在室外景观施工行业,往往有大量的石材铺装需要现场施工人员进行排版下料,笔者今天就工作中遇到的石材排版下料问题作一小结,由于篇幅所限,花池及水景、景墙等立面石材下料以后再进行探讨。
一般而言,施工单位拿到设计蓝图之后也会得到一套对应的CAD图纸,鉴于现在已经进入21世纪二零年代,笔者假定所有施工人员都已不再依据纸质蓝图下料,原因有三点:1、设计院出图存在比例尺标错的情况;2、室外景观行业存在大量形状不规则的园路及广场铺装,手动计算面积过于复杂且精度不高;3、设计院常常采用详图的形式表达一个标准段铺装样式,实际施工过程中需要新进细化、排版下料。
利用CAD图纸进行排版下料,首先要注意的是必须仔细核对CAD电子版图纸与纸质蓝图,笔者在实际项目中遇到过不少CAD图纸与纸质蓝图对应不上的情况,一般问题都是出在CAD文件版本管理混乱,导致施工单位收到的电子版图纸不是设计院打印出图的那一版图纸,施工现场若采用了不正确的文件版本,往往会带来难以挽回的经济损失,切记!
现在进入正题,在核对好CAD电子版图纸与纸质蓝图、确认没问题之后,我们打开铺装总平面图,在正式操作之前,笔者推荐先对图纸进行一次“拍平图元(Z轴归零)”处理,这样做的原因在于:设计院在地勘图的基础之上进行设计时可能会有意无意产生一些“三维多段线”,这些“三维多段线”对设计院打印出图没有实质性的影响,但是对于施工单位利用CAD图纸进行排版下料、算量可能会产生影响,导致数据错误,这里笔者做一下解释:“三维多段线”的每一个顶点可以拥有不同的高程数据,在平面图中看着没问题,实际上它在三维空间中是斜线,这就可能导致我们统计出的图形长度及面积数据不正确,如下图,两条线段在平面图中看起来长度相等,但右侧线段为“三维多段线”且顶点Z坐标不同,因此两条线段的长度数据也不同:

要解决上述“Z轴归零”的问题,可以利用CAD自身命令,也可以利用插件,实现的办法有多种:
1、利用CAD命令“CHANGE”(对于不同项目的图纸,某些图元可能需要先进行分解)

2、利用“源泉设计”插件中的检查修正功能“拍平图元\图块(Z轴归零)”,此插件CAD自学网有过多次介绍,实乃一宝藏插件,在此不做展开讲解,读者朋友可以自行多探索。

3、利用其它CAD插件,如飞时达土方计算、天正建筑等,这些插件都有“Z轴归零”的功能,只是名称不同,读者朋友可根据自己的实际需求选用。

按照上述步骤对CAD图纸进行“Z轴归零”之后,我们需要在“模型空间”进行排版下料工作。(“布局空间”涉及视口比例与打印比例,一般统计长度与面积、提取坐标均需在“模型空间”进行操作,此为CAD基础知识,在此不过多讲解),实际项目中不排除有些必须用到的图元绘制在“布局空间”的情况,对于这类需要从布局转换到模型的图元,可以利用CHSPACE进行操作:

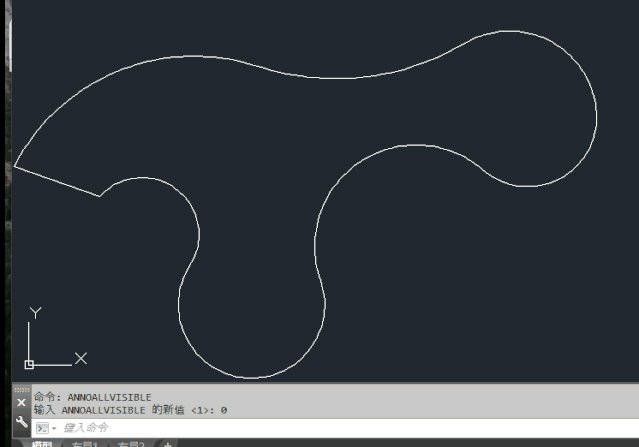
一般而言,室外景观施工行业的铺装总平面图中,会对园路及广场铺装区域进行图案填充,并对不同品种与规格的材料进行标注,比较复杂的铺装样式则往往会采用标准段详图的形式进行表达,施工单位再根据标准段详图进行细化、排版下料。我们所说的石材下料,实际就是统计出不同品种与规格材料的面积、块数(道牙、波打线等石材一般统计长度米数)。统计完成之后,笔者习惯汇总全部材料的数量,确保面积数相加等于铺装区域总面积,避免出现低级的计算错误。
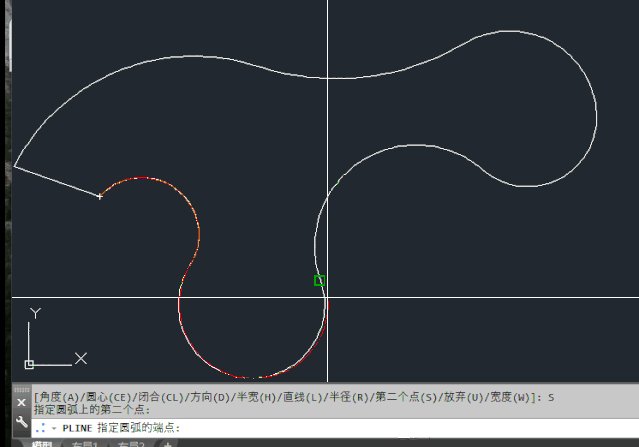
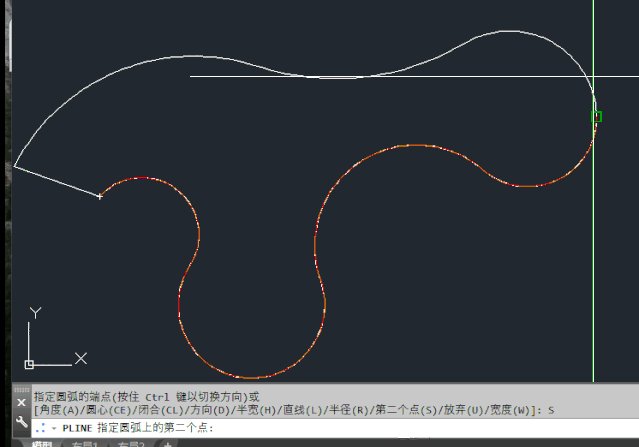
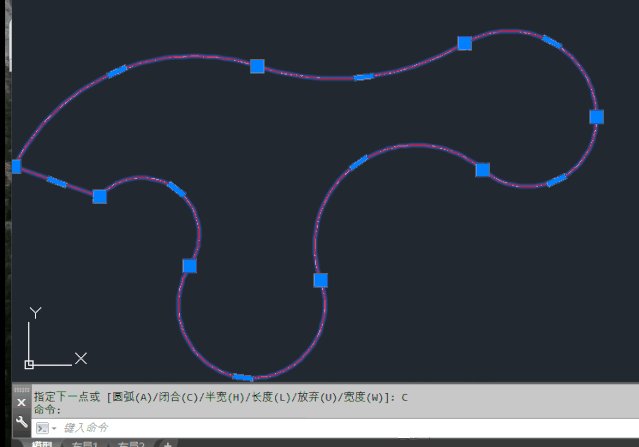
由于设计院不同人员的绘图习惯不同,所以笔者不推荐直接选取设计图上的图形、线段来统计面积与长度信息,除了我们上面已经提出解决办法的“三维多段线”问题之外,设计图纸中往往还存在很多断开、部分重叠以及未正确闭合的图形。为了确保得到正确的长度及面积信息,笔者建议利用PL命令画多段线,且为了方便其后的数据统计,应当新建一个图层进行操作。笔者在实际项目中见过不少初学者描画多段线时不能准确捕捉相应的点位,以至于描画出来的线段、图形与设计有较大偏差。其实利用PL画多段线,捕捉端点与终点,控制好弧形方向即可与设计图严丝合缝,笔者在此做一示范(如下图,已有白色多段线,在其上描绘红色多段线,可F3先开启捕捉,捕捉端点与中点,也可在绘图过程中按住shift键并点击鼠标右键来选择捕捉点):

全部硬质铺装区域多段线描绘完成之后(需要时可进行图案填充),即可根据铺装总平图上的标注对材料进行分门别类的统计输出,在此可手动记录长度或面积数据进行加减统计,也可利用CAD自带的AA命令、数据提取功能或者用源泉设计插件统计输出周长、面积(CAD自学网往期文章有过多次介绍),方法比较灵活,读者朋友可根据自己的需求灵活选择。

关于弧形板:针对品质要求比较高的项目,曲线段的波打线分隔带等石材往往需要在石材厂加工成弧形板,以便材料进场之后不需切割大小头,现场即能拼接出流畅的弧形线条,对于这类石材,需要表达清楚外弧长、内弧长、外弧半径、内弧半径等信息,如下图:

以上篇幅涉及到的知识点比较散乱,其实只讲到了长度与面积的统计,并未提及进一步的排版深化工作。一般在设计只给出标准段铺装样式时就需要我们自行排版、深化,也就是将标准段图案铺排到硬质铺装区域,对于能直接循环铺开的图案,可利用源泉设计插件制作Hatch图案(如下图,先绘制好需要的图案,执行“制作Hatch图案”命令,指定图案基点、横向及竖向重复间距,即可得到自定义填充图案,而后可通过H命令调取图案并进行填充,此部分知识点CAD自学已介绍过,在此不展开)

相比上述常规填充图案的制作,在实际工作中我们遇到更多的情况是:不规则图案、多种不同石材组合图案在不规则区域范围内的铺装,这才是今天要重点讲解的知识点,奈何文笔不佳,相关的细枝末节知识点剪不断理还乱,拖拉至此。。。( ̄▽ ̄)”
下面以某公园4米宽主园路为例,讲解如何利用路径阵列在弧形园路铺装范围内进行排版:标准段图案如下图,若此图案仅需填充进直线段园路,那么利用源泉设计插件制作Hatch图案即可,我们现在需要将其填充进弧形段园路,也就是填充图案需要跟随路径转弯。由于转弯必然会产生石材的大小头,因此笔者不打算用填充图案实现转弯,改用CAD自带的“路径阵列”命令。

现在我们需要将上面的标准段图案填进下面的4米宽主园路范围内(不用怀疑,该公园项目拿到的图纸就是这么的简洁和低配,给你一个标准样式,自行填充去吧)。其实一般的项目,若是甲方不做提前排版深化的要求,也可简单描绘多段线统计长度与面积即可(多种石材组合的铺装则按比例计取)。提前做排版深化的好处在于:避免石材到现场之后再开始现场摸索、排版弹线、产生过多边角料;开始铺贴之前项目各参与方都可做到心中有数;还有一个好处便是排版完之后基本可当作竣工底图使用了。( ̄▽ ̄)”。

这里先交待一个前提,此次4米宽主园路排版下料展示并未考虑灰缝。理想很丰满、现实很骨感,实际上若要考虑灰缝的因素,就必须从测量放线、园路基础硬化时便一步步控制到位,现实中还要考虑与市政路衔接处的尺寸偏差、测量精度等问题,且弧形段园路除了要考虑一般横向、纵向灰缝之外,还要考虑转弯处调整灰缝的大小来控制大小头过渡衔接。当然,对于追求卓越的工作者,笔者还是支持把包括灰缝在内的各种因素都尽量考虑进去,哈哈!提前考虑的问题越多,留待现场解决的问题便会越少,工地狗就能有更多的时间在田野上聊天吹水,嘿嘿!( ̄▽ ̄)”
为了更直观的表述,笔者先将已经排版好的图纸截屏,而后再讲解要达到截屏效果的关键步骤(考虑到大部分读者朋友需要的是一个思路,故而不在操作步骤细节上费时过多):




观察上图,可以发现同一个弧线段可以用来进行路径阵列的最小单元图形如下图红框内所示(下半幅路面较简单,在此仅讲解上半幅路面):

红框内图形绘制时已考虑顺应弧形线条的大小头(此处不考虑加工成弧形板,因此段线条较为舒缓,施工过程中可利用缝宽来处理弧形过渡。实际项目操作中,石材下料要综合考虑加工及施工损耗率、切割精度、施工班组水平等,材料进场时间也要与施工进度、场地布置、劳动力安排等相适应,务必要在施工质量、进度、成本之间达到某种平衡)
回到正题,准备好可以用来进行路径阵列的最小单元图形及相应路径之后,就可以开始进行路径阵列了,步骤分解如下:
1、用来进行路径阵列的最小单元图形及相应路径就位

2、选中用来进行路径阵列的最小单元图形,点击【修改】菜单栏→阵列→路径阵列

3、根据提示选择路径曲线,得到一个默认的路径阵列结果


4、输入命令I,指定沿路径的项目之间的距离(根据标准段详图,输入0.6,即60cm)

5、其余部分的图形绘制皆可参考上述步骤分别来完成,读者朋友可以自行探索、举一反三。
关于不同方向弧线段相接处的特殊处理:如下图所示,不管是出于线形流畅美观或是施工铺排方便的目的,不同方向弧线段相接处应当相切,在实际项目中,室外园路的定点放线精度要求并不高,因此对于未相切的情况,我们可以利用【修改】→【圆角】命令使其相切,在位移量不大的前提下(可自行设定圆角半径的大小),保证线形流畅优美。



说些题外话,实际上目前绝大部分从业者下料都还是利用的长度与面积这两种最原始的属性信息。笔者在工作中接触过幕墙行业与室内精装修的从业人员,领略过他们行业的参数化建模技术与程序化、精细化排版下料,笔者也尝试在室外景观行业应用类似技术,试过CAD中的属性块排版计数、3DsMAX中的Rail Clone参数化建模等(笔者有些3DsMAX基础,再者精力有限,便未去学习探索犀牛软件),但在实际应用中还难以尽如人意,更多时候是用作3D展示、推敲与景观动画游览,也算是一个探索的方向吧,有机会再讲。
最后排版得到的工程量需要以面积或块数的形式反应到下料单之上,若公司并无统一的料单格式要求,则只需表达清楚石材品种、面层处理方式、规格、使用部位与数量(面积、长度、块数)即可,需要附图的则附图。此外,还需注意根据施工进度明确材料分批次进场的时间、部位,对石材厂的加工精度、色差也需提出明确的要求,损耗率需根据石材特性与铺装形式而定,也可先不考虑损耗,施工过程中视实际进展情况安排后期统一补发尾料。
总之,排版下料一个最重要的原则便是:在符合业主及设计方要求的前提下,尽可能的多做细化工作,减少加工与施工过程中的损耗,这需要排版下料人员结合实际项目,需要注意的事项有很多,笔者也不能面面俱到。比如石材的开界规格各地都有固定的尺寸,要尽可能的多采用常用规格版,减少边角料的产生;又比如根据铺装图案的不同,可能需要下料人员自行组合深化,化一块常用规格板为多块异形板,等等。室外铺地设计形式多变,需读者朋友在工作中不断观察思考、不断积累提高!


























