
关注【搜狐技术产品】公众号,第一时间获取技术干货
作者介绍:
本期特邀作者:浪里行舟
Github博客2600 star作者,专注于前端领域。个人公众号:「前端工匠」,致力于打造适合初中级工程师能够快速吸收的一系列优质文章!
一、前言
一些初学者可能对计算属性和侦听属性的使用场景感到困惑不解,本文主要介绍两者的用法、使用场景及两者的区别。
本文的代码请猛戳github博客,纸上得来终觉浅,大家多动手敲敲代码!
二、计算属性
1.介绍
计算属性是自动监听依赖值的变化,从而动态返回内容。监听是一个过程,在监听的值变化时,可以触发一个回调,并做一些事情。它有以下几个特点:
- 数据可以进行逻辑处理,减少模板中计算逻辑
- 对计算属性中的数据进行监视
- 依赖固定的数据类型(响应式数据)
计算属性由两部分组成:get和set,分别用来获取计算属性和设置计算属性。默认只有get,如果需要set,要自己添加。另外set设置属性,并不是直接修改计算属性,而是修改它的依赖:
1computed: {
2 fullName: {
3 // getter
4 get: function () {
5 return this.firstName + ' ' + this.lastName
6 },
7 // setter
8 set: function (newValue) {
9 //this.fullName = newValue 这种写法会报错
10 var names = newValue.split(' ')
11 this.firstName = names[0]//对它的依赖进行赋值
12 this.lastName = names[names.length - 1]
13 }
14 }
15}
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
2.计算属性 vs 普通属性
可以像绑定普通属性一样在模板中绑定计算属性,但是它们在定义上有区别,即计算属性的属性值必须是一个函数:
1data:{ //普通属性
2 msg:'浪里行舟',
3},
4computed:{ //计算属性
5 msg2:function(){ //该函数必须有返回值,用来获取属性,称为get函数
6 return '浪里行舟';
7 },
8 reverseMsg:function(){
9 //可以包含逻辑处理操作,同时reverseMsg依赖于msg,一旦msg发生变化,reverseMsg也会跟着变化
10 return this.msg.split(' ').reverse().join(' ');
11 }
12}
3.计算属性 vs 方法
两者最主要的区别:computed 是可以缓存的,methods 不能缓存;只要相关依赖没有改变,多次访问计算属性得到的值是之前缓存的计算结果,就不会多次执行。网上有种说法就是方法可以传参,而计算属性不能,其实并不准确,计算属性可以通过闭包来实现传参:
1:data="closure(item, itemName, blablaParams)"
2computed: {
3 closure () {
4 return function (a, b, c) {
5 /** do something */
6 return data
7 }
8 }
9}
三、侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性watch。Watch中可以执行任何逻辑,如函数节流、Ajax异步获取数据,甚至操作 DOM(不建议)。
1.常规用法
1<template>
2 <div class="attr">
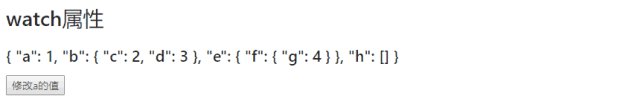
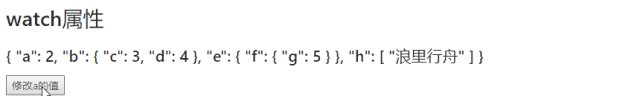
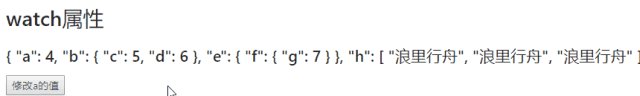
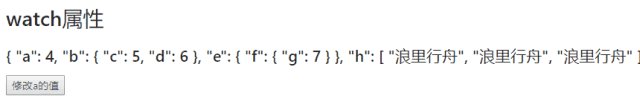
3 <h1>watch属性</h1>
4 <h2>{{ $data }}</h2>
5 <button @click="() => (a += 1)">修改a的值</button>
6 </div>
7</template>
8<script>
9export default {
10 data() {
11 return {
12 a: 1,
13 b: { c: 2, d: 3 },
14 e: {
15 f: {
16 g: 4
17 }
18 },
19 h: []
20 };
21 },
22 watch: {
23 a: function(val, oldVal) {
24 this.b.c += 1;
25 },
26 "b.c": function(val, oldVal) {
27 this.b.d += 1;
28 },
29 "b.d": function(val, oldVal) {
30 this.e.f.g += 1;
31 },
32 e: {
33 handler: function(val, oldVal) {
34 this.h.push("浪里行舟");
35 },
36 deep: true //用于监听e对象内部值的变化
37 }
38 }
39};
40</script>

2.使用 watch 的深度遍历和立即调用功能
使用 watch 来监听数据变化的时候除了常用到的 handler 回调,其实还有两个参数,它们是:
- deep 设置为 true 用于监听对象内部值的变化
- immediate 设置为 true 将立即以表达式的当前值触发回调
1<template>
2 <button @click="obj.a = 2">修改</button>
3</template>
4<script>
5export default {
6 data() {
7 return {
8 obj: {
9 a: 1,
10 }
11 }
12 },
13 watch: {
14 obj: {
15 handler: function(newVal, oldVal) {
16 console.log(newVal);
17 },
18 deep: true,
19 immediate: true
20 }
21 }
22}
23</script>
以上代码我们修改了 obj 对象中 a 属性的值,我们可以触发其 watch 中的 handler 回调输出新的对象,而如果不加 deep: true,我们只能监听 obj 的改变,并不会触发回调。同时我们也添加了 immediate: true 配置,其会立即以 obj 的当前值触发回调。我们再看一个实际工作中常遇到的场景:组件创建的时候我们获取一次列表的数据,同时监听input框,每当发生变化的时候重新获取一次筛选后的列表:
1created(){
2 this.fetchPostList()
3},
4watch: {
5 searchInputValue(){
6 this.fetchPostList()
7 }
8}
有没有办法优化一下呢?
1watch: {
2 searchInputValue:{
3 handler: 'fetchPostList',
4 immediate: true
5 }
6}
首先,在watchers中,可以直接使用函数的字面量名称;其次,声明immediate:true表示创建组件时要立马执行一次。
四、两者之间对比

从上面流程图中,我们可以看出它们之间的区别:
- watch:监测的是属性值, 只要属性值发生变化,其都会触发执行回调函数来执行一系列操作;
- computed:监测的是依赖值,依赖值不变的情况下其会直接读取缓存进行复用,变化的情况下才会重新计算。
除此之外,有点很重要的区别是:计算属性不能执行异步任务,计算属性必须同步执行。也就是说计算属性不能向服务器请求或者执行异步任务。如果遇到异步任务,就交给侦听属性。Watch也可以检测computed属性。
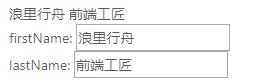
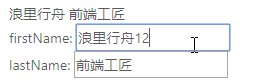
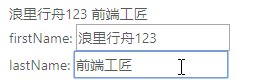
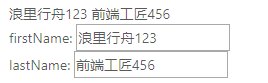
接下来我们看个用watch来实现防抖的例子:直到用户停止输入超过1秒后,才更新视图:
1<template>
2 <div>
3 {{ fullName }}
4 <div>firstName: <input v-model="firstName" /></div>
5 <div>lastName: <input v-model="lastName" /></div>
6 </div>
7</template>
8<script>
9import { setTimeout } from "timers";
10export default {
11 data: function() {
12 return {
13 firstName: "浪里行舟",
14 lastName: "前端工匠",
15 fullName: "浪里行舟 前端工匠"
16 };
17 },
18 watch: {
19 firstName: function(val) {
20 clearTimeout(this.firstTimeout);
21 this.firstTimeOut = setTimeout(() => {
22 this.fullName = val + " " + this.lastName;
23 }, 1000);
24 },
25 lastName: function(val) {
26 clearTimeout(this.lastTimeout);
27 this.lastTimeOut = setTimeout(() => {
28 this.fullName = this.firstName + " " + val;
29 }, 1000);
30 }
31 }
32};

五、总结
计算属性适合用在模板渲染中,某个值是依赖了其它的响应式对象甚至是计算属性计算而来的;而侦听属性适用于观测某个值的变化去完成一段复杂的业务逻辑。
- computed能做的,watch都能做,反之则不行
- 能用computed的尽量用computed























