这个数字…………

起因:
由于最近做的是CMS系统,上传文件,图片功能太多,使用element的文件上传组件,但是每次都需要写,感觉太繁琐,于是有了男人的想法………对 element 的文件上传组件进行了封装
个人认为还是挺全的,如果各位小哥有更好的建议或意见欢迎评论区提出,我会根据实际情况进行更改组件
组件已经上传到了 github 和 npm
组件优势---------->使用方便,比例(80*80),大小(MB),校验(必填项)等,一个参数搞定,记得点赞收藏哟
1:增加上传为空校验,可选择是否是必填项
2:自定义为空提示
2:增加上传图片的比例尺寸校验,例如图片:支持图片 === | >= || <= 80*80,80是使用的时候传的
3:规定文件上传大小
4:自定义上传主题:图片或文件
5:自定义上传个数
6:指定文件上传完毕后是否继续显示上传按钮
7:增加一键清空按钮,可以根据参数让他显示不显示
8:文件上传成功后,可自动对你的参数进行赋值
9:是否开启剪裁(还在开发,请持续关注)
10:Hppt: 上传的端口,本地环境,测试环境,上线环境
单选、多选、支持发送 cookie 凭证信息等
github 地址
https://github.com/jasen666/uploadmodel
npm 地址
https://www.npmjs.com/package/jasen-vue-uploadmodel
使用方法:
npm i jasen-vue-uploadmodel -Simport Vue from 'vue'
import UploadFile from 'jasen-vue-uploadmodel'
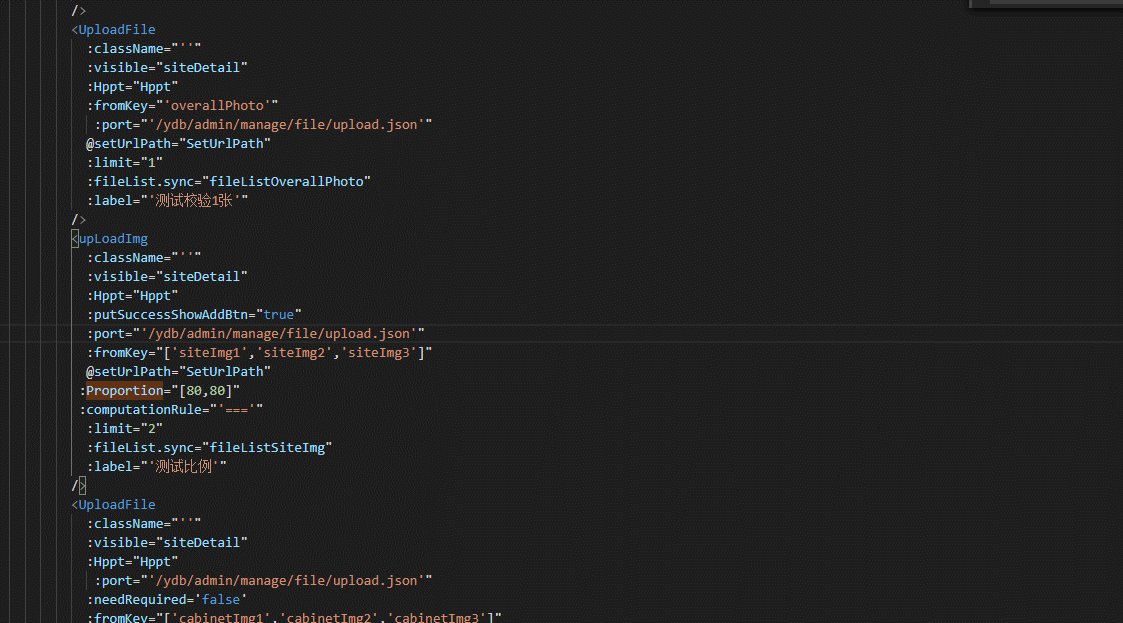
Vue.component('UploadFile', UploadFile)<UploadFile
clearButtonStyle="margin-left:80px;margin-top:10px"
:visible="changeFormVisible"
:Hppt="Hppt"
:className="'My-el-form-item'"
:fromKey="'logo'"
@setUrlPath="SetUrlPath"
:limit="1"
:fileList.sync="fileListLogo"
:label="'logo'"
/>Api
Attributes
Name | must fill | Type | Default | Description |
accept | 否 |
|
| “上传文件的类型,默认图片类型” |
Hppt | 是 |
| ’ ’ | 上传文件的端口地址(本地环境、测试环境、线上环境) |
port | 是 |
| ’ ’ | 上传图片的地址,详细地址(/upload.json这样) |
Size | 否 |
|
| 是否需要规定上传文件的大小 |
needRequired | 否 |
|
| 是否需要为空校验 |
errorMessage | 否 |
|
| 为空提交的时候的提示 |
fileList | 是 |
|
| 文件上传的一个数组,用来存放上传文件内容 ,需要.sync支持 |
putSuccessShowAddBtn | 否 |
|
| 上传成功后是否还展示,上传按钮 |
Proportion | 否 |
|
| 是否需要规定图片的尺寸比例大小 |
computationRule | 否 |
|
| 进行比例对比时的规则,支持:=== |
listType | 否 |
|
| 是上传图片,还是上传文件,图片使用:picture-card,文件使用:text |
showFileList | 否 |
|
| 上传成功后是否需要上传进行展示已上传文件列表 |
fromKey | 是 |
| ’ ’ | 上传成功后,将要修改的字段名字,把后台的文件路径进行复制 |
limitMax | 否 |
|
| 文件最大的上传个数 |
limitMin | 否 |
|
| 文件最少上传个数 |
showClearAllBtn | 否 |
|
| 是否展示一键清除按钮 |
needMultiple | 否 |
|
| 是否支持多选 |
withCredentials | 否 |
|
| 是否上传cooike凭证 |
headers | 否 |
| ’ ’ | 设置上传的请求头部 |
label | 否 |
| ’ ’ | 上传图片的左侧内容:例如:上传背景图,上传商标啥啥的 |
clearButtonStyle | 否 |
|
| 一键清除的按钮样式 |
visible | 否 |
|
| 建议传一个动态的,当你进行回显的时候会有一个,渐显的效果,体验不是特别好, |
==================== | ========= | ============ | ================= | ================================== |
全局加上 css 用来控制上传按钮显示,我是放在了App.vue中
.notNeedShowAddUploadImg{
display: none!important;
}
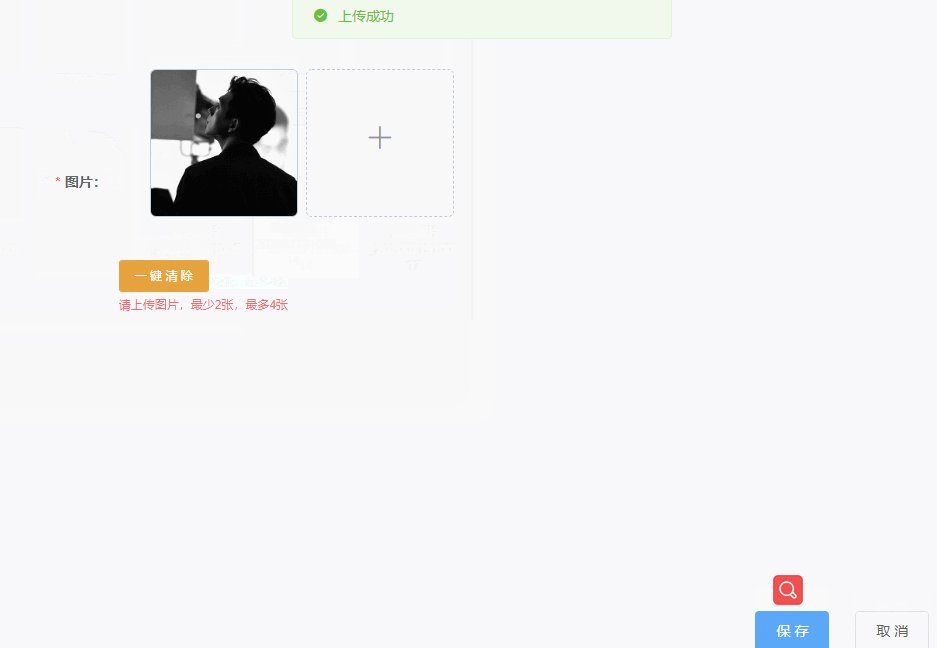
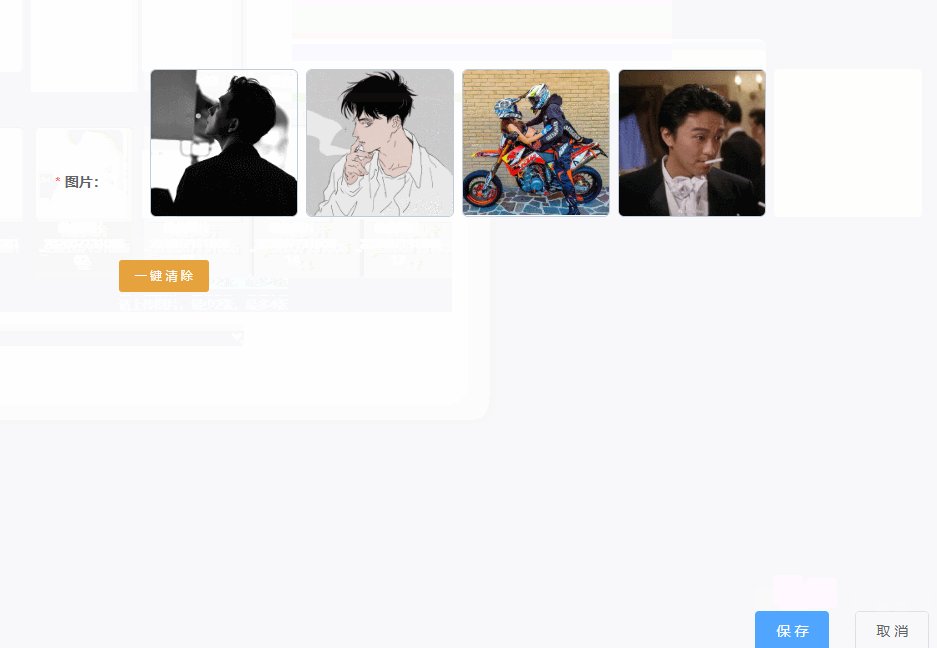
注意:limitMin和limitMax两个同使用可以实现,最少上传2张,最多上传4张,实现区域限制,下面有效果演示
文件个数也可限制

Methods
Method | Description |
@deleteServeFile=“deleteServeFile” | 图片文件进行删除的时候会触发,此时你会拿到文件的信息,去服务器删除数据+ |
@setUrlPath=“SetUrlPath” | 文件上传到服务器,会通过这个自定义方发把服务返回内容传过去 |
对象参数
this.$emit('setUrlPath',{
fromKey: this.fromKey,
url: response.imgUrl, //传入服务器返回数据
multiple, //判断是否是多选
response,//服务器返回的信息
nowIndex:
multiple === true
? fileList.findIndex(item => item.url === response.imgUrl)
: "" //传入当前下标
})注意
文件上传成功后会通过这个参数把把服务器返回的数据,返回过来,大家可以在这里进行数据处理
下面是我的使用方发,大家可以借鉴
SetUrlPath(prcturlData) {
if (prcturlData.multiple) {//判断单选多选
//fromdata 点击保存按钮向服务器发送数据
this.fromdata[prcturlData.fromKey[prcturlData.nowIndex]] =
prcturlData.url;
} else {//单选直接复制,URL是文件上传成功后,返回的地址
this.fromdata[prcturlData.fromKey] = prcturlData.url;
}
},建议element版本2.5以上哦,不然slot-scope不好使,你的单个删除按钮也没有用

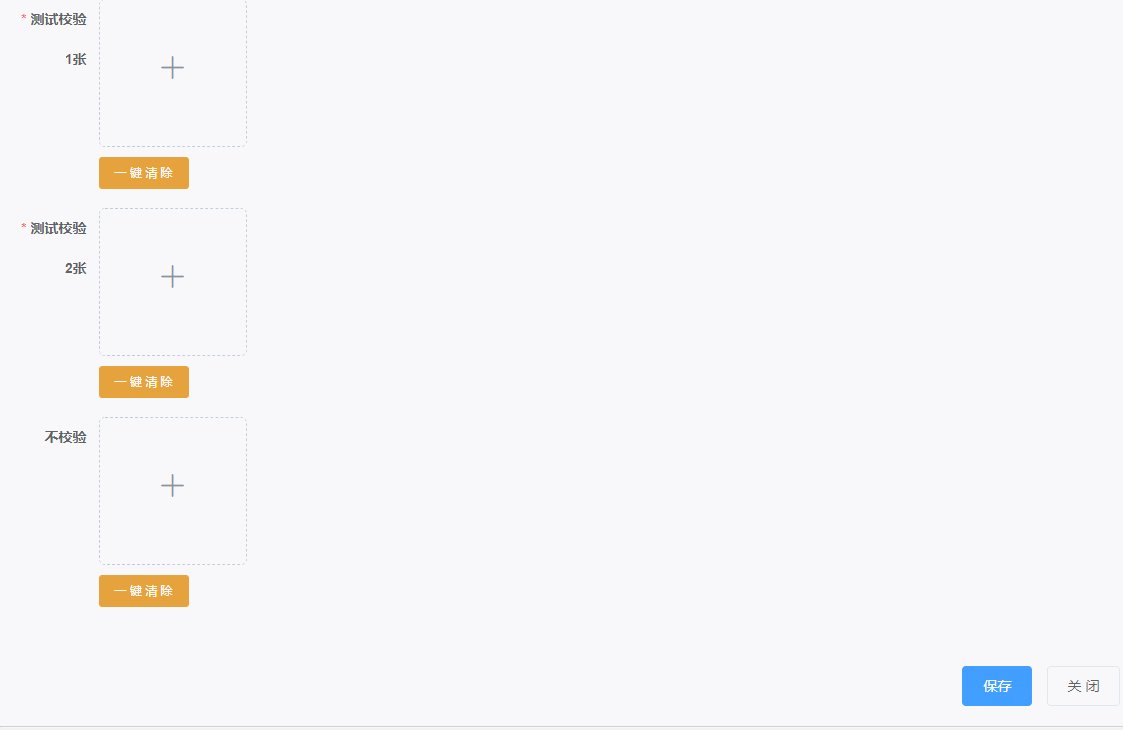
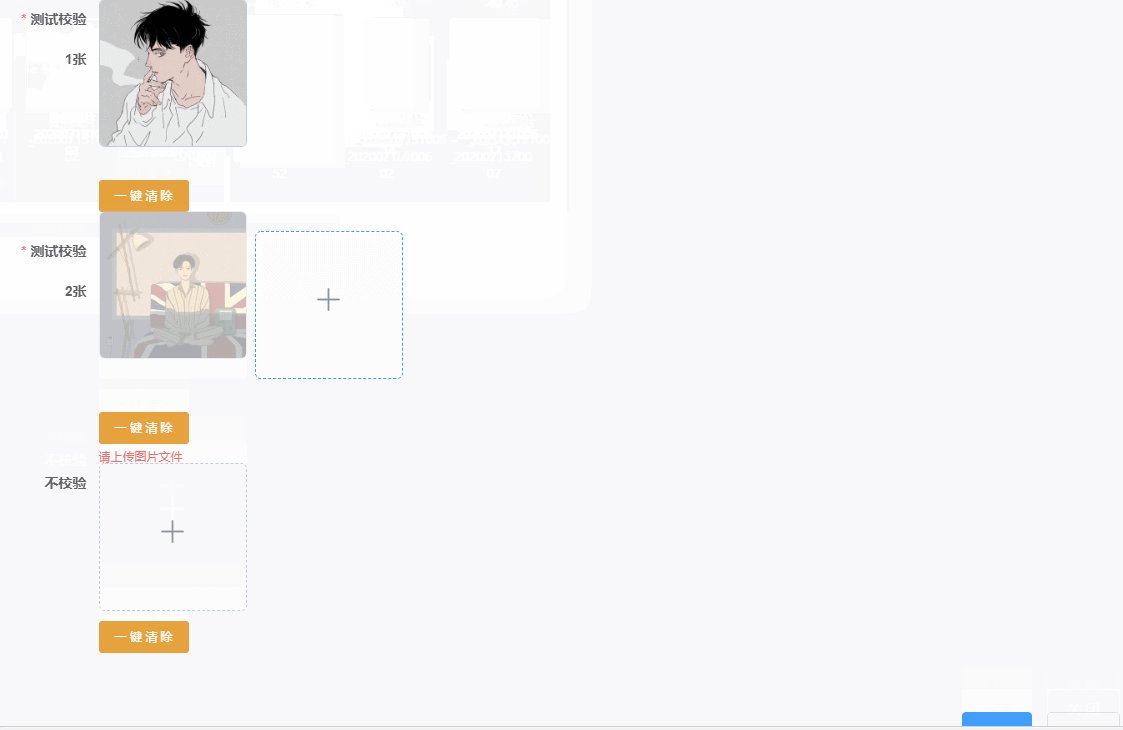
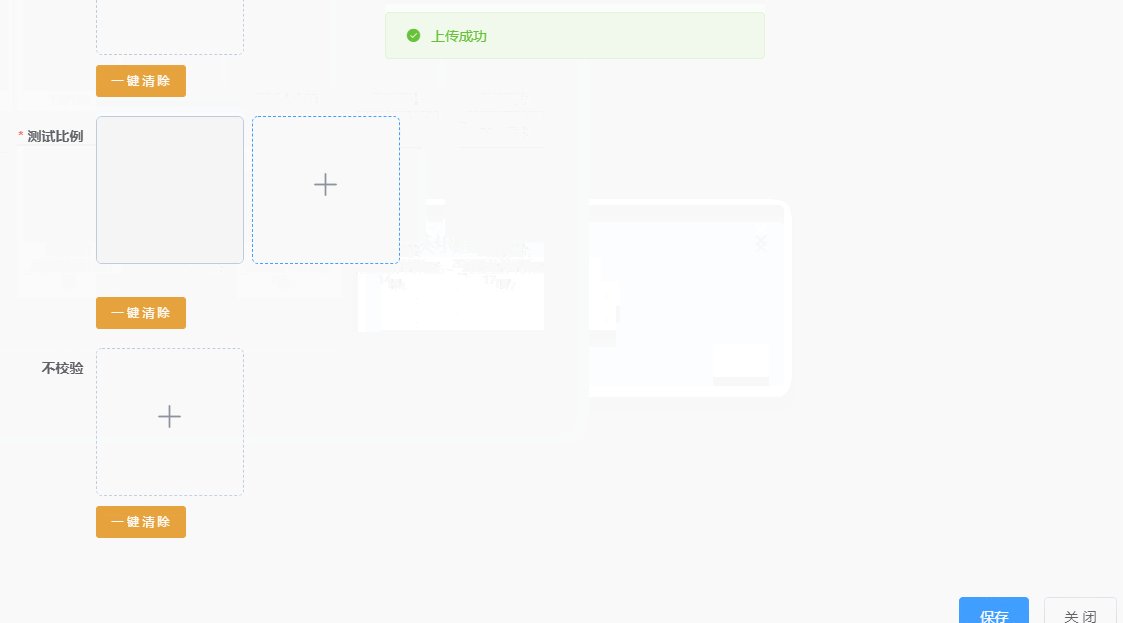
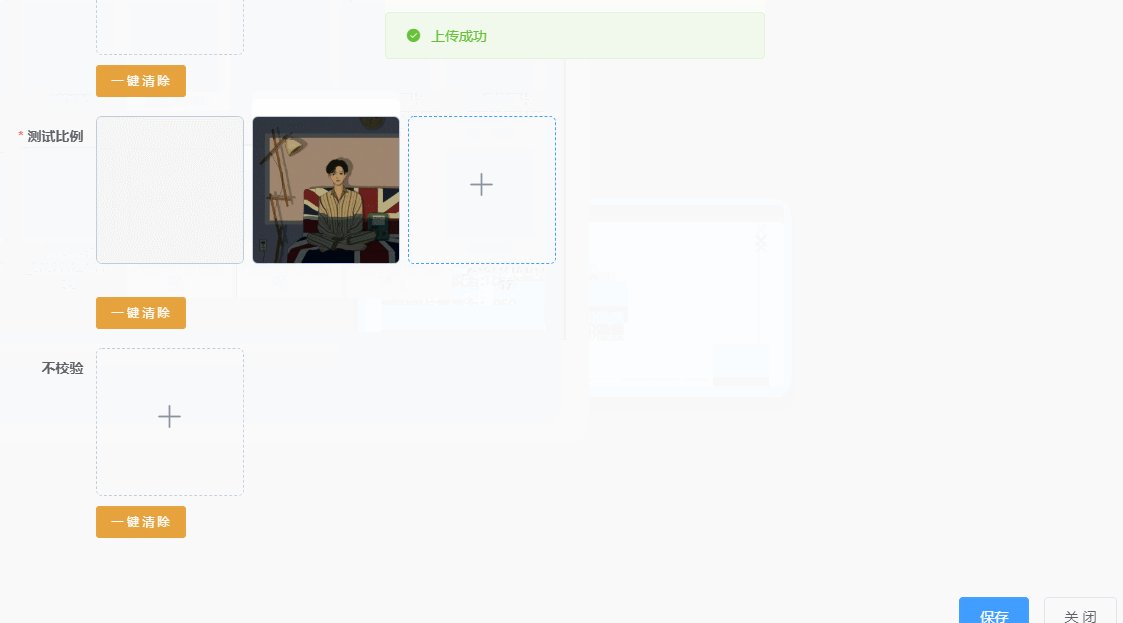
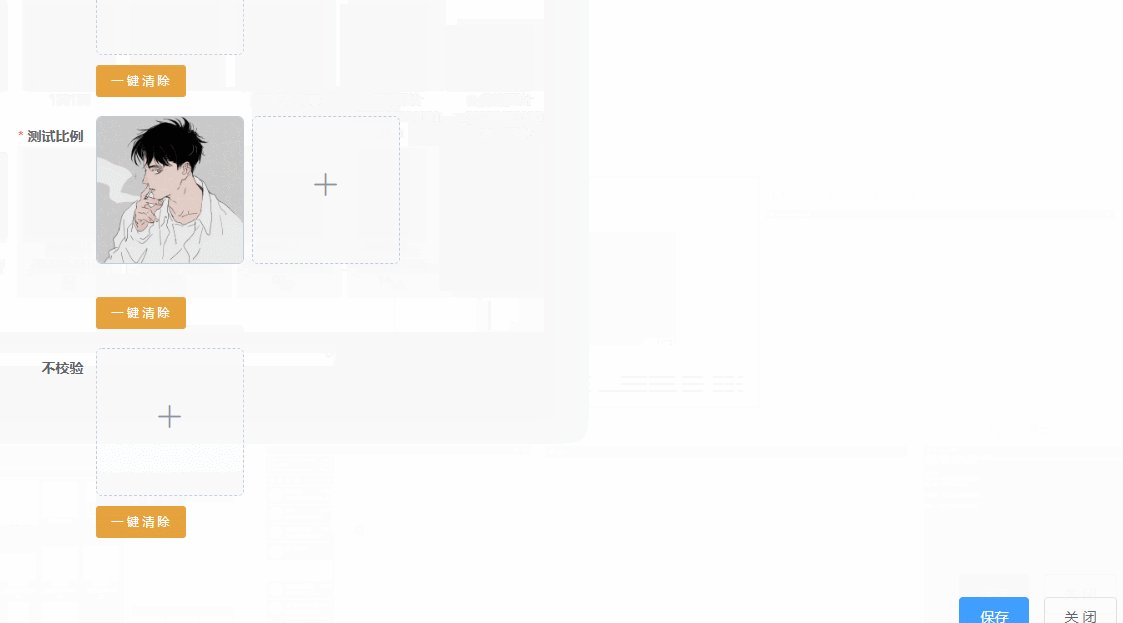
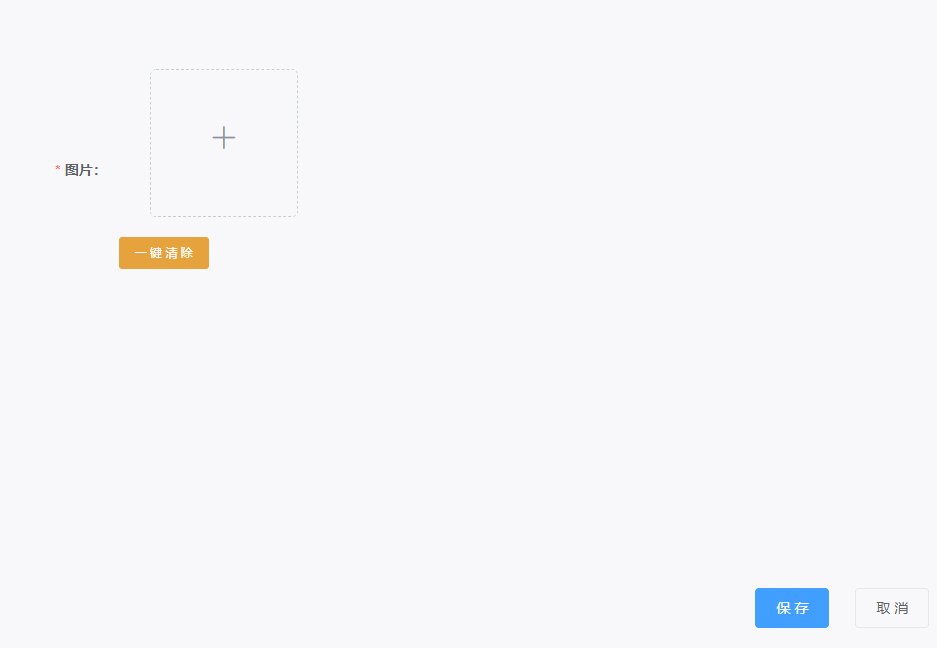
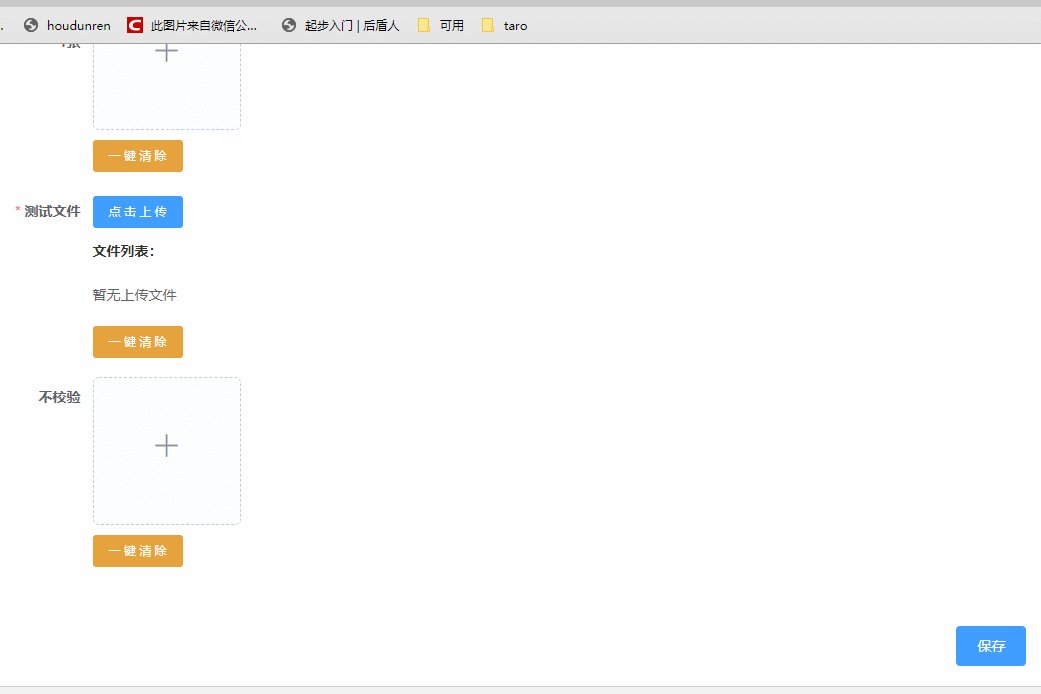
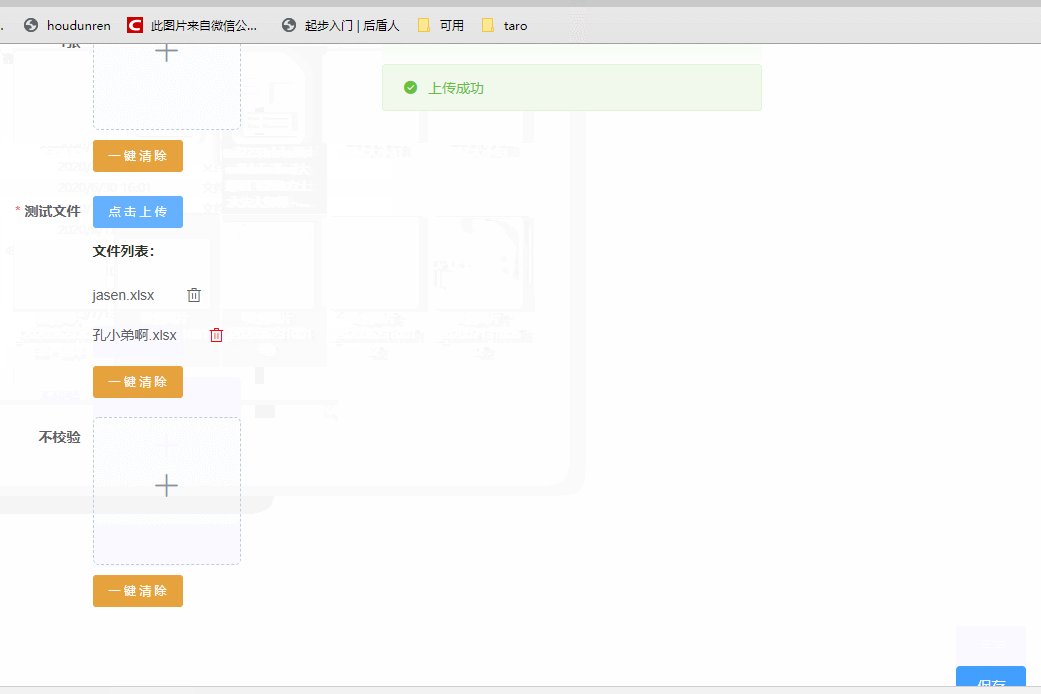
部分内容效果演示
图片格式 + 是否校验 + 一键清空 +上传成功后不再显示上传按钮

:listType='picture-card'
默认是:picture-card(图片格式) 可选值 text(文件格式)
:needRequired='false'
默认是true,需要校验,设置为false就不会对大校验了,
:errorMessage='校验提示内容'
校验内容自定义
:showClearAllBtn='true'
是否显示一键清空按钮,默认是true
:putSuccessShowAddBtn='false'
上传成功后是否还继续显示上传按钮,默认是 false 不显示图片格式 + 上传成功显示按钮 + 限制文件大小

:Size="0.05"
默认是 false,想校验文件大小之接按1024计算传过去就好了
:putSuccessShowAddBtn='true'
上传成功后是否还继续显示上传按钮,默认是 false 不显示
:listType='picture-card'
默认是:picture-card(图片格式) 可选值 text(文件格式)图片限制比例大小 (80*80)

:Proportion="[250,250]"
需要校验比例的话需要传入一个数组,且必须为两个值值类型为数字,多传无效
:computationRule="'>='"
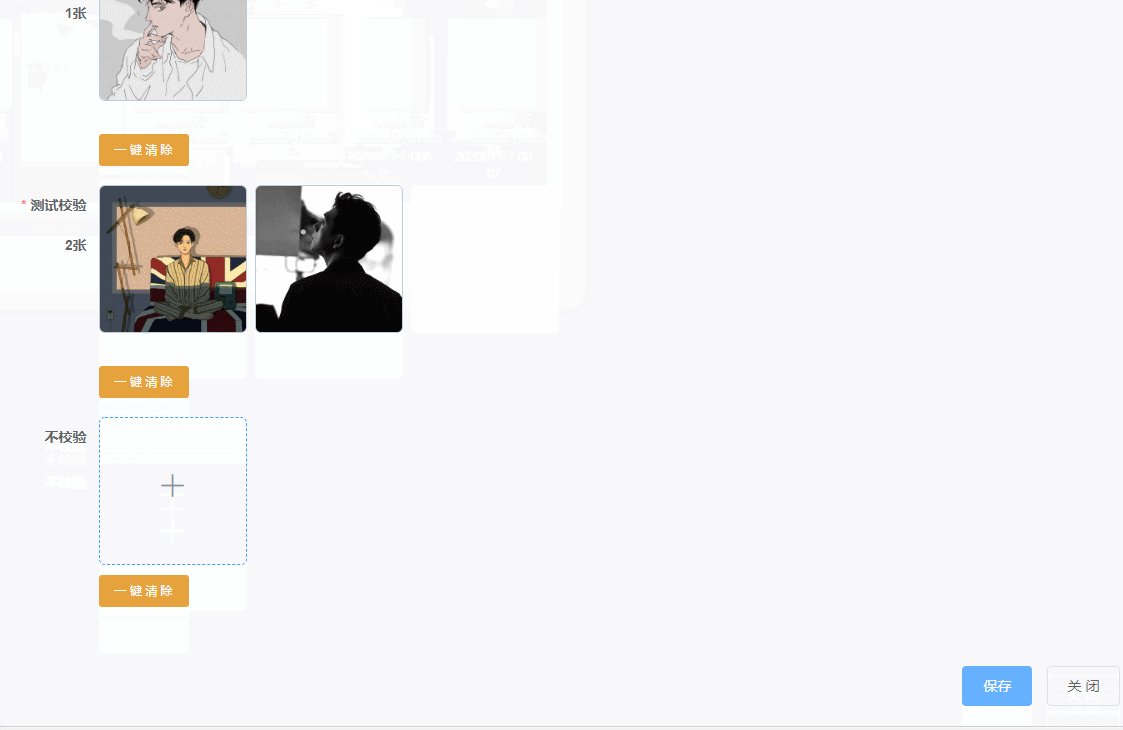
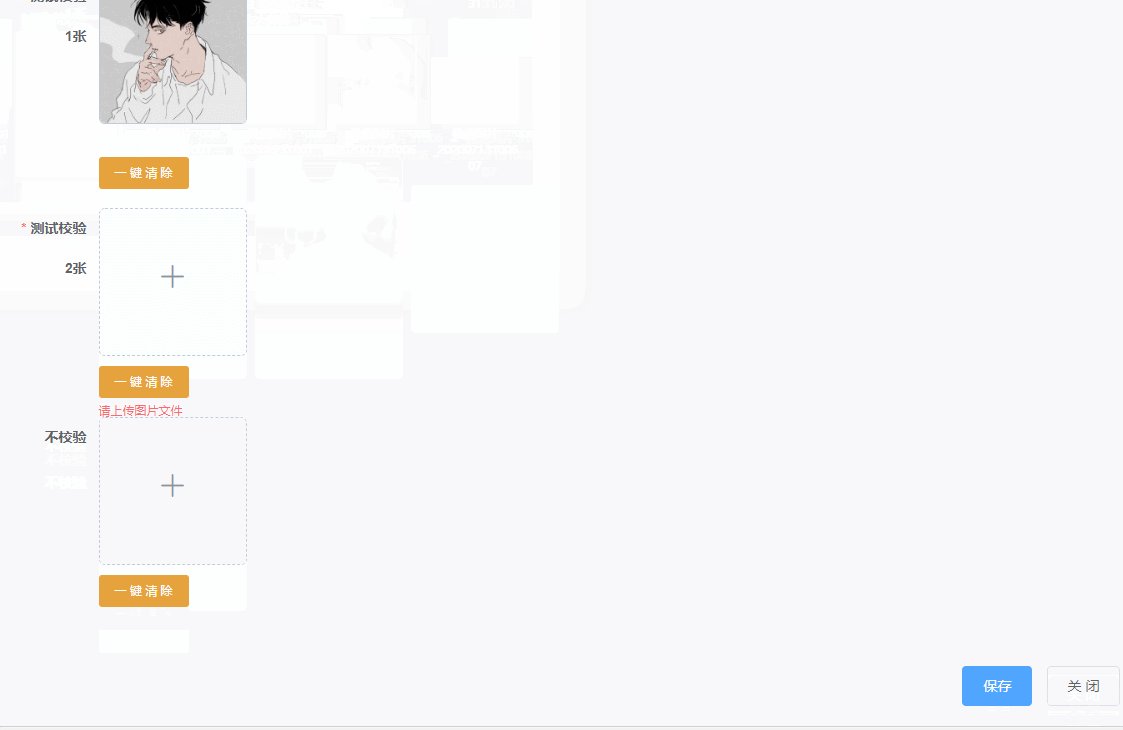
校验的类型,=== 大小必须等于 >= 比例大小大于等于, 比例大小 <=limitMin和limitMax实现区域限制

文件类型

其他都一样,之不过这个是文件类型的
:listType="'text'"
默认是:picture-card(图片格式) 可选值 text(文件格式)注意:实时监听校验的时候,你需要在setUrlPath这个方法里面在执行下面的代码一次
this.$refs.你校验的表单.validate(valid => {})结尾
暂时就写这么多吧,记得收藏哦😘
如果各位小哥有更好的建议或意见欢迎评论区提出,我会根据实际情况进行更改组件























