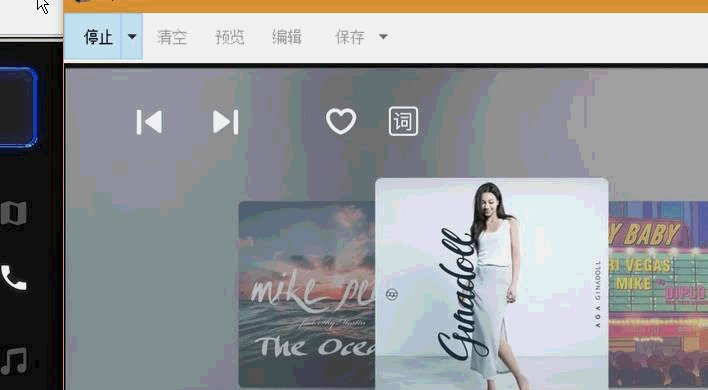
- 需要实现的效果

视觉设计师都是参照IOS的效果设计的,毕竟人家的效果是业内标杆;而Android要完全实现这种高斯模糊(也叫毛玻璃)效果,资源消耗巨大不说,效果也不是很理想.
- 效果分析
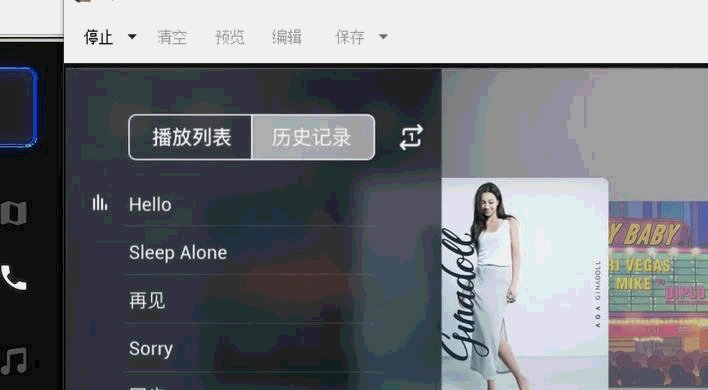
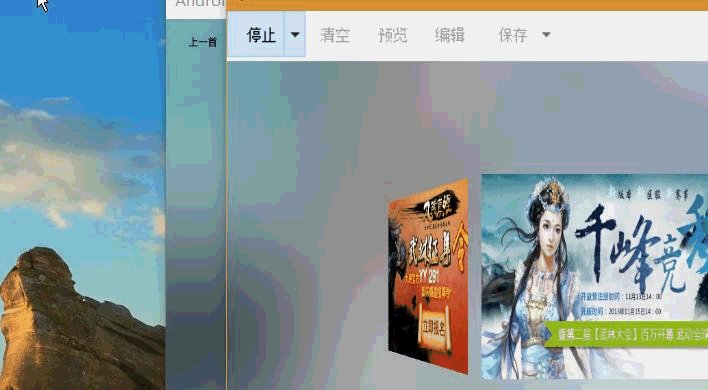
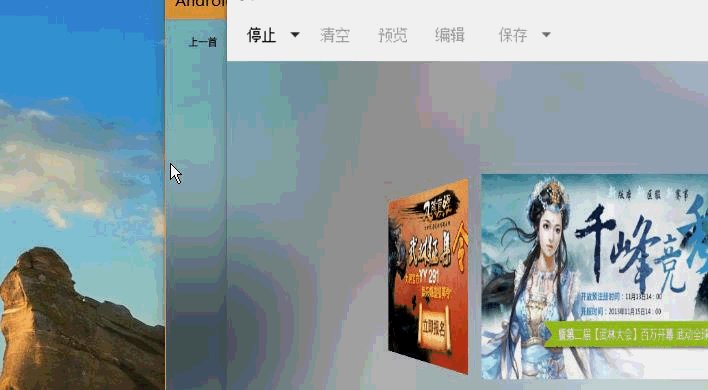
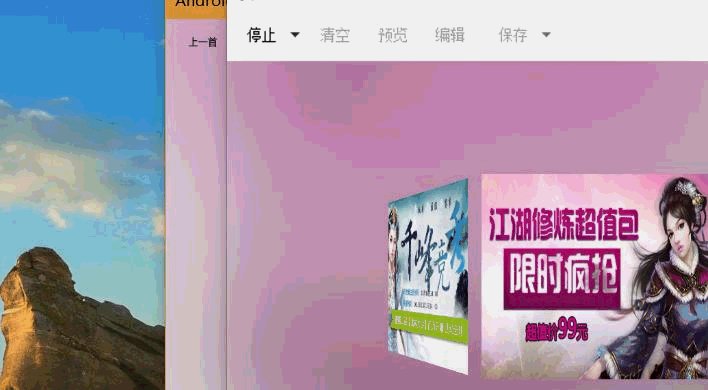
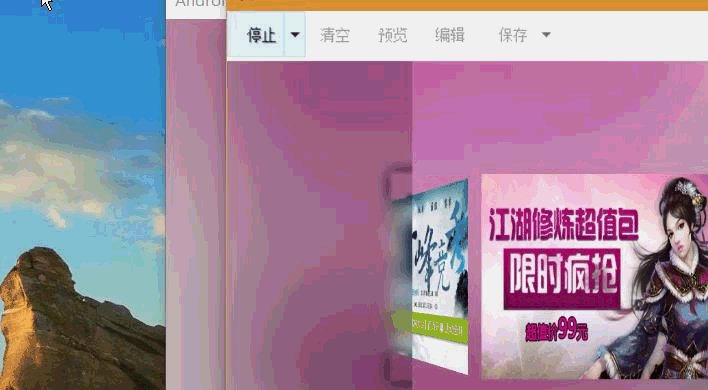
- 随着侧边栏划出,模糊的宽度也逐渐增加,直到侧边栏完全展开
- 模糊图片根据底层背景模糊的,根据底层背景图片动态改变
- 黑色背景显示在最上面
- 如何实现?
直接创建一个半透明的模糊层盖在上面?这种方式估计是最好的(不用考虑性能),还不知道UI设计师能不能提供,而且效果很一般.
使用DrawerLayout实现Material Design风格的侧滑,监听滑动距离,根据滑动距离切割底层背景,动态截图,根据截图生成模糊图片盖在上面;这种方式,想想就好了,我试过,还没拉出来就崩溃了,资源消耗和cpu占用过高;
实在不行,我只能退而求其次了,完全展开的时候截图并据此生成一张模糊图片,滑动的时候背景设置为透明,同时回收图片资源;上代码吧.
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.google.lrcdemo.MainActivity">
<!--内容区域-->
<RelativeLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/blurView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3f000000"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_prev"
android:background="@null"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上一首" />
<Button
android:id="@+id/btn_next"
android:background="@null"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一首" />
<TextView
android:layout_marginLeft="50dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收藏" />
<CheckBox
android:background="@null"
android:id="@+id/btn_lyrics"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歌词" />
</LinearLayout>
<com.google.lrcdemo.Image3DSwitchView
android:id="@+id/image_switch_view"
android:layout_width="630dp"
android:layout_height="300dp"
android:layout_centerInParent="true">
<com.google.lrcdemo.Image3DView
android:id="@+id/image1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:scaleType="fitXY"
android:src="@drawable/image1" />
<com.google.lrcdemo.Image3DView
android:id="@+id/image2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:scaleType="fitXY"
android:src="@drawable/image2" />
<com.google.lrcdemo.Image3DView
android:id="@+id/image3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:scaleType="fitXY"
android:src="@drawable/image3" />
<com.google.lrcdemo.Image3DView
android:id="@+id/image4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:scaleType="fitXY"
android:src="@drawable/image4" />
<com.google.lrcdemo.Image3DView
android:id="@+id/image5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:scaleType="fitXY"
android:src="@drawable/image5" />
<com.google.lrcdemo.Image3DView
android:id="@+id/image6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:scaleType="fitXY"
android:src="@drawable/image6" />
<com.google.lrcdemo.Image3DView
android:id="@+id/image7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:scaleType="fitXY"
android:src="@drawable/image7" />
</com.google.lrcdemo.Image3DSwitchView>
</RelativeLayout>
<!--左侧菜单区域-->
<LinearLayout
android:id="@+id/fg_left"
android:layout_width="360dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_blurry"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="#33000000" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>代码中:
mDrawlayout = (DrawerLayout) findViewById(R.id.main_drawerlayout);
main_content = (RelativeLayout) findViewById(R.id.main_content);
fg_left = (LinearLayout) findViewById(R.id.fg_left);
//得到开关额的对象
mToggle = new ActionBarDrawerToggle(this, mDrawlayout, R.string.open, R.string.close) {
/**
* 当抽屉滑动状态改变的时候被调用
* 状态值是STATE_IDLE(闲置--0), STATE_DRAGGING(拖拽的--1), STATE_SETTLING(固定--2)中之一。
* 抽屉打开的时候,点击抽屉,drawer的状态就会变成STATE_DRAGGING,然后变成STATE_IDLE
*/
@Override
public void onDrawerStateChanged(int arg0) {
Log.i("drawer的状态", "" + arg0);
}
/**
* 当抽屉被滑动的时候调用此方法
* arg1 表示 滑动的幅度(0-1)
*/
@Override
public void onDrawerSlide(View arg0, float arg1) {
if (arg1 < 1) {
fg_left.setBackgroundColor(Color.TRANSPARENT);
}
}
/**
* 当一个抽屉被完全打开的时候被调用
*/
@Override
public void onDrawerOpened(View arg0) {
Log.i("drawer", "抽屉被完全打开了!");
blur(main_content, fg_left, 2, 8);
}
/**
* 当一个抽屉完全关闭的时候调用此方法
*/
@Override
public void onDrawerClosed(View arg0) {
Log.i("drawer", "抽屉被完全关闭了!");
}
};
//同步状态默认回退的方法
mToggle.syncState();
//设置drawerLayout的监听
mDrawlayout.setScrimColor(Color.TRANSPARENT);
mDrawlayout.addDrawerListener(mToggle);
}高斯模糊的工具类:
/**
* 设置高斯模糊的工具类
* Created by zsl on 15/5/9.
*/
public class Fglass {
/**
* 设置高斯模糊
* <p>
* ps:
* 设置高斯模糊是依靠scaleFactor和radius配合使用的,比如这里默认设置是:scaleFactor = 8;radius = 2; 模糊效果和scaleFactor = 1;radius = 20;是一样的,而且效率高
*
* @param fromView 从某个View获取截图
* @param toView 高斯模糊设置到某个View上
* @param radius 模糊度
* @param scaleFactor 缩放比例
*/
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public static void blur(View fromView, View toView, float radius, float scaleFactor) {
//获取View的截图
fromView.buildDrawingCache();
fromView.setDrawingCacheEnabled(true);
Bitmap bkg = fromView.getDrawingCache();
if (radius < 1 || radius > 26) {
scaleFactor = 8;
radius = 2;
}
Bitmap overlay = Bitmap.createBitmap((int) (toView.getMeasuredWidth() / scaleFactor),
(int) (toView.getMeasuredHeight() / scaleFactor), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(overlay);
canvas.translate(-toView.getLeft() / scaleFactor, -toView.getTop() / scaleFactor);
canvas.scale(1 / scaleFactor, 1 / scaleFactor);
Paint paint = new Paint();
paint.setFlags(Paint.FILTER_BITMAP_FLAG);
canvas.drawBitmap(bkg, 0, 0, paint);
overlay = Fglass.doBlur(overlay, (int) radius, true);
toView.setBackground(new BitmapDrawable(overlay));
fromView.setDrawingCacheEnabled(false);
}
/**
* 高斯模糊操作
*
* @param sentBitmap
* @param radius
* @param canReuseInBitmap
* @return
*/
private static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
Bitmap bitmap;
if (canReuseInBitmap) {
bitmap = sentBitmap;
} else {
bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
}
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
// Preserve alpha channel: ( 0xff000000 & pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
}最终效果:

这个图片边缘是图片3d倾斜前的轮廓,不要在意这些细节.






















