目录
jQuery中的Ajax
请求超时与网络异常处理
取消请求
Ajax请求—fetch()
跨域
jQuery中的Ajax
在jQuery中应该如何发送Ajax请求呢?看到这篇文章你就能大概了解到如何在jQuery中发送Ajax。
要想使用jQuery框架,肯定是需要引进jQuery资源的,有两种方式,一种是将资源下载到本地,另一种是直接引入网站jQuery链接,推荐大家一个比较好用的网站:bootcdn 其网站致力于为许多像 Bootstrap、jQuery、Angular、Vuejs 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。

点击相关需求,引入相关链接到HTML里面即可,请看如下操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送Ajax请求</h2>
<button class="btn btn-paimary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法</button>
</div>
<script>
$('button').eq(0).click(function(){
// 参数分别是 url 参数对象 回调函数 响应体类型-json
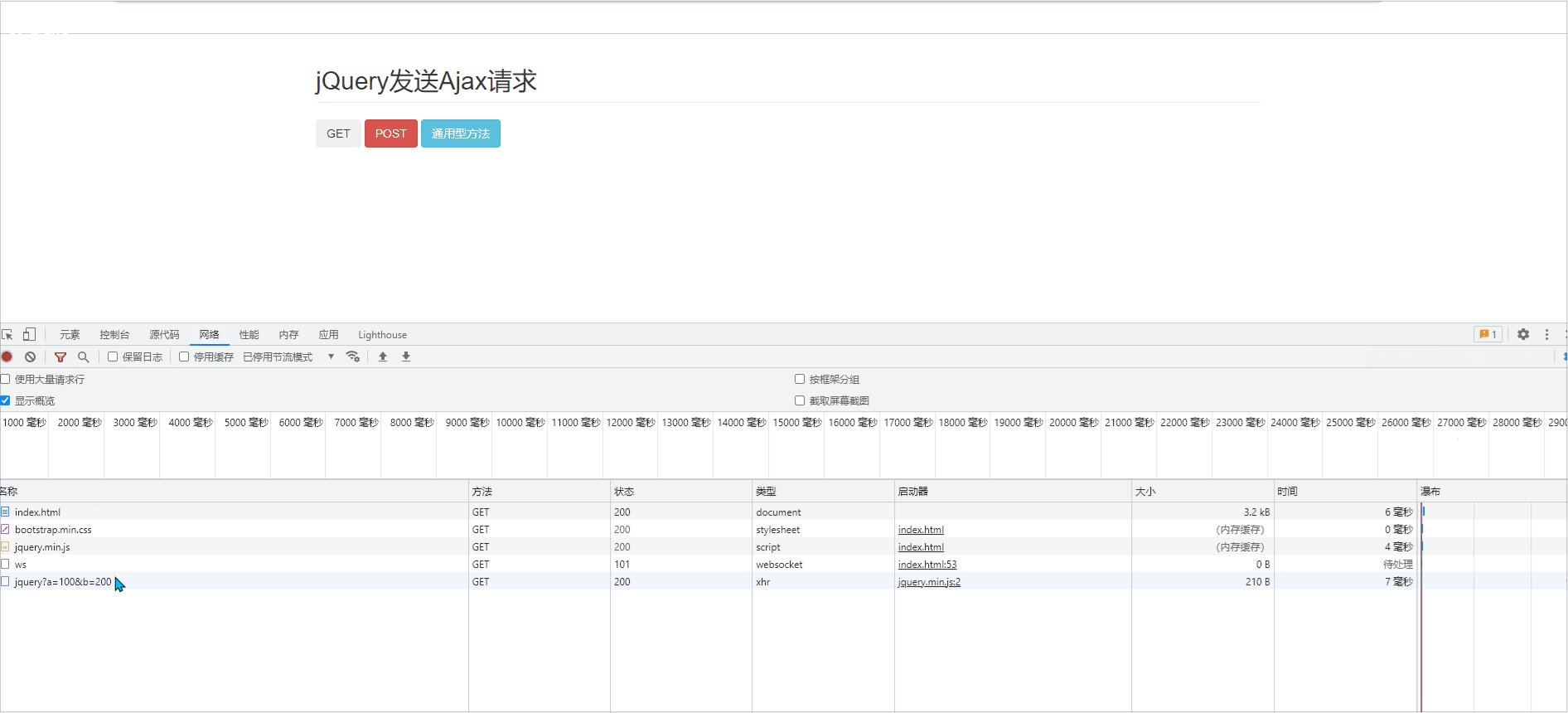
$.get('http://127.0.0.1:8000/jquery',{a:100,b:200},function(data){
console.log(data);
},'json')//加了json返回的结果是一个对象
})
$('button').eq(1).click(function(){
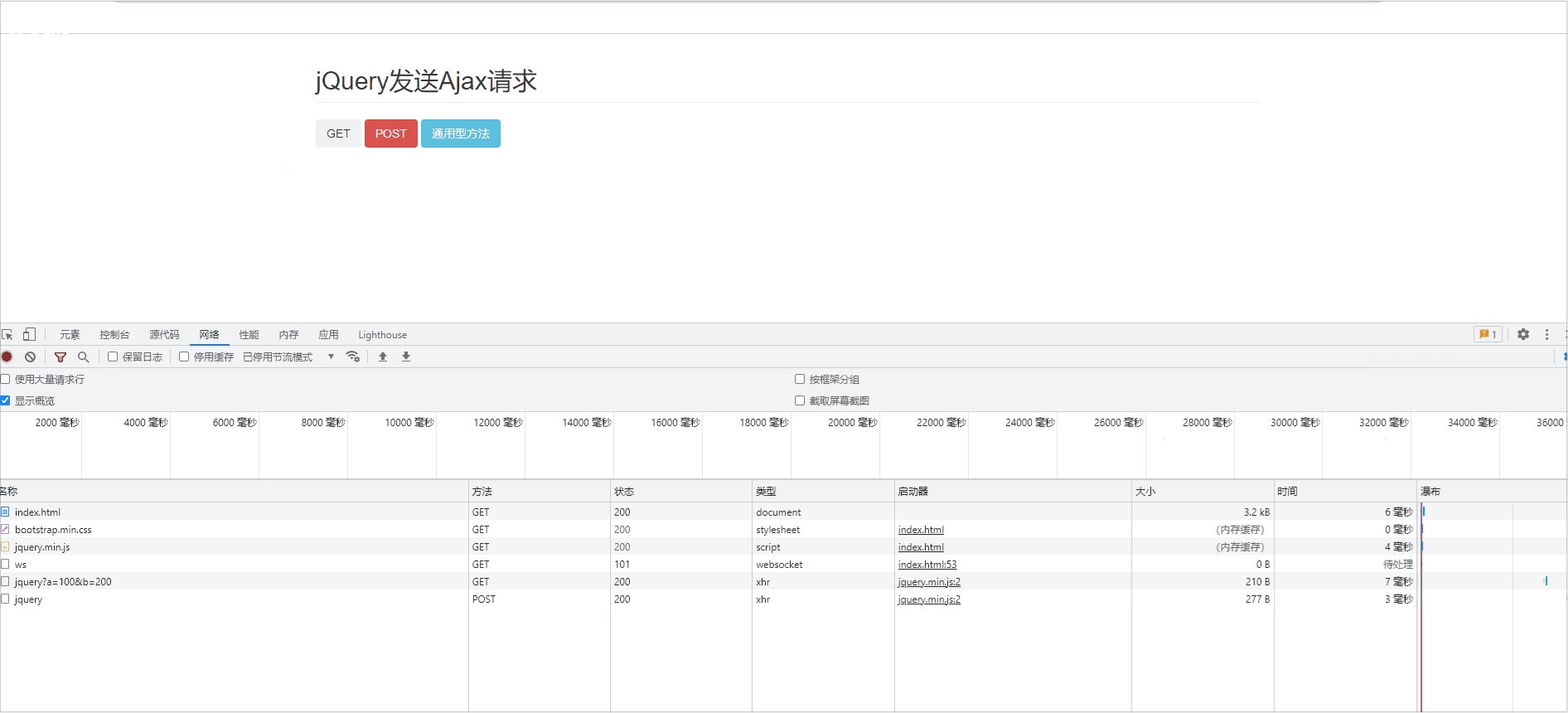
$.post('http://127.0.0.1:8000/jquery',{a:100,b:200},function(data){
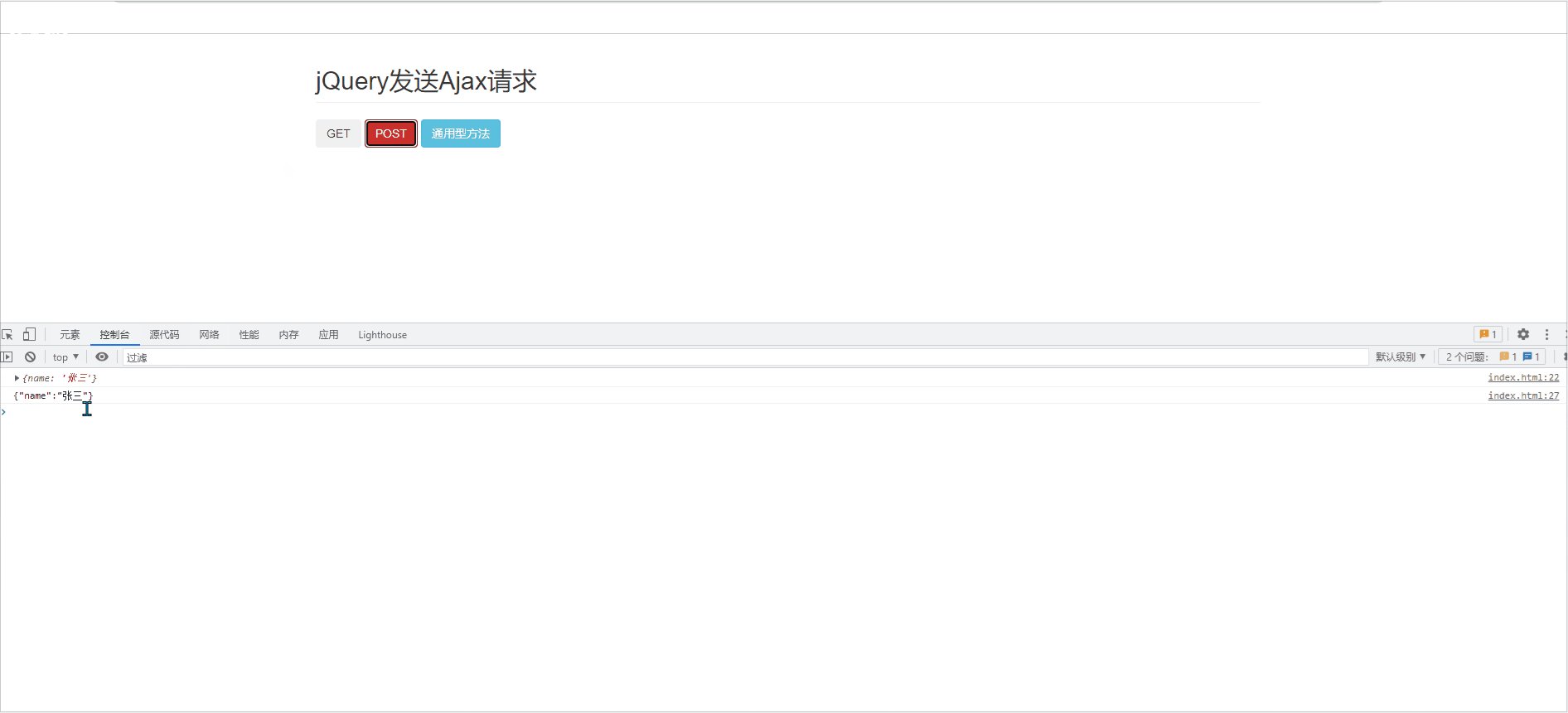
console.log(data);
})//不加json返回的结果是一个字符串
})
</script>
</body>
</html>// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.jQuery服务
app.all('/jquery',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
// response.send('hello jQuery')
const data = {name:'张三'}
response.send(JSON.stringify(data))
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
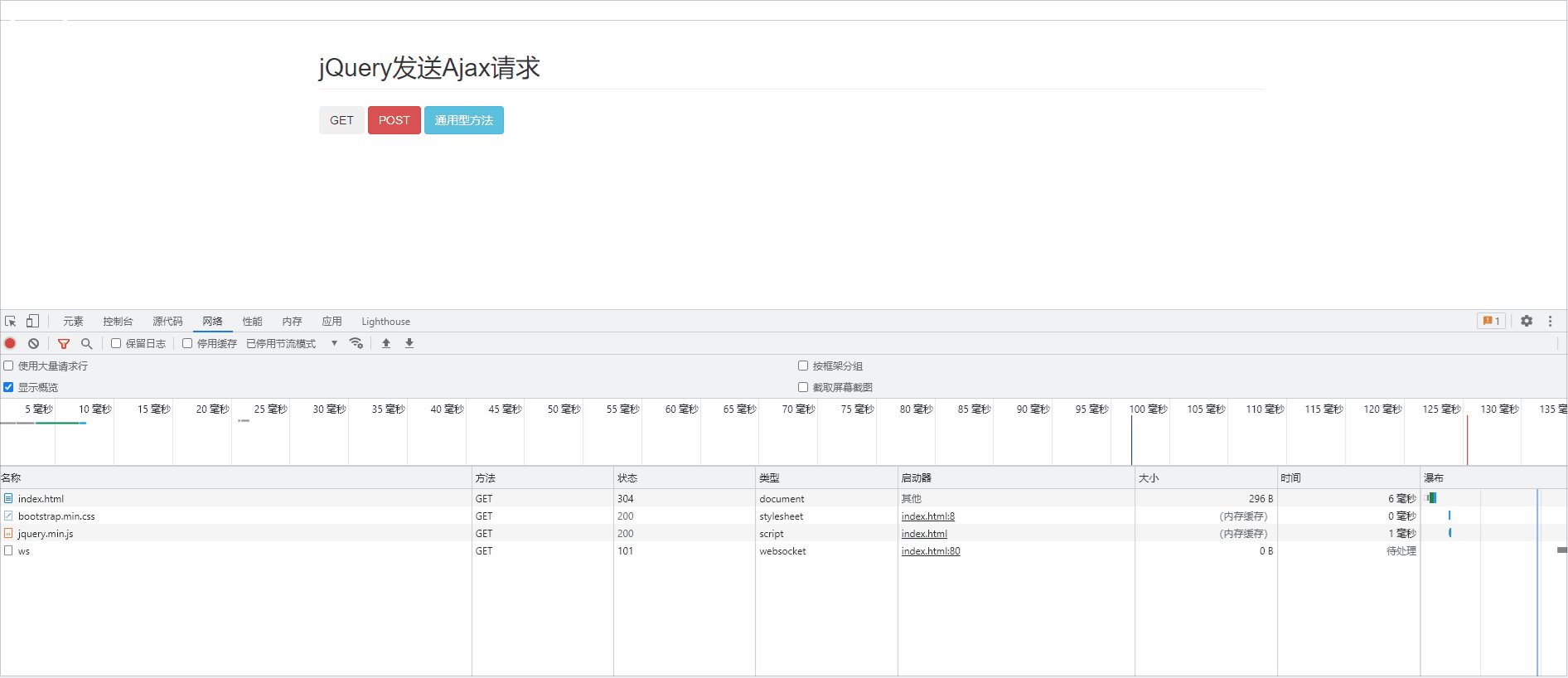
})这里借用了一点bootstarp样式来修改一下CSS属性,让样式更好看点。

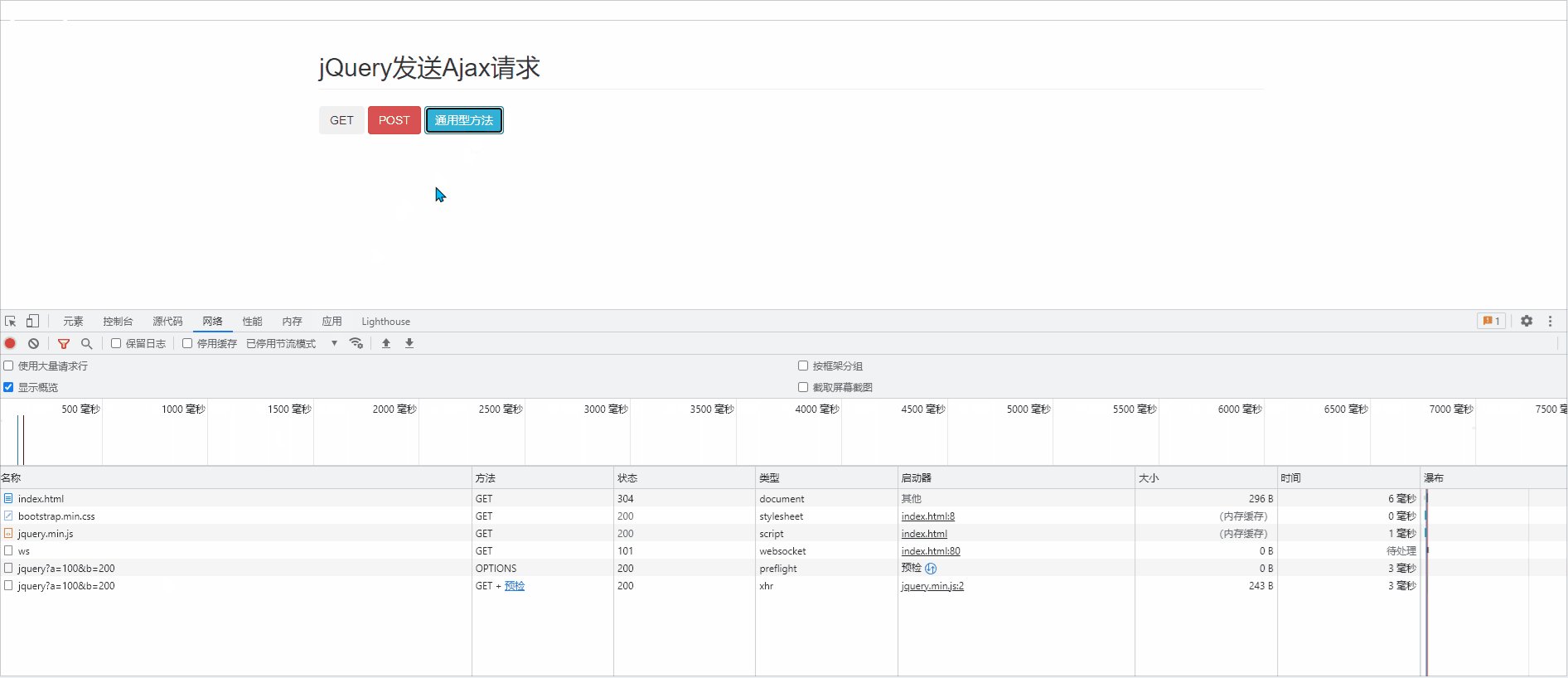
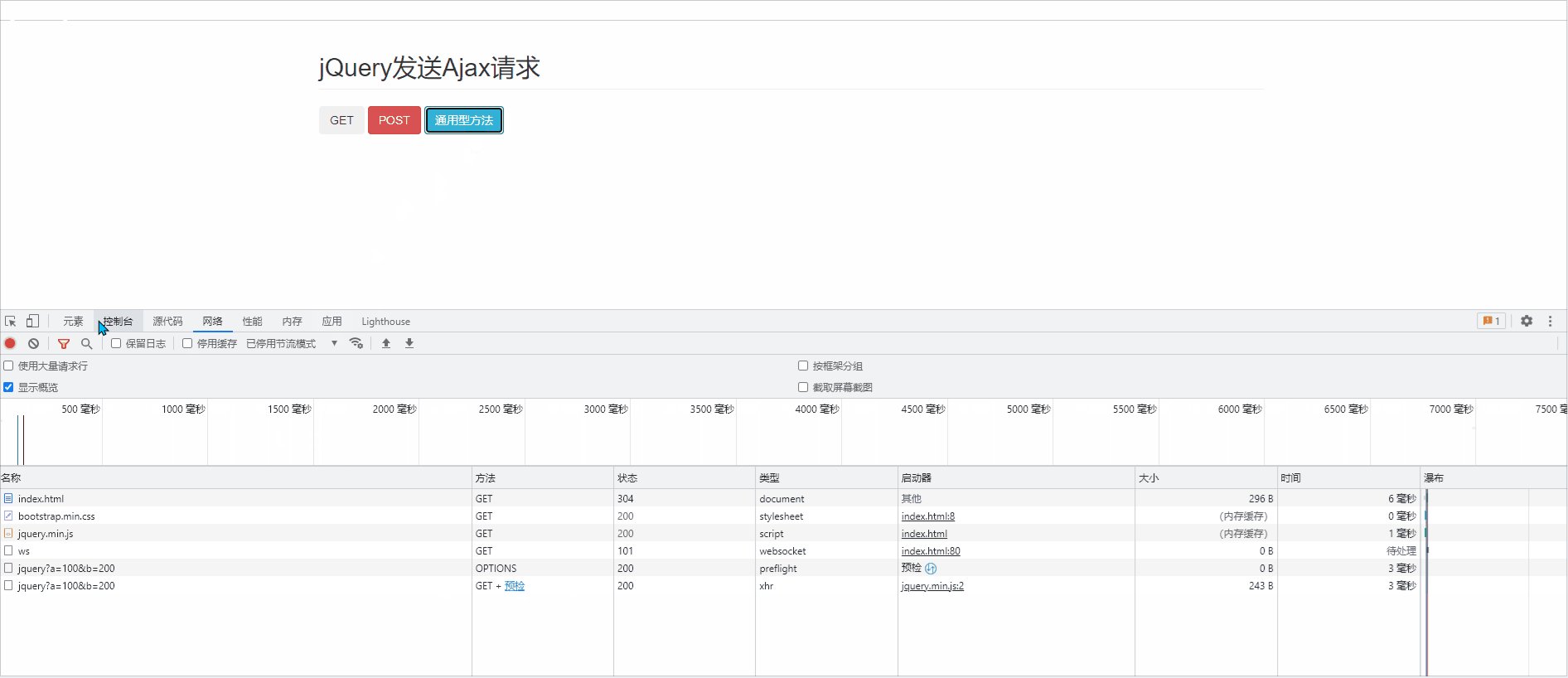
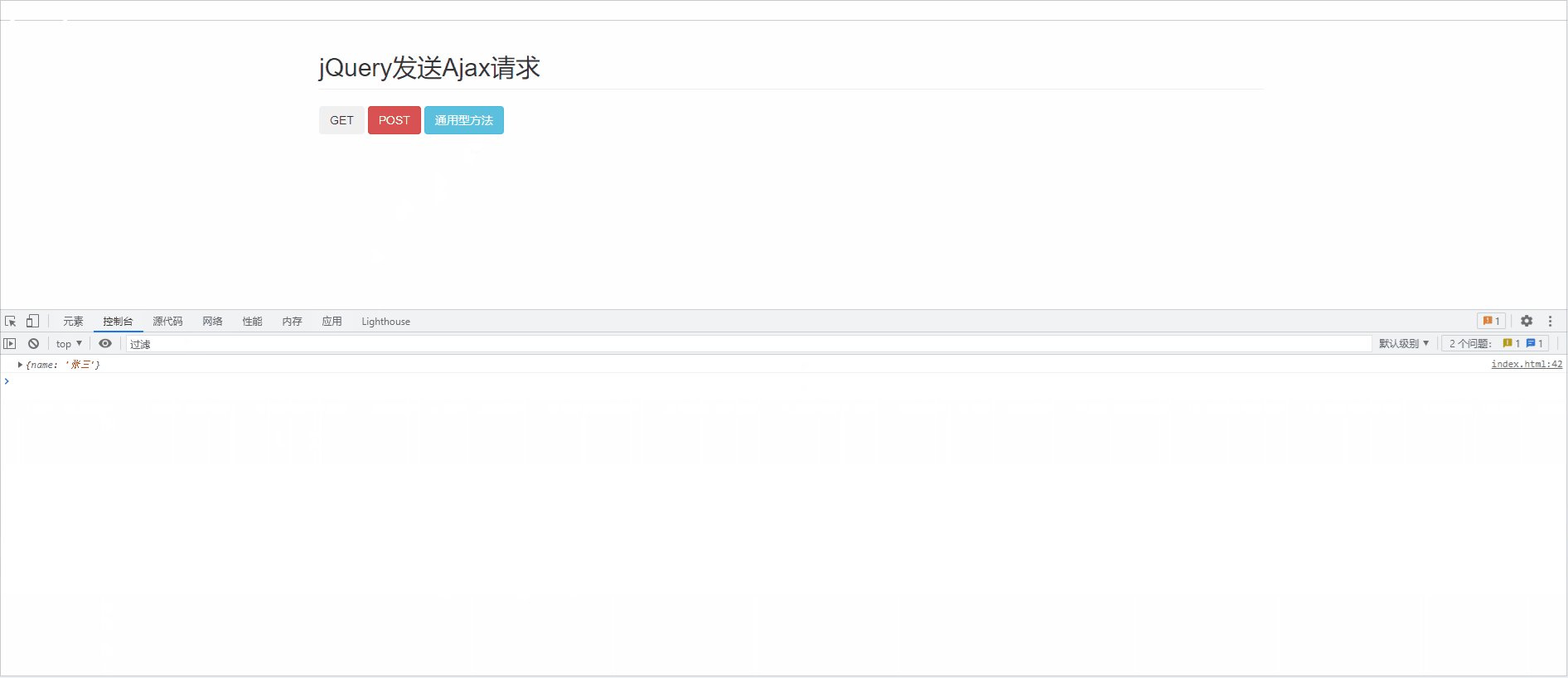
上面讲解了get和post请求操作,如果想单独设置个性化强一点的Ajax请求操作,可以选择通用型操作,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送Ajax请求</h2>
<button class="btn btn-paimary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法</button>
</div>
<script>
$('button').eq(2).click(function(){
$.ajax({
// url
url:'http://127.0.0.1:8000/jquery',
// 参数
data:{a:100,b:200},
// 请求类型
type:'GET',
// 响应体结果设置
dataType:'json',
// 成功的回调
success:function(data){
console.log(data);
},
// 超时时间
timeout:2000,
// 失败的回调
error:function(){
console.log('出错了!!');
},
// 头信息
headers:{
c:300,
d:400
}
})
})
</script>
</body>
</html>

请求超时与网络异常处理
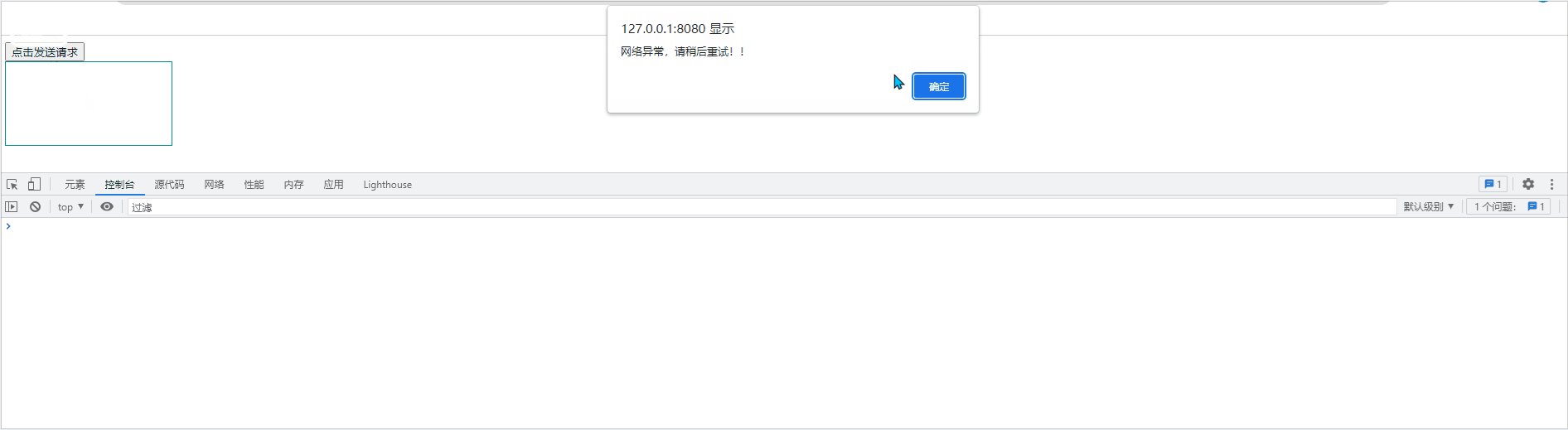
请求超时:当我们进行服务器数据传输时因为网络原因出现超时问题,我们设置超时规则来提示用户网络超时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid #008c8c;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
const btn = document.querySelector('button')
const result = document.querySelector('#result')
btn.addEventListener('click',function(){
const xhr = new XMLHttpRequest()
// 超时2s设置取消
xhr.timeout = 2000
// 超时回调
xhr.ontimeout = function(){
alert('网络异常,请稍后重试!!')
}
xhr.open('GET','http://127.0.0.1:8000/delay')
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
result.innerHTML = xhr.response
}
}
}
})
</script>
</body>
</html>设置express服务
// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.延时响应
app.get('/delay',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
// 设置延时效果
setTimeout(()=>{
// 设置响应体
response.send('延时响应')
},3000)
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})
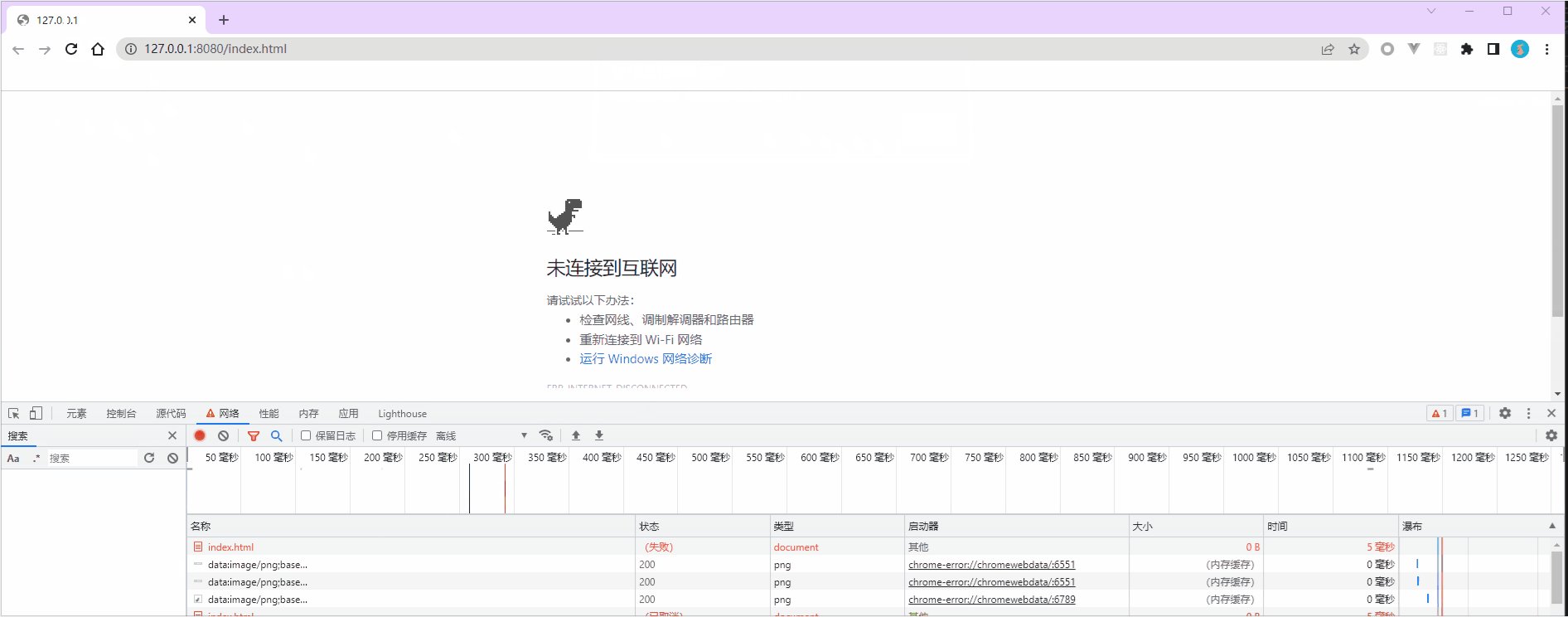
网络异常:访问网站时,如果网络突然断掉,通过Ajax来提醒我们网络断开。


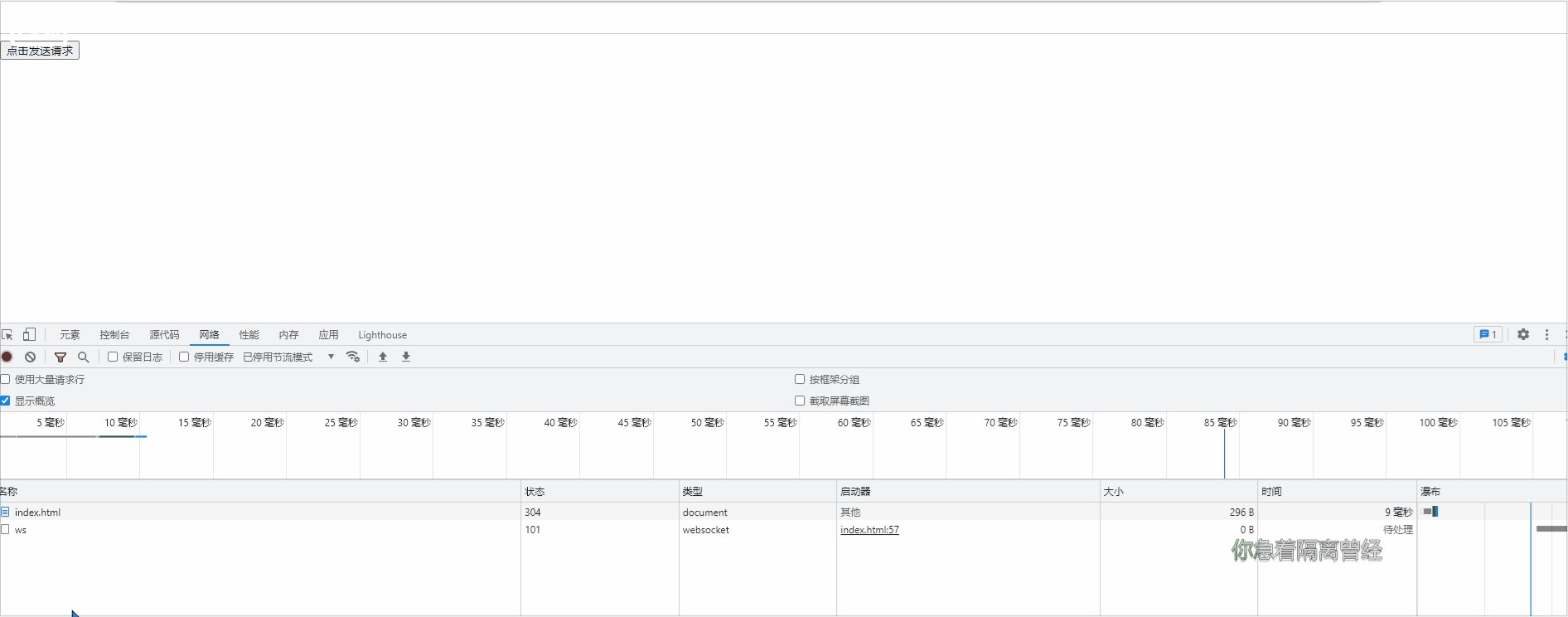
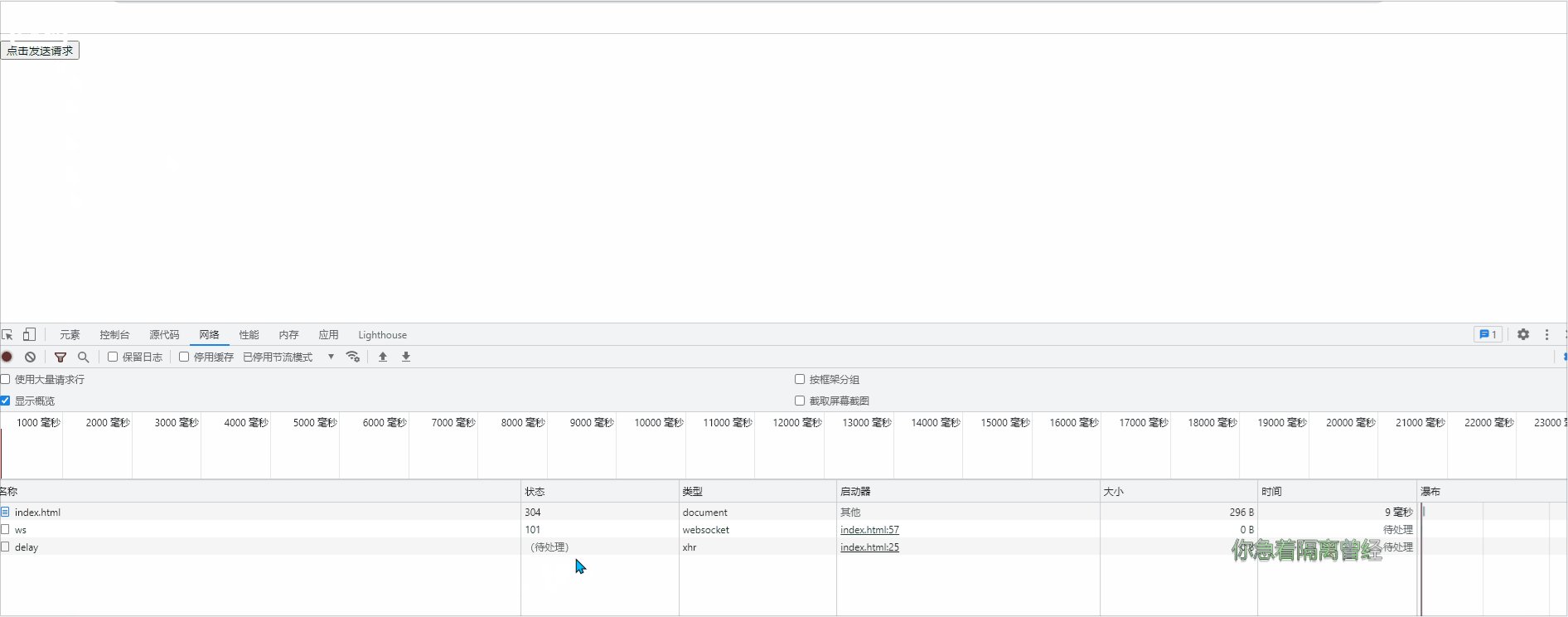
取消请求
既然Ajax可以请求数据,那我们也可以将Ajax请求的数据取消也可以的,这里需要借助Ajax的一个属性 abort 来进行操作。案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击发送请求</button>
<button>点击取消请求</button>
<script>
const btns = document.querySelectorAll('button')
// 将x设置为全局变量
let x = null
btns[0].addEventListener('click',function(){
x = new XMLHttpRequest()
x.open('GET','http://127.0.0.1:8000/delay')
x.send()
})
// 取消方法 abort
btns[1].addEventListener('click',function(){
x.abort()
})
</script>
</body>
</html>当然我也设置一个延时服务来进行数据还没有请求完就取消的过程。


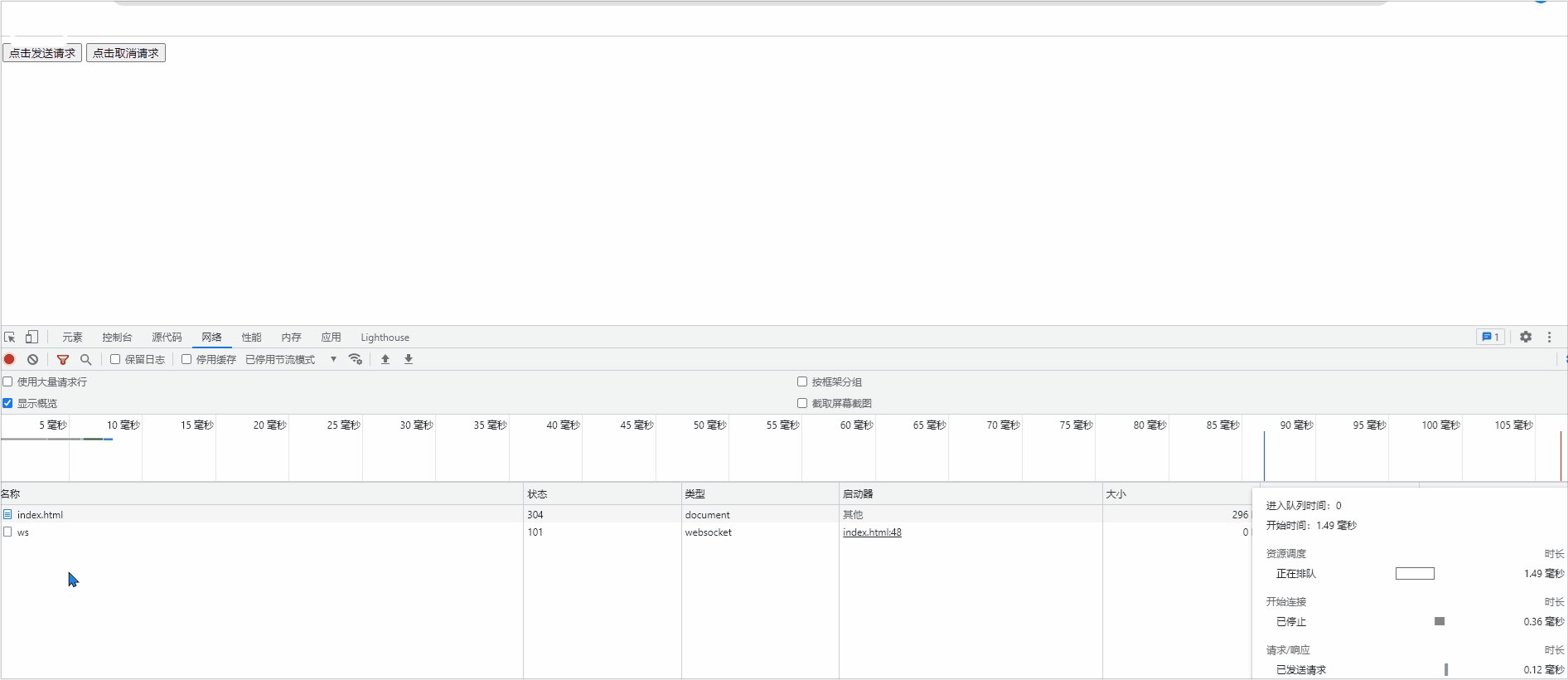
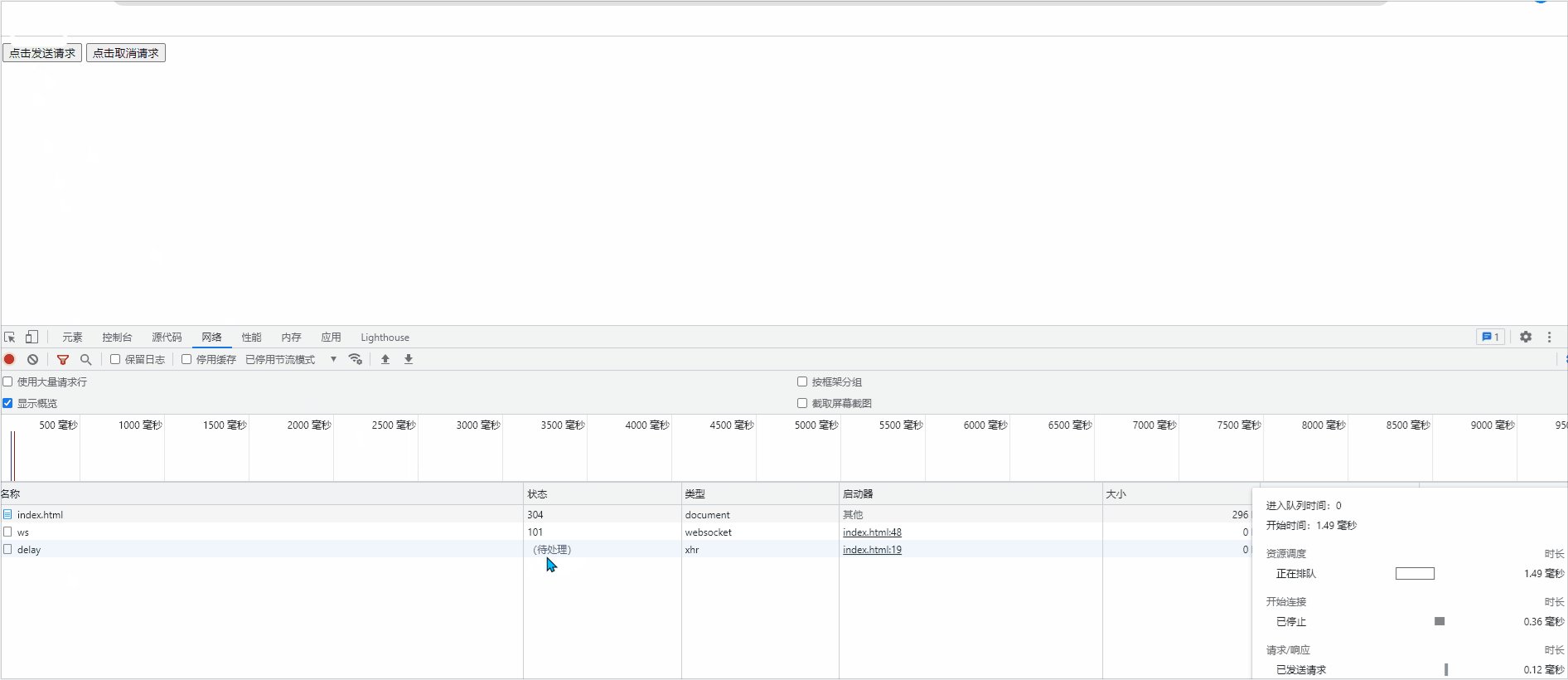
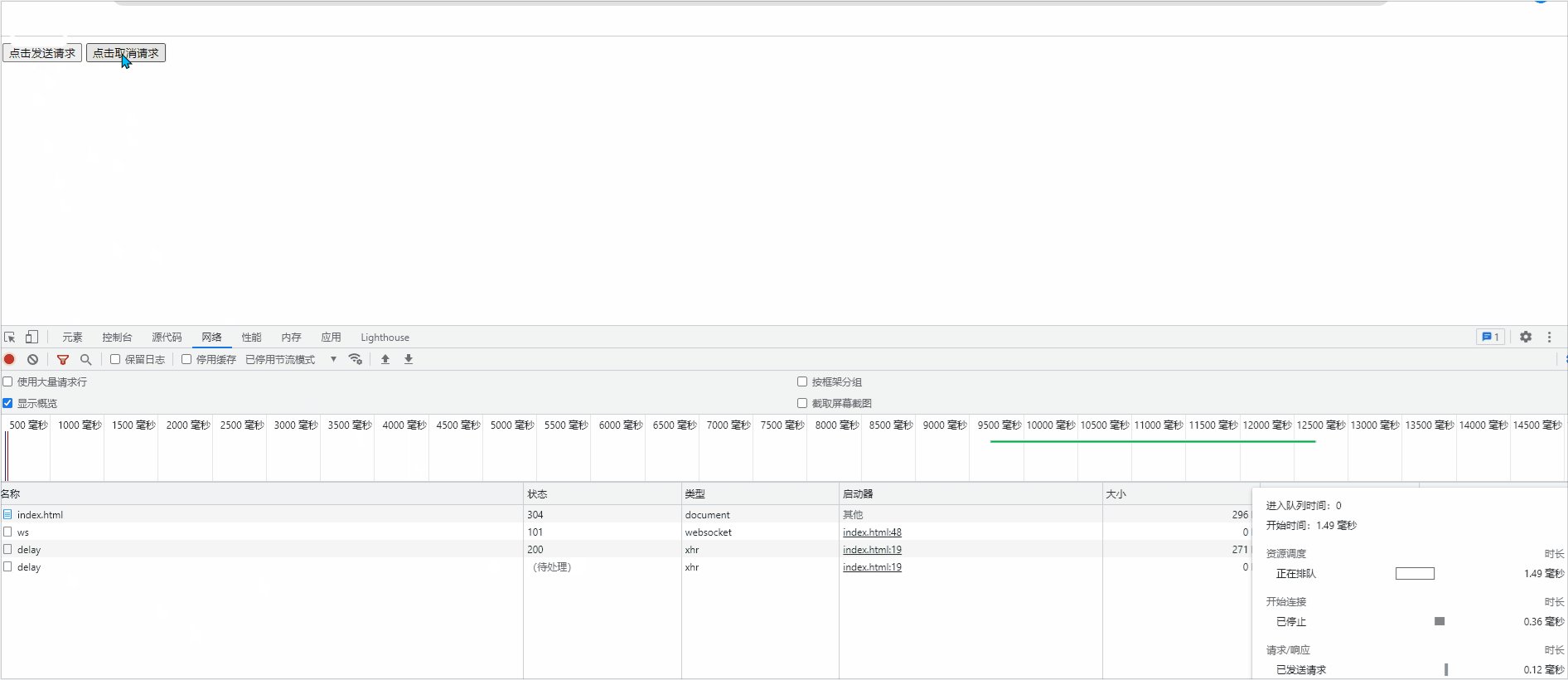
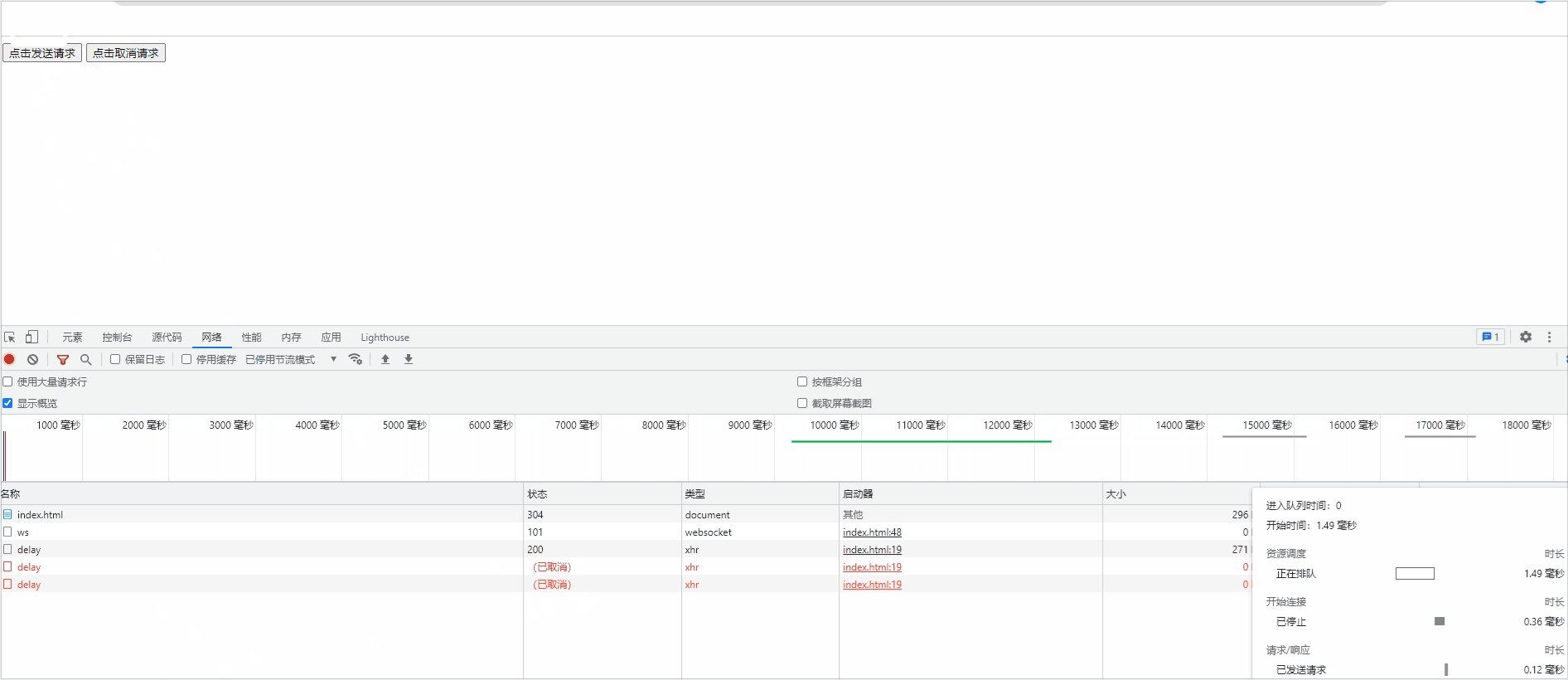
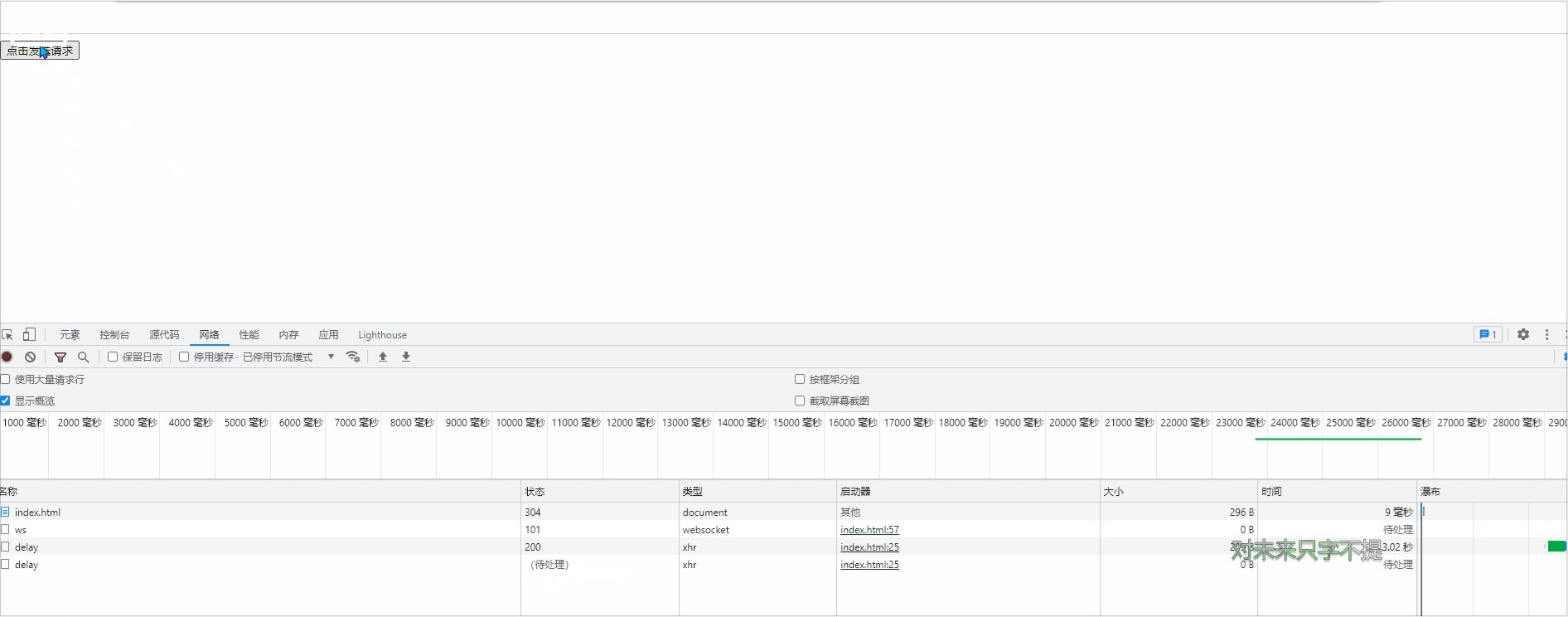
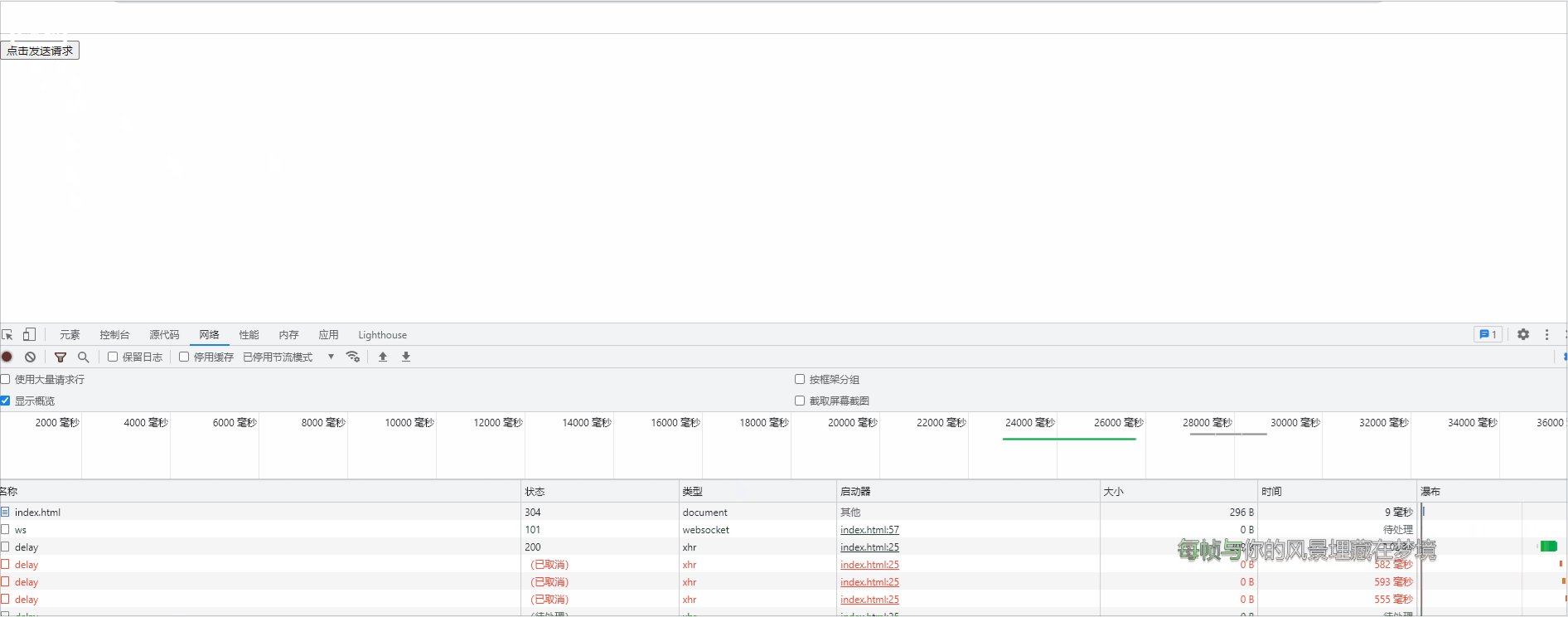
取消重复请求
在日常浏览网页中,可以由于一些网络或其他原因导致用户疯狂的进行数据请求,这样一来,用户的数量一高请求的数据就很庞大,导致服务器承受不住这么大的流量,所以我们就要进行取消重复的操作来缓解服务器的压力。操作过程如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击发送请求</button>
<script>
const btns = document.querySelector('button')
// 将x设置为全局变量
let x = null
// 标识变量
let isSending = false
btns.addEventListener('click',function(){
// 判断标识变量
if(isSending) x.abort()//如果正在发送,则取消该请求,创建一个新的请求
x = new XMLHttpRequest()
// 修改 标识变量的值
isSending = true
x.open('GET','http://127.0.0.1:8000/delay')
x.send()
x.onreadystatechange = function(){
if(x.readyState === 4){
// 修改标识变量
isSending = false
}
}
})
</script>
</body>
</html>提供express服务
// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.延时响应
app.get('/delay',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
// 设置延时效果
setTimeout(()=>{
// 设置响应体
response.send('延时响应')
},3000)
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})
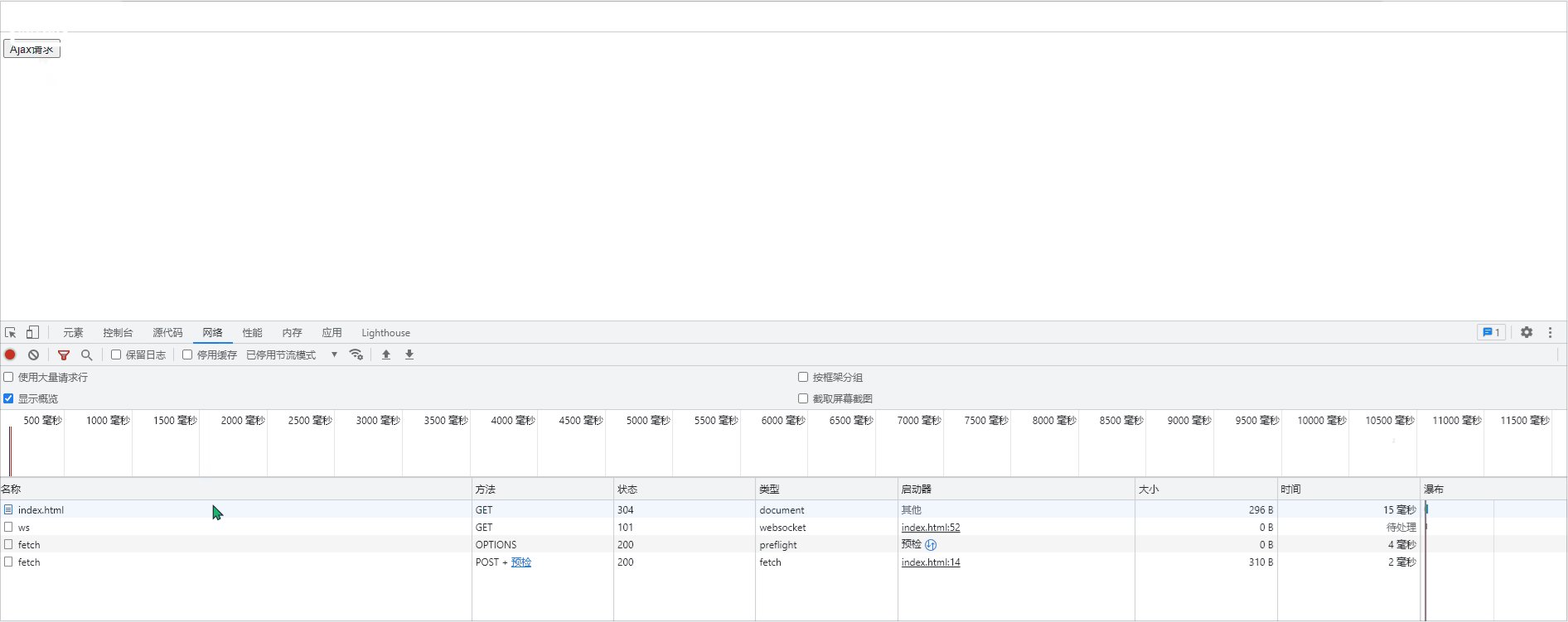
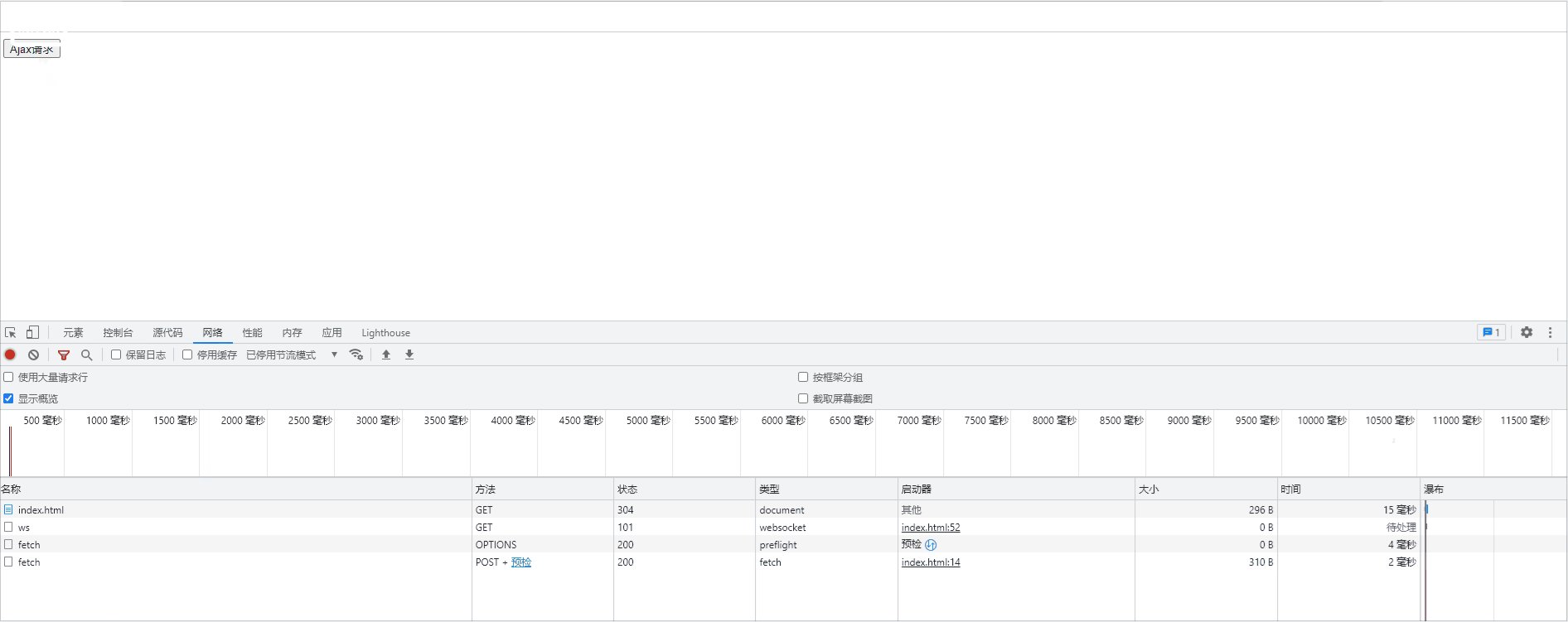
Ajax请求—fetch()
fetch()方法用于发起获取资源的请求,它返回一个promise,这个promise会在请求响应后被resolve,并传回 response
<body>
<button>Ajax请求</button>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click',function(){
fetch('http://127.0.0.1:8000/fetch',{
// 请求方法
method:'POST',
// 请求头
headers:{
name:'zhangsan'
},
// 请求体
body:'username=admin&password=admin'
}).then(response=>{
return response.json()
}).then(response=>{
console.log(response);
})
})
</script>
</body>// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.fetch服务
app.all('/fetch',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
response.setHeader('Access-Control-Allow-Headers','*')
// response.send('hello jQuery')
const data = {name:'张三'}
response.send(JSON.stringify(data))
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})
跨域
同源策略(Same-Origin-Policy)最早由 Netscape 公司提出,是浏览器的一种安全策略。同源就是协议、域名、端口号必须完全相同,违背同源策略就是跨域。Ajax默认遵循同源策略。
<body>
<button>点击获取用户数据</button>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click',function(){
const x = new XMLHttpRequest()
// 因为是满足同源策略的,所以url是可以简写的
x.open('GET','/data')
x.send()
x.onreadystatechange = function(){
if(x.readyState === 4){
if(x.status >= 200 && x.status <300){
console.log(x.response);
}
}
}
})
</script>
</body>const { response, request } = require('express')
const express = require('express')
const app = express()
app.get('/home',(request,response)=>{
// 响应一个页面
response.sendFile(__dirname+'/index.html')
})
app.get('/data',(request,response)=>{
response.send('用户数据')
})
app.listen(9000,()=>{
console.log('9000端口开启,服务已启动...');
})
如何解决跨域:
JSONP,是一个非官方的跨域解决方案,由程序员开发出来,只支持get请求。在网页中有一些标签天生具有跨域能力,比如:img、link、iframe、script等,JSONP就是利用script标签的跨域能力来发送请求的。
原理:返回函数调用,并把参数放在里面,让前端的函数对它进行一个处理,用服务端代码去响应JS代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 300px;
height: 200px;
border: 1px solid #008c8c;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
// 处理函数
function handle (data) {
// 获取元素
const result = document.querySelector('#result')
result.innerHTML = data.name
}
</script>
<!-- <script src="./app.js"></script> -->
<script src="http://127.0.0.1:8000/jsonp"></script>
</body>
</html>原生JS代码
const data = {
name:'张三'
}
handle(data)express服务
// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.JSONP服务
app.all('/jsonp',(request,response)=>{
// response.send('console.log("hello jsonp");')
const data = {
name:'张三'
}
// 将数据转换为字符串
let str = JSON.stringify(data)
// 返回结果 end()不会加特殊响应头
// 返回的结果是一个函数调用,而函数的实参就是我们想给客户端返回的结果数据
response.end(`handle(${str})`)
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})
jsonp实践:
<body>
用户名:<input type="text" id="username">
<p></p>
<script>
// 获取 input 元素
const input = document.querySelector('input')
const p = document.querySelector('p')
// 声明 handle 函数
function handle (data) {
input.style.border = "solid 1px #f00"
// 修改 p 标签的提示文本
p.innerHTML = data.msg
}
// 绑定事件
input.onblur = function () {
// 获取用户的输入值
let username = this.value
// 向服务器发送请求,检测用户名是否存在
// 1.创建 script 标签
const script = document.createElement('script')
// 2.设置标签的 src 属性
script.src = 'http://127.0.0.1:8000/username'
// 3.将script插入到文档中
document.body.appendChild(script)
}
</script>
</body>

jQuery实现发送jsonp请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 300px;
height: 200px;
border: 1px solid #008c8c;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</head>
<body>
<button>点击发送 jsonp 请求</button>
<div id="result">
</div>
<script>
$('button').eq(0).click(function(){
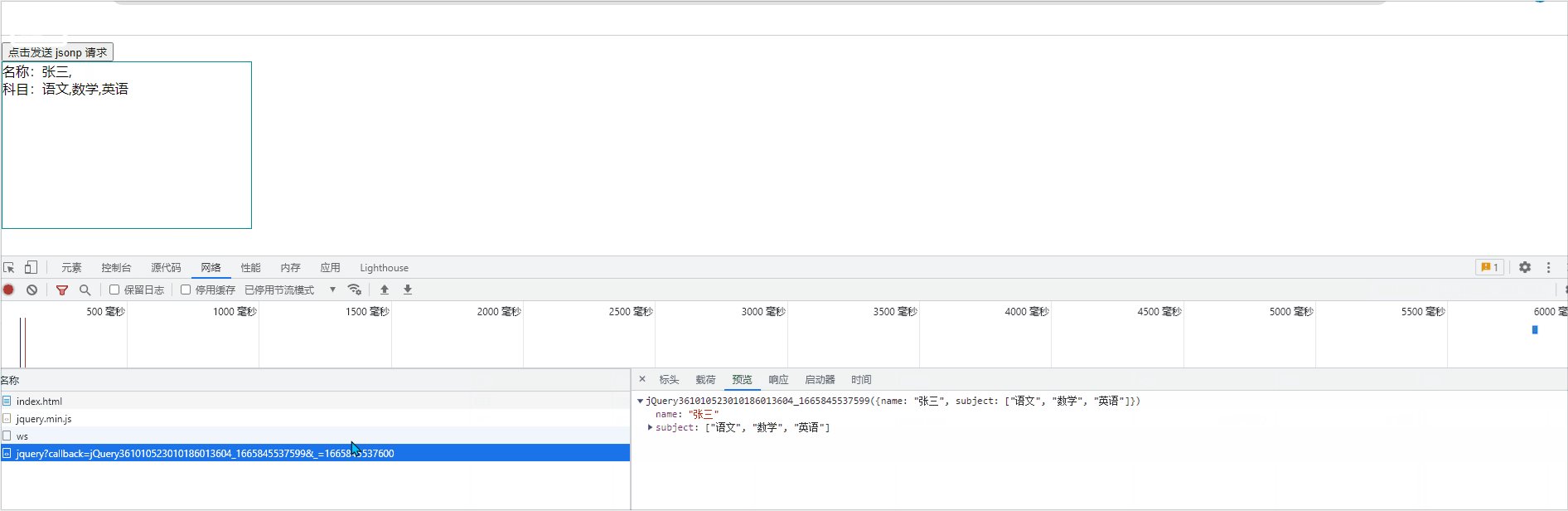
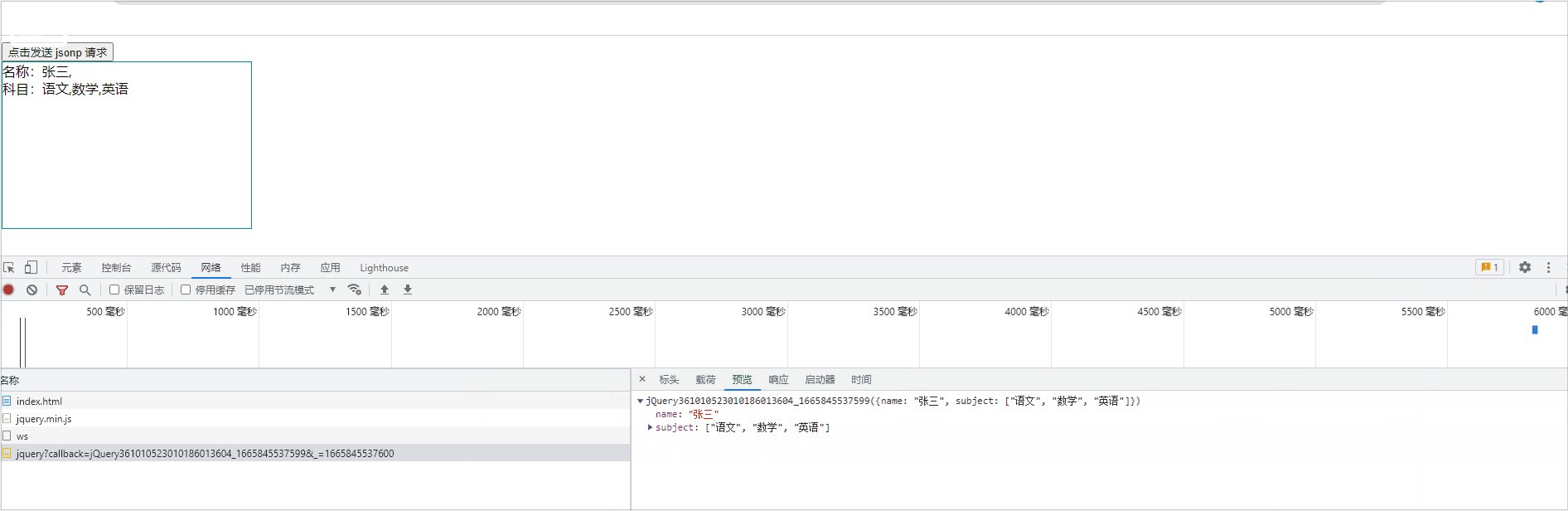
$.getJSON('http://127.0.0.1:8000/jquery?callback=?',function(data){
$('#result').html(`
名称:${data.name},<br>
科目:${data.subject}
`)
})
})
</script>
</body>
</html>// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.jQuery服务
app.all('/jquery',(request,response)=>{
// response.send('hello jQuery')
const data = {
name:'张三',
subject:['语文','数学','英语']
}
let str = JSON.stringify(data)
// 接收 callback 参数
let cb = request.query.callback
// 返回结果
response.end(`${cb}(${str})`)
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})
CORS:跨域资源共享
CORS是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击发送请求</button>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click',function(){
// 1.创建对象
const x = new XMLHttpRequest()
// 2.初始化设置
x.open('GET','http://127.0.0.1:8000/cors')
// 3.发送
x.send()
// 4.绑定事件
x.onreadystatechange = function(){
if(x.readyState ===4 ){
if(x.status >= 200 && x.status < 300){
// 输出响应体
console.log(x.response );
}
}
}
})
</script>
</body>
</html>// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.CORS
app.all('/cors',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
response.send('hello cors')
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})





















