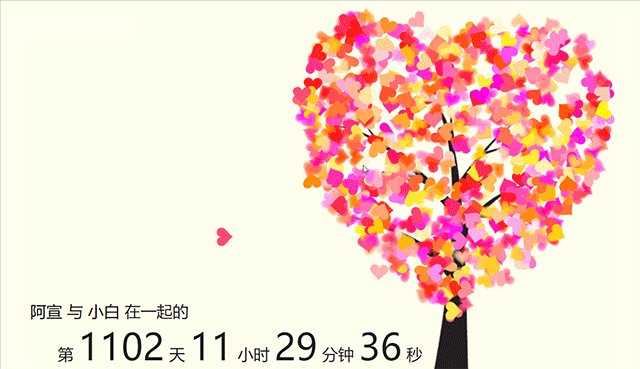
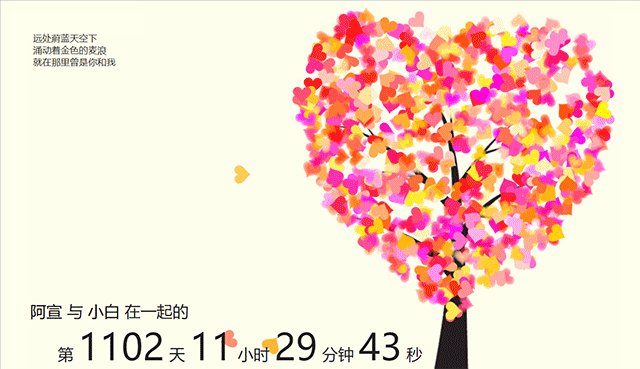
情人节到了,Python学习网站有个简易的表白程序,效果图如下,输入男女姓名认识时间,点击开始表白按钮即可出现好看的表白动画,并配有动听的背景音乐


不少人问我怎么实现的,可以很明确的告诉大家,这么复杂的动画我也不会实现,也看过其前端源码,看的一脸懵逼,不过动画不会实现没关系,里面内容的修修改改倒还会些,整体思路就是在输入页面输入人称时间参数,然后跳转到动画页面的时候,将参数读取出来渲染到页面
1、前端布局,用的form里面嵌套若干input
<form action="/res_love/">
<input type="text" name="nan" placeholder="请输入男方昵称" value=""/>
<input type="text" name="nv" placeholder="请输入女方昵称" value=""/>
<input type="text" name="year" placeholder="请输入认识年份" value=""/>
<input type="text" name="month" placeholder="请输入认识月份" value=""/>
<input type="text" name="date" placeholder="请输入认识日期" value=""/>
<button class="btn btn-default">开始表白</button>
</form>
2、参数获取
1、前端序列化获取参数serializeArray()
2、将参数保持到浏览器sessionStorage中,用到其setItem方法,实现后面不同页面参数获取(同源策略,不支持跨域,如果想跨域传参数,可以利用其他方式,比如下图我在《编程教程网》传递参数,通过href直接在网址后面加参数传了,在《Python社区》网站是直接可以获取到的,并渲染到输入框中,可以直接点击查询,这种属于get方式,优缺点这里不再过多赘述,大家看下一些文章很容易理解)


3、JSON.stringify目的是将整个对象转化成字符串,因为sessionStorage只能存储字符型数据
4、不明白sessionStorage可以上相关网站对比localStorage进行学习
5、前端序列化获取参数之前总结过一点教程,可以参考下方链接,明白其一两行代码即可实现的原理前端序列化获取参数教程
<script>
$(function () {
// 表白一
var btn = $(".btn");
btn.click(function () {
var param = {};
$("form").serializeArray().map(function (x) {
param[x.name] = x.value
});
sessionStorage.setItem('param', JSON.stringify(param));
});
})
</script>
参数如下图所示,JSON.stringify后外面有引号

1、该段代码是原始表白动画的代码,其中涉及时间计算的一系列过程都在js文件中,我们只需要按照其格式输入year,month,date年月日即可
var textAnimate = eval(Jscex.compile("async", function () {
var together = new Date();
together.setFullYear(year, month, date);
together.setHours(0);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
$("#code").show().typewriter();
$("#clock-box").fadeIn(500);
while (true) {
timeElapse(together);
$await(Jscex.Async.sleep(1000));
}
}));
2、getItem是获取sessionStorage中数据的方法,通过键获取值,JSON.parse是将字符数据转换成对象
var param = JSON.parse(sessionStorage.getItem("param"))
var nan = param.nan;
var nv = param.nv;
console.log(nan);
console.log(nv)
var year = param.year;
var month = param.month;
var date = param.date;
$(".nan").text(nan);
$(".nv").text(nv);
如下图,JSON.parse后没有引号,已经转换成对象,可以像Python字典中通过键获取值

3、获取后我们通过[ ]语法或者点语法(这里用的点语法),获取具体年月日昵称,命名的变量跟源码中的变量一致就行
4、背景音乐
背景音乐在<head></head>标签中加入下面代码,并在静态文件中放入你的mp3文件,常见的属性比如循环、自动播放、是否隐藏之类,更多属性可以参考相关文档
<embed src="/static/css/marry1.mp3"hidden="true"autostart="true"loop="true">
以上就是表白神器修改原理





















