目录
1.需求分析
2.功能实现
3.使用说明
3.1 使用前准备
3.2 布局引用
3.3 适配器生成、绑定及数据更新
4.注意事项
5.最后
1.需求分析

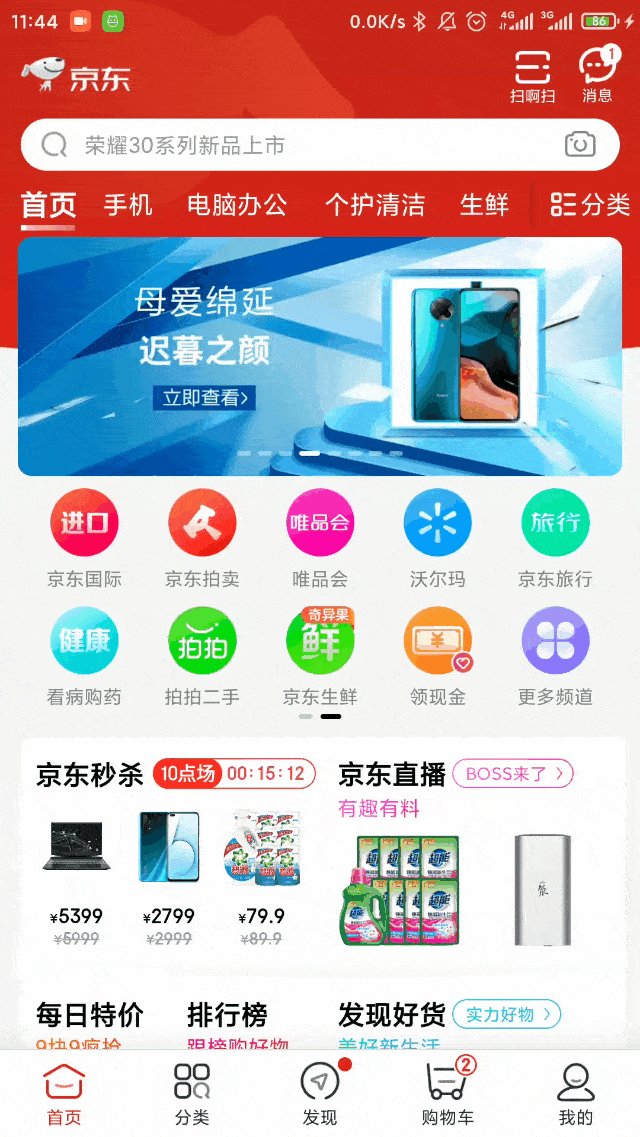
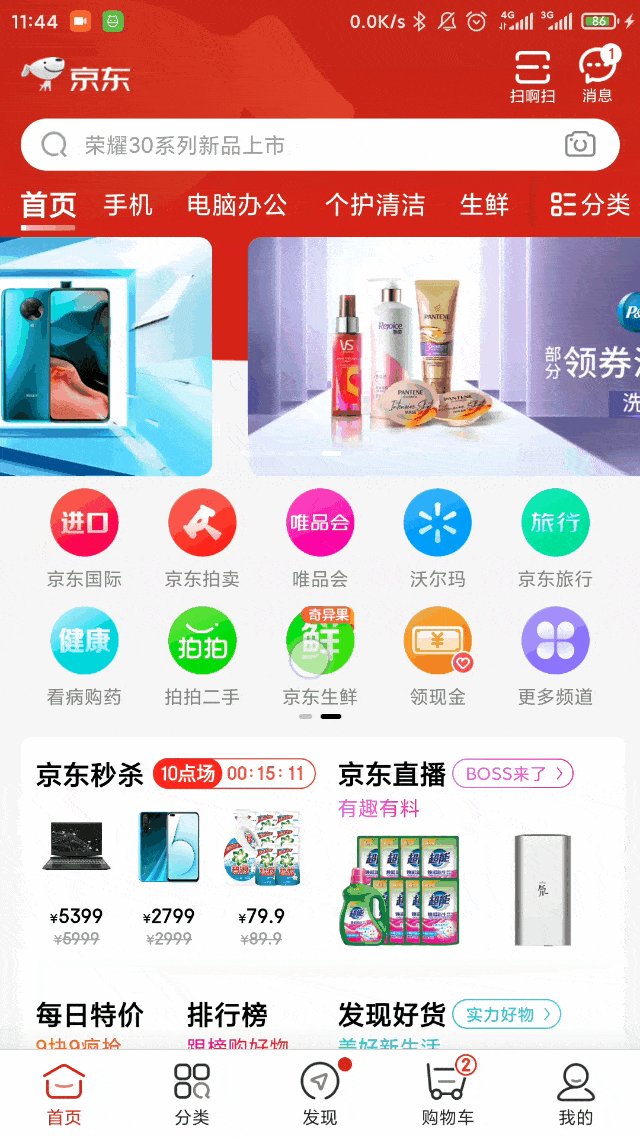
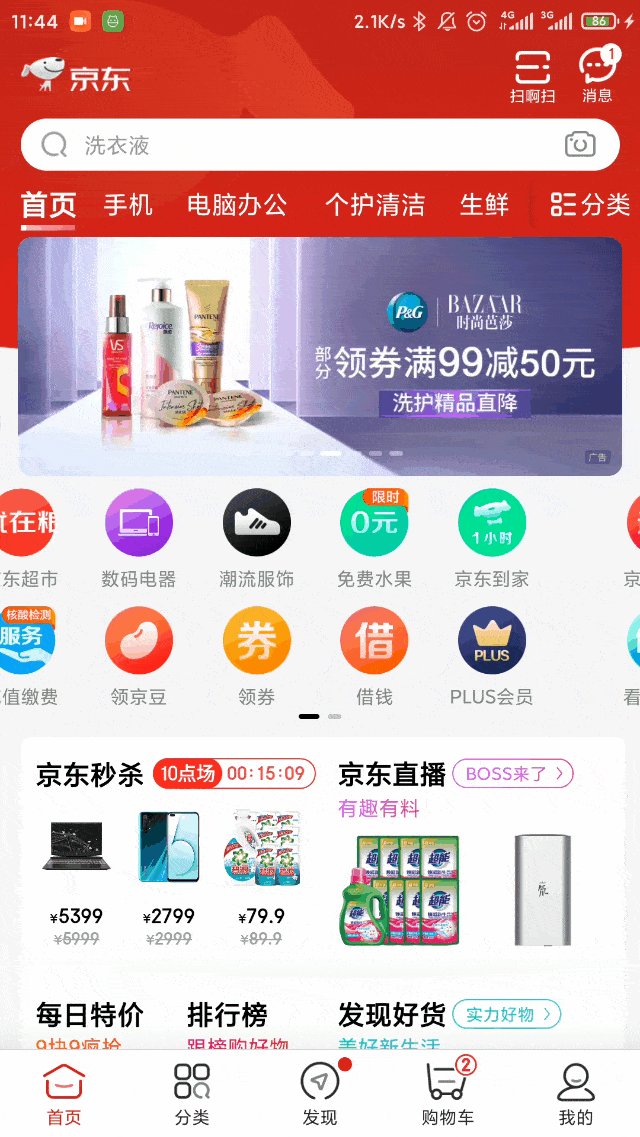
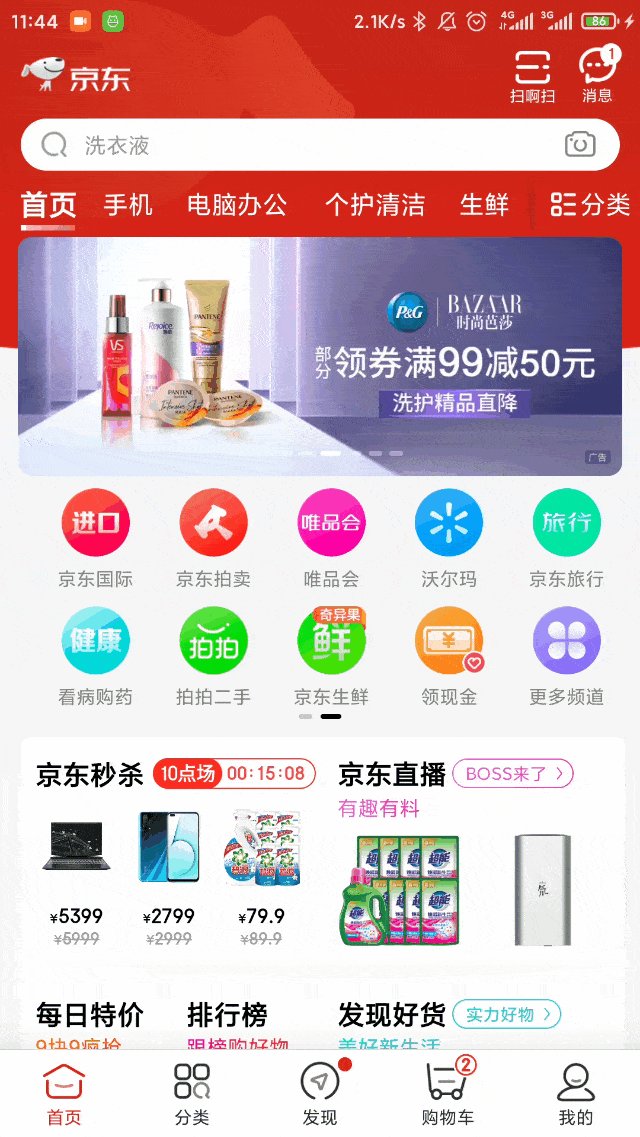
京东首页分类栏滑动效果图
像直播间礼物列表和电商首页类别列表,常见出现这种需求:当前页展示效果为GridView样式,同时具有ViewPager换页效果
一般采用 ViewPager + RecyclerView 组合实现,本文 HorizontalGridView 只是在此基础上进行封装,以达到能更方便快捷实现该效果的目的
2.功能实现

HorizontalGridView展示效果
设计思路:
自定义 HorizontalGridView 继承 LinearLayout ,添加 ViewPager 和 TabLayout ,根据需要展示的 总数据数目 、 每行最大展示数目 及 每页最大展示数目 生成把多个 RecyclerView ,并填充到 ViewPager 中
需要实现带 圆角 的 指示器 / 指示器栏背景
为了提高该 View 适用性,该View需要支持设定 每行最大展示数目 及 每页最大展示数目
为了提高该 View 的使用便捷性,采用 适配器模式 和 观察者模式 进行封装设计
存在问题:当 HorizontalGridView 高度设置为 wrap_content 时,会出现占满全屏的现象。该现象因为 ViewPager 高度默认占满全屏造成。解决办法如下
/**
* 重写 onMeasure 方法,将 ViewPager 展示的所有 RecyclerView 中高度最大的一个作为 ViewPager 的高度
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
//固定viewpager高度
int vpHeight = 0;
for (int i = 0; i < mViewPager.getChildCount(); i++) {
View child = mViewPager.getChildAt(i);
child.measure(widthMeasureSpec,
MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
if (h > vpHeight) {
vpHeight = h;
}
}
mViewPager.getLayoutParams().height = vpHeight;
mViewPager.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(vpHeight, heightMode));
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}核心方法:根据展示数据数目更新 ViewPager 页数及展示内容
/**
* 更新数据
* mAdapter 为当前View的适配器
* mAdapter.mData 为需要展示总数据lsit
* mPageAdapter 为ViewPager的适配器
* mDataViewList 为mPageAdapter填充展示的View(RecyclerView)集合
*/
void notifyDataSetChange() {
if (mAdapter == null) {
return;
}
if (mAdapter.mData == null || mAdapter.mData.isEmpty()) {
mDataViewList.clear();
mPagerAdapter.notifyDataSetChanged();
mTabLayout.setVisibility(GONE);
return;
} else {
mAdapter.mData.size();
}
//总的页数向上取整
List totalData = mAdapter.mData;
int totalPage = (int) Math.ceil(totalData.size() * 1.0 / mPageDisplaysCount);
int oldPage = mDataViewList.size();
for (int i = 0; i < totalPage; i++) {
//获取子列表
List subList = new ArrayList<>();
if ((i + 1) * mPageDisplaysCount > totalData.size()) {
subList.addAll(totalData.subList(i * mPageDisplaysCount, totalData.size()));
} else {
subList.addAll(totalData.subList(i * mPageDisplaysCount, (i + 1) * mPageDisplaysCount));
}
if (mDataViewList.size() < i + 1) {
GridLayoutManager manager = new GridLayoutManager(getContext(), mSpanCount);
RecyclerView recyclerView = new RecyclerView(getContext());
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
recyclerView.setLayoutParams(layoutParams);
recyclerView.setOverScrollMode(OVER_SCROLL_NEVER);
recyclerView.setLayoutManager(manager);
ChildAdapter childAdapter = new ChildAdapter(subList, i);
recyclerView.setAdapter(childAdapter);
mDataViewList.add(recyclerView);
} else {
ChildAdapter childAdapter = (ChildAdapter) mDataViewList.get(i).getAdapter();
childAdapter.mData.clear();
childAdapter.mData.addAll(subList);
childAdapter.notifyDataSetChanged();
}
}
if (totalPage < mDataViewList.size()) {
mDataViewList = mDataViewList.subList(0, totalPage);
}
int current;
if (totalPage >= oldPage) {
current = mViewPager.getCurrentItem();
} else {
current = Math.min(mViewPager.getCurrentItem(), totalPage);
}
//不采用 ViewPagerAdapter.notifyDataSetChange 方法更新数据,防止页数减少时,还能看到已经被销毁的页面
mViewPager.setAdapter(mPagerAdapter);
mTabLayout.setupWithViewPager(mViewPager);
//mViewPager.setOffscreenPageLimit(mDataViewList.size());
mViewPager.setCurrentItem(current);
mTabLayout.setVisibility(VISIBLE);
}3.使用说明
3.1 使用前准备
确认已经导入 google material 包 : implementation 'com.google.android.material:material:1.1.0'
复制 HorizontalGridView 类到项目中
在 Module 的\src\main\res\values\attrs.xml中声明 自定义属性
3.2 布局引用
布局内引用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.ziwenl.horizontalgridview.widgets.HorizontalGridView
android:id="@+id/hgv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:indicatorBackground="@drawable/shape_indicator_background"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:pageDisplaysCount="10"
app:pageSpanCount="5"
app:tabBackground="@drawable/shape_tab_background"
app:tabLayoutHeight="5dp"
app:tabLayoutInterval="5dp"
app:tabLayoutWidth="50dp" />
</androidx.constraintlayout.widget.ConstraintLayout>自定义属性说明
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="HorizontalGridView">
<!--指示器背景-->
<attr name="indicatorBackground" format="reference" />
<!--指示器颜色 只有 "未设置indicatorBackground" 或 "设置了indicatorBackground但SDK低于24" 时才生效-->
<attr name="indicatorBackgroundColor" format="color" />
<!--TabLayout宽度-->
<attr name="tabLayoutWidth" format="dimension" />
<!--TabLayout高度-->
<attr name="tabLayoutHeight" format="dimension" />
<!--TabLayout背景-->
<attr name="tabBackground" format="reference" />
<!--TabLayout和ViewPager的间隔-->
<attr name="tabLayoutInterval" format="dimension" />
<!--ViewPager每页展示总数量-->
<attr name="pageDisplaysCount" format="integer" />
<!--ViewPager每行展示数目-->
<attr name="pageSpanCount" format="integer" />
</declare-styleable>
</resources>3.3 适配器生成、绑定及数据更新
/**
* 自定义适配器继承 HorizontalGridView.Adapter<T>
* T为业务数据bean
*/
class MainAdapter(data: List<String>) : HorizontalGridView.Adapter<String>(data) {
/**
* 绑定 itemLayout.xml
*/
override fun onBindItemLayout(): Int {
return R.layout.item_test
}
/**
* 根据 ViewHolder 对象操作view
*/
override fun onBindViewHolder(
holder: HorizontalGridView.ViewHolder,
dto: String,
currentPosition: Int,
realPosition: Int
) {
Glide.with(holder.itemView.context)
.load(dto)
.into(holder.itemView.iv_picture)
holder.itemView.tv_content.text = "当前$realPosition"
}
}class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//绑定适配器
val adapter = MainAdapter(mutableListOf())
hgv.setAdapter(adapter)
//变更及更新内容
adapter.data.addAll(NetImageUtil.getUrls(25))
adapter.notifyDataSetChange()
//点击事件监听
hgv.setOnClickItemListener { realPosition ->
Toast.makeText(this, realPosition.toString(), Toast.LENGTH_SHORT).show()
}
//页面滑动事件监听
hgv.addOnPageChangeListener(object: ViewPager.OnPageChangeListener{
override fun onPageScrollStateChanged(state: Int) {
}
override fun onPageScrolled(
position: Int,
positionOffset: Float,
positionOffsetPixels: Int
) {
}
override fun onPageSelected(position: Int) {
}
})
}
}4.注意事项
单独通过 indicatorBackground 属性引用shape资源设置 指示器圆角及背景色 功能只在 SDK >= 24 时生效,当 SDK < 24 时需要配合 indicatorBackgroundColor 设置 指示器背景色
当 tabLayoutHeight 值为 0 或 未赋值 时表示隐藏 TabLayout





















