小生做WebGIS时项目经验记录
文章目录
- 背景
- 环境交代
- 涉及内容
- jQuery ajax传查询参数给后台,并获得数据
- ajax获取后台数据
- SpringMVC处理ajax请求,并返回json数据
- ajax结果
- 后端
- 前端
- 将后端数据打印到table中
- html说明
- jQuery打印收到的数据
- tr点击事件绑定,获取其id
- 实现
- 结果
- 完整代码
背景
- 使用jQuery的ajax获取后台的数据
- 使用jQuery把数据展示在table中
- 给table的每一行绑定点击事件,获取其id,便于在地图上显示 该行信息的矢量点
环境交代
SpringMVC做Controller
bootstrap做ui:不了解bootstrap没关系,可以看懂此例子
jquery 2.0版本
涉及内容
jQuery ajax
SpringMVC响应ajax请求返回JSON数据
JS遍历Map<String,Object[]>
jQuery动态页面显示
jQuery取tbody指定tr,指定td的id
jQuery ajax传查询参数给后台,并获得数据
ajax获取后台数据
//keywords为用户选择的[关键词]对应的id,这里模拟选择的id为1,9
var keywords = ["1","9"];
//获得 景点 信息
$.ajax({
type : 'post',
url : '/ajax_spots_keywords',
dataType : 'text',
async : false,
data : { keywords : keywords },
success: function (data) { //成功获取后台数据
console.log("后端传来的数据:"+data);
spotsMap = JSON.parse(data);
showSpotsInfo(spotsMap);
},
error: function () {
$("#info").html("筛选景点出错,请重试。"); //错误反馈信息
ret = false;
}
});SpringMVC处理ajax请求,并返回json数据
功能:获取ajax从前端传来的查询参数keywords,并返回数据库查询结果Map<String,Object[]>
@ResponseBody为自动返回JSON字符串的关键
但@ResponseBody要配置HttpMessageConverter:如何配置HttpMessageConverter
@RequestMapping(value = "/ajax_spots_keywords")
public @ResponseBody Map<String,Object[]> getSpots(@RequestParam(value="keywords[]", required = false,defaultValue = "") String[] keywords) {
//输出传来的参数
for (int i=0; i<keywords.length; i++){
System.out.print("[wq]"+keywords[i]);
}
//模拟数据库查询
Map<String,Object[]> map = new HashMap<String, Object[]>();
map.put("1",new Object[]{
"大人80元,小孩50元","早上8点","120分钟","这个景点很好","看海","风景好"
});
map.put("2",new Object[]{
"大人80元,小孩50元","早上8点","120分钟","这个景点很好","看海","风景好"
});
return map;
}ajax结果
后端
成功收到前端查询参数

前端
成功收到后端返回的JSON数据

将后端数据打印到table中
html说明
bootstrap与jquery的cdn
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">存放table的div声明
<div id="spotsInfo"></div>jQuery打印收到的数据
遍历map,拼接字符串,输出到div中;
涉及内容:Map<String,Object[]>的遍历
function showSpotsInfo(spotsMap) {
var spotsInfo =
"<table class='table'>"+
"<thead><tr>"+
"<th>编号</th>"+
"<th>门票</th>"+
"<th>开放时间</th>"+
"<th>建议游玩时间</th>"+
"<th>描述</th>"+
"<th>关键词</th>"
"</tr></thead>"+
"<tbody>";
for (var key in spotsMap) {
spotsInfo += "<tr>";
spotsInfo += "<td id='"+key+"'>"+key+"</td>";
for (var i=0; i<4; i++) {
spotsInfo += "<td>"+spotsMap[key][i]+"</td>";
}
spotsInfo += "<td>";
for (var j=4; j<spotsMap[key].length; j++) {
spotsInfo += spotsMap[key][j]+" ";
}
spotsInfo += "</td>";
spotsInfo += "</tr>";
}
spotsInfo += "</tbody>"+
"</table>";
$("#spotsInfo").html(spotsInfo);
}tr点击事件绑定,获取其id
实现

//为tbody的每一行绑定点击事件
$("tbody tr").each(function(){
$(this).bind("click",function(){
//去除以前选中的标志
$("tbody tr").each(function () {
$(this).removeClass(); //去除之前选择的行颜色
})
//点击该行 高亮显示
$(this).attr("class","success"); //success为bootstrap的class,为绿色
//取出该行 第一个td 的id
console.log( $(this).find("td").first().attr("id") );
});
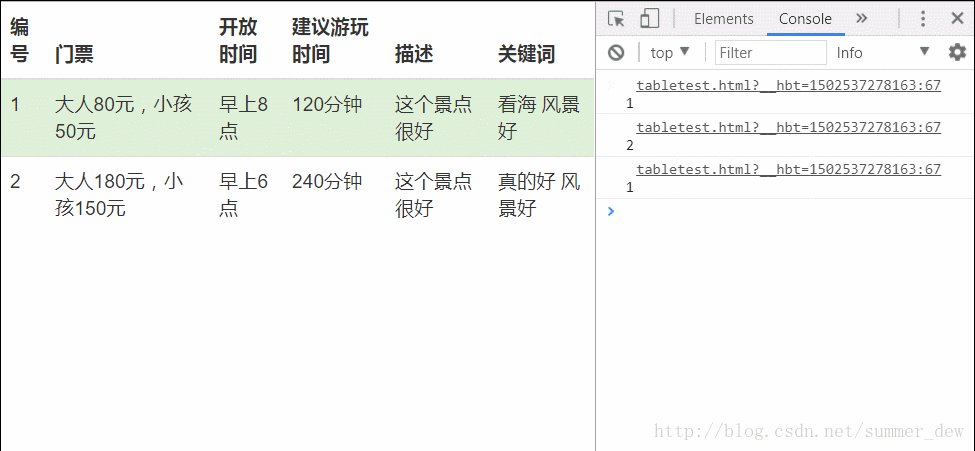
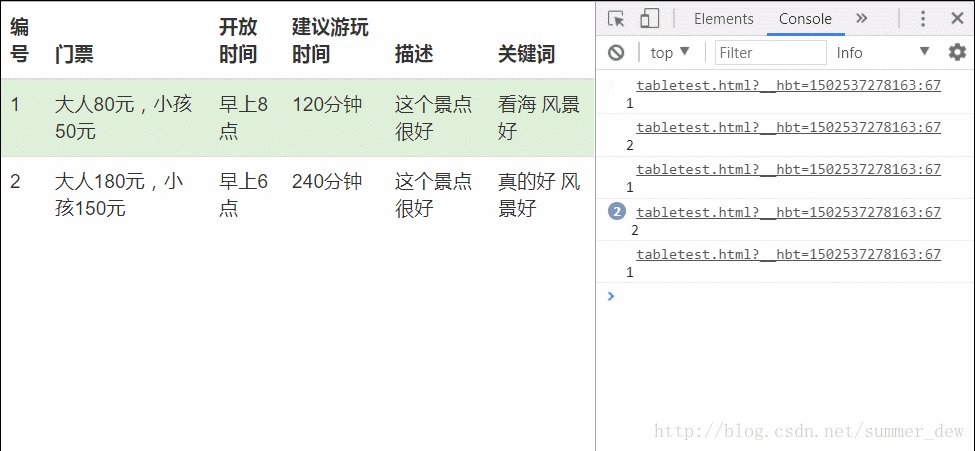
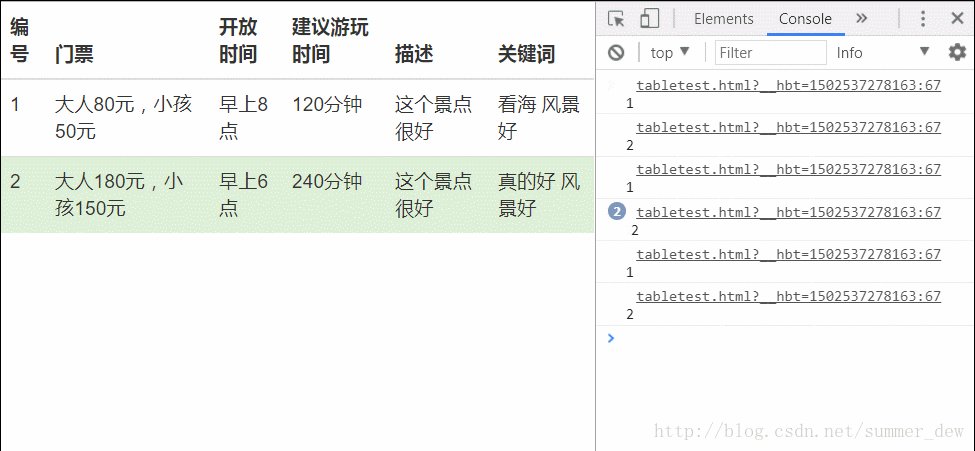
});结果

完整代码
该代码效果图

这里代码只有jQuery将信息显示在table,与点击效果
SpringMVC与jQuery ajax部分因环境的问题无法给出
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格测试</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="spotsInfo"></div>
</body>
<script>
var spotsInfo;
/*
* @function: 输出景点的信息
* @param: spotsMap景点信息的键值对
* key : id景点的id
* value : Objectp[]景点的信息数组
*/
function showSpotsInfo(spotsMap) {
var spotsInfo =
"<table class='table'>"+
"<thead><tr>"+
"<th>编号</th>"+
"<th>门票</th>"+
"<th>开放时间</th>"+
"<th>建议游玩时间</th>"+
"<th>描述</th>"+
"<th>关键词</th>"+
"</tr></thead>"+
"<tbody>";
for (var key in spotsMap) {
spotsInfo += "<tr class>";
spotsInfo += "<td id='"+key+"'>"+key+"</td>";
for (var i=0; i<4; i++) {
spotsInfo += "<td>"+spotsMap[key][i]+"</td>";
}
spotsInfo += "<td>";
for (var j=4; j<spotsMap[key].length; j++) {
spotsInfo += spotsMap[key][j]+" ";
}
spotsInfo += "</td>";
spotsInfo += "</tr>";
}
spotsInfo +="</tbody>"+
"</table>";
$("#spotsInfo").html(spotsInfo);
}
$(document).ready(function(){
var spotsMap =
{
"1" : ["大人80元,小孩50元","早上8点","120分钟","这个景点很好","看海","风景好"],
"2" : ["大人180元,小孩150元","早上6点","240分钟","这个景点很好","真的好","风景好"]
};
showSpotsInfo(spotsMap);
$("tbody tr").each(function(){
$(this).bind("click",function(){
//去除以前选中的标志
$("tbody tr").each(function () {
$(this).removeClass();
});
$(this).attr("class","success");
console.log( $(this).find("td").first().attr("id") );
});
});
});
</script>
</html>






















