状态列表图形,根据不同的状态呈现不同的显示效果,如点击Button时,不同状态下显示不同的背景图片,这是我们常用的一种Drawable类型
语法:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>- state_pressed:手指是否按压在当前View上
- state_focused:是否获得了焦点
- state_hovered:鼠标指针是否移动到了该View上,Android4.0之后的新特性(手机支持OTG功能的同学可以插个鼠标试一试)
- state_selected:是否被选中,和focused和pressed有一定区别,比如ListView中的条目通过方向键移动后被选中时,会触发selected,而不会触发focused和pressed
- state_checkable:是否可以选择,针对有选中效果的控件,如CheckBox、RadioButton等
- state_enabled:是否可接受触摸或点击等事件
- state_activated:控件是否被激活,这个一般用于持久保持某个状态,和selected等按下后改变状态松开后返回之前状态的方式不同,activated会持久保持这个改变,也就是说当View被按下后改变了状态松开后还是会保持按下时的状态,除非当前View不在激活状态时才会返回之前的状态,适用于需要获取两个或两个以上焦点的控件,如ListView,GridView等
- state_window_focused:应用程序是否在前台,如有对话框或者下拉状态栏遮住了则表示不在前台
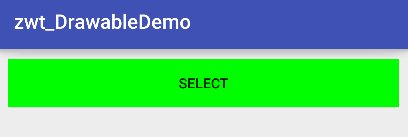
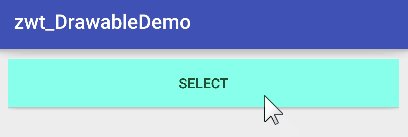
(1)实现选择后改变背景的效果
在drawable文件夹下新建一个xml文件写入以下内容,使用时直接以背景的方式加入到控件中
注意:selector中item的顺序需要合理放置,系统会从上往下匹配,如果查找到的item符合当前的状态,则不会再继续向下查找其它item,所以默认的item状态要放在最后,写程序的时候留意一下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/sblue"/>
<item android:state_focused="true" android:drawable="@drawable/sblue"/>
<item android:drawable="@drawable/green"/>
</selector>
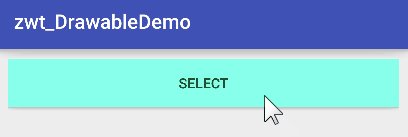
(2)state_activated的使用
网上对state_activated的讲解都看的云里雾里的,决定还是自己实践一下,发现该状态类型只有在ListView、GridView等控件上才有效果
举个例子,这里以ListView为例,我们如果使用上面的方法,设置item的背景后,显示的效果是这样的

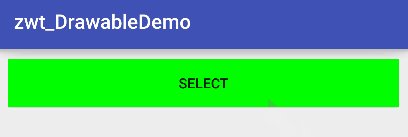
很明显,当我们松开手指后,item的颜色又变成之前的状态了,如果我们需要松开手指后依然保持改变后的状态,就可以使用state_activated
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/green"/>
<item android:state_activated="true" android:drawable="@drawable/green"/>
<item android:drawable="@drawable/sblue"/>
</selector>
注意:需要设置ListView的choiceMode=”singleChoice”
效果出来了,当我们需要实现类似的效果时就可以使用以上方法,其实这个和NavigationView中item的点击效果是类似的





















