文章目录
- 前言
- 一、自述:
- 二、功能实现
- 实现购物车增加、减少、删除功能
- 总结
前言
一、自述:
博客小白,刚接触vue不久,由于写作品需要京东购物车这个功能板块,所以,在这里分享一下自己的实现思路以及部分代码。希望能帮助到大家。
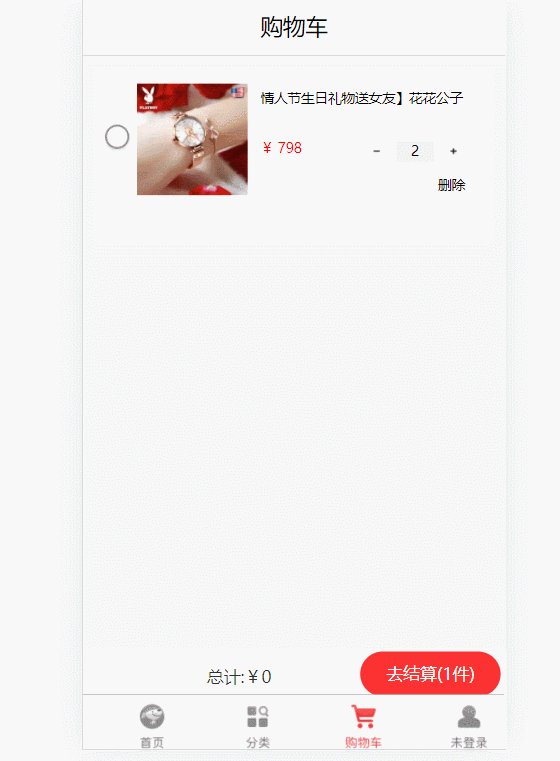
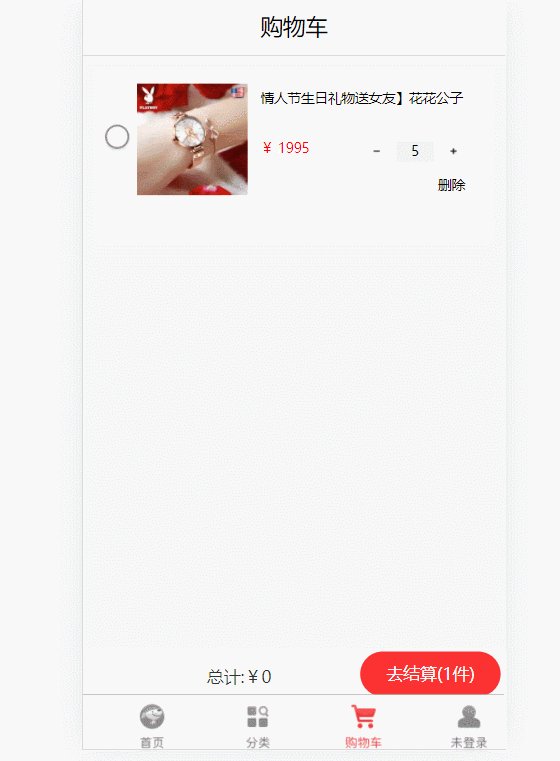
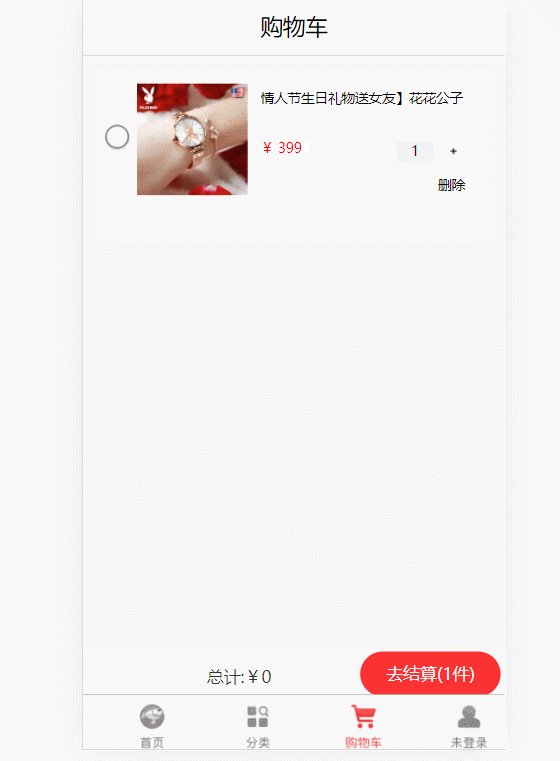
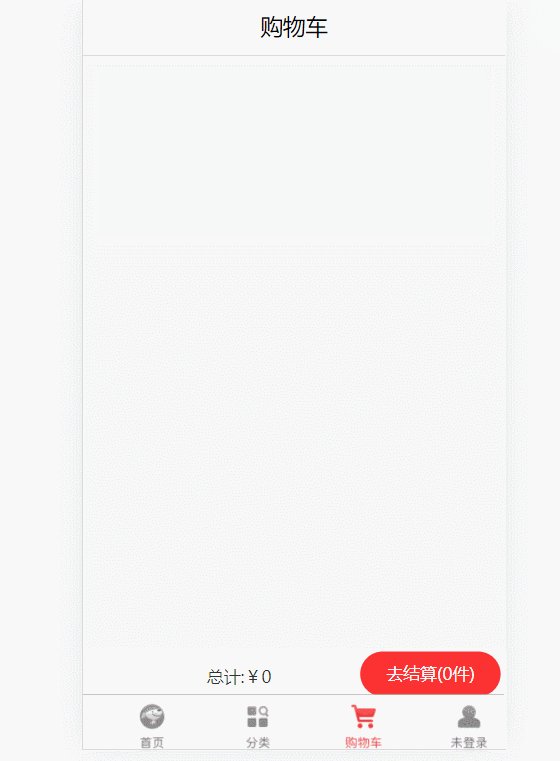
效果如下:

二、功能实现
实现购物车增加、减少、删除功能
首先,博主先说一下自己的思路:
1.当用户选中商品并点击添加的时候,我们获取当前商品的id,然后把改商品存到vuex中的shopCart这个数组中。
这里因为每个人写的不同,答主就不放自己的代码了。
2.当用户来到购物车界面,修改了改商品的数量的时候,我们需要判断,是否是重复添加此商品。如果是,那么,我们就把改商品数量增加。
代码:
在vuex中:
state: {
shopCart:[] //购物车商品
},
mutations: {
addToShopCar(state,goods){ // 点击+号添加商品
var flag = false; // 标记商品是否重复,默认不重复
state.shopCart.some(item =>{
if(item.id == goods.id){ 当前添加的商品id是否相同
item.count += 1; 当前商品的数量属性+1
flag = true; //商品已存在
return true;
}
})
if(!flag){ // 商品不重复,即新商品
state. shopCart.push(goods);
console.log(state.shopCart);
}
},3.减少功能的话,我们可以当用户点击减号的时候,减少改商品的数量。博主这里设置的是最低1件商品起购。所以减少到1的时候,就不能再点击了。
subToShopCar(state,goods){ // 减少商品
var flag = false; // 商品数量为1
state.shopCart.some(item =>{
if(item.id == goods.id && goods.count > 1){ // 如果商品存在
item.count -= 1;
flag = true;
}
})4.删除功能
delToShopCar(state,item){ // 删除商品
state.shopCart.splice(state.shopCart.indexOf(item),1); // 获取元素在当前数组中的下标,因为splice会动态改变数组的长度,这样等于动态更新元素在数组的下标
}最后,我们需要把两个方法绑定到对应的元素上,这里就简单放一下代码:
1.首先在改商品组件中。接收vuex中方法
methods:{
addItem(){ // 增加商品
this.$store.commit('addToShopCar',this.secData); 这里secData是当前商品对象
},
subItem(){ // 减少商品
this.$store.commit('subToShopCar',this.secData);
},
}2.然后,绑定到元素上就行了,注意:这里要使用当前的方法名哦
<!-- 增加 -->
<div class="sec-add sec-style" @click = "addItem">// 注意绑定的名字
<img src="../images/add.png" alt="">
</div><div class="sec-substract sec-style" @click = "subItem"> // 注意绑定的名字
<img src="../images/sub-gray.png" alt="" v-if = "isSubstract == 1 ? true : false">
<img src="../images/sub.png" alt="" v-else>
</div>总结
实现了这些内容,那么价格这方面就比较好实现了。希望这篇博客能帮助大家,欢迎代价在评论区提出自己的建议啦。





















