一、简介
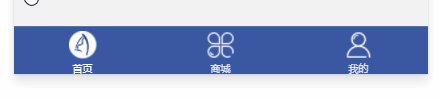
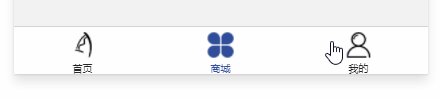
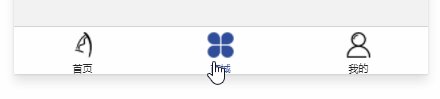
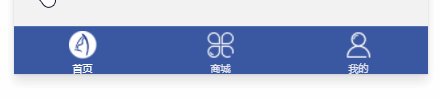
tabBar有三项,点击后两项变换tabBar的样式
二、案例演示

三、代码
1.首先,监听tabBar 点击切换,放在这三个页面,和onLoad同级。页面生命周期onTabItemTap
**
* 监听 TabBar 切换点击
*/
onTabItemTap: function(item) {
console.log(item)
}2.更改图片路径和汉字
page.json:【默认】
"tabBar": {
"color": "#E0E3ED",
"selectedColor": "#ffffff",
"borderStyle": "white",
"backgroundColor": "#3A57A1",
"iconWidth": "18px",
"spacing": "5px",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/tabBarBlue/index1.png",
"selectedIconPath": "static/tabBarBlue/index2.png",
"text": "首页"
},
{
"pagePath": "pages/mall/mall",
"iconPath": "static/tabBarBlue/mall1.png",
"selectedIconPath": "static/tabBarBlue/mall2.png",
"text": "商城"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabBarBlue/mine1.png",
"selectedIconPath": "static/tabBarBlue/mine2.png",
"text": "我的"
}
]
},index.vue
/**
* 监听 TabBar 切换点击
*/
onTabItemTap: function(item) {
console.log(item)
// 点击了首页
if (item.index == 0) {
console.log("首页");
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarBlue/index1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarBlue/mall1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/mall2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarBlue/mine1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/mine2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#E0E3ED', //tab 上的文字默认颜色
selectedColor: '#ffffff', //tab 上的文字选中时的颜色
backgroundColor: '#3A57A1', //tab 的背景色,HexColor
borderStyle: 'white' //tabBar上边框的颜色, 仅支持 black/white
})
}
// 点击了商城
if (item.index == 1) {
console.log("商城");
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarWhite/mall1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mall2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarWhite/index1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarWhite/mine1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mine2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#262626', //tab 上的文字默认颜色
selectedColor: '#35519B', //tab 上的文字选中时的颜色
backgroundColor: '#ffffff', //tab 的背景色,HexColor
borderStyle: 'black' //tabBar上边框的颜色, 仅支持 black/white
})
}
// 点击了我的
if (item.index == 2) {
console.log("我的");
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarWhite/mine1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mine2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarWhite/index1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarWhite/mall1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mall2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#262626', //tab 上的文字默认颜色
selectedColor: '#35519B', //tab 上的文字选中时的颜色
backgroundColor: '#ffffff', //tab 的背景色,HexColor
borderStyle: 'black' //tabBar上边框的颜色, 仅支持 black/white
})
}
},mall.vue
/**
* 监听 TabBar 切换点击
*/
onTabItemTap: function(item) {
console.log(item)
// 点击了首页
if (item.index == 0) {
console.log("首页");
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarBlue/index1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarBlue/mall1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/mall2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarBlue/mine1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/mine2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#E0E3ED', //tab 上的文字默认颜色
selectedColor: '#ffffff', //tab 上的文字选中时的颜色
backgroundColor: '#3A57A1', //tab 的背景色,HexColor
borderStyle: 'white' //tabBar上边框的颜色, 仅支持 black/white
})
}
// 点击了商城
if (item.index == 1) {
console.log("商城");
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarWhite/mall1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mall2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarWhite/index1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarWhite/mine1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mine2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#262626', //tab 上的文字默认颜色
selectedColor: '#35519B', //tab 上的文字选中时的颜色
backgroundColor: '#ffffff', //tab 的背景色,HexColor
borderStyle: 'black' //tabBar上边框的颜色, 仅支持 black/white
})
}
// 点击了我的
if (item.index == 2) {
console.log("我的");
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarWhite/mine1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mine2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarWhite/index1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarWhite/mall1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mall2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#262626', //tab 上的文字默认颜色
selectedColor: '#35519B', //tab 上的文字选中时的颜色
backgroundColor: '#ffffff', //tab 的背景色,HexColor
borderStyle: 'black' //tabBar上边框的颜色, 仅支持 black/white
})
}
},mine.vue
/**
* 监听 TabBar 切换点击
*/
onTabItemTap: function(item) {
console.log(item)
// 点击了首页
if (item.index == 0) {
console.log("首页");
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarBlue/index1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarBlue/mall1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/mall2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarBlue/mine1.png', //图片路径
selectedIconPath: 'static/tabBarBlue/mine2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#E0E3ED', //tab 上的文字默认颜色
selectedColor: '#ffffff', //tab 上的文字选中时的颜色
backgroundColor: '#3A57A1', //tab 的背景色,HexColor
borderStyle: 'white' //tabBar上边框的颜色, 仅支持 black/white
})
}
// 点击了商城
if (item.index == 1) {
console.log("商城");
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarWhite/mall1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mall2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarWhite/index1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarWhite/mine1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mine2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#262626', //tab 上的文字默认颜色
selectedColor: '#35519B', //tab 上的文字选中时的颜色
backgroundColor: '#ffffff', //tab 的背景色,HexColor
borderStyle: 'black' //tabBar上边框的颜色, 仅支持 black/white
})
}
// 点击了我的
if (item.index == 2) {
console.log("我的");
uni.setTabBarItem({
index: 2,
text: '我的',
iconPath: 'static/tabBarWhite/mine1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mine2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 0,
text: '首页',
iconPath: 'static/tabBarWhite/index1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/index2.png' //选中时的图片路径
})
uni.setTabBarItem({
index: 1,
text: '商城',
iconPath: 'static/tabBarWhite/mall1.png', //图片路径
selectedIconPath: 'static/tabBarWhite/mall2.png' //选中时的图片路径
})
uni.setTabBarStyle({
color: '#262626', //tab 上的文字默认颜色
selectedColor: '#35519B', //tab 上的文字选中时的颜色
backgroundColor: '#ffffff', //tab 的背景色,HexColor
borderStyle: 'black' //tabBar上边框的颜色, 仅支持 black/white
})
}
},四、总结
网址:https://uniapp.dcloud.net.cn/api/ui/tabbar.html#settabbaritem onTabItemTap页面生命周期,点击 tab 时触发
uni.setTabBarItem(OBJECT)
动态设置 tabBar 某一项的内容
uni.setTabBarStyle(OBJECT)
动态设置 tabBar 的整体样式





















