你还在一个字符一个字符的敲代码吗?如果是那你就太OUT了,现在什么都流行自动化,当然敲代码也不能落后啊。这款emmet神器,让你的代码输入效率瞬间翻倍!我们还是先看效果图:

怎么样,是不是很酷,快来学习一下吧。
Emmet,前身是大名鼎鼎的Zen Coding,借助css语法来提高输入html/css代码效率。Emmet作为一款插件被广泛运用在代码编辑器中,如sublime,webstrom,notepad++等都默认安装的有,如果没有可自行百度安装。
基本使用:输入Emmet命令,按Tab键即可。
一、快速生成html代码
1.生成html文档
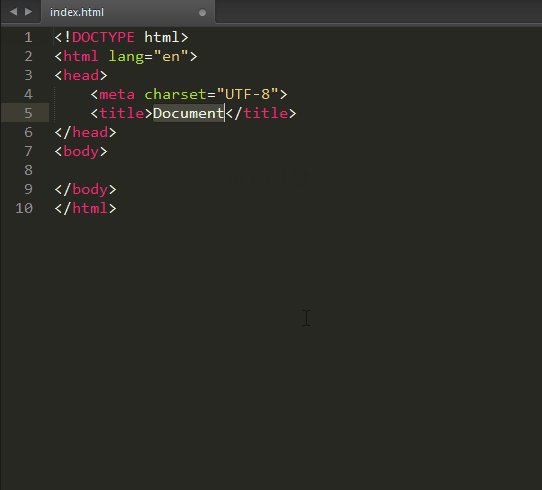
html文档一般包括标签等,这些固定标签可以通过Emmet一键生成。
html:5或! 快速生成html5文档
html:xt 快速生成XHTML过渡文档
html:4s 快速生成HTML4严格文档
2.生成html标签
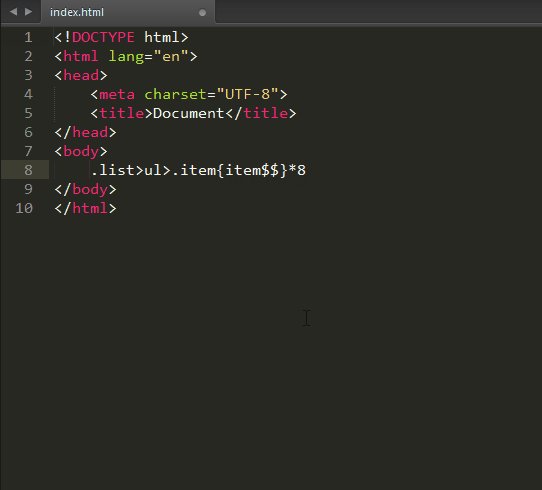
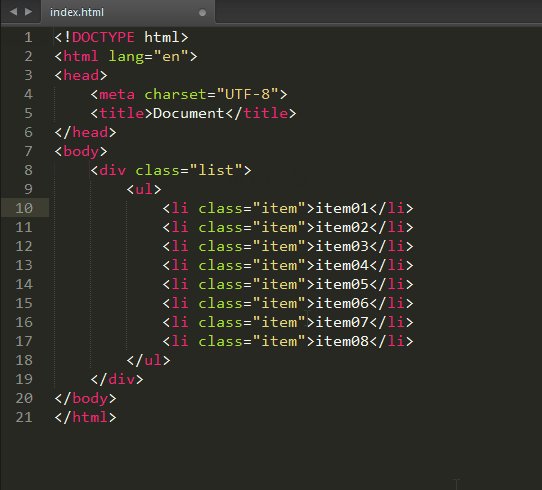
Emmet可以自动补全标签,只需输入尖括号内的标签名然后按下Tab键,一个完整闭合的标签就生成了。另外我们可以使用'>'生成子元素,使用'+'生成同级元素,使用'^'返回上一层父级元素,使用'*'生成重复元素,使用'()'进行组合操作。

3.标签中添加类、id、文本和属性
Emmet使用'#'和'.'来生成id和class属性,使用'[]'进行自定义属性,使用'{}'来定义标签内包含的内容。如果标签是div的话可以直接省略div。


4.自动生成编号
Emmet支持自动生成连续的编号,使用'$'符号快速生成相关属性的编号。如果需要生成多位的数字编号,可以组合使用多个'$'符号。如果需要指定反向编号,可以使用'$@-'符号。当然如果输出从某个编号到某个编号也是可以的,自己去探索吧。

二、快速生成css代码
1.快速生成css属性和值
书写css是枯燥无味的事情,Emmet可以帮你简化这个过程。生成的属性值默认是px,当然也可以生成其他单位,那就请记住下面几个符号:
'p'表示'%','e'表示'em','x'表示'ex'。

2.自动添加前缀
css一些属性经常要兼容各个浏览器而添加一大堆后缀,有了Emmet,一切烦恼轻松解决。例如下面生成圆角和渐变,太给力了。

三、其他功能
在Emmet中可以快速生成占位文字:
lorem或者 lipsum如果需要生成重复的Dummy文字,可以使用如下命令:
p*4>lorem
并且支持模糊输入,如下:
ul>lorem25.item*3这里就不贴效果了,自己去体验吧。
四、总结
大概介绍了Emmet的功能,是不能很强大很酷炫!学会之后只需敲入命令就可以瞬间生成一个网页,当然我不建议使用太复杂太长的命令。平常敲代码再也不用输入尖括号了,爽歪歪!赶紧动起手,体验开发的乐趣!
如果喜欢,欢迎订阅收藏,我是竹风,每天都有前端干货,带你玩转前端!






















