今天博主想要和大家分享如何实现动态图,经常在其他博主的文章中可以看到各式各样的动图,搜索一下“网上冒泡排序的动图怎么制作出来”可以看到,很迷,全是告诉冒泡排序的原理,以及动图解析,并没有告知动图是如何制作的:

结合博主目前正在学习的前端技术,博主想到了一个办法可以去制作排序的动图解析过程,虽然不是最好的办法,但相信可以给大家提供一些思路,可以在自己擅长的领域,使用自己的方式制作出来。
首先就是搭建出来页面中所有的柱形图,HTML和CSS代码如下
代码示例
HTML代码:
<!-- 搭建基本的柱形图 -->
<!-- 最外面包裹全部柱形的盒子box -->
<div class="box">
<!-- 每一个柱形内包含一个数字 -->
<span class="list_1">6</span>
<span class="list_2">4</span>
<span class="list_3">9</span>
<span class="list_4">5</span>
<span class="list_5">2</span>
<span class="list_6">7</span>
</div>CSS代码:
<style>
.box {
position: relative;
height: 200px;
/* 给外面最大的盒子一个背景色 */
background-color: #000;
}
.list_1,
.list_2,
.list_3,
.list_4,
.list_5,
.list_6 {
/* 给所有小的柱形图定位 */
position: absolute;
bottom: 25px;
/* 让文字居中显示 */
text-align: center;
/* 给柱形图设置形状 */
display: block;
width: 40px;
background-color: aquamarine;
}
.list_1 {
/* 给每个柱形图定位到对应的位置,并且给它们不同的高度用以区分 */
left: 10px;
height: 60px;
}
.list_2 {
/* 给每个柱形图定位到对应的位置,并且给它们不同的高度用以区分 */
left: 60px;
height: 40px;
}
.list_3 {
/* 给每个柱形图定位到对应的位置,并且给它们不同的高度用以区分 */
left: 110px;
height: 90px;
}
.list_4 {
/* 给每个柱形图定位到对应的位置,并且给它们不同的高度用以区分 */
left: 160px;
height: 50px;
}
.list_5 {
/* 给每个柱形图定位到对应的位置,并且给它们不同的高度用以区分 */
left: 210px;
height: 20px;
}
.list_6 {
/* 给每个柱形图定位到对应的位置,并且给它们不同的高度用以区分 */
left: 260px;
height: 70px;
}
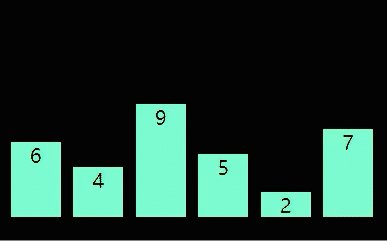
</style>最终会出来这样子一个效果:

基本的形状出来了,接下来就可以进行排序,排序动图这里例子是采用冒泡排序去展示
代码示例
script代码:
<!-- 引入jQuery -->
<script src="./js/jquery.min.js"></script>
<!-- 定时器制作排序动画 -->
<script>
$(function() {
// console.log($('.box'));
// 第一轮冒泡,相邻的两个数字比较,数字较大的往右边移动
// 4、6比较
//500毫秒后执行变色操作
setTimeout(function() {
$('.list_1').css('background', '#fff') //4变色
$('.list_2').css('background', '#fff') //6变色
}, 500)
//1000毫秒后执行位置比较移动
setTimeout(function() {
$('.list_1').stop().animate({
left: 60 //6移动到4的位置
}, 100)
$('.list_2').stop().animate({
left: 10 //4移动到6的位置
}, 100)
}, 1000)
//6、9比较
//1500毫秒后执行变色操作
setTimeout(function() {
$('.list_2').css('background', '') //4褪色
$('.list_3').css('background', '#fff') //9变色
}, 1500)
//2000毫秒后执行位置比较移动
setTimeout(function() {
$('.list_1').stop().animate({
left: 60 //6不换位置
}, 100)
$('.list_3').stop().animate({
left: 110 //9不换位置
}, 100)
}, 2000)
//9、5比较
//2500毫秒后执行变色操作
setTimeout(function() {
$('.list_1').css('background', '') //6褪色
$('.list_4').css('background', '#fff') //5变色
}, 2500)
//3000毫秒后执行位置比较移动
setTimeout(function() {
$('.list_3').stop().animate({
left: 160 //9移动到5的位置
}, 100)
$('.list_4').stop().animate({
left: 110 //5移动到9的位置
}, 100)
}, 3000)
//9、2比较
//3500毫秒后执行变色操作
setTimeout(function() {
$('.list_4').css('background', '') //5褪色
$('.list_5').css('background', '#fff') //2变色
}, 3500)
//4000毫秒后执行位置比较移动
setTimeout(function() {
$('.list_3').stop().animate({
left: 210 //9移动到2的位置
}, 100)
$('.list_5').stop().animate({
left: 160 //2移动到9的位置
}, 100)
}, 4000)
//9、7比较
//4500毫秒后执行变色操作
setTimeout(function() {
$('.list_5').css('background', '') //2褪色
$('.list_6').css('background', '#fff') //7变色
}, 4500)
//5000毫秒后执行位置比较移动
setTimeout(function() {
$('.list_3').stop().animate({
left: 260 //9移动到7的位置
}, 100)
$('.list_6').stop().animate({
left: 210 //7移动到9的位置
}, 100)
}, 5000)
//已排好序的9
//5500毫秒后执行变色操作确定9的位置不变了
setTimeout(function() {
$('.list_6').css('background', '') //2褪色
$('.list_3').css('background', 'red') //9变色
}, 5500)
})
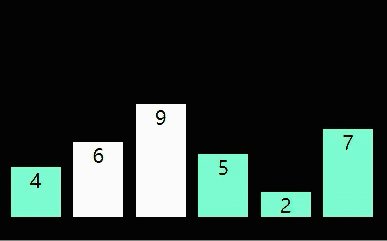
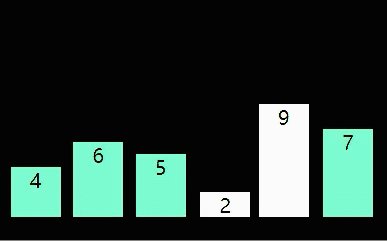
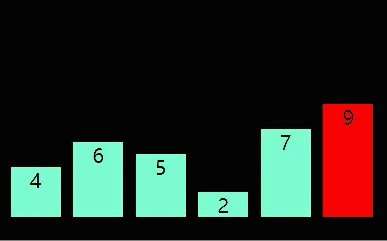
</script>最终效果动图展示:

以上博主就只是展示一轮排序,后面的排序过程,通过学习其中的原理也就知道是如何制作的了,收藏起来回去研究研究,相信你可以做出来自己想要实现的动图动画的





















