Android系统中的动画主要可分为三类
1.帧动画 (传送门)
2.补间动画(传送门)
3.属性动画(传送门)
注:下图来源其他博主,仅此一张

补间动画:
Tween(补间)动画
由系统补全确定的一个动画
普通的应用场景:
视图View的一些标准动画效果,您可以平移、旋转、缩放、透明度来设置这个视图View
特殊的应用场景:
Activity 的切换效果
Fragement 的切换效果
视图组(ViewGroup)中子元素的出场效果
XML定义和Java代码的各自优点:
具可读性、可重用性。
可动态创建
1.View动画的种类
view动画的变换效果对应着Animation的四个子类,分别是
TranslateAnimation, 平移动画
ScaleAnimation,缩放动画
RotateAnimation,旋转动画
AlphaAnimation,透明度动画
新建 res/anim/xxxxx_animation.xml

具体的每个属性的作用就不一一列举了,自行百度了解。
从上面的XML可以看出,view的动画既可以是单一的动画,也可以组合在一起,而set就是组合动画的标签。
如何使用呢?
Button mButton = (Button) findViewById(R.id.Button);
//创建 动画对象 并传入 动画效果xml文件
Animation groupAnimation = AnimationUtils.loadAnimation(this, R.anim.xxxxx_animation);
//执行动画
mButton.startAnimation(groupAnimation );
如何监听动画?
Animation类通过监听动画开始 / 结束 / 重复时刻来进行一系列操作,如跳转页面等等
通过在 Java 代码里setAnimationListener()方法设置

1.Activity退出动画 自行定义样式

2.Fragment 的切换动画 自行定义样式

切换动画的效果不不上图了
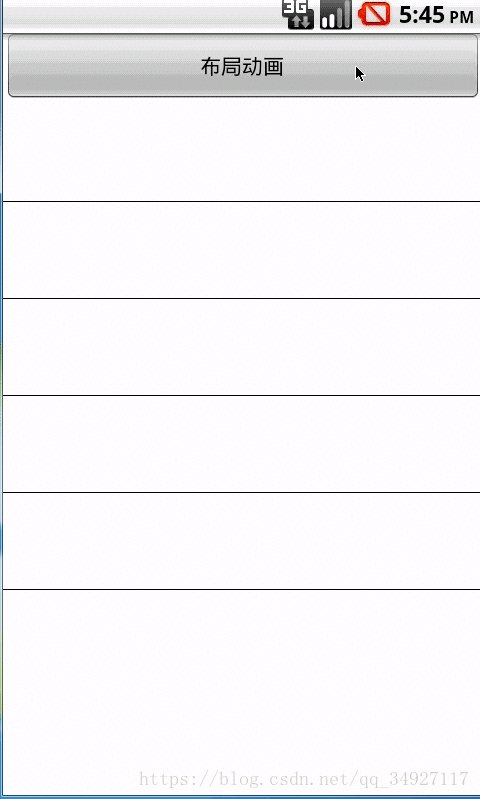
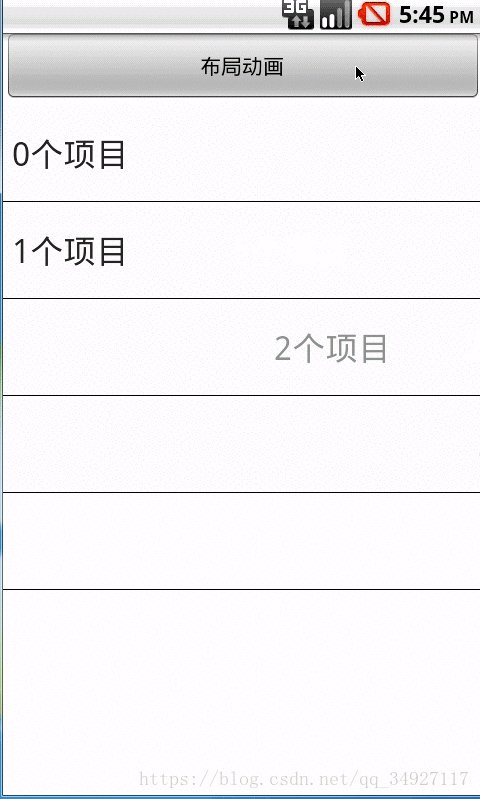
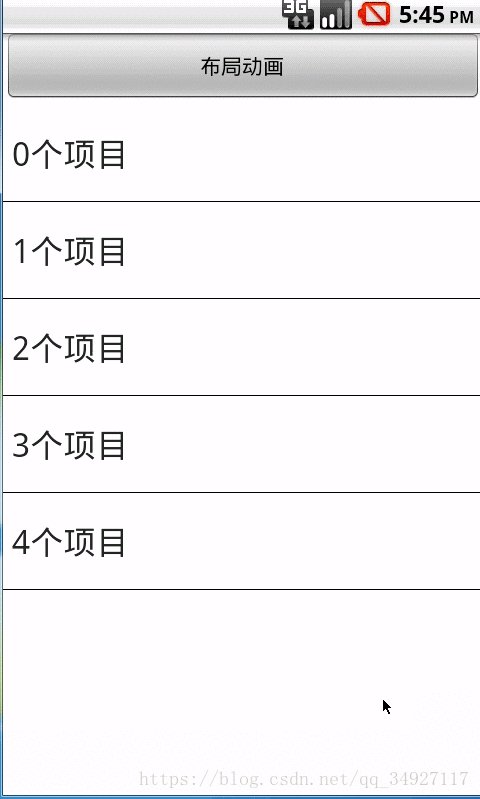
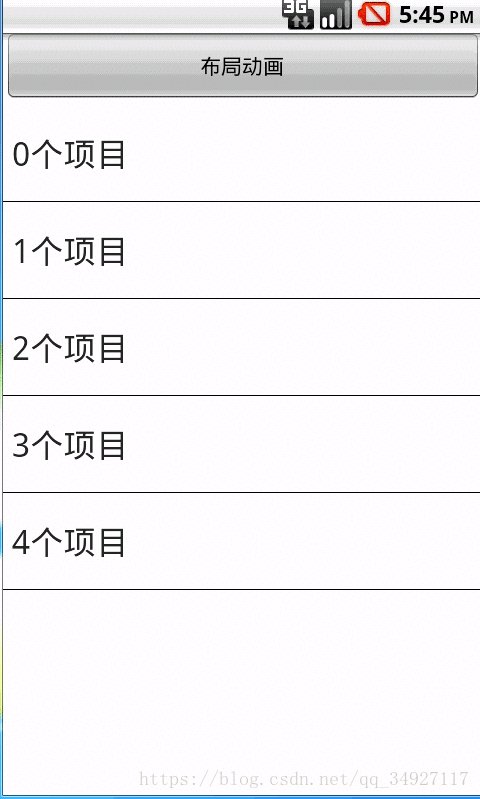
3.在ViewGroup中可以控制子元素的出场效果,这样当他的子元素出场时都会具有这种动画效果。这种效果常常用于列表上,他的每一个item会有动画出现。它使用的就是LayoutAnimation. LayoutAnimation也是View动画。
具体效果看文章末尾
步骤1 . res/anim/view_animation.xml
<?xml version="1.0" encoding="utf-8"?>
// 此处采用了组合动画
<set xmlns:android="http://schemas.android.com/apk/res/android" >
android:duration="3000"
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
<translate
android:fromXDelta="500"
android:toXDelta="0"
/>
</set>步骤2:设置 视图组(ViewGroup)的动画文件
anim_layout.xml
<?xml version="1.0" encoding="utf-8"?>
// 采用LayoutAnimation标签
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
// 子元素开始动画的时间延迟
// 如子元素入场动画的时间总长设置为300ms
// 那么 delay = "0.5" 表示每个子元素都会延迟150ms才会播放动画效果
// 第一个子元素延迟150ms播放入场效果;第二个延迟300ms,以此类推
android:delay="0.5"
// 表示子元素动画的顺序
// 可设置属性为:
// 1. normal :顺序显示,即排在前面的子元素先播放入场动画
// 2. reverse:倒序显示,即排在后面的子元素先播放入场动画
// 3. random:随机播放入场动画
android:animationOrder="normal"
// 设置入场的具体动画效果
// 将步骤1的子元素出场动画设置到这里
android:animation="@anim/view_animation"
/> 方式1:在 XML 中指定
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
//指定layoutAnimation属性用以指定子元素的入场动画
//这里就是前面创建的那个动画文件
android:layoutAnimation="@anim/anim_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>方式2:在Java代码中指定
ListView lv = (ListView) findViewById(R.id.listView1);
// 加载子元素的出场动画
Animation animation = AnimationUtils.loadAnimation(this,R.anim.anim_item);
LayoutAnimationController controller = new LayoutAnimationController(animation);
//延时出现
controller.setDelay(0.5f);
// 设置LayoutAnimation的属性
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
// 为ListView设置LayoutAnimation的属性
lv.setLayoutAnimation(controller);上述二者的效果是一样的。
图片来源于网络: