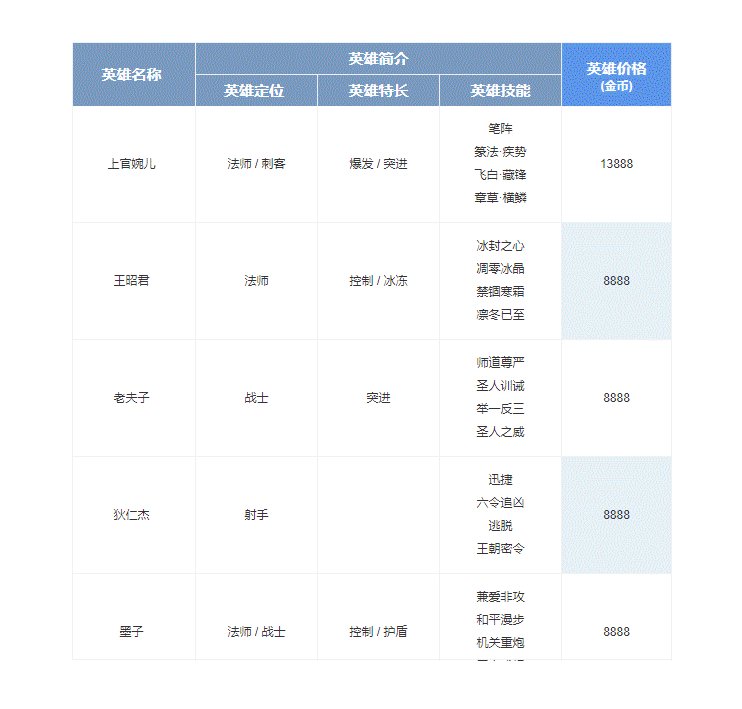
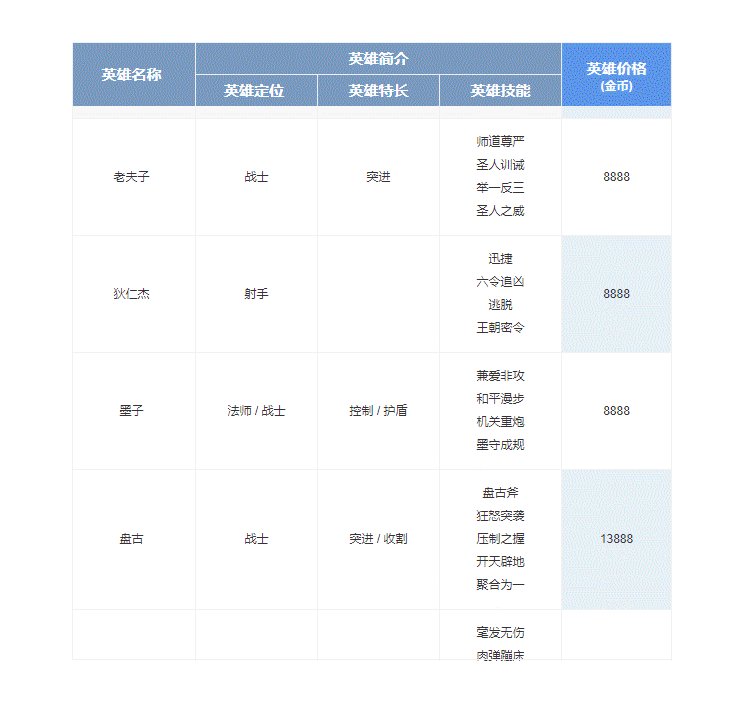
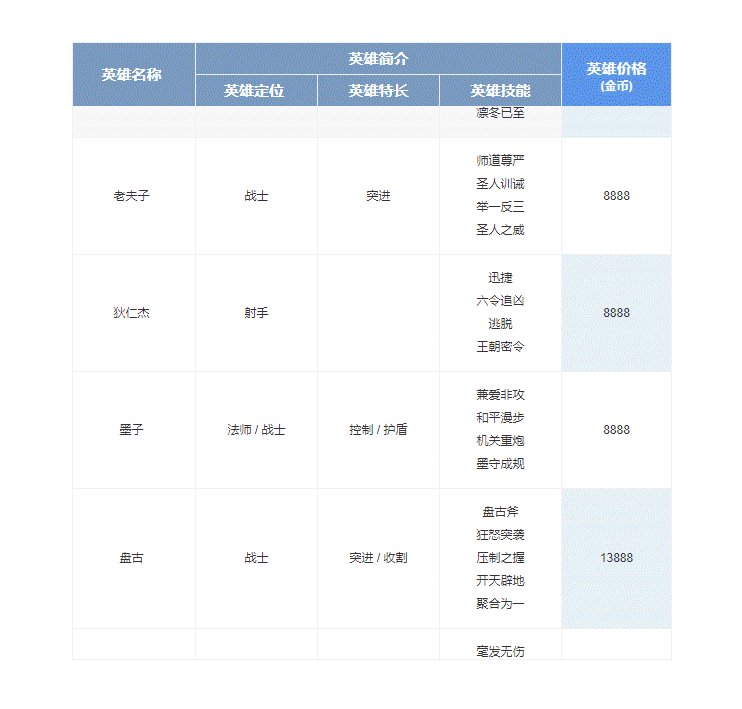
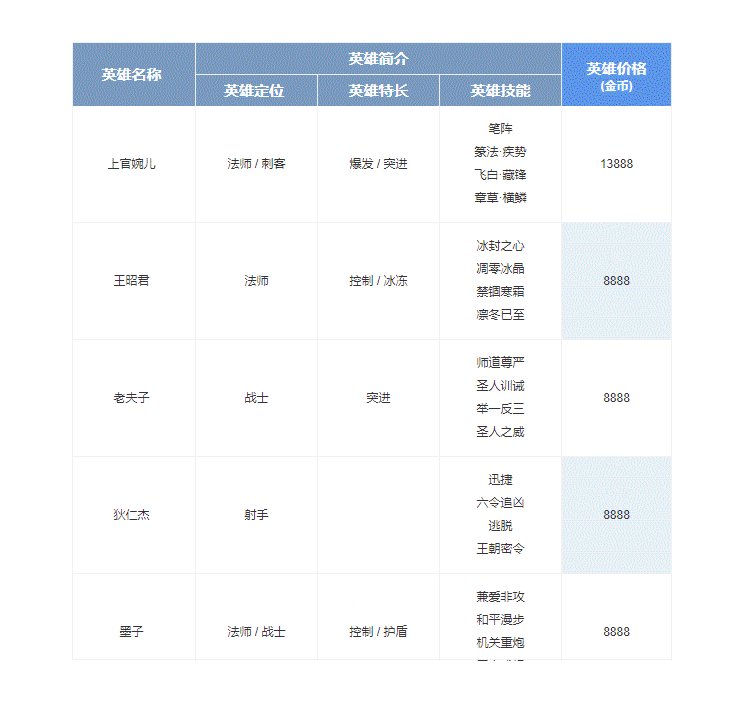
效果图

安装Element-ui
npm i element-ui -S引入 Element-ui
在 main.js 文件里引入并注册 ( 这里是 Vue3.0 的模板 )
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'element-ui/lib/theme-chalk/index.css'
import '../public/css/iconfont.css' // 引入字体图标样式
import '../public/css/reset.css' // 引入初始化样式
import ElementUI from 'element-ui' // 引入element-ui
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')在组件中使用Element-ui
<template>
<div class='wrapper'>
<div class='tab-wrap'>
<el-form>
<el-form-item>
<el-table :data='tableList'
max-height='618'
style='margin-top: 20px;'
:header-cell-style='headerStyle'
:cell-style='cellStyle'>
<el-table-column label='英雄名称' prop='name'></el-table-column>
<el-table-column label='英雄简介'>
<el-table-column label='英雄定位' prop='location'></el-table-column>
<el-table-column label='英雄特长' prop='specialty'></el-table-column>
<el-table-column label='英雄技能' prop='skill'>
<template slot-scope='scope'>
<div class='item' v-for='item in scope.row.skill' :key='item.id'>{{item}}</div>
</template>
</el-table-column>
</el-table-column>
<el-table-column prop='price' width='110'>
<template slot="header">
<div>英雄价格</div>
<div class="small-txt">(金币)</div>
</template>
</el-table-column>
</el-table>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data () {
return {
tableList: [
{
id: 1,
name: '上官婉儿',
location: '法师 / 刺客',
specialty: '爆发 / 突进',
skill: ['笔阵', '篆法·疾势', '飞白·藏锋', '章草·横鳞'],
price: 13888
}, {
id: 2,
name: '王昭君',
location: '法师',
specialty: '控制 / 冰冻',
skill: ['冰封之心', '凋零冰晶', '禁锢寒霜', '凛冬已至'],
price: 8888
}, {
id: 3,
name: '老夫子',
location: '战士',
specialty: '突进',
skill: ['师道尊严', '圣人训诫', '举一反三', '圣人之威'],
price: 8888
}, {
id: 4,
name: '狄仁杰',
location: '射手',
specialty: '',
skill: ['迅捷', '六令追凶', '逃脱', '王朝密令'],
price: 8888
}, {
id: 5,
name: '墨子',
location: '法师 / 战士',
specialty: '控制 / 护盾',
skill: ['兼爱非攻', '和平漫步', '机关重炮', '墨守成规'],
price: 8888
}, {
id: 6,
name: '盘古',
location: '战士',
specialty: '突进 / 收割',
skill: ['盘古斧', '狂怒突袭', '压制之握', '开天辟地', '聚合为一'],
price: 13888
}, {
id: 7,
name: '猪八戒',
location: '坦克',
specialty: '团控 / 回复',
skill: ['毫发无伤', '肉弹蹦床', '倒打一耙', '圈养时刻'],
price: 13888
},
{
id: 8,
name: '伽罗',
location: '射手',
specialty: '远程消耗 / 团队',
skill: ['破魔之箭', '渡灵之箭', '静默之箭', '纯净之域'],
price: 13888
}
]
}
},
methods: {
// 表头样式
headerStyle(row) {
let basis = 'background:#7998BE;text-align:center;'
if (row.column.label === '英雄定位') {
basis += 'border-left: none;'
}
if (row.column.label === '英雄价格 (金币)') {
basis += 'background:#5A94E8;'
}
return basis;
},
// 单元格样式
cellStyle(row) {
let basis = 'text-align:center;';
if (row.column.label === '英雄价格 (金币)' && row.rowIndex % 2 === 1) {
basis += 'background:#E5F0FE;';
}
return basis;
}
}
}
</script>
<style lang='less' scoped>
.wrapper {
width: 100%;
padding: 50px 0;
box-sizing: border-box;
.tab-wrap {
width: 600px;
margin: 0 auto;
/deep/.el-table {
th {
.cell {
color: #fff !important;
font-weight:bold;
font-size:15px;
}
}
}
.item {
cursor: pointer;
}
}
}
</style> [Element Warn][TableColumn]Comparing to render-header, scoped-slot header is easier to use. We recommend users to use scoped-slot header.
[Element Warn][TableColumn]与呈现头相比,作用域槽头更易于使用。我们建议用户使用作用域槽头。
<template>
<div class='wrapper'>
<div class='tab-wrap'>
<el-form>
<el-form-item>
<el-table :data='tableList'
max-height='618'
style='margin-top: 20px;'
:header-cell-style='headerStyle'
:cell-style='cellStyle'>
<el-table-column label='英雄名称' prop='name'></el-table-column>
<el-table-column label='英雄简介'>
<el-table-column label='英雄定位' prop='location'></el-table-column>
<el-table-column label='英雄特长' prop='specialty'></el-table-column>
<el-table-column label='英雄技能' prop='skill'>
<template slot-scope='scope'>
<div class='item' v-for='item in scope.row.skill' :key='item.id'>{{item}}</div>
</template>
</el-table-column>
</el-table-column>
<el-table-column label='英雄价格 (金币)'
prop='price'
width='110'
:render-header='renderHeader'>
</el-table-column>
</el-table>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data () {
return {
tableList: [
{
id: 1,
name: '上官婉儿',
location: '法师 / 刺客',
specialty: '爆发 / 突进',
skill: ['笔阵', '篆法·疾势', '飞白·藏锋', '章草·横鳞'],
price: 13888
}, {
id: 2,
name: '王昭君',
location: '法师',
specialty: '控制 / 冰冻',
skill: ['冰封之心', '凋零冰晶', '禁锢寒霜', '凛冬已至'],
price: 8888
}, {
id: 3,
name: '老夫子',
location: '战士',
specialty: '突进',
skill: ['师道尊严', '圣人训诫', '举一反三', '圣人之威'],
price: 8888
}, {
id: 4,
name: '狄仁杰',
location: '射手',
specialty: '',
skill: ['迅捷', '六令追凶', '逃脱', '王朝密令'],
price: 8888
}, {
id: 5,
name: '墨子',
location: '法师 / 战士',
specialty: '控制 / 护盾',
skill: ['兼爱非攻', '和平漫步', '机关重炮', '墨守成规'],
price: 8888
}, {
id: 6,
name: '盘古',
location: '战士',
specialty: '突进 / 收割',
skill: ['盘古斧', '狂怒突袭', '压制之握', '开天辟地', '聚合为一'],
price: 13888
}, {
id: 7,
name: '猪八戒',
location: '坦克',
specialty: '团控 / 回复',
skill: ['毫发无伤', '肉弹蹦床', '倒打一耙', '圈养时刻'],
price: 13888
},
{
id: 8,
name: '伽罗',
location: '射手',
specialty: '远程消耗 / 团队',
skill: ['破魔之箭', '渡灵之箭', '静默之箭', '纯净之域'],
price: 13888
}
]
}
},
methods: {
// 表头样式
headerStyle(row) {
let basis = 'background:#7998BE;text-align:center;'
if (row.column.label === '英雄定位') {
basis += 'border-left: none;'
}
if (row.column.label === '英雄价格 (金币)') {
basis += 'background:#5A94E8;'
}
return basis;
},
// 单元格样式
cellStyle(row) {
let basis = 'text-align:center;';
if (row.column.label === '英雄价格 (金币)' && row.rowIndex % 2 === 1) {
basis += 'background:#E5F0FE;';
}
return basis;
},
renderHeader(createElement, { column, _self }) {
const label = column.label
const labelArr = label.split(' ')
return createElement('span', // 创建最外层的标签可随意
[ // 创建第一个元素的标签可随意
createElement('span', {
attrs: { type: 'text' }
}, [labelArr[0]]),
// 创建第二个元素的标签可随意 给分割的某个元素单独加样式
createElement('p', {
attrs: { type: 'text', style: 'font-size:12px;line-height:12px;' }
}, [labelArr[1] || ''])
]
)
}
}
}
</script>
<style lang='less' scoped>
.wrapper {
width: 100%;
padding: 50px 0;
box-sizing: border-box;
.tab-wrap {
width: 600px;
margin: 0 auto;
/deep/.el-table {
th {
.cell {
color: #fff !important;
font-weight:bold;
font-size:15px;
}
}
}
.item {
cursor: pointer;
}
}
}
</style>初始化CSS(reset.css)
@charset "utf-8";
html,body {
width: 100%;
height: 100%;
}
html {
background-color: #fff;
color: #000;
font-size: 12px;
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6, figure, form, fieldset, legend, input, textarea, button, p, blockquote, th, td, pre, xmp {
margin: 0;
padding: 0;
}
body, input, textarea, button, select, pre, xmp, tt, code, kbd, samp {
line-height: 1.5;
font-family: tahoma, arial, "Hiragino Sans GB", simsun, sans-serif;
}
h1, h2, h3, h4, h5, h6, small, big, input, textarea, button, select {
font-size: 100%;
}
h1, h2, h3, h4, h5, h6 {
font-family: tahoma, arial, "Hiragino Sans GB", "微软雅黑", simsun, sans-serif;
}
h1, h2, h3, h4, h5, h6, b, strong {
font-weight: normal;
}
address, cite, dfn, em, i, optgroup, var {
font-style: normal;
}
caption {
text-align: inherit;
}
ul, ol, menu {
list-style: none;
}
fieldset, img {
border: 0;
}
img, object, input, textarea, button, select {
vertical-align: middle;
}
article, aside, footer, header, section, nav, figure, figcaption, hgroup, details, menu {
display: block;
}
audio, canvas, video {
display: inline-block;
*display: inline;
*zoom: 1;
}
blockquote:before, blockquote:after, q:before, q:after {
content: "\0020";
}
textarea {
overflow: auto;
resize: vertical;
}
input, textarea, button, select, a {
outline: 0 none;
border: none;
}
button::-moz-focus-inner, input::-moz-focus-inner {
padding: 0;
border: 0;
}
mark {
background-color: transparent;
}
a, ins, s, u, del {
text-decoration: none;
}
sup, sub {
vertical-align: baseline;
}
html {
overflow-x: hidden;
height: 100%;
font-size: 50px;
-webkit-tap-highlight-color: transparent;
}
body {
font-family: Arial, "Microsoft Yahei", "Helvetica Neue", Helvetica, sans-serif;
color: #333;
font-size: .28em;
line-height: 1;
-webkit-text-size-adjust: none;
}
hr {
height: .02rem;
margin: .1rem 0;
border: medium none;
border-top: .02rem solid #cacaca;
}
a {
color: #25a4bb;
text-decoration: none;
}
.el-button {
height: 30px;
line-height: 30px;
padding: 0 14px;
min-width: 86px;
font-size: 14px;
font-family: PingFangSC-Regular;
font-weight: 400;
border: 1px solid #256EFF;
color: #256EFF;
box-sizing: border-box;
border-radius: 3px;
}
.el-button:hover {
background: #D0DFFF;
color: #256EFF;
}
.el-dialog .el-dialog__footer .el-button {
border-radius: 1px;
}
.el-button--primary {
color: #fff;
background: #256EFF;
border: 1px solid #256EFF;
}
.el-button--primary:hover {
background: #1A63F5;
color: #fff;
}
.el-dialog .el-dialog__footer .el-button {
border-radius: 1px;
}
.el-button.el-button--text, .el-button.el-button--text:hover {
border-radius: 1px;
min-width: 0;
border: none;
background: none;
}
.el-button.el-button--text:hover {
color: rgba(37, 110, 255, 0.8);
}
.el-dialog .el-dialog__header {
text-align: center;
}
.el-form-item__content {
line-height: 0;
}
.el-table {
overflow: inherit;
}
.el-table a:hover {
color: rgba(37, 110, 255, 0.8);
}
.el-table a {
color: #256EFF;
text-decoration: none;
font-size: 12px;
}
.el-table td {
padding: 0;
}
.el-table .cell {
padding: 12px 15px 12px;
color: #333333;
font-weight: 400;
box-sizing: border-box;
}
.el-table th.is-leaf {
border-bottom: none;
}
.el-table .el-table__header th {
padding: 0;
background-color: #F2F4F7;
}
.el-table .el-table__header .cell {
padding: 4px 15px;
font-size: 14px;
}
.el-table thead th, .el-table thead.is-group th {
background: #fafafa;
color: #666;
}
.el-table .el-table__body-wrapper {
border-top-left-radius: 0;
border-top-right-radius: 0;
box-sizing: border-box;
}
.el-table .el-table__body .cell {
font-size: 12px;
}
.el-pagination {
color: #333333;
font-weight: 400;
padding: 0;
text-align: right;
margin-top: 20px;
}
.el-pagination .el-pager li {
line-height: 30px;
}
.el-pagination .el-pager li.active {
color: white;
background: #256EFF;
min-width: 20px;
height: 20px;
line-height: 21px;
margin: 3px 7.75px 0 7.75px;
border-radius: 10px;
}
.el-dialog__footer {
padding: 0 20px 20px;
text-align: right;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.el-checkbox:last-child {
margin-right: 0;
}
.el-checkbox {
color: #333333;
font-weight: 400;
margin-right: 20px;
}
.el-checkbox__input.is-checked .el-checkbox__inner, .el-checkbox__input.is-indeterminate .el-checkbox__inner {
background-color: #256EFF;
border-color: #256EFF;
}
.el-checkbox__inner {
border: 1px solid #999999;
border-radius: 1px;
width: 16px;
height: 16px;
background-color: #ffffff;
}
.el-checkbox__inner:after {
border: 1px solid #ffffff;
border-left: none;
border-top: none;
height: 8px;
left: 4px;
position: absolute;
top: 1px;
width: 4px;
}
.el-radio {
color: #333333;
text-align: left;
font-weight: 400;
margin-right: 20px;
cursor: pointer;
}
.el-radio__inner {
border: 1px solid #999999;
width: 18px;
height: 18px;
background-color: #ffffff;
}
.el-radio__inner:after {
width: 10px;
height: 10px;
background-color: #256EFF;
}
.el-radio__input:hover {
color: #256EFF;
}
.el-radio__label {
font-size: 14px;
line-height: 20px;
padding-left: 4px;
}
.el-radio__input.is-checked .el-radio__inner {
border-color: #256EFF;
background: #ffffff;
}
::-webkit-scrollbar {
width: 0;
height: 0;
background-color: rgba(0, 0, 0, 0);
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px rgba(0, 0, 0, 0);
border-radius: 10px;
background-color: rgba(0, 0, 0, 0);
}
::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 1px rgba(239, 239, 239, 239);
border-radius: 10px;
background-color: rgba(239, 239, 239, 239);
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #114D71;
}
:root {
--theme-bg-color: #fff;
--color: #000;
}





















