全选框
我们来看这样一个例子

当1选中时2里面全部选中,当2里面全部选中时,对应的1也要选中

先来看一下这个表格的编写:

不要忘了引入jQuery文件!
运行结果如下:

先来实现选中第1个框后全部选中效果:

运行结果如下:

点击姓名前的复选框后,下面的全部选中,再点一下全部取消;
但是依次选中下面三个时,最上面的无法选中

接着来控制最下面的三个复选框依次选中时,第1个复选框就会被选中:
在这个change中,判断tbody所有复选框的个数,和被选中的个数相等

此时只是将后三个依次选中了,运行结果如下:

大家可以想一下,整个效果的实现如果使用js原生来写,代码量有多大

动画
接着我们来看jQuery的动画
为我们提供了4种动画方式:
1.show/hide
2.fadeIn/fadeOut
3.slideUp/slideDown
4.animate/stop

我们来逐一介绍一下:
show/hide在默认情况下是没有动画效果的,当我调用一个元素show/hide时会直接显示/隐藏
要想有动画效果,就要给show/hide参数中传入数字,就表示要以固定的时间进行show和hide
我们来试一下这个效果:
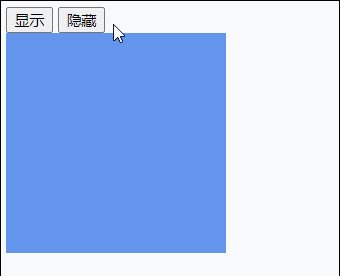
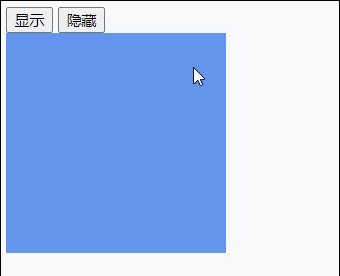
先建一个div

再来写jQuery代码:

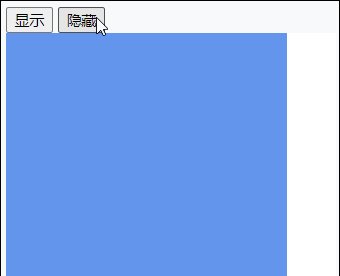
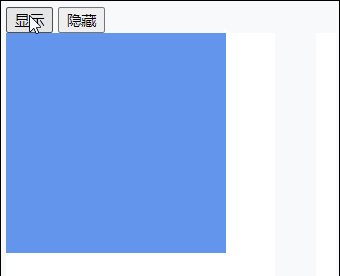
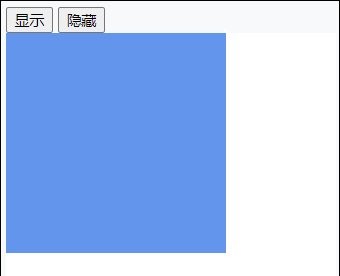
这个效果是等比缩放显示和隐藏,运行结果如下:


第二种动画:
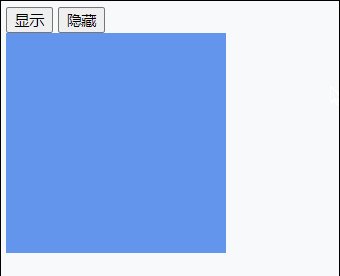
fadeIn/fadeOut 它的效果是让元素进入/退出页面;
与show/hide从表面上来看它的区别是只有透明度在变化,不缩放
为了使效果更快速显示,可以修改一下传入的毫秒数

运行效果如下:


再来看第三个动画:
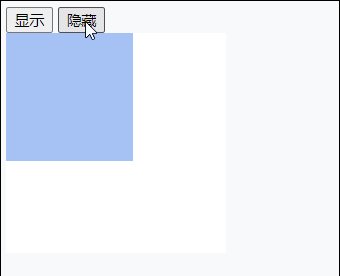
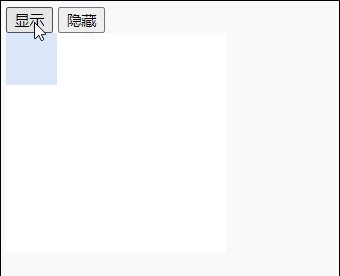
slideDown/slideUp 它的效果就像向下拉窗帘的效果那样

运行结果如下:


第四个动画:
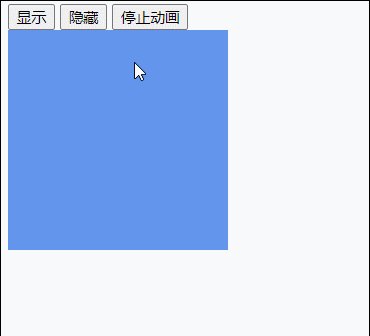
animate/stop
animate:第一个参数:要改变的属性

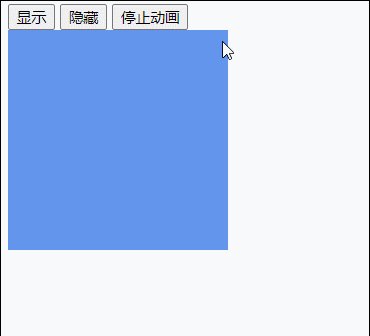
运行结果如下:

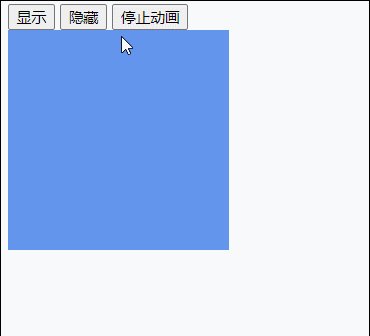
如果我们想要宽和高分开变化,就需要再调用一次animate:

运行效果如下:


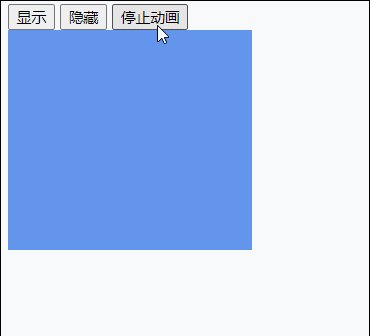
stop:停止当前运动的动画
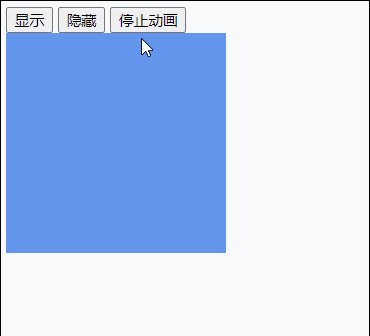
我们再添加一个button,停止动画
这时我们的按钮last需要改一下:

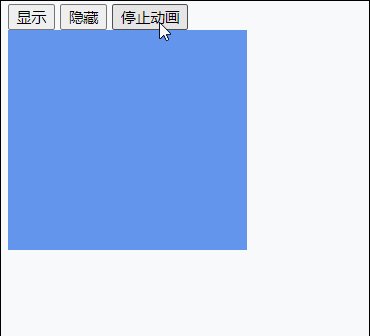
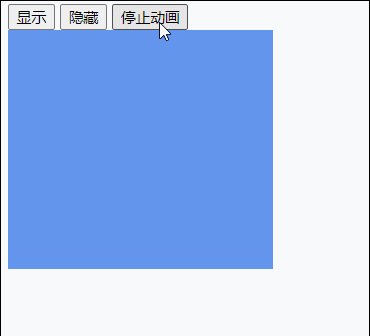
运行结果如下:


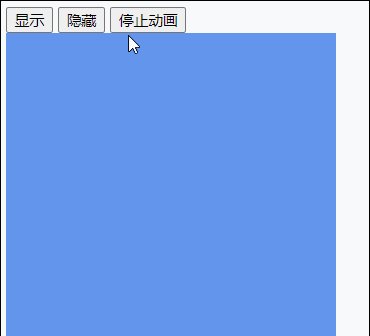
当然在animate中也可以加入第二个参数,多少毫秒

这时候动画就非常慢了,运行效果如下:

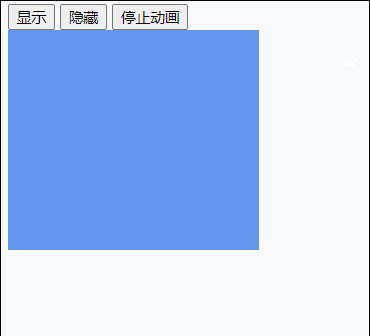
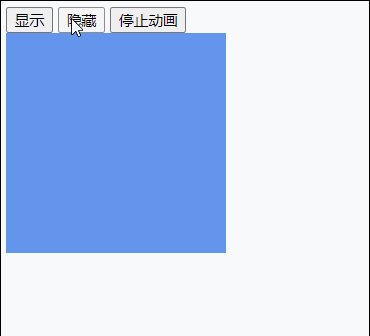
但是点击停止动画时,水平虽然停止了,但是垂直方向的动画仍然继续执行
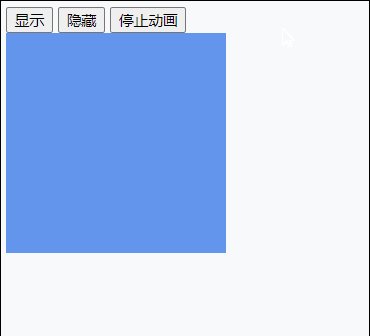
如果我们想要让stop功能使其同时停止,就需要给stop一个true

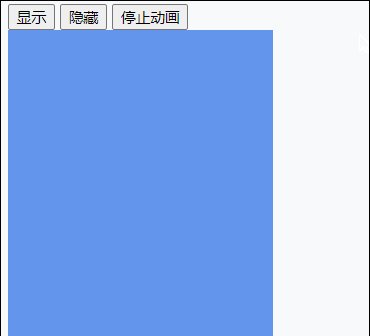
运行结果如下: