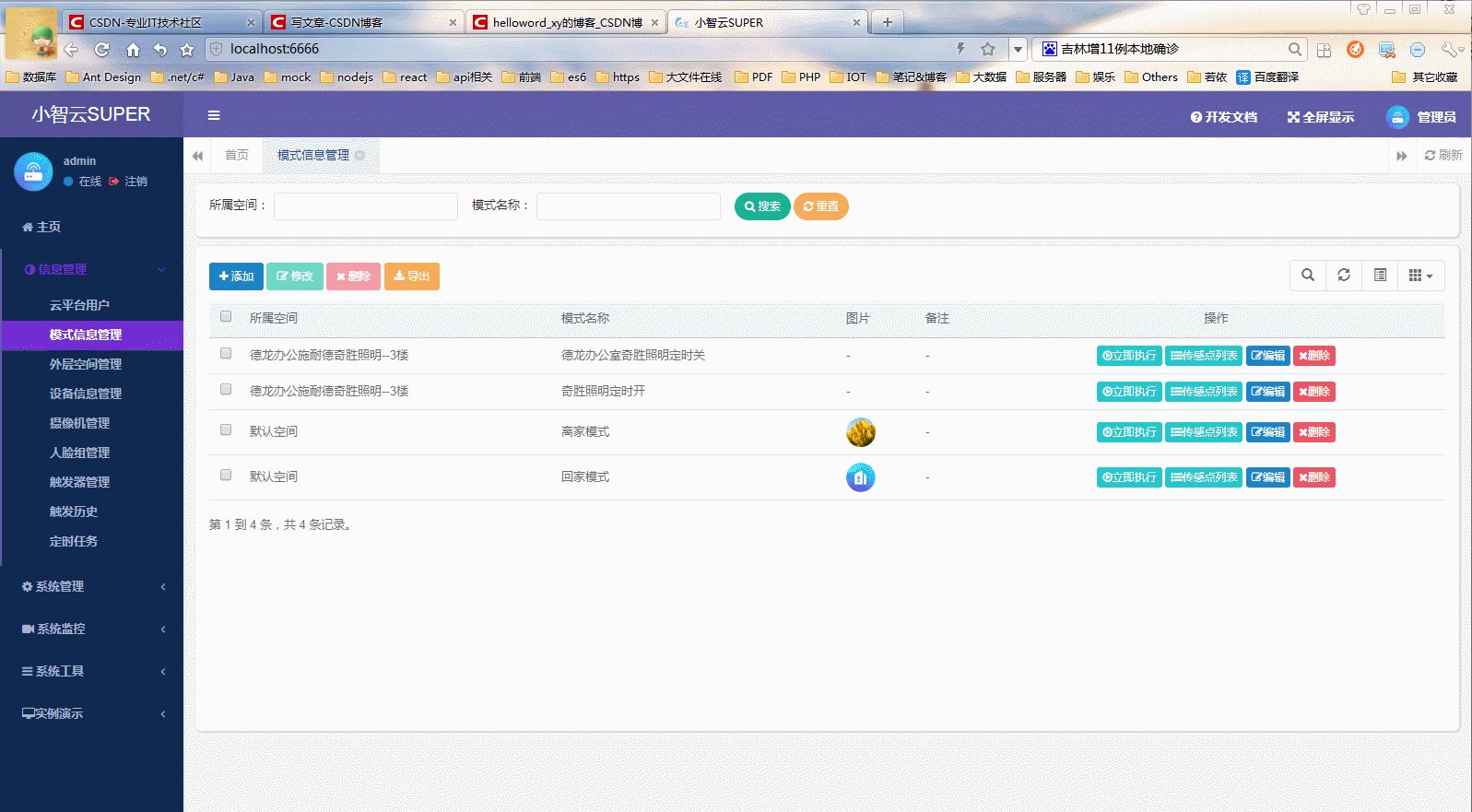
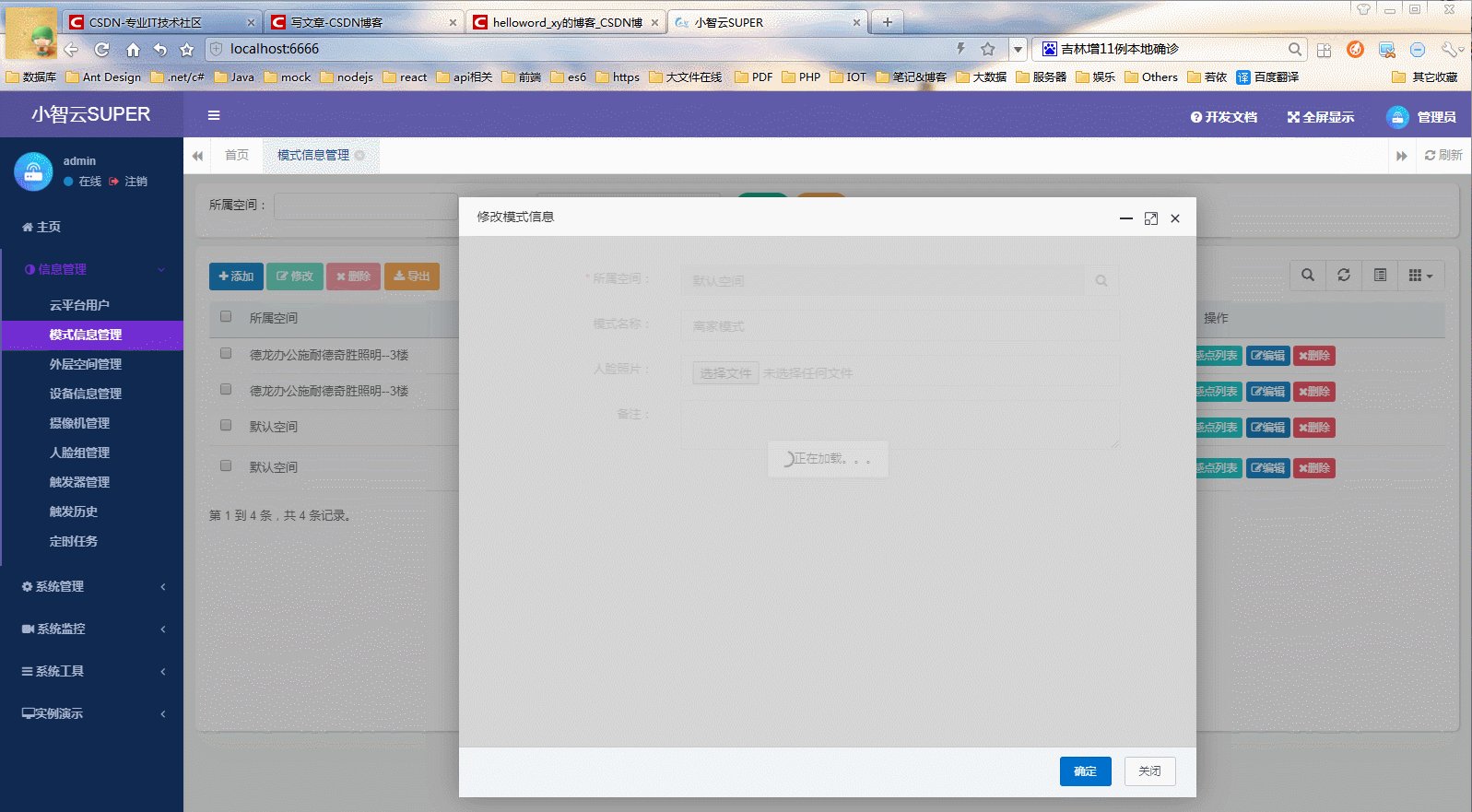
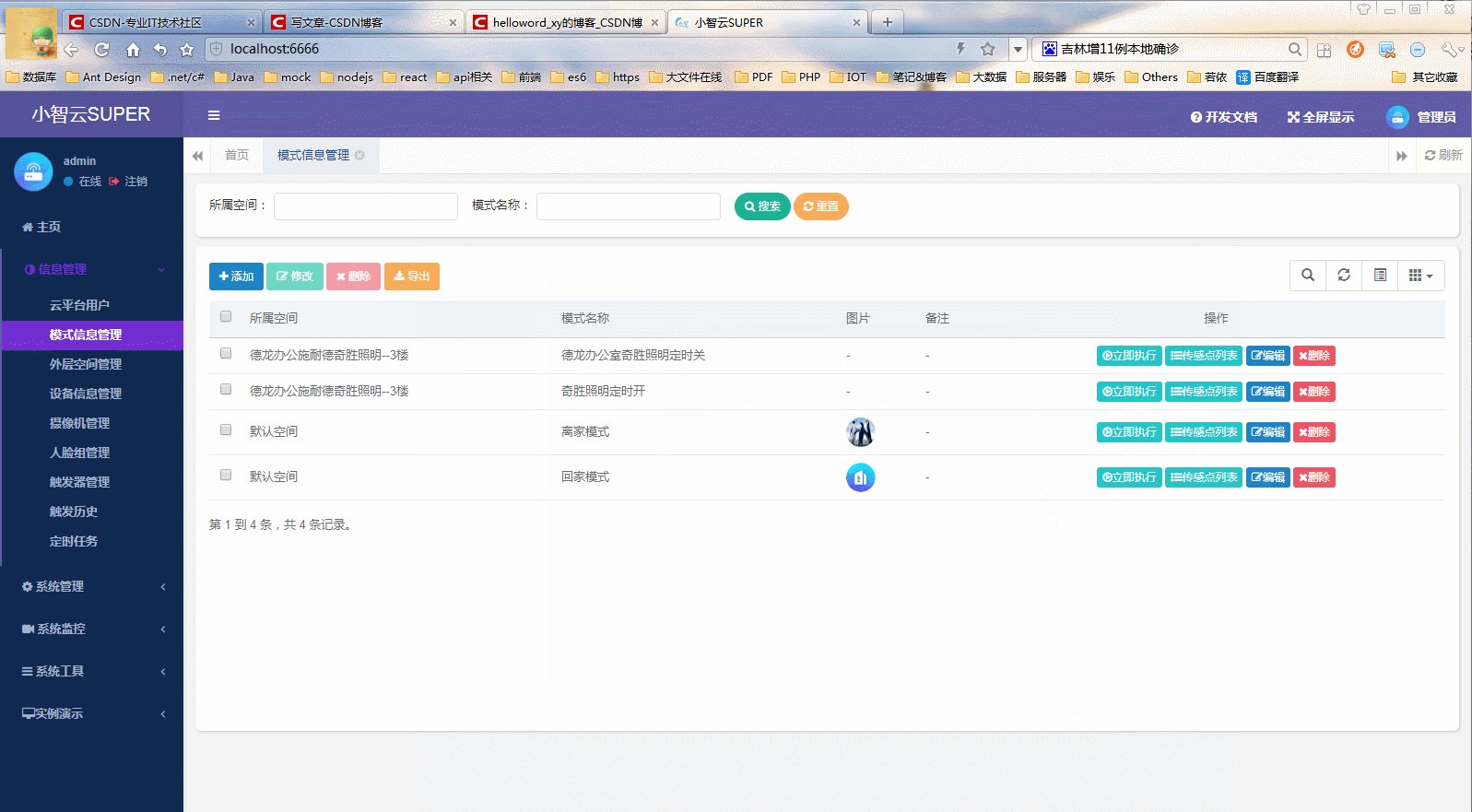
一、效果演示gif

二、使用方式
2.1 引入upload-lxz.js
将js文件拷贝至js文件目录下

在include.html中定义一个模版并在界面中引用该模版(直接像普通的js文件一样引入也可)


upload-lxz.js文件内容如下,也可通过百度网盘下载
(链接:upload-lxz.js 提取码:zcu1)
//文件显示
$(function(){
reflashFile();
})
//手动动刷新文件
function reflashFile(){
$(".truefilePath").each(function (i, n) {
var path=$(this).val();
var linkElem=$(this).parent().find(".link");
var that=this;
if(path!=undefined&&path!=""){
var delBtnElem=$(this).parent().find(".delBtn");
$(linkElem).attr("href",path);
var text=path;
text=text.substring(text.lastIndexOf("/")+1);
$(linkElem).html(text);
$(delBtnElem).click(function(){
$.modal.confirm("确认刪除吗", function() {
$.post("/common/delete",{fileName:path},function(data){
reloadAll(that);
})
});
});
$(this).parent().find(".controlDiv").removeClass("hide");
}else{
reloadAll(that);
}
})
}
//重载上传事件和样式
function reloadAll(that){
$(that).val("");
var inputOutElem=$(that).parent().find(".inputOut");
$(inputOutElem).html('<input class="form-control fileInput" type="file" onChange="uploadFile(this)" >');
var linkElem=$(that).parent().find(".link");
$(linkElem).attr("href","javascript:void(0)");
$(linkElem).empty();
var controlElem=$(that).parent().find(".controlDiv");
$(controlElem).addClass("hide");
}
//文件上传事件
function uploadFile(that) {
var uploadDivElem=$(that).parents(".uploadDiv");
var formData = new FormData();
var file0=$(uploadDivElem).find(".fileInput")[0].files[0];
if ( file0==null) {
$.modal.alertWarning("请先选择文件路径");
return false;
}
formData.append('file',file0);
$.modal.loading("正在上传,请稍后...");
$.ajax({
url: "/common/upload",
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
dataType: "json",
success: function(result) {
var truefilePathElem=$(uploadDivElem).find(".truefilePath");
if(!!result.fileName){
var controlElem=$(uploadDivElem).find(".controlDiv");
var delBtnElem=$(uploadDivElem).find(".delBtn");
var linkElem=$(uploadDivElem).find(".link");
var fileInputElem=$(uploadDivElem).find(".fileInput");
var inputOutElem=$(uploadDivElem).find(".inputOut");
$(controlElem).removeClass("hide");
$(inputOutElem).html('<input class="form-control fileInput" type="file" onChange="uploadFile(this)" >');
$(delBtnElem).click(function(){
$.modal.confirm("确认刪除吗", function() {
$.post("/common/delete",{fileName:result.fileName},function(data){
reloadAll(truefilePathElem);
})
});
});
$(linkElem).attr("href",result.fileName);
var text=result.fileName;
text=text.substring(text.lastIndexOf("/")+1);
$(linkElem).html(text);
$(truefilePathElem).val(result.fileName);
$.modal.closeLoading();
$.modal.msgSuccess("上传成功!");
}else{
$.modal.closeLoading();
$.modal.msgError("上传失败!");
reloadAll(truefilePathElem);
}
}
});
}
//显示格式控制
function formatterUrl(value){
if(value!=undefined&&value!=null&&value!=''){
var text=value;
text=text.substring(text.lastIndexOf("/")+1);
return '<a href="javascript:void(0);" onClick="$.modal.openTab(\''+text+'\',\''+value+'\');" class="link">'+text+'</a>';
}else{
return value;
}
}2.2 拷贝html代码到界面需要位置

其中th:field="*{annex}"是Thymeleaf相关的语法,传入的是后台保存的文件的url(例如我这里传入的是“/profile/upload/2020/05/10/ec52b1c17fe3e4c8603e5bd5d12169a4.jpg”),js代码会自动将文件处理成文件名+后缀名并显示成一个a链接 实际上的文件全路径会被隐藏起来,主要是编辑功能需要回显时使用,添加功能时不需要可以去掉该属性;
name="annex"属性是后台表单需要的字段的名称根据需要修改,其他地方无需任何改动
代码内容如下:
<div id="uploadDiv1" class="uploadDiv" >
<input name="annex" class="form-control hide truefilePath" type="text" th:field="*{annex}" >
<div class="controlDiv hide">
<a href="javascript:void(0);" target="_blank" class="link"></a>
<a class="btn btn-xs delBtn" href="javascript:void(0)" >
<i class="fa fa-remove"></i>
</a>
</div>
<div class="inputOut">
<input class="form-control fileInput" type="file" onChange="uploadFile(this)" >
</div>
</div>三、 补充(注意)

上图第一个红框中的路径是文件上传路径,用的是若依框架已经实现的路由,可以直接使用
第二个红框中的路由是文件删除路由,是我自己实现的,不需要的同学可以将第二个红框中的代码注释掉也无需看下面的步骤了。如果需要文件删除功能的童鞋可以在后台用下方的代码实现.
1.配置删除控制器

/*
* 通用文件删除请求
*/
@PostMapping("common/delete")
@ResponseBody
public AjaxResult fileDelete(String fileName)
{
try
{
FileUtils.deleteFileByVirtualPath(fileName);
return AjaxResult.success();
}
catch (Exception e)
{
String msg="删除失败";
log.error(msg, e);
return AjaxResult.error(msg);
}
}2.删除方法实现

/**
* 根据虚拟路径删除文件
* @param fileName
*/
public static void deleteFileByVirtualPath(String fileName) {
String newFileName = fileName.replace("/profile/upload", "");
String leftPath = Global.getUploadPath();
String realFileName = leftPath+newFileName;
deleteFile(realFileName);
}
/**
* 删除文件
*
* @param filePath 文件
* @return
*/
public static boolean deleteFile(String filePath)
{
boolean flag = false;
File file = new File(filePath);
// 路径为文件且不为空则进行删除
if (file.isFile() && file.exists())
{
file.delete();
flag = true;
}
return flag;
}





















