聊天信息显示
聊天界面分左右边,建立两个layout,通过判断 public static final int MESSAGE_LEFT = 0;和
public static final int MESSAGE_RIGHT = 1;来选择左右布局。
1、 在module的ChatAdapter中新建对象MESSAGE_RIGHT 和MESSAGE_LEFT
public static final int MESSAGE_LEFT = 0;
public static final int MESSAGE_RIGHT = 1;并在ChatMessage中新建int对象并设立get和set方法。
private int type;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}2、然后活动中设置左右按钮点击事件中的MESSAGE_RIGHT 和MESSAGE_LEFT 来将判断依据传到ChatMessage中
private void rightButton() {
ChatMessage chatMessage = new ChatMessage();
chatMessage.setTime(System.currentTimeMillis());
chatMessage.setUserImg(R.mipmap.ic_launcher);
chatMessage.setType(ChatAdapter.MESSAGE_RIGHT);
chatMessage.setUserName("李四");
chatMessage.setUserTitle("成员");
// chatMessage.setUserMessage(mEtText.getText());
// 将Editable(Spanned的子类)转换为String类型进行传递 “toHtml(Spanned text)”
chatMessage.setUserMessage(filterHtml(Html.toHtml(mEtText.getText())));
mData.add(chatMessage);
// 刷新
mChatAdapter.notifyDataSetChanged();
// 转到当前位置
// mListView.setSelection(mData.size()-1);
mEtText.setText("");
}/3、然后在适配器中通过getItemViewType()来获得MESSAGE_RIGHT 和MESSAGE_LEFT,getViewTypeCount用来返回进入ListView的布局种类。这里就两个布局,所以返回2.

@Override
public int getViewTypeCount() {
return 2;
}
@Override
public int getItemViewType(int position) {
// 获得message中定义的type
return mData.get(position).getType();
}4、在ChatMessage的getView中选择不同的布局
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHoldLeft vhLeft = null;
ViewHoldRight vhRight = null;
if(convertView==null) {
// 根据获得的type类型确定选择哪个layout
switch (getItemViewType(position)) {
case MESSAGE_LEFT:
vhLeft = new ViewHoldLeft();
convertView = mInflater.inflate(R.layout.item_message_left, null);
vhLeft.iv_userImg = (ImageView) convertView.findViewById(R.id.iv_userimg);
vhLeft.tv_time = (TextView) convertView.findViewById(R.id.tv_time);
vhLeft.tv_userMessage = (TextView) convertView.findViewById(R.id.tv_usermessage);
vhLeft.tv_userName = (TextView) convertView.findViewById(R.id.tv_username);
vhLeft.tv_userTitle = (TextView) convertView.findViewById(R.id.tv_usertitle);
convertView.setTag(vhLeft);
break;
case MESSAGE_RIGHT:
vhRight = new ViewHoldRight();
convertView = mInflater.inflate(R.layout.item_message_right, null);
vhRight.iv_userImg = (ImageView) convertView.findViewById(R.id.iv_userimg);
vhRight.tv_time = (TextView) convertView.findViewById(R.id.tv_time);
vhRight.tv_userMessage = (TextView) convertView.findViewById(R.id.tv_usermessage);
vhRight.tv_userName = (TextView) convertView.findViewById(R.id.tv_username);
vhRight.tv_userTitle = (TextView) convertView.findViewById(R.id.tv_usertitle);
convertView.setTag(vhRight);
break;
default:
break;
}
}
// 获得chatmessage对象
ChatMessage chatMessage = mData.get(position);
// 根据获得的type类型确定对应layout设置数据
switch (getItemViewType(position)) {
case MESSAGE_LEFT:
vhLeft = (ViewHoldLeft) convertView.getTag();
vhLeft.iv_userImg.setImageResource(chatMessage.getUserImg());
vhLeft.tv_userName.setText(chatMessage.getUserName());
// 将时间格式化
String time = mSimple.format(new Date(chatMessage.getTime()));
vhLeft.tv_time.setText(time);
vhLeft.tv_userTitle.setText(chatMessage.getUserTitle());
// 将String(其中包含文字信息)类型的图片转化为Spanned类型
Spanned spanned = Html.fromHtml(chatMessage.getUserMessage(), mImageGetter, null);
vhLeft.tv_userMessage.setText(spanned);
break;
case MESSAGE_RIGHT:
vhRight = (ViewHoldRight) convertView.getTag();
vhRight.iv_userImg.setImageResource(chatMessage.getUserImg());
vhRight.tv_userName.setText(chatMessage.getUserName());
// 将时间格式化
String time1 = mSimple.format(new Date(chatMessage.getTime()));
vhRight.tv_time.setText(time1);
vhRight.tv_userTitle.setText(chatMessage.getUserTitle());
// 将String(其中包含文字信息)类型的图片转化为Spanned类型
Spanned spanned1 = Html.fromHtml(chatMessage.getUserMessage(), mImageGetter, null);
vhRight.tv_userMessage.setText(spanned1);
break;
default:
break;
}
return convertView;
}
class ViewHoldLeft {
ImageView iv_userImg;
TextView tv_userName;
TextView tv_userTitle;
TextView tv_time;
TextView tv_userMessage;
}
class ViewHoldRight {
ImageView iv_userImg;
TextView tv_userName;
TextView tv_userTitle;
TextView tv_time;
TextView tv_userMessage;
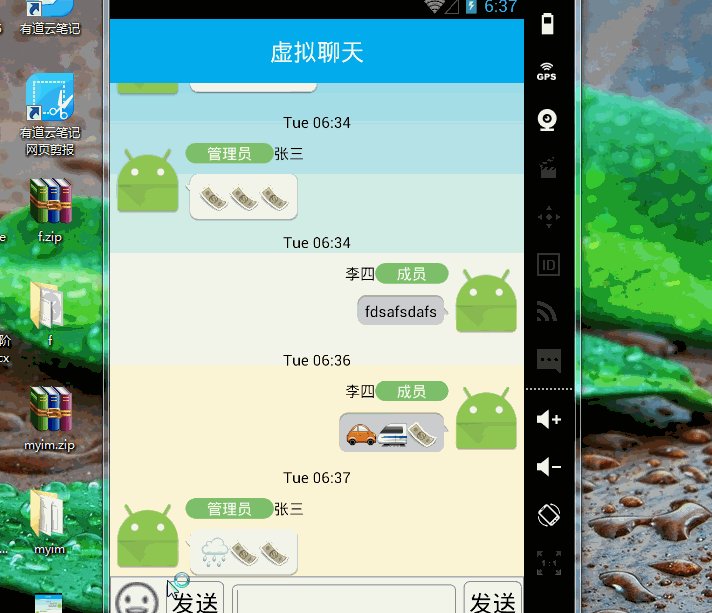
}5、最后在主函数中刷新一下数据,就会得到这个效果

添加表情
之前已经实现了可以添加固定的一个图片,现在添加更多的图片。
- 在布局中添加GridView
<GridView
android:id="@+id/gv_expression"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ffffff"
android:numColumns="5"
android:visibility="gone"
android:listSelector="@android:color/transparent"
>
</GridView>2、 设置添加到GridView中的item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/iv_expression"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:src="@mipmap/dia"/>
</LinearLayout>3、新建表情适配器ExpressionAdapter,将要用到的表情放在数组中(不再建立专门存放表情的类),设置适配器,在getView中设置GridView中item的表情 vh.imageView.setImageResource(mExpression[position]);
package com.example.laowang.chat.adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import com.example.laowang.chat.R;
/**
* Created by Administrator on 2015/9/1.
*/
public class ExpressionAdapter extends BaseAdapter{
private int[] mExpression={R.mipmap.dia,R.mipmap.dib,R.mipmap.dic,R.mipmap.did,R.mipmap.die,
R.mipmap.dif,R.mipmap.dig,R.mipmap.dih,R.mipmap.dii,R.mipmap.dij,R.mipmap.dik,R.mipmap.dil,R.mipmap.dim,R.mipmap.din,
R.mipmap.diq,R.mipmap.dir,R.mipmap.dis,R.mipmap.dit,R.mipmap.diu,R.mipmap.div,R.mipmap.diw,R.mipmap.dix
,R.mipmap.diy,R.mipmap.diz};
private LayoutInflater mInflater;
public ExpressionAdapter(LayoutInflater mInflater) {
this.mInflater = mInflater;
}
@Override
public int getCount() {
return mExpression.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHold vh=null;
if(convertView==null){
vh=new ViewHold();
convertView=mInflater.inflate(R.layout.expression_layout,null);
vh.imageView= (ImageView) convertView.findViewById(R.id.iv_expression);
convertView.setTag(vh);
}else {
vh= (ViewHold) convertView.getTag();
}
vh.imageView.setImageResource(mExpression[position]);
return convertView;
}
class ViewHold{
ImageView imageView;
}
}4、在主函数中获得GridView的id,设置表情的string类型的数组(顺序要和适配器中表情的顺序一样,因为是根据position来获取表情的),并设置主函数的GridView的点击事件以及setAdapter
private ExpressionAdapter mExpressionAdapter;
private String[] mExpression = {"dia", "dib", "dic", "did", "die", "dif", "dig", "dih", "dii", "dij", "dik", "dil", "dim", "din"
, "diq", "dir", "dis", "dit", "diu", "div", "diw", "dix", "diy", "diz"};
//onCreat中
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 获得对应位置的图片
Spanned spanned = Html.fromHtml("<img src='" + mExpression[position] + "'>", mImageGetter, null);
// 插入图片到光标的位置
mEtText.getText().insert(mEtText.getSelectionStart(), spanned);
}
});
mExpressionAdapter = new ExpressionAdapter(getLayoutInflater());
mGridView.setAdapter(mExpressionAdapter);
//通过表情按钮img_iocn展开GridView
mImgIcon.setOnClickListener(this);
public void onClick(View v) {
switch (v.getId()) {
case R.id.img_iocn:
// 用popupwindow实现表情添加
// mPopupWindow.showAsDropDown(mLinearTitle);
if (mGridView.getVisibility() == View.VISIBLE) {
mGridView.setVisibility(View.GONE);
} else {
mGridView.setVisibility(View.VISIBLE);
}
break;
}5、设置Imagegetter
mImageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable=null;
if (source == null) {
drawable = getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
}else {
// 通过反射得到R.mipmap类
Class clazz=R.mipmap.class;
try {
// 通过点击得到mExpression[position]的source的名称 ,获得名称为source的属性
// 例点击dia获得String类型的“dia”,然后得到名字为dia的属性(dia在mipmap中为静态int属性)
Field field=clazz.getDeclaredField(source);
// 得到属性的静态int值
int sourceId=field.getInt(clazz);
// getDrawable(sourceId)其中的值为静态int类型,R.mipmap.ic_launcher也是静态int类型
drawable = getResources().getDrawable(sourceId);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
return drawable;
}
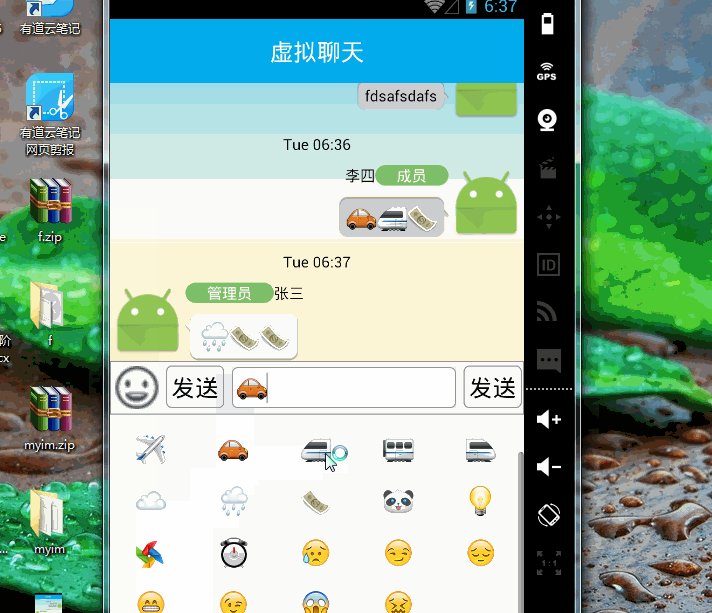
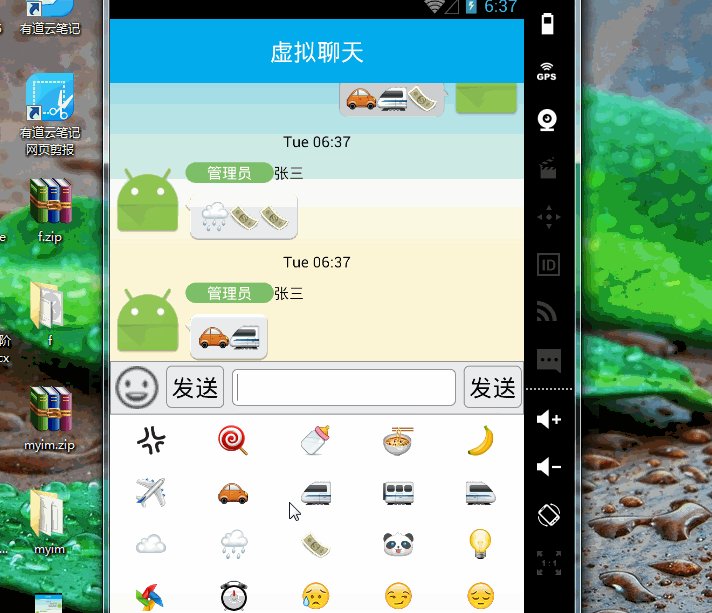
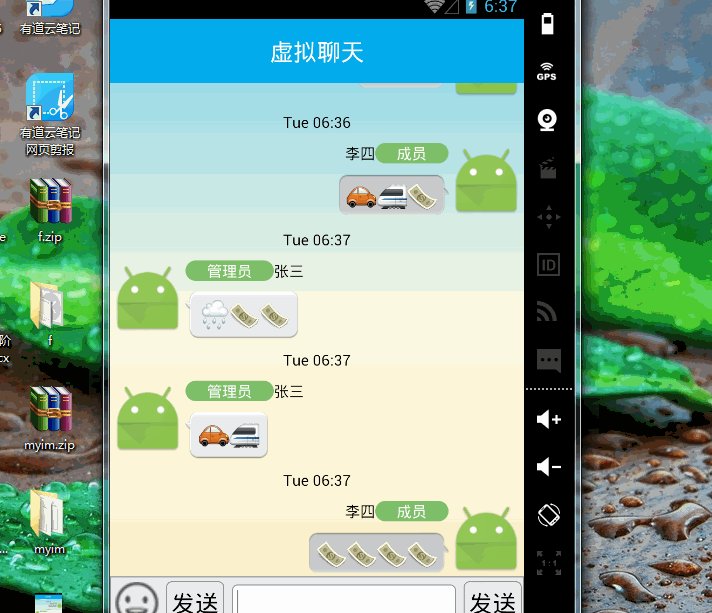
};得到的效果
全部代码
//活动
public class MainActivity extends Activity implements View.OnClickListener {
private ImageView mImgIcon;
private EditText mEtText;
private Html.ImageGetter mImageGetter;
private ListView mListView;
private List<ChatMessage> mData;
private ChatAdapter mChatAdapter;
private Button mLeftButton;
private Button mRightButton;
private LayoutInflater mInflater;
private GridView mGridView;
private PopupWindow mPopupWindow;
private LinearLayout mLinearTitle;
private ExpressionAdapter mExpressionAdapter;
private String[] mExpression = {"dia", "dib", "dic", "did", "die", "dif", "dig", "dih", "dii", "dij", "dik", "dil", "dim", "din"
, "diq", "dir", "dis", "dit", "diu", "div", "diw", "dix", "diy", "diz"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImgIcon = (ImageView) findViewById(R.id.img_iocn);
mEtText = (EditText) findViewById(R.id.et_text);
mListView = (ListView) findViewById(R.id.listview);
mLeftButton = (Button) findViewById(R.id.btn_send_left);
mRightButton = (Button) findViewById(R.id.btn_send_right);
mGridView = (GridView) findViewById(R.id.gv_expression);
mLinearTitle= (LinearLayout) findViewById(R.id.linear_title);
// 用popupwindow实现表情添加
popupwindow初始化
// mPopupWindow=new PopupWindow(this);
// mPopupWindow.setWidth(ActionBar.LayoutParams.MATCH_PARENT);
// mPopupWindow.setHeight(ActionBar.LayoutParams.WRAP_CONTENT);
让Popupwindow可以点击,setFocusable(false)则PopUpWindow只是一个浮现在当前界面上的view而已,不影响当前界面的任何操作
// mPopupWindow.setFocusable(true);
点击popupwindow以外的界面收起popupwindow
// mPopupWindow.setOutsideTouchable(true);
// mInflater=getLayoutInflater();
// View popView=mInflater.inflate(R.layout.popupwindow_layout,null);
// mGridView= (GridView) popView.findViewById(R.id.pop_gridview);
// mPopupWindow.setContentView(popView);
// 初始化数据
mData = new ArrayList<>();
// 初始化要在适配器初始化之前,不然mImageGetter为空,得不到图片。发送里的刷新只能刷新数据
mImageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable=null;
if (source == null) {
drawable = getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
}else {
// 通过反射得到R.mipmap类
Class clazz=R.mipmap.class;
try {
// 通过点击得到mExpression[position]的source的名称 ,获得名称为source的属性
// 例点击dia获得String类型的“dia”,然后得到名字为dia的属性(dia在mipmap中为静态int属性)
Field field=clazz.getDeclaredField(source);
// 得到属性的静态int值
int sourceId=field.getInt(clazz);
// getDrawable(sourceId)其中的值为静态int类型,R.mipmap.ic_launcher也是静态int类型
drawable = getResources().getDrawable(sourceId);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
return drawable;
}
};
mChatAdapter = new ChatAdapter(getLayoutInflater(), mImageGetter, mData);
mListView.setAdapter(mChatAdapter);
mExpressionAdapter = new ExpressionAdapter(getLayoutInflater());
mGridView.setAdapter(mExpressionAdapter);
mLeftButton.setOnClickListener(this);
mRightButton.setOnClickListener(this);
mImgIcon.setOnClickListener(this);
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 获得对应位置的图片
Spanned spanned = Html.fromHtml("<img src='" + mExpression[position] + "'>", mImageGetter, null);
// 插入图片到光标的位置
mEtText.getText().insert(mEtText.getSelectionStart(), spanned);
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.img_iocn:
// 用popupwindow实现表情添加
// mPopupWindow.showAsDropDown(mLinearTitle);
if (mGridView.getVisibility() == View.VISIBLE) {
mGridView.setVisibility(View.GONE);
} else {
mGridView.setVisibility(View.VISIBLE);
}
break;
case R.id.btn_send_left:
leftButton();
break;
case R.id.btn_send_right:
rightButton();
break;
default:
break;
}
}
private void rightButton() {
ChatMessage chatMessage = new ChatMessage();
chatMessage.setTime(System.currentTimeMillis());
chatMessage.setUserImg(R.mipmap.ic_launcher);
chatMessage.setType(ChatAdapter.MESSAGE_RIGHT);
chatMessage.setUserName("李四");
chatMessage.setUserTitle("成员");
// chatMessage.setUserMessage(mEtText.getText());
// 将Editable(Spanned的子类)转换为String类型进行传递 “toHtml(Spanned text)”
chatMessage.setUserMessage(filterHtml(Html.toHtml(mEtText.getText())));
mData.add(chatMessage);
// 刷新
mChatAdapter.notifyDataSetChanged();
// 转到当前位置
// mListView.setSelection(mData.size()-1);
mEtText.setText("");
}
private void leftButton() {
ChatMessage chatMessage = new ChatMessage();
chatMessage.setTime(System.currentTimeMillis());
chatMessage.setUserImg(R.mipmap.ic_launcher);
// 设置左边气泡,在adapter的getItemViewType中返回,在getView根据这个调用item_message_left
chatMessage.setType(ChatAdapter.MESSAGE_LEFT);
chatMessage.setUserName("张三");
chatMessage.setUserTitle("管理员");
// chatMessage.setUserMessage(mEtText.getText());
// 将Editable(Spanned的子类)转换为String类型进行传递 “toHtml(Spanned text)”
chatMessage.setUserMessage(filterHtml(Html.toHtml(mEtText.getText())));
mData.add(chatMessage);
// 刷新
mChatAdapter.notifyDataSetChanged();
// 转到当前位置
// mListView.setSelection(mData.size()-1);
mEtText.setText("");
}
// 过滤掉气泡中多余的部分
public String filterHtml(String str) {
str = str.replaceAll("<(?!br|img)[^>]+>", "").trim();
return str;
}
}
//聊天数据类
import android.text.Editable;
/**
* Created by Administrator on 2015/8/31.
*/
public class ChatMessage {
private int userImg;
private Long time;
private String userName;
private String userTitle;
private String userMessage;
private int type;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public ChatMessage(){
}
public ChatMessage(int userImg, String userTitle, String userMessage, String userName, Long time) {
this.userImg = userImg;
this.userTitle = userTitle;
this.userMessage = userMessage;
this.userName = userName;
this.time = time;
}
public int getUserImg() {
return userImg;
}
public void setUserImg(int userImg) {
this.userImg = userImg;
}
public String getUserMessage() {
return userMessage;
}
public void setUserMessage(String userMessage) {
this.userMessage = userMessage;
}
public Long getTime() {
return time;
}
public void setTime(Long time) {
this.time = time;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserTitle() {
return userTitle;
}
public void setUserTitle(String userTitle) {
this.userTitle = userTitle;
}
}
//聊天界面适配器
package com.example.laowang.chat.adapter;
import android.text.Html;
import android.text.Spanned;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.laowang.chat.R;
import com.example.laowang.chat.module.ChatMessage;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
/**
* Created by Administrator on 2015/8/31.
*/
public class ChatAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<ChatMessage> mData;
private Html.ImageGetter mImageGetter;
private SimpleDateFormat mSimple;
public static final int MESSAGE_LEFT = 0;
public static final int MESSAGE_RIGHT = 1;
public static final int RETURN_TYPE_COUNT = 2;
public ChatAdapter(LayoutInflater mInflater, Html.ImageGetter mImageGetter, List<ChatMessage> mData) {
this.mInflater = mInflater;
this.mImageGetter = mImageGetter;
this.mData = mData;
mSimple = new SimpleDateFormat("EE HH:mm");
}
@Override
public int getViewTypeCount() {
return RETURN_TYPE_COUNT;
}
@Override
public int getItemViewType(int position) {
// 获得message中定义的type
return mData.get(position).getType();
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHoldLeft vhLeft = null;
ViewHoldRight vhRight = null;
if(convertView==null) {
// 根据获得的type类型确定选择哪个layout
switch (getItemViewType(position)) {
case MESSAGE_LEFT:
vhLeft = new ViewHoldLeft();
convertView = mInflater.inflate(R.layout.item_message_left, null);
vhLeft.iv_userImg = (ImageView) convertView.findViewById(R.id.iv_userimg);
vhLeft.tv_time = (TextView) convertView.findViewById(R.id.tv_time);
vhLeft.tv_userMessage = (TextView) convertView.findViewById(R.id.tv_usermessage);
vhLeft.tv_userName = (TextView) convertView.findViewById(R.id.tv_username);
vhLeft.tv_userTitle = (TextView) convertView.findViewById(R.id.tv_usertitle);
convertView.setTag(vhLeft);
break;
case MESSAGE_RIGHT:
vhRight = new ViewHoldRight();
convertView = mInflater.inflate(R.layout.item_message_right, null);
vhRight.iv_userImg = (ImageView) convertView.findViewById(R.id.iv_userimg);
vhRight.tv_time = (TextView) convertView.findViewById(R.id.tv_time);
vhRight.tv_userMessage = (TextView) convertView.findViewById(R.id.tv_usermessage);
vhRight.tv_userName = (TextView) convertView.findViewById(R.id.tv_username);
vhRight.tv_userTitle = (TextView) convertView.findViewById(R.id.tv_usertitle);
convertView.setTag(vhRight);
break;
default:
break;
}
}
// 获得chatmessage对象
ChatMessage chatMessage = mData.get(position);
// 根据获得的type类型确定对应layout设置数据
switch (getItemViewType(position)) {
case MESSAGE_LEFT:
vhLeft = (ViewHoldLeft) convertView.getTag();
vhLeft.iv_userImg.setImageResource(chatMessage.getUserImg());
vhLeft.tv_userName.setText(chatMessage.getUserName());
// 将时间格式化
String time = mSimple.format(new Date(chatMessage.getTime()));
vhLeft.tv_time.setText(time);
vhLeft.tv_userTitle.setText(chatMessage.getUserTitle());
// 将String(其中包含文字信息)类型的图片转化为Spanned类型
Spanned spanned = Html.fromHtml(chatMessage.getUserMessage(), mImageGetter, null);
vhLeft.tv_userMessage.setText(spanned);
break;
case MESSAGE_RIGHT:
vhRight = (ViewHoldRight) convertView.getTag();
vhRight.iv_userImg.setImageResource(chatMessage.getUserImg());
vhRight.tv_userName.setText(chatMessage.getUserName());
// 将时间格式化
String time1 = mSimple.format(new Date(chatMessage.getTime()));
vhRight.tv_time.setText(time1);
vhRight.tv_userTitle.setText(chatMessage.getUserTitle());
// 将String(其中包含文字信息)类型的图片转化为Spanned类型
Spanned spanned1 = Html.fromHtml(chatMessage.getUserMessage(), mImageGetter, null);
vhRight.tv_userMessage.setText(spanned1);
break;
default:
break;
}
return convertView;
}
class ViewHoldLeft {
ImageView iv_userImg;
TextView tv_userName;
TextView tv_userTitle;
TextView tv_time;
TextView tv_userMessage;
}
class ViewHoldRight {
ImageView iv_userImg;
TextView tv_userName;
TextView tv_userTitle;
TextView tv_time;
TextView tv_userMessage;
}
}
//表情界面适配器
package com.example.laowang.chat.adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import com.example.laowang.chat.R;
/**
* Created by Administrator on 2015/9/1.
*/
public class ExpressionAdapter extends BaseAdapter{
private int[] mExpression={R.mipmap.dia,R.mipmap.dib,R.mipmap.dic,R.mipmap.did,R.mipmap.die,
R.mipmap.dif,R.mipmap.dig,R.mipmap.dih,R.mipmap.dii,R.mipmap.dij,R.mipmap.dik,R.mipmap.dil,R.mipmap.dim,R.mipmap.din,
R.mipmap.diq,R.mipmap.dir,R.mipmap.dis,R.mipmap.dit,R.mipmap.diu,R.mipmap.div,R.mipmap.diw,R.mipmap.dix
,R.mipmap.diy,R.mipmap.diz};
private LayoutInflater mInflater;
public ExpressionAdapter(LayoutInflater mInflater) {
this.mInflater = mInflater;
}
@Override
public int getCount() {
return mExpression.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHold vh=null;
if(convertView==null){
vh=new ViewHold();
convertView=mInflater.inflate(R.layout.expression_layout,null);
vh.imageView= (ImageView) convertView.findViewById(R.id.iv_expression);
convertView.setTag(vh);
}else {
vh= (ViewHold) convertView.getTag();
}
vh.imageView.setImageResource(mExpression[position]);
return convertView;
}
class ViewHold{
ImageView imageView;
}
}
//布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linear_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="#01ABEC">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:textColor="#ffffff"
android:textAppearance="@android:style/TextAppearance.Large"
android:layout_margin="5dp"
android:text="虚拟聊天"/>
/>
</LinearLayout>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:divider="@null"
android:cacheColorHint="#00000000"
android:listSelector="@android:color/transparent"
android:transcriptMode="alwaysScroll"
android:background="@drawable/backgroundcolor">
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:background="@drawable/down_linear_color">
<ImageView
android:id="@+id/img_iocn"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/eo_press"
android:layout_margin="5dp"
/>
<Button
android:id="@+id/btn_send_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_margin="2dp"
android:textAppearance="@android:style/TextAppearance.Large"
android:background="@drawable/btn_press"
android:text="发送"/>
<EditText
android:id="@+id/et_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/white_background"
android:padding="5dp"
android:layout_gravity="center_vertical"
android:layout_margin="5dp"
android:layout_weight="1"/>
<Button
android:id="@+id/btn_send_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_margin="2dp"
android:background="@drawable/btn_press"
android:textAppearance="@android:style/TextAppearance.Large"
android:text="发送"/>
</LinearLayout>
<GridView
android:id="@+id/gv_expression"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ffffff"
android:numColumns="5"
android:visibility="gone"
android:listSelector="@android:color/transparent"
>
</GridView>
</LinearLayout>
//GridView添加的表情item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/iv_expression"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:src="@mipmap/dia"/>
</LinearLayout>
//ListView左边聊天界面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:textColor="#000000"
android:text="星期一 14:26" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_userimg"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_usertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/user_occupation_background"
android:textColor="#ffffff"
android:text="管理员" />
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="大表哥" />
</LinearLayout>
<TextView
android:id="@+id/tv_usermessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/eng"
android:layout_marginRight="70dp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:text="我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
//ListView右边聊天界面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:textColor="#000000"
android:text="星期一 14:26" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
>
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="大表哥" />
<TextView
android:id="@+id/tv_usertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/user_occupation_background"
android:textColor="#ffffff"
android:text="管理员" />
</LinearLayout>
<TextView
android:id="@+id/tv_usermessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@mipmap/enh"
android:layout_marginLeft="70dp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:text="我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息我是一个信息"/>
</LinearLayout>
<ImageView
android:id="@+id/iv_userimg"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
</LinearLayout>





















