一、为什么放弃ActionBar,而选择使用Toolbar。
Toolbar 是 android 5.0引入的一个新控件,Toolbar出现之前,我们很多时候都是使用ActionBar以及ActionActivity实现顶部导航栏的,因此Toolbar可以理解为是ActionBar的升级版。Toolbar大大扩展了ActionBar,使用更灵活,不像ActionBar那么固定,Toolbar更像是一般的View元素,可以被放置在view树体系的任意位置,可以应用动画,可以跟着scrollView滚动,可以与布局中的其他view交互。
二、Toolbar简单使用。
1、要想使用Toolbar,首先应该在Gradle的配置脚本里面添加V7兼容包(代码如下)

2、在我们需要顶部导航栏的布局文件当中添加Toolbar,并且配置一些常用的属性(使用自定义属性的时候需要注意把命名空间“app”添加到根节点)。
这里只列出一些常用的属性,比如最小高度,返回按钮的图标,背景等等。这里需要注意的是,属性值中的“?”表示对Android系统的主题样式进行重用。意思是如果我们改变了主题样式中的colorPrimary属性的话,Toolbar的背景颜色也会随之改变,因此提醒我们去主题样式中进行一些配置。

3、在styles.xml文件中进行一些常用的配置。由于我们使用的是
AppCompatActivity,因此必须使用AppCompat的相关主题,笔者这里使用亮色调的没有ActionBar的主题,注意需要在清单文件当中去使用自己定义的主题。为了完全去掉ActionBar,需要把windowActionBar、windowNoTitle以及加上android声明的也写上,确保把系统自带的以及第三方兼容包的ActionBar都彻底去掉。
styles.xml文件

4、下面对主题中的几个颜色进行讲解,请参考下面的图片进行理解。
colorPrimaryDark是我们手机最顶端的状态栏的背景颜色(改变它需要Android5.0以及以上的手机支持才行)。
colorPrimary是指导航栏的颜色。
colorAccent是指我们常用控件比如Button等的颜色。
textColorPrimary是指我们导航栏中标题的颜色。
windowBackground是指我们窗体的默认颜色。
navigationBarColor是指Android手机中虚拟按键的背景颜色。

5、Toolbar右边显示内容,我们可以通过Menu.xml文件来定义。

6、如何获取布局文件中的Toolbar控件,并对控件设置监听事件。
- 获取Toolbar控件,如图。
- 对Toolbar右边的Navigation设置点击事件,如图。
- Toolbar绑定Menu文件,如图。
- 对Menu文件添加点击事件,如图。
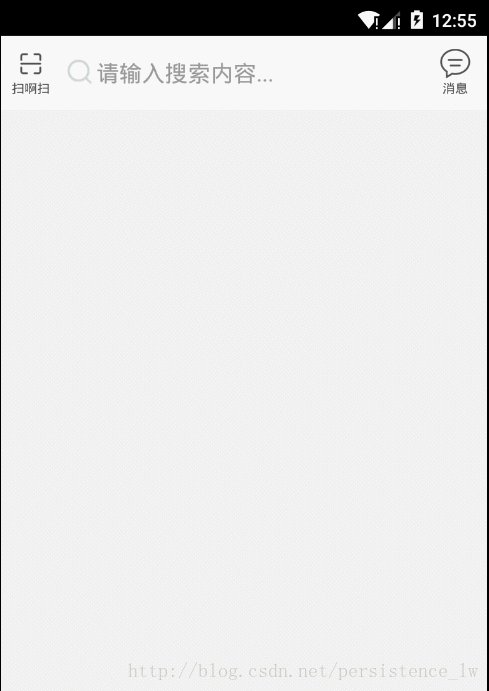
7、经过前面的几个步骤,我们就完成了对Toolbar基本配置和使用,运行效果如下。

三、Toolbar如何完全自定义。
通过前面对Toolbar介绍,基本功能都介绍到,接下来对Toolbar灵活使用,先给ni看一下效果,相信你们会喜欢这种效果。

其实,要实现这种效果,你得通过创建一个java文件继承Toobar,使用完全自定义,为什么说是完全自定义,因为Toolbar的自带功能我都选择放弃,比如左边图片Navigation设置,右边Menu设置等,我都没有使用到,完全通过布局来实现,并给该控件设置监听事件,接下来我会一步一步介绍如何去定义Too.bar。
1、创建一个MyToolbar.java文件并继承v7包下的Toolbar,而且,记得在build.gradle引入v7(其实有时候不用自己引入自己会添加上去),
并对style.xml设置(前面已经介绍到了,我这里就不在说明),前期配置任务就差不多这样,接下来attrs.xml设置自定义属性,方便扩展。

2、通过在MyToolbar中对Toolbar进行设置、布局实现想要的效果。
2.1、 定义Toolbar要显示布局。
toobar.xml布局文件,这里我就不解释,很简单的几个常用控件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:gravity="center"
android:orientation="horizontal"
android:padding="5dp">
<FrameLayout
android:id="@+id/fl_left"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:visibility="invisible"/>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center">
<TextView
android:id="@+id/tv_title"
style="@style/Wrap"
android:layout_centerInParent="true"
android:gravity="center"
android:textColor="@color/toolbar_text_color"
android:textSize="20sp"
android:visibility="invisible"/>
<EditText
android:id="@+id/et_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_search_bg"
android:drawableLeft="@mipmap/icon_search"
android:hint="请输入搜索内容..."
android:maxLines="1"
android:padding="5dp"
android:textColor="@color/toolbar_text_color"/>
</RelativeLayout>
<FrameLayout
android:id="@+id/fl_right"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:visibility="invisible"/>
</LinearLayout>toobar_icon.xml使用来布局左右两边的显示效果(Toolbar左右两边按钮),这里用RelativeLayout起到两用效果,简单来说就是设置通过设置图片和文字,也可以设置其中一个,因为设置隐藏gone,另一个就自动居中,不影响美观。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:gravity="center"
android:background="@null"
android:padding="5dp">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="@dimen/toobar_icon_size"
android:layout_height="@dimen/toobar_icon_size"
android:layout_centerHorizontal="true"
android:visibility="gone"/>
<TextView
android:id="@+id/tv_name"
style="@style/Wrap"
android:layout_below="@id/iv_icon"
android:layout_centerHorizontal="true"
android:textColor="@color/toolbar_text_color"
android:textSize="@dimen/toobar_text_size"
android:visibility="gone"/>
</RelativeLayout>2.2、shape_search_bg实现搜索框背景绘制。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<corners android:radius="@dimen/search_radius_size"/>
<solid android:color="@color/search_mornal_bg"/>
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle">
<corners android:radius="@dimen/search_radius_size"/>
<solid android:color="@color/search_pressed_bg"/>
</shape>
</item>
</selector>3.1、MyToolBar.java自定义文件介绍(要点)
①、在该类构造方法中获取自定义属性的值,代码如下。
- mIsSearch :是否显示搜索框。
- mLeftImages:Toobar左边图片。
- mRightImages :Toolbar右边图片。
- mLeftTitle :Toolbar左边图片名称。
- mRightTitle :Toolbar右边图片名称。
- mCenterTitle :Toolbar标题。
if (attrs == null) return;
this.mContext = context;
final TintTypedArray a = TintTypedArray.obtainStyledAttributes(getContext(), attrs,
R.styleable.MyToobar, defStyleAttr, 0);
mInflater = LayoutInflater.from(context);
mIsSearch = a.getBoolean(R.styleable.MyToobar_showSearchView, false);
mLeftImages = a.getDrawable(R.styleable.MyToobar_leftButtonIcon);
mRightImages = a.getDrawable(R.styleable.MyToobar_rightButtonIcon);
mLeftTitle = a.getString(R.styleable.MyToobar_leftButtonTitle);
mRightTitle = a.getString(R.styleable.MyToobar_rightButtonTitle);
mCenterTitle = a.getString(R.styleable.MyToobar_myTitle);
a.recycle();②、获取Toobar要显示布局,并对一些简单逻辑处理,最后addView到Toolbar中,代码如下。
/**
* 自定义控件处理。
*/
private void initView() {
if (mChildView == null) {
mChildView = mInflater.inflate(R.layout.toobar, null);
mLeftFrameLayout = (FrameLayout) mChildView.findViewById(R.id.fl_left);
mRightFrameLayout = (FrameLayout) mChildView.findViewById(R.id.fl_right);
mSearchView = (EditText) mChildView.findViewById(R.id.et_search);
mTitleView = (TextView) mChildView.findViewById(R.id.tv_title);
LayoutParams params = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER_HORIZONTAL);
addView(mChildView, params);
//判断是否显示搜索栏。
if (mIsSearch) {//mIsSearch==true,显示搜索框。
showSearchView();//显示搜索框。
hideTitleView();//隐藏中间标题。
} else {
hideSearchView();//显示搜索框。
showTitleView();//显示中间标题。
if (mCenterTitle != null) {
mTitleView.setText(mCenterTitle);//获取自定义属性值,进行设置。
}
}
leftToolbarManage();//处理左边逻辑。
RightToolbarManage();//处理右边逻辑。
}
}③、右边逻辑、左边逻辑处理。
右边:
private void RightToolbarManage() {
if (mRightTitle == null && mRightImages == null) {
hideRightFrameLayout();
return;
}
mRightLayout = mInflater.inflate(R.layout.toobar_icon, null);
mRightImageView = (ImageView) mRightLayout.findViewById(R.id.iv_icon);
mRightTitleView = (TextView) mRightLayout.findViewById(R.id.tv_name);
if (mRightImages != null) mRightImageView.setImageDrawable(mRightImages);
if (mRightTitle != null) mRightTitleView.setText(mRightTitle);
//处理Toolbar左边显示。
if (mRightTitle == null && mRightImages != null) {
//左边显示图片。
showRightImageView();
hideRightTitleView();
} else if (mRightTitle != null && mRightImages == null) {
//左边显示标题。
hideRightImageView();
showRightTitleView();
} else if (mRightTitle != null && mRightImages != null) {
//既显示图片,也显示标题。
showRightImageView();
showRightTitleView();
}
showRightFrameLayout();
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT);
mRightFrameLayout.addView(mRightLayout, params);
}左边:
private void leftToolbarManage() {
if (mLeftTitle == null && mLeftImages == null) {
hideLeftFrameLayout();
return;
}
mLeftLayout = mInflater.inflate(R.layout.toobar_icon, null);
mLeftImageView = (ImageView) mLeftLayout.findViewById(R.id.iv_icon);
mLeftTitleView = (TextView) mLeftLayout.findViewById(R.id.tv_name);
if (mLeftImages != null) mLeftImageView.setImageDrawable(mLeftImages);
if (mLeftTitle != null) mLeftTitleView.setText(mLeftTitle);
//处理Toolbar左边显示。
if (mLeftTitle == null && mLeftImages != null) {
//左边显示图片。
showLeftImageView();
hideLeftTitleView();
} else if (mLeftTitle != null && mLeftImages == null) {
//左边显示标题。
hideLeftImageView();
showLeftTitleView();
} else if (mLeftTitle != null && mLeftImages != null) {
//既显示图片,也显示标题。
showLeftImageView();
showLeftTitleView();
}
showLeftFrameLayout();
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT);
mLeftFrameLayout.addView(mLeftLayout, params);
}④、重写设置标题的方法,避免用户通过在Toolbar控件设置setTitle显示冲突,所以通过翻看Toolbar源码,查看如何获取setTitle,并对该方法进行重写。
/**
* 重写设置标题的方法。
*
* @param resId
*/
@Override
public void setTitle(@StringRes int resId) {
setTitle(mContext.getText(resId));
}
@Override
public void setTitle(CharSequence title) {
mTitleView.setText(title);
}接下来代码比较长,请耐心看
⑤、实现一些设置可以通过代码来设置控件值,这一部分不用写也可以,只是为了体现对Toolbar自定义更加到位,所以就写了该代码。
/**
* 使用Drawable类型设置左边按钮图片。
* 只显示图片,不显示文字。
*/
public void setLeftButtonIconDrawable(Drawable d) {
if (mLeftLayout == null)
mLeftLayout = mInflater.inflate(R.layout.toobar_icon, null);
if (mLeftImageView == null) {
mLeftImageView = (ImageView) mLeftLayout.findViewById(R.id.iv_icon);
}
mLeftImageView.setImageDrawable(d);
showLeftImageView();
showLeftFrameLayout();
hideLeftTitleView();
}
/**
* 使用Id类型设置左边按钮图片。
* 只显示图片,不显示文字。
*/
public void setLeftButtonIconResource(int viewId) {
Drawable d = mContext.getDrawable(viewId);
setLeftButtonIconDrawable(d);
}
/**
* 使用Drawable类型设置右边按钮图片。
* 只显示图片,不显示文字。
*/
public void setRightButtonIconDrawable(Drawable d) {
if (mRightLayout == null)
mRightLayout = mInflater.inflate(R.layout.toobar_icon, null);
if (mRightImageView == null) {
mRightImageView = (ImageView) mRightLayout.findViewById(R.id.iv_icon);
}
mRightImageView.setImageDrawable(d);
showRightImageView();
showRightFrameLayout();
hideRightTitleView();
}
/**
* 使用Id类型设置右边按钮图片。
* 只显示图片,不显示文字。
*/
public void setRightButtonIconResource(int viewId) {
Drawable d = mContext.getDrawable(viewId);
setRightButtonIconDrawable(d);
}
/**
* 使用CharSequence类型设置左边按钮文字。
* 只显示文字,不显示图片。
*
* @param name
*/
public void setLeftButtonNameString(CharSequence name) {
if (mLeftLayout == null)
mLeftLayout = mInflater.inflate(R.layout.toobar_icon, null);
if (mLeftTitleView == null) {
mLeftTitleView = (TextView) mLeftLayout.findViewById(R.id.tv_name);
}
mLeftTitleView.setText(name);
hideLeftImageView();
showLeftTitleView();
showLeftFrameLayout();
}
/**
* 使用int类型设置左边按钮文字。
* 只显示文字,不显示图片。
*
* @param name
*/
public void setLeftButtonNameInt(int name) {
setLeftButtonNameString(mContext.getResources().getString(name));
}
/**
* 使用CharSequence类型设置右边按钮文字。
* 只显示文字,不显示图片。
*
* @param name
*/
public void setRightButtonNameString(CharSequence name) {
if (mRightLayout == null)
mRightLayout = mInflater.inflate(R.layout.toobar_icon, null);
if (mRightTitleView == null) {
mRightTitleView = (TextView) mRightLayout.findViewById(R.id.tv_name);
}
mRightTitleView.setText(name);
hideRightImageView();
showRightFrameLayout();
showRightTitleView();
}
/**
* 使用int类型设置右边按钮文字。
* 只显示文字,不显示图片。
*
* @param name
*/
public void setRightButtonNameInt(int name) {
setRightButtonNameString(mContext.getResources().getString(name));
}
/**
* 使用CharSequence类型设置左边按钮文字。
* 使用Drawable设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setLeftButton(CharSequence name, Drawable d) {
if (mLeftLayout == null)
mLeftLayout = mInflater.inflate(R.layout.toobar_icon, null);
if (mLeftTitleView == null) {
mLeftTitleView = (TextView) mLeftLayout.findViewById(R.id.tv_name);
}
if (mLeftImageView == null) {
mLeftImageView = (ImageView) mLeftLayout.findViewById(R.id.iv_icon);
}
mLeftImageView.setImageDrawable(d);
mLeftTitleView.setText(name);
showRightImageView();
showRightFrameLayout();
showRightTitleView();
}
/**
* 使用Int类型设置左边按钮文字
* 使用Drawable设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setLeftButton(int name, Drawable d) {
setLeftButton(mContext.getResources().getString(name), d);
}
/**
* 使用Int类型设置左边按钮文字
* 使用Int设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setLeftButton(int name, int viewId) {
Drawable d = mContext.getDrawable(viewId);
setLeftButton(mContext.getResources().getString(name), d);
}
/**
* 使用Int类型设置左边按钮文字
* 使用Int设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setLeftButton(CharSequence name, int viewId) {
Drawable d = mContext.getDrawable(viewId);
setLeftButton(name, d);
}
/**
* 使用CharSequence类型设置左边按钮文字。
* 使用Drawable设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setRightButton(CharSequence name, Drawable d) {
if (mRightLayout == null)
mRightLayout = mInflater.inflate(R.layout.toobar_icon, null);
if (mRightTitleView == null) {
mRightTitleView = (TextView) mRightLayout.findViewById(R.id.tv_name);
}
if (mRightImageView == null) {
mRightImageView = (ImageView) mRightLayout.findViewById(R.id.iv_icon);
}
mRightImageView.setImageDrawable(d);
mRightTitleView.setText(name);
showRightImageView();
showRightFrameLayout();
showRightTitleView();
}
/**
* 使用Int类型设置左边按钮文字
* 使用Drawable设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setRightButton(int name, Drawable d) {
setRightButton(mContext.getResources().getString(name), d);
}
/**
* 使用Int类型设置左边按钮文字
* 使用Int设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setRightButton(int name, int viewId) {
Drawable d = mContext.getDrawable(viewId);
setRightButton(mContext.getResources().getString(name), d);
}
/**
* 使用Int类型设置左边按钮文字
* 使用Int设置图片。
* 既显示文字,也显示图片。
*
* @param name
*/
public void setRightButton(CharSequence name, int viewId) {
Drawable d = mContext.getDrawable(viewId);
setRightButton(name, d);
}
/**
* 获取搜索框信息。
*
* @return
*/
public String getSearchText() {
if (mSearchView != null) {
return mSearchView.getText().toString().trim();
}
return "";
}
/**
* setSearchText类型。
* 设置搜索框信息。
*/
public void setSearchText(CharSequence info) {
if (mSearchView != null) {
mSearchView.setText(info);
}
}
/**
* String类型。
* 设置搜索框信息。
*/
public void setSearchText(String info) {
if (mSearchView != null) {
mSearchView.setText(info);
}
}
/**
* Int类型。
* 设置搜索框信息。
*/
public void setSearchText(@StringRes int info) {
if (mSearchView != null) {
mSearchView.setText(info);
}
}⑥、对控件显示或隐藏,抽取到每个方法,方便调用,让代码更加简洁。
/**
* showTitleView:显示标题。
*/
public void showTitleView() {
if (mTitleView != null) {
mTitleView.setVisibility(View.VISIBLE);
}
}
/**
* hideTitleView:隐藏标题。
*/
public void hideTitleView() {
if (mTitleView != null) {
mTitleView.setVisibility(View.INVISIBLE);
}
}
/**
* showSearchView:显示搜索。
*/
public void showSearchView() {
if (mSearchView != null) {
mSearchView.setVisibility(View.VISIBLE);
}
}
/**
* hideSearchView隐藏搜索。
*/
public void hideSearchView() {
if (mSearchView != null) {
mSearchView.setVisibility(View.INVISIBLE);
}
}
/**
* 显示标题,不显示搜索框。
*/
public void showTitleHideSearch() {
showTitleView();
hideSearchView();
}
/**
* 不显示标题,显示搜索框。
*/
public void showSearchHideTitle() {
showSearchView();
hideTitleView();
}
/**
* 不显示标题,不显示搜索框。
*/
public void hideSearchEndTitle() {
hideTitleView();
hideSearchView();
}
/**
* 显示标题,显示搜索框。
*/
public void showSearchEndTitle() {
showTitleView();
showSearchView();
}
/**
* showLeftView:显示左边布局。
*/
public void showLeftLayout() {
if (mLeftLayout != null) {
mLeftLayout.setVisibility(View.VISIBLE);
}
}
/**
* hideLeftView:隐藏左边布局
*/
public void hideLeftLayout() {
if (mLeftLayout != null) {
mLeftLayout.setVisibility(View.INVISIBLE);
}
}
/**
* showRightView:显示右边布局。
*/
public void showRightLayout() {
if (mRightLayout != null) {
mRightLayout.setVisibility(View.VISIBLE);
}
}
/**
* hideRightView:隐藏右边布局。
*/
public void hideRightLayout() {
if (mRightLayout != null) {
mRightLayout.setVisibility(View.INVISIBLE);
}
}
/**
* showLeftView:显示左边FrameLayout布局。
*/
public void showLeftFrameLayout() {
if (mLeftFrameLayout != null) {
mLeftFrameLayout.setVisibility(View.VISIBLE);
}
}
/**
* hideLeftView:隐藏左边FrameLayout布局
*/
public void hideLeftFrameLayout() {
if (mLeftFrameLayout != null) {
mLeftFrameLayout.setVisibility(View.INVISIBLE);
}
}
/**
* showRightView:显示右边FrameLayout布局。
*/
public void showRightFrameLayout() {
if (mRightFrameLayout != null) {
mRightFrameLayout.setVisibility(View.VISIBLE);
}
}
/**
* hideRightView:隐藏右边FrameLayout布局。
*/
public void hideRightFrameLayout() {
if (mRightFrameLayout != null) {
mRightFrameLayout.setVisibility(View.INVISIBLE);
}
}
/**
* showLeftImageView:显示左边图片。
*/
public void showLeftImageView() {
if (mLeftImageView != null) {
mLeftImageView.setVisibility(View.VISIBLE);
}
}
/**
* hideLeftImageView:隐藏左边图片。
*/
public void hideLeftImageView() {
if (mLeftImageView != null) {
mLeftImageView.setVisibility(View.GONE);
}
}
/**
* showLeftTitleView:显示左边文字。
*/
public void showLeftTitleView() {
if (mLeftTitleView != null) {
mLeftTitleView.setVisibility(View.VISIBLE);
}
}
/**
* showLeftTitleView:隐藏左边文字。
*/
public void hideLeftTitleView() {
if (mLeftTitleView != null) {
mLeftTitleView.setVisibility(View.GONE);
}
}
/**
* showRightImageView:显示右边图片。
*/
public void showRightImageView() {
if (mRightImageView != null) {
mRightImageView.setVisibility(View.VISIBLE);
}
}
/**
* hideRightImageView:隐藏右边图片。
*/
public void hideRightImageView() {
if (mRightImageView != null) {
mRightImageView.setVisibility(View.GONE);
}
}
/**
* showRightTitleView:显示右边文字。
*/
public void showRightTitleView() {
if (mRightTitleView != null) {
mRightTitleView.setVisibility(View.VISIBLE);
}
}
/**
* hideRightTitleView:隐藏右边文字。
*/
public void hideRightTitleView() {
if (mRightTitleView != null) {
mRightTitleView.setVisibility(View.GONE);
}
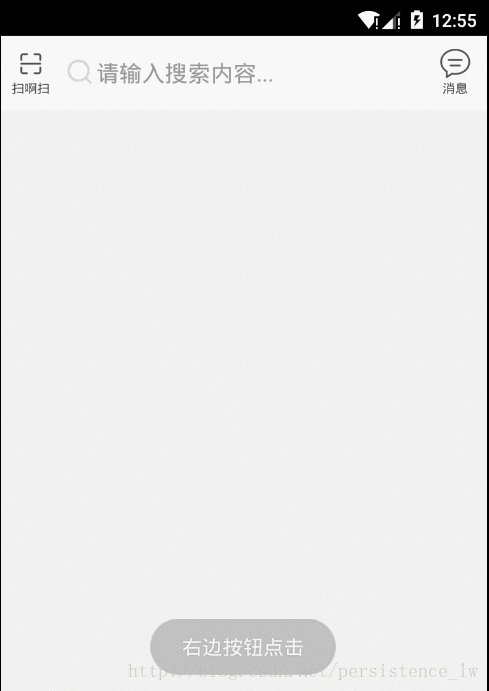
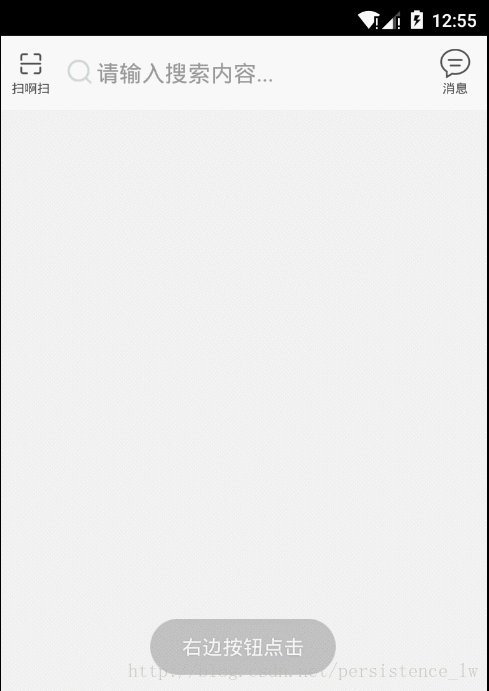
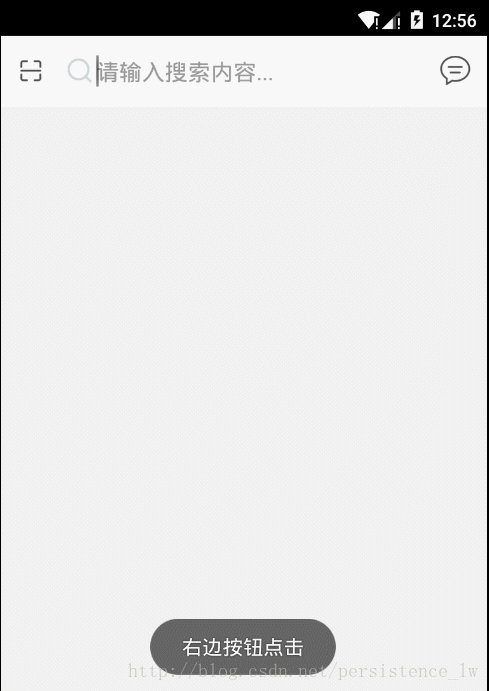
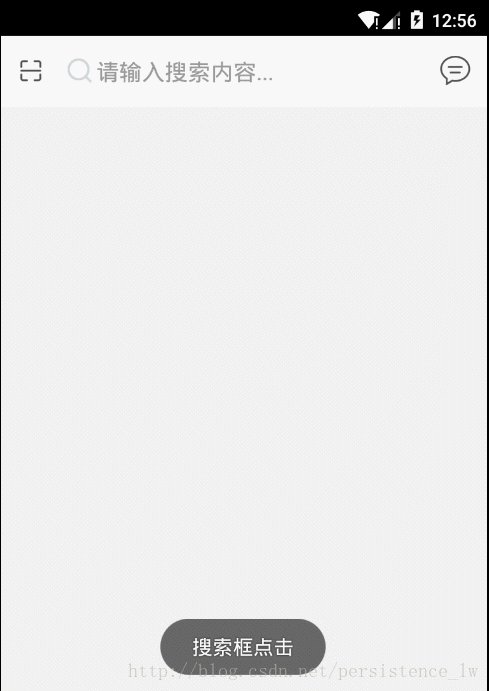
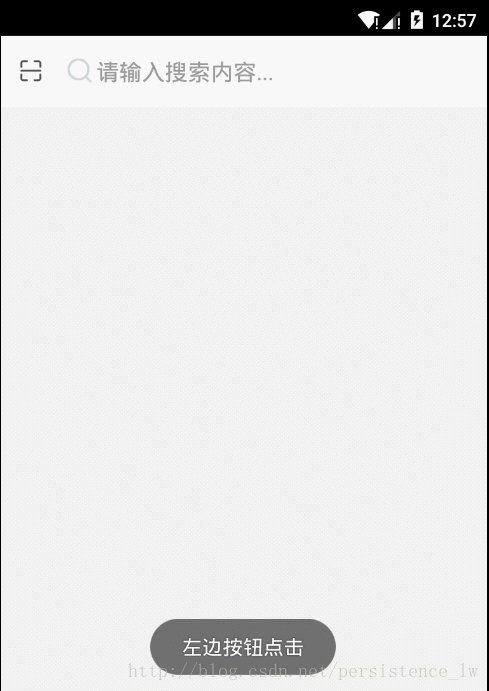
}⑦、Toolbar中布局控件监听处理,这里也是实现两种方法,方便使用。
private void initListener() {
mRightFrameLayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mClickListener!=null)
mClickListener.onRightButtonClick();
}
});
mLeftFrameLayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(mClickListener!=null)
mClickListener.onLeftButtonClick();
}
});
mSearchView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(mClickListener!=null)
mClickListener.onSearchClick();
}
});
}
public void setOnToolbarClickListener(OnToolbarClickListener clickListener){
this.mClickListener=clickListener;
}
public interface OnToolbarClickListener{
void onLeftButtonClick();
void onRightButtonClick();
void onSearchClick();
}
/**
* 右边按钮事件处理。
*
* @param listener
*/
public void setOnRightButtonListener(OnClickListener listener) {
if (mRightFrameLayout==null) return;
mRightFrameLayout.setOnClickListener(listener);
}
/**
* 左边按钮事件处理。
*
* @param listener
*/
public void setOnLeftButtonListener(OnClickListener listener) {
if (mLeftFrameLayout==null) return;
mLeftFrameLayout.setOnClickListener(listener);
}
/**
* 搜索框事件。
*
* @param listener
*/
public void setOnSearchListener(OnClickListener listener) {
if(mSearchView==null) return;
mSearchView.setOnClickListener(listener);
}3.写到这里我们对Toolbar自定义,就基本完成了,剩下最后一步就是如何在布局文件中使用该自定义Toolbar。
注意:这里的自定义属性可以更具业务逻辑进行设置。
<com.linwei.lw.amoycloud.ui.widget.MyToobar
android:id="@+id/toobar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:leftButtonIcon="@mipmap/toolbar_scan"//左边按钮图片。
app:leftButtonTitle="@string/left_button_title"//左边按钮文字。
app:rightButtonIcon="@mipmap/toobar_info"//右边按钮图片。
app:rightButtonTitle="@string/right_button_title"//右边按钮文字。
app:showSearchView="true"/>//是否显示搜索框。
<com.linwei.lw.amoycloud.ui.widget.MyToobar
android:id="@+id/toobar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:leftButtonIcon="@mipmap/toolbar_scan"
app:rightButtonIcon="@mipmap/toobar_info"
app:showSearchView="true"/>
<com.linwei.lw.amoycloud.ui.widget.MyToobar
android:id="@+id/toobar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:leftButtonIcon="@mipmap/toolbar_scan"
app:showSearchView="true"/>
到这里,对Toolbar使用介绍就结束,博主感谢你能耐心看完。























