首先要说的就是:怎么实现一个自定义的滚动条
主要步骤:
1. 定义两个div,一大一小,让小div在大div上滚动
2. 利用拖拽原理使小div可以滚动,这里拖拽的时候,只是改变小div的left值;
3. 限制小div的滚动范围
<div id="parent">
<div id="child"></div>
</div>
<style>
#parent{
width: 400px;height: 30px;background: gray;
position: relative;
}
#child{
width: 30px;height: 30px;background: green;
position: absolute;
}
</style>
注意:别忘记定位position
<script>
window.onload = function () {
var oParent = document.getElementById('parent');
var oChild = document.getElementById('child');
var disX = 0;
oChild.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX - oChild.offsetLeft;
document.onmousemove = function (ev) {
var ev = ev || window.event;
// 限制小div拖动范围
var L = ev.clientX - disX;
if(L<0){ //因为小div是相对大div定位的,所以当拖到大div的最左边的时候,小div的left就为0了
L = 0;
}
if(L>oParent.offsetWidth - oChild.offsetWidth){
// 大div的宽 减去 小div的宽 就是小div可以拖动的最大值
L = oParent.offsetWidth - oChild.offsetWidth;
}
oChild.style.left = L +'px';
}
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>
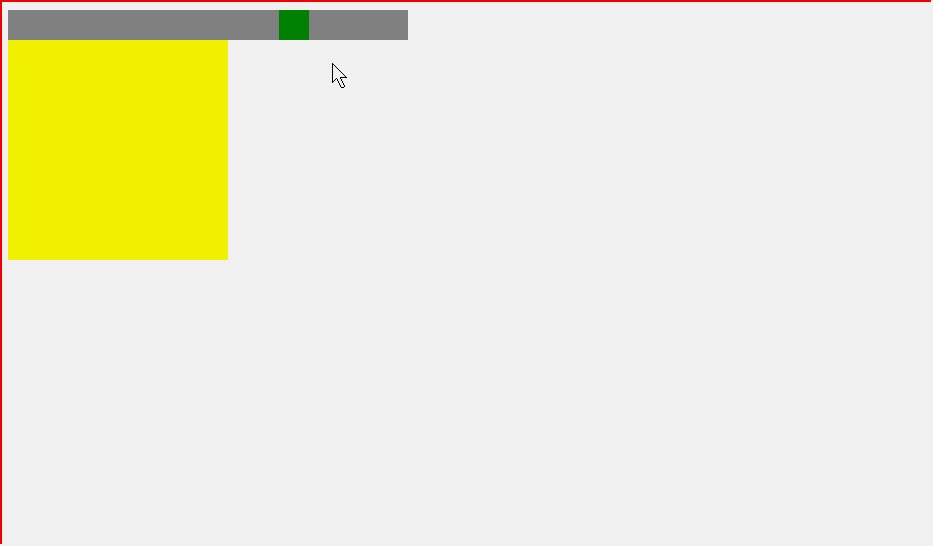
到这里一个自定义的滚动条就做好了,接下来用这个自定义的滚动条来控制做点东西,来用自定义的滚动条的滚动来改变
div
的大小
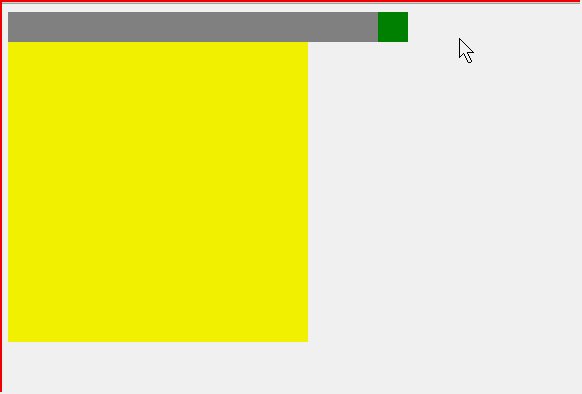
1. 定义一个div
<div id="box"></div>
2. 加点样式
#box{width: 0;height: 0;background: yellow;}
3. 然后再
js
里定义一个滚动的比例
var scale = 1/(oParent.offsetWidth - oChild.offsetWidth);
通过这个滚动的比例来改变
div
的大小。
完整js代码:
<script>
window.onload = function () {
var oParent = document.getElementById('parent');
var oChild = document.getElementById('child');
var disX = 0;
oChild.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX - oChild.offsetLeft;
document.onmousemove = function (ev) {
var ev = ev || window.event;
var oBox = document.getElementById('box');
// 限制小div拖动范围
var L = ev.clientX - disX;
if(L<0){
L = 0;
}
else if(L>oParent.offsetWidth - oChild.offsetWidth){
L = oParent.offsetWidth - oChild.offsetWidth;
}
// 定义一个滚动的比例,因为L的大小是由上面的判断语句决定的,所以scale需要定义在判断语句下面,定义在上面会出问题
var scale = L/(oParent.offsetWidth - oChild.offsetWidth);
oChild.style.left = L +'px';
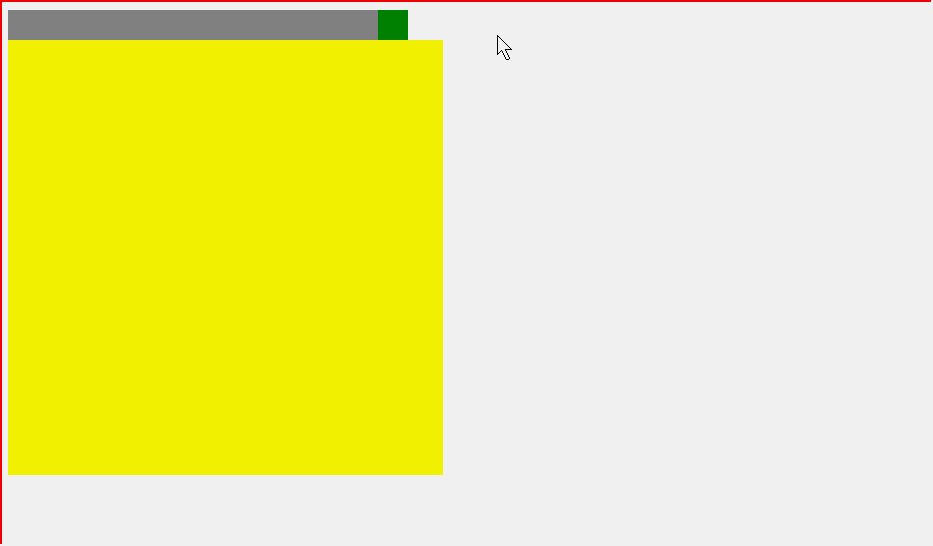
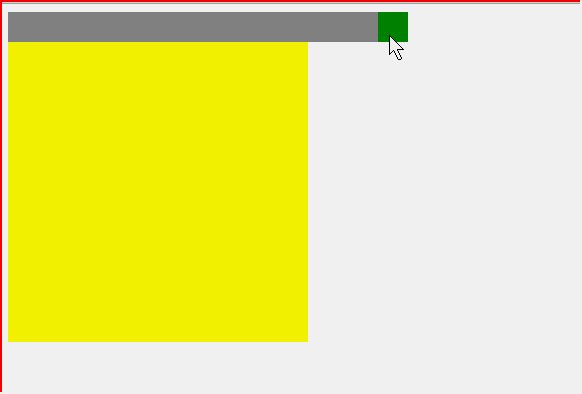
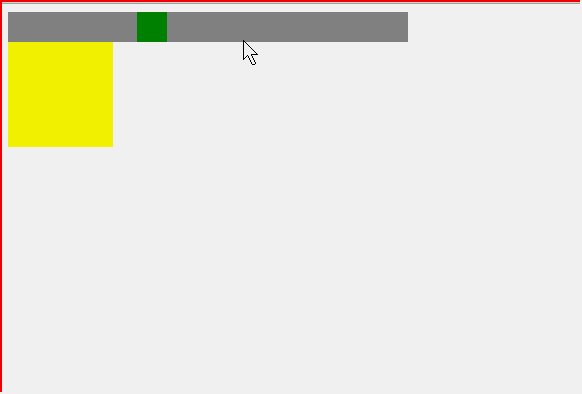
oBox.style.width = scale*300 +'px';
oBox.style.height = scale*300 +'px';
}
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>注意:如果var scale = 1/(oParent.offsetWidth - oChild.offsetWidth) 下在判断语句下面会出问题

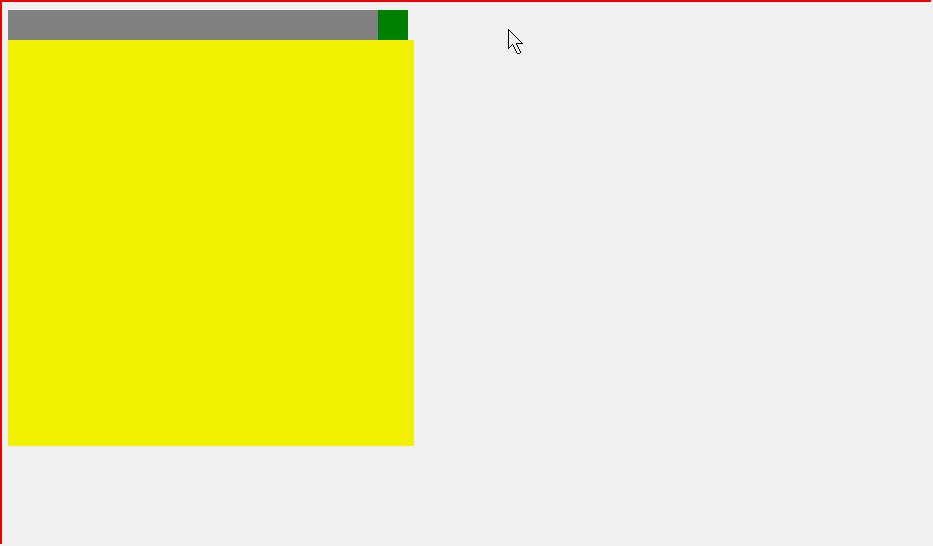
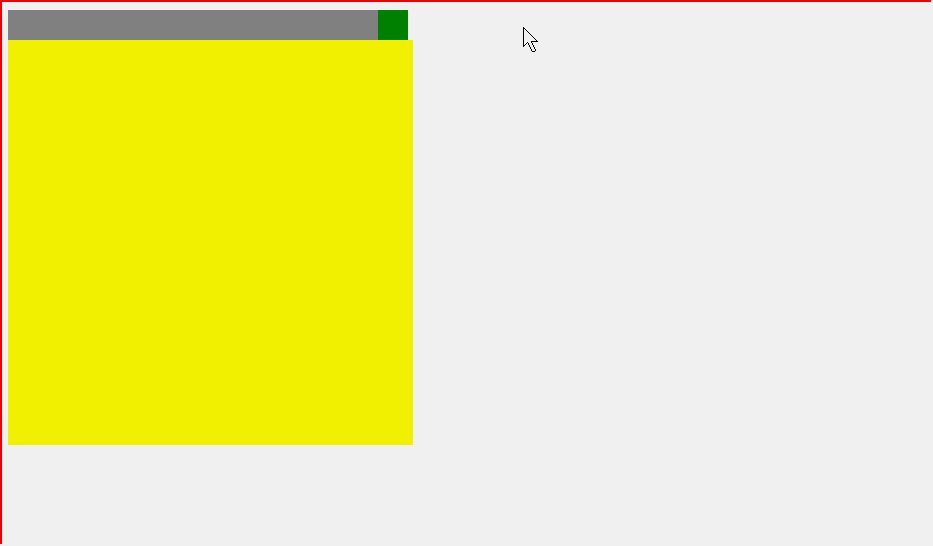
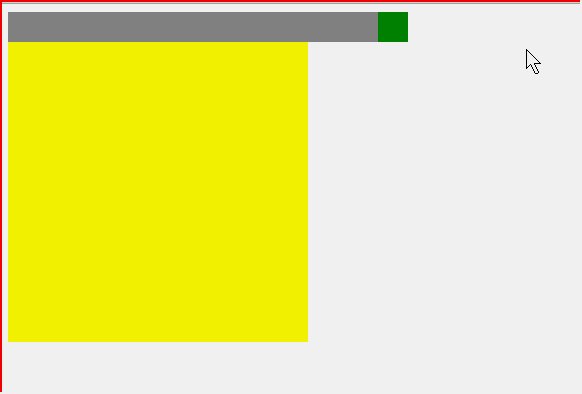
当scale写在判断语句的上面。会发现当滚动条滚到最后边的时候,继续移动鼠标scale一直在增加,导致div的宽高也会增加,所以注意,下面是正常效果

案例2: 通过自定义滚动条来改变div的透明度
将id为box的div样式做下简单修改
#box{width: 300px;height: 300px;background: yellow;
opacity: 0;
filter:alpha(opacity:0);
}
接着将上面js代码中改变div宽高的代码替换成改变透明度就ok了
oBox.style.opacity = scale; // 改变div的透明度
oBox.style.filter = 'alpha(opacity:'+scale+')';看下效果:

案例3 : 自定义滚动条控制文字内容滚动,先看效果

定义一个id为content的div,实际上是通过控制这个div的top值来实现文字滚动的,所以需要给这个div添加绝对定位
<div id="parent">
<div id="child"></div>
</div>
<div id="box">
<div id="content">
众所周知JSHTMl元素的交互几乎都是通过“事件”来完成的,事件从触发到完成响应一般分为3个阶段:捕获阶段,目标阶段,和冒泡阶段。
那么事件是在捕获阶段响应 还是在冒泡阶段响应那?? 我们是可以手动设置事件是在捕获阶段响应还是在冒泡阶段响应。
那么事件是在捕获阶段响应 还是在冒泡阶段响应那?? 我们是可以手动设置事件是在捕获阶段响应还是在冒泡阶段响应。
理解JS的事件流机制对充分理解JS的事件至关重要,那么什么是JS的事件流那??
可以理解为当事件发生时,响应事件的顺序。这个顺序就按照一个流进行的。这就是事件流。这个流是从里向外流,还是从外向里流那??不同的浏览器事件流的流向不太一样。
可以理解为当事件发生时,响应事件的顺序。这个顺序就按照一个流进行的。这就是事件流。这个流是从里向外流,还是从外向里流那??不同的浏览器事件流的流向不太一样。
例如IE采用的是 “事件冒泡流”(从里向外流),自然响应事件的顺序也是从里向外的,事件冒泡流也是大部分浏览器采用的默认方式;而网景采用的是 “事件捕获流”(从外向里流)
事件冒泡流也是大部分浏览器采用的默认方式;而网景采用的是 “事件捕获流”(从外向里流)
</div>
</div>
<style>
#parent{
width: 400px;height: 30px;background: gray;
position: relative;
}
#child{
width: 30px;height: 30px;background: green;
position: absolute;
}
#box{width: 200px;height: 300px;
border: 1px solid #c00;
position: relative;left: 50px;top: 20px;
overflow: hidden;
}
#content{
position: absolute;
}
</style>
<script>
window.onload = function () {
var oParent = document.getElementById('parent');
var oChild = document.getElementById('child');
var oBox = document.getElementById('box');
var oContent = document.getElementById('content');
var disX = 0;
oChild.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX - oChild.offsetLeft;
document.onmousemove = function (ev) {
var ev = ev || window.event;
var oBox = document.getElementById('box');
var L = ev.clientX - disX; // 限制小div拖动范围
if(L<0){
L = 0;
}
else if(L>oParent.offsetWidth - oChild.offsetWidth){
L = oParent.offsetWidth - oChild.offsetWidth;
}
var scale = L/(oParent.offsetWidth - oChild.offsetWidth);// 定义一个滚动的比例
oChild.style.left = L +'px';
//通过scale比例,滚动的时候改变content的top值
oContent.style.top = -scale * (oContent.offsetHeight-oBox.offsetHeight) + 'px';
}
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>





















