目录
快捷效果
介绍
设置步骤
1、设置位置:工具→代码块设置→自定义项目代码块
2、创建快捷名称和针对的项目
3、设置快捷内容
4、触发快捷
5、效果如第一个动态gif效果
6、其他项目使用
7、如果快捷键太多,字符记不住,再设置个快捷存所有字符
8、其他编辑器如:sublime快捷设置步骤
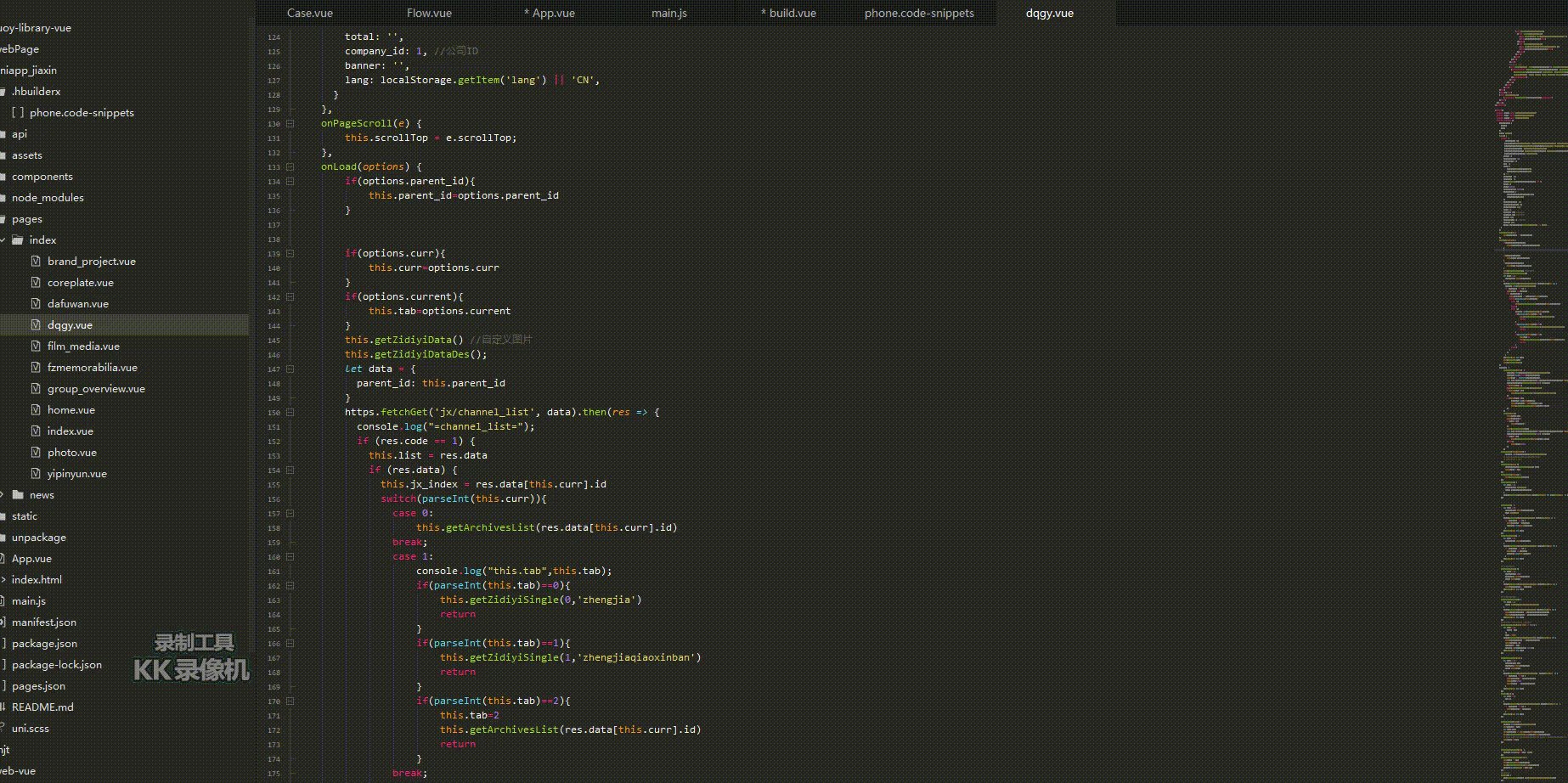
如【手机号拨打】快捷:正常复制粘贴或者手打可能需要几分钟,快捷可以1分钟内搞定,不同页面或者不同项目使用,快捷键可转移,无限复用。
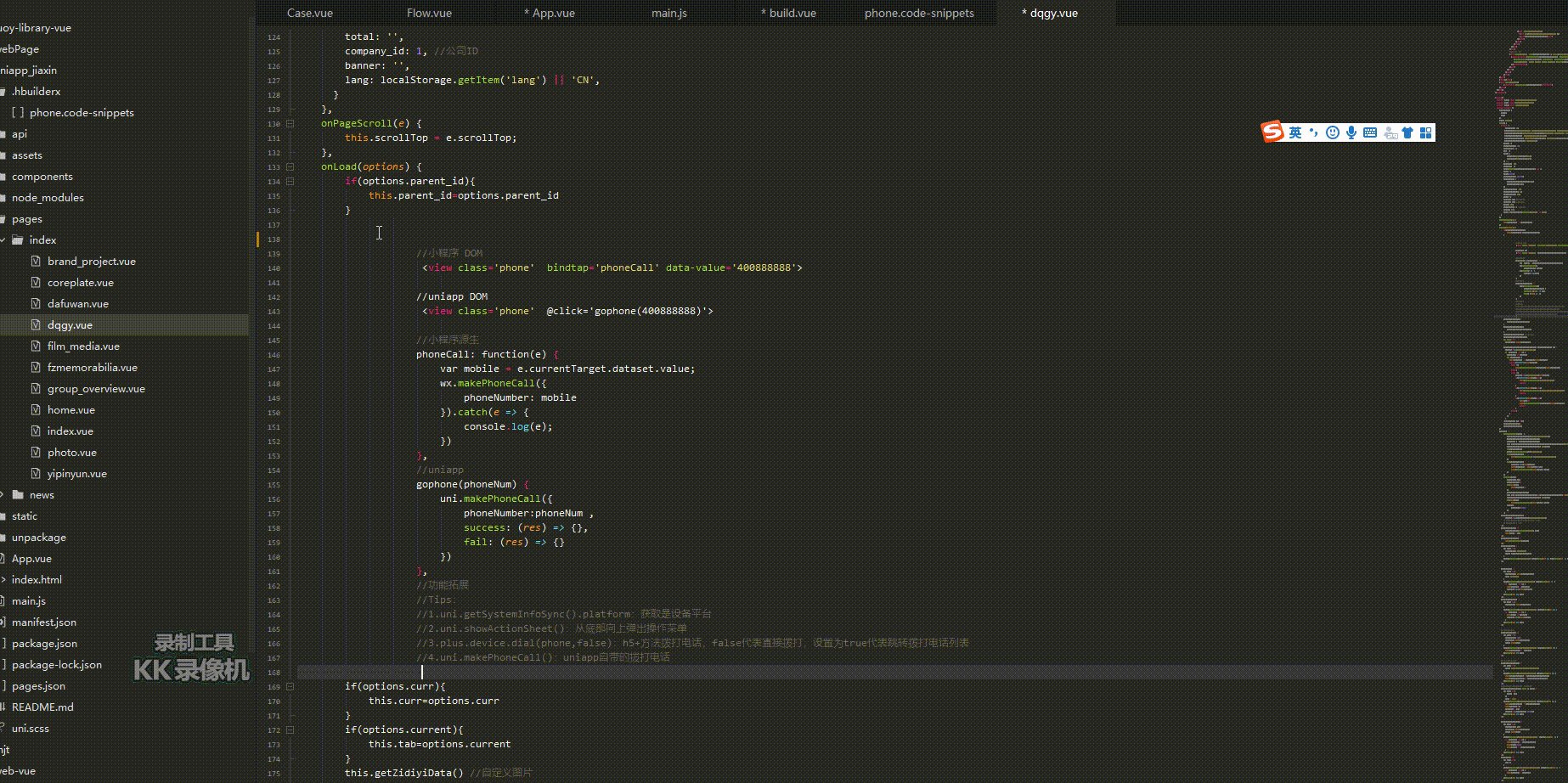
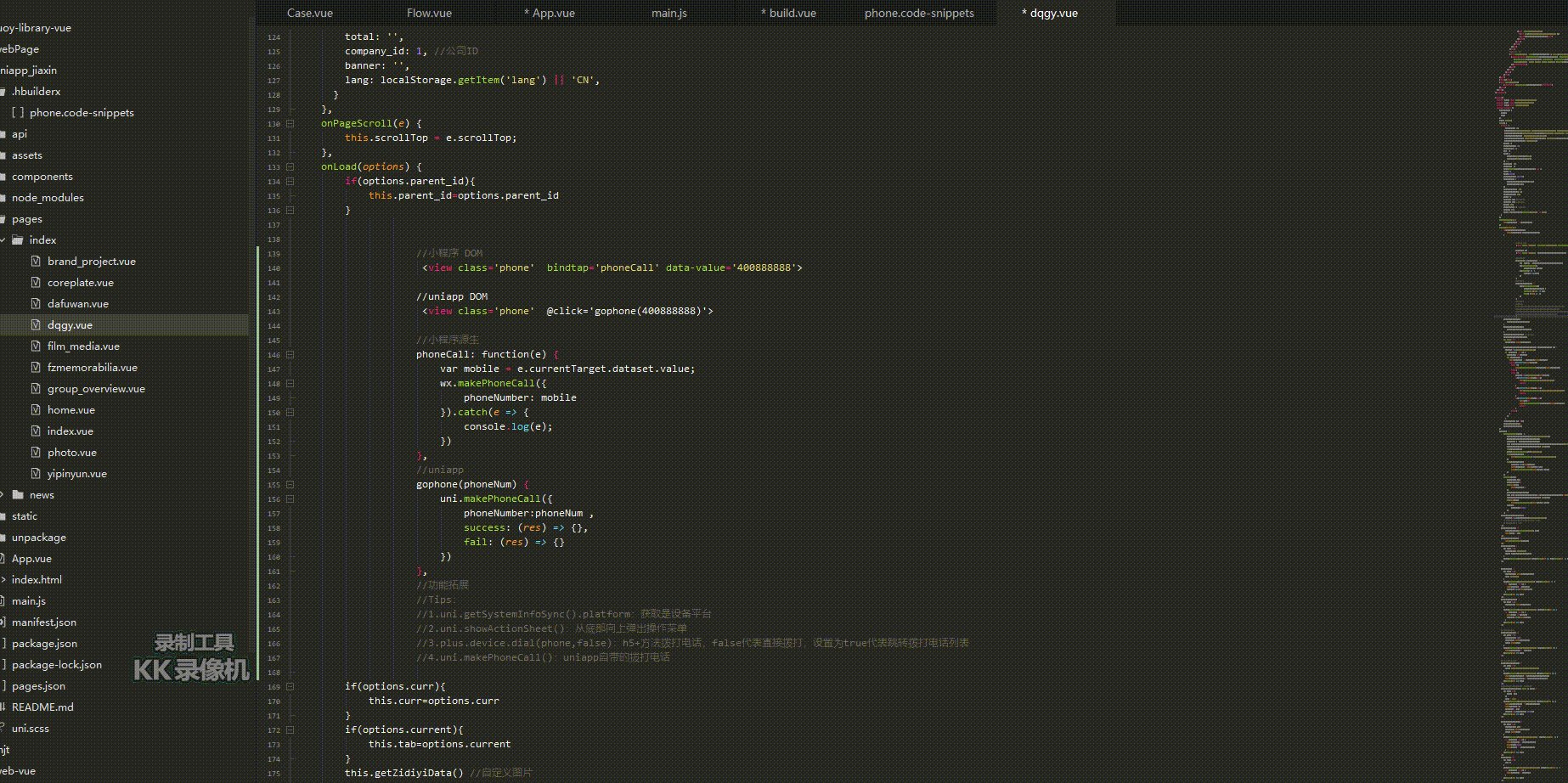
效果如下:DOM 部分,JS部分(HB可以像sublime一样,定义任何常用代码段,但是每个项目需要把目录下的快捷复制过去才行,而sublime除非换编辑器,没有按项目区分)
快捷效果

介绍
HB中,快捷有编辑器自带的快捷如下图——【语言】代码块
还有一个是自定义代码段——HB3.4以上支持,以下来讲解代码段,可替换自带语言代码段,和更强大。

设置步骤
1、设置位置:工具→代码块设置→自定义项目代码块

2、创建快捷名称和针对的项目

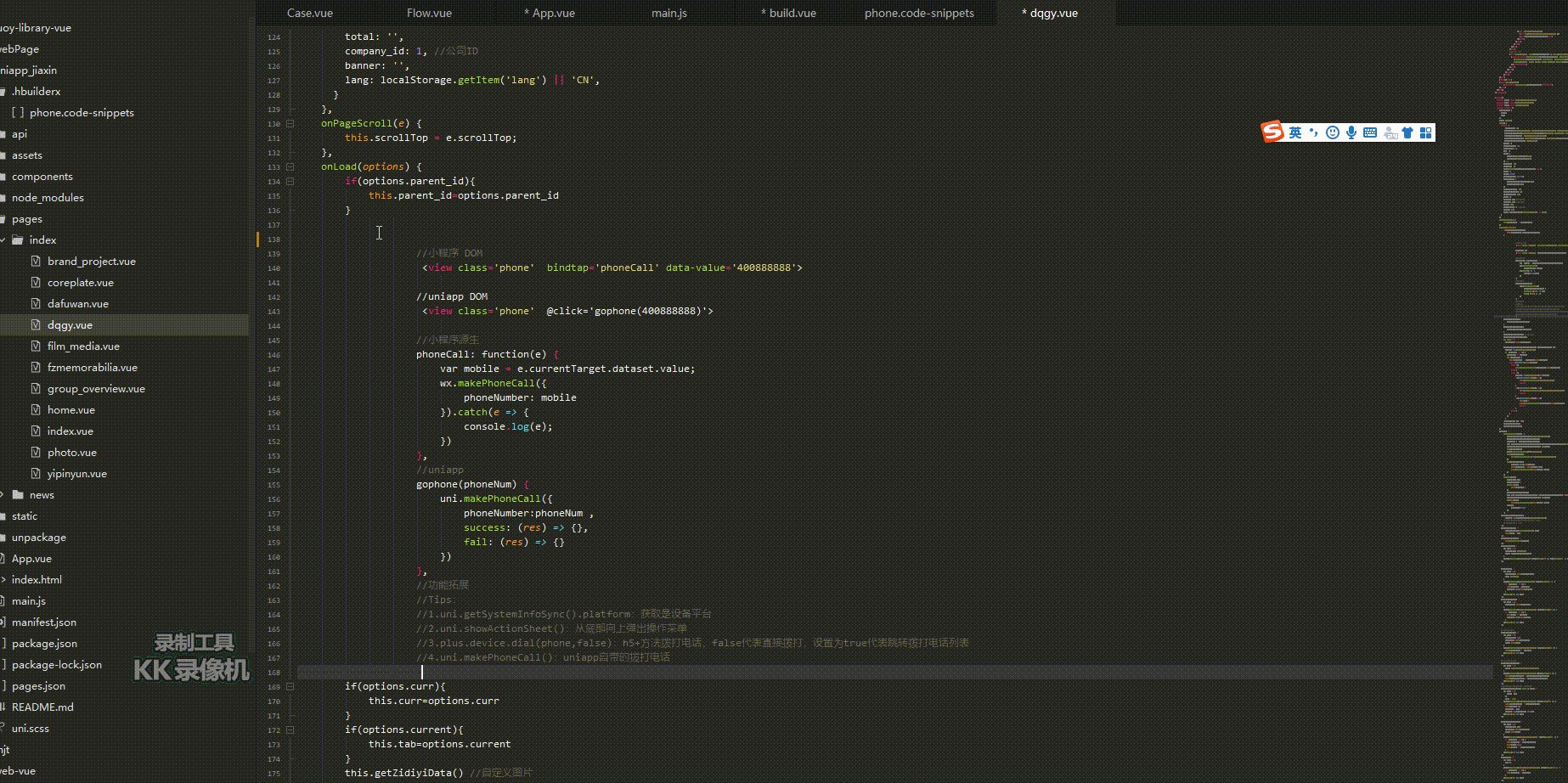
3、设置快捷内容

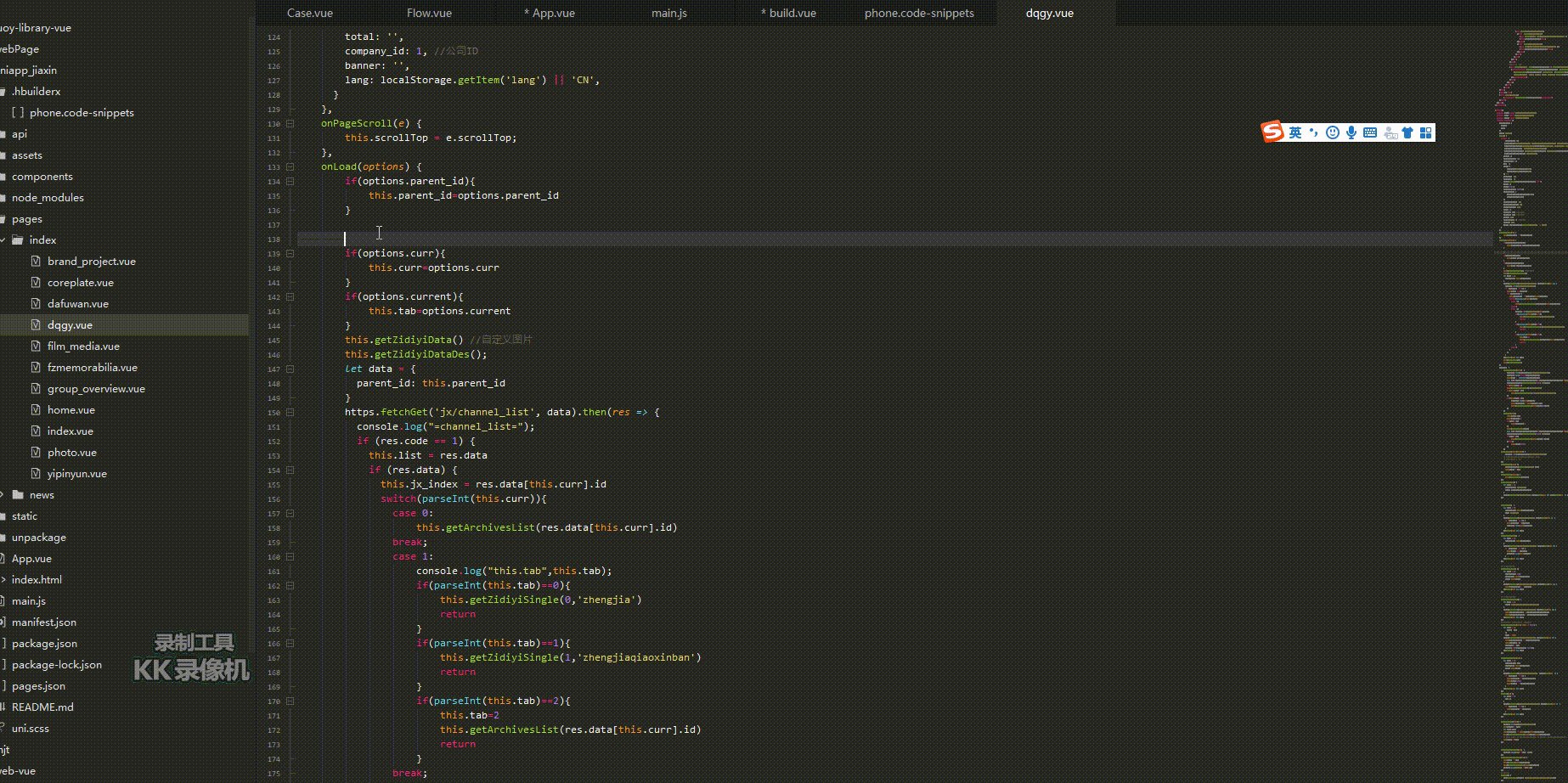
4、触发快捷

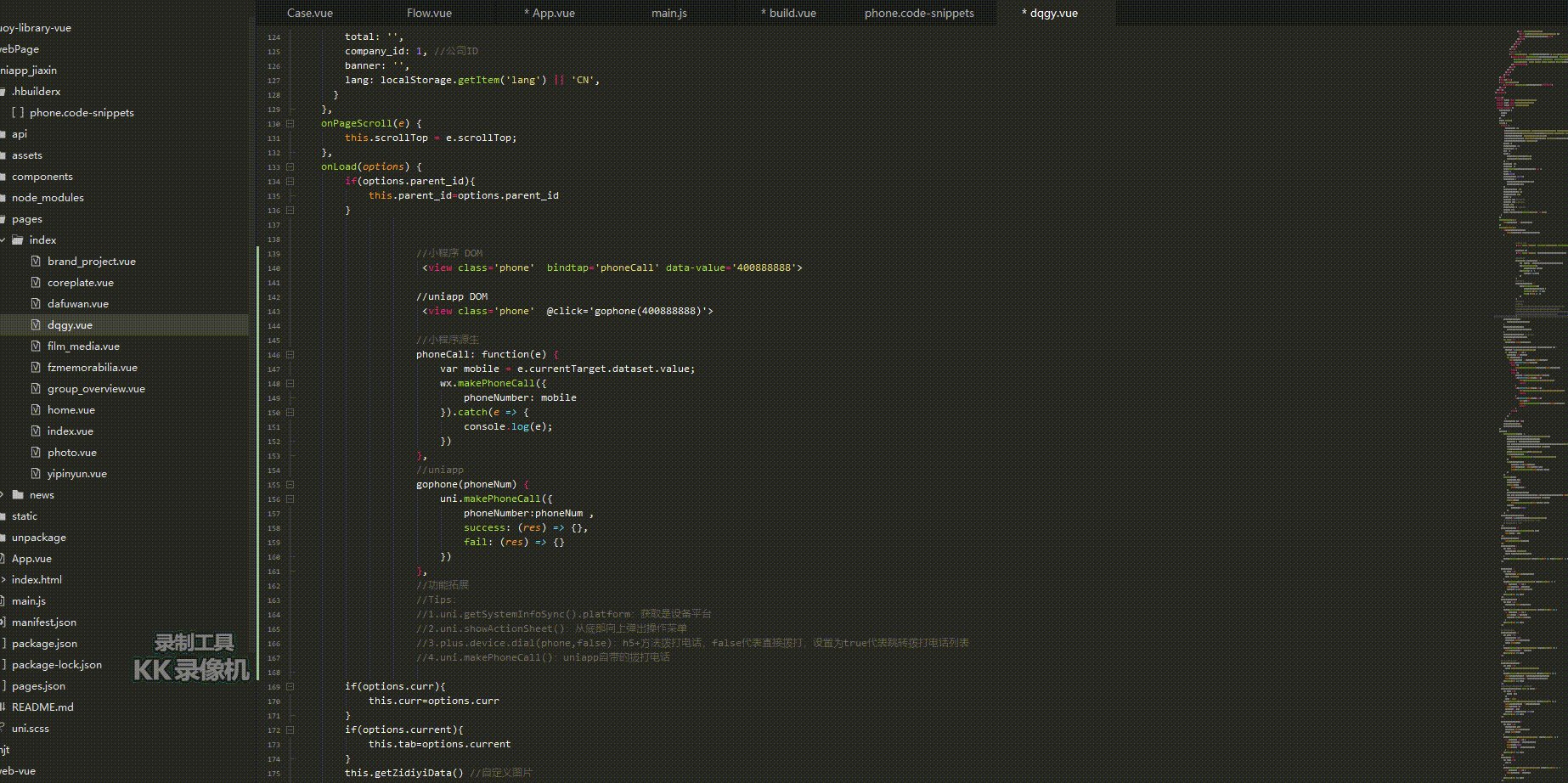
5、效果如第一个动态gif效果

6、其他项目使用
直接把根目录的.hbuilderx复制到新项目即可使用
7、如果快捷键太多,字符记不住,再设置个快捷存所有字符
随着工作经验增加,知道很多用的频繁的功能,基本一键出来,以下是451个代码片段,对应451个单词,记不住单独设置了key字符保存这个451个字符,开发部分不是纯前端,所以不设置在HB上,是设置在sublime上,其他HB、VScode和sublime【7M的极小应用】都可以方便的打出需要的代码段。

如输入key,则出现下方字符,每个对应一个代码片段

8、其他编辑器如:sublime快捷设置步骤
sublime快捷





















