在微信开发者工具中,新建项目的时候,会有两个选项,分别是小程序和小游戏,它们的区别是什么呢,小程序的游戏可以转写到小游戏吗,那小游戏怎么入门,接下来给讲一讲。
文章目录
- 小程序项目
- 小游戏项目
- 新建小游戏
- 贪吃蛇游戏
- 绘制游戏视图
- 实现游戏交互
- 测试游戏
小程序项目
对第一次接触微信开发工具的同学来说,很容易犯这样的一个错误,
例如,打开微信小游戏项目会出现如下图的错误

编译出错
Error:game.json;
这个意思是说项目中没有game.json文件,不是小游戏项目,
导入项目时要选择小程序,就可以打开正常编译运行;
想把小程序里的游戏转到小游戏上是可以的,这可能有些缺失,还需要自己写代码修补一下才能用
小游戏项目
在以前的微信开发者工具上,是没有小游戏的,到后来才出现了小游戏,
小程序中的canvas组件可以单独拿出来做成小游戏,从用到的canvas组件上这一点可以看出,
写小程序,可以写得代码少一点,对学过
HTML网页设计的同学来说,接触过Vue,这是比较容易学习的,写小游戏,写得代码要多一些,当然,用别人写好的框架来做得快一些,这对初学者来说需要学很多,增加了学习成本,
写小游戏只要熟悉canvas组件的绘制方法,使用JavaScript编写游戏代码,
新建小游戏
新建一个小游戏项目,如下图所示

例如项目名是minigame-snake,注意选择:
- 不使用云服务
- 选择模板为 纯gl模式
上面纯gl模式这是比较基础的,代码并不多,以便研究学习
接下来,会看到一个打飞机的小游戏在运行,这是刚刚选择的模板生成的,
由于我们需要建立自己的小游戏,就不需要开发工具生成的多余代码,就把项目中生成的很多文件都删除吧,
看哪些可以删,只留下基础的文件即可,删除后,如下图所示

细心的同学会发现,
game.js文件就是游戏入口,main.js文件就是我们写游戏逻辑的地方
小游戏默认是竖屏显示玩的,如果要横屏玩,需要改一下小游戏配置文件game.json,配置如下
{
"deviceOrientation": "portrait"
}把其中
portrait替换成landscape,就会横屏显示
接下来,看看第一个文件main.js里的,代码如下
import './js/libs/weapp-adapter'
import './js/libs/symbol'
import Main from './js/main'
new Main()这个一般不用改的,
用到canvas对象就需要导入这些来自于文件夹/js/libs/里的文件,不要删掉哦
再打开第二个文件main.js,把里面的代码删减一下,
改后代码如下,看着是不是干净了一些呢
const ctx = canvas.getContext('2d')
/**
* 游戏主函数
*/
export default class Main {
constructor() {
//绘制
ctx.fillStyle = '#ffffff'
ctx.fillText('Hello World', canvas.width*0.4, canvas.height/2)
this.touchHandler = function (e) {
e.preventDefault()
const x = e.touches[0].clientX
const y = e.touches[0].clientY
//测试触点
console.log('touch event', { x, y })
}
canvas.addEventListener('touchstart', this.touchHandler)
}
}对比删减前后,可以发现作者添加了一点点代码,这样基本上就可以运行测试了
看一下, 运行效果如下图,

第一次,学做小游戏入门,首先要跟它打个招呼:Hello World
贪吃蛇游戏
现在用贪吃蛇小程序源码来改写吧,里面有的游戏逻辑,基本上是写好的,可以转写到小游戏中,
那贪吃蛇小程序源码在哪里,怎么实现的呢,
待会可以看看这篇文章 贪吃蛇-单机游戏-微信小程序项目开发流程详解,里面有讲
绘制游戏视图
由于小游戏里面全是用JavaScript代码写的,没有小程序的页面布局文件,
在这里,我们可以用canvas组件绘制方法来实现显示各种信息,
建了一个文件,位置在/js/Game.js,这是主要的游戏模块,代码如下
import Util from './util.js';
import Gesture from './gesture.js';
const MoveDire = {
//方向数据枚举
};
const Colors = {
//这里改颜色配置
};
// 延迟0.2s更新频率
const maxSpeed = 200;
export default class Game {
constructor(canvas, context) {
this.data.canvas = {
canvA: context,
width: canvas.width,
height: canvas.height
};
//图层列表
this.data.layers = [];
//实现添加图片到图层列表的方法
this.addLayer = function (callback) {
//...省略了
};
//实现绘制图层的方法
this.redrawLayers = function () {
//...省略了
};
//可以在绘制前调用的方法
this.onReady();
}
//定义游戏数据
data = {
config: {
gridSize: 10,//网格大小
drawGrid: false,//绘制网格
snakeMinLength: 3,//初始蛇身长度
speed: 5,//初始移动速度 1~5
wellCount: 10,//墙壁数量
},
food: null,
snake: [],
snakeDire: MoveDire.u,
wall: [],
timer: null,
gestures: {},
isEndGame: true,
}
onReady() {
this.canvA_drawBg();
this.addLayer(() => {
this.canvC_drawSnake();
this.canvB_drawFood();
this.data.isEndGame = false;
this.redraw();
});
}
//...省略了一些其它的方法
}看过上一篇贪吃蛇小程序实现文章的读者,会不会感觉有点眼熟呢,
没错,上面有一部分代码都跟上一篇文章讲得小程序里的游戏逻辑代码一样,
代码是通用的,可以搬砖过来
实现游戏交互
游戏逻辑的交互,需要注册监听触摸事件,
在这个文件main.js里添加,导入刚刚编写好的游戏模块文件Game.js,
然后,修改后的代码如下,看着添加不多,是不是很简单
import Game from './Game.js'
const ctx = canvas.getContext('2d')
/**
* 游戏主函数
*/
export default class Main {
constructor() {
// 创建游戏对象实例
const game = new Game(canvas,ctx)
// 游戏的触摸事件处理逻辑
this.touchStartHandler = function (e) {
e.preventDefault()
game.onTouchStart({ touches:e.touches.map(t=>{
return { x:t.pageX, y:t.pageY }
})})
}
this.touchMoveHandler = function (e) {
e.preventDefault()
game.onTouchMove({ touches:e.touches.map(t=>{
return { x:t.pageX, y:t.pageY }
})})
}
this.touchEndHandler = function () {
game.onTouchEnd()
}
//添加触摸开始事件
canvas.addEventListener('touchstart', this.touchStartHandler)
//添加触摸移动事件
canvas.addEventListener('touchmove', this.touchMoveHandler)
//添加触摸结束事件
canvas.addEventListener('touchend', this.touchEndHandler)
this.game = game;
}
}测试游戏
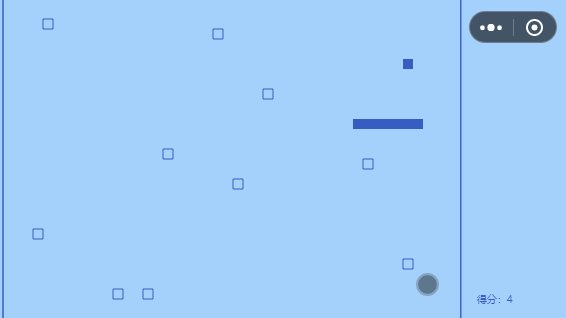
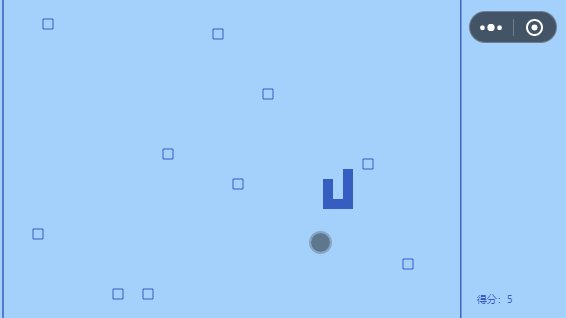
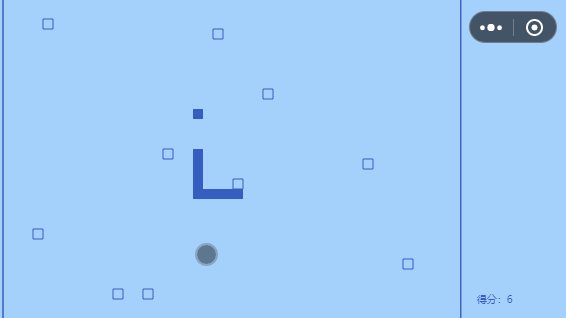
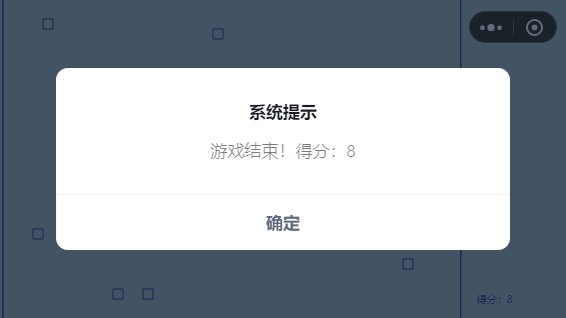
就讲到这里,贪吃蛇小游戏项目就算完成了,可以运行测试,
来看一下,游戏运行的效果图如下

看到这里,在座的还未入门的小朋友们,有没有看到小游戏世界的大门呢,
欢迎进入小游戏世界!























