大家好,我是皮皮猫吖。
每文一言: 你的假装努力,欺骗的只有你自己。
本篇文章:
学习Android中的Button控件。
正文如下:
一、通过Button控件实现如下内容

注意: 案例之前,需要去.xml文件中修改如下:

案例1:文字大小、颜色
代码:
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:textColor="#DD22DD"
android:textSize="24sp"
android:background="#F7F709"
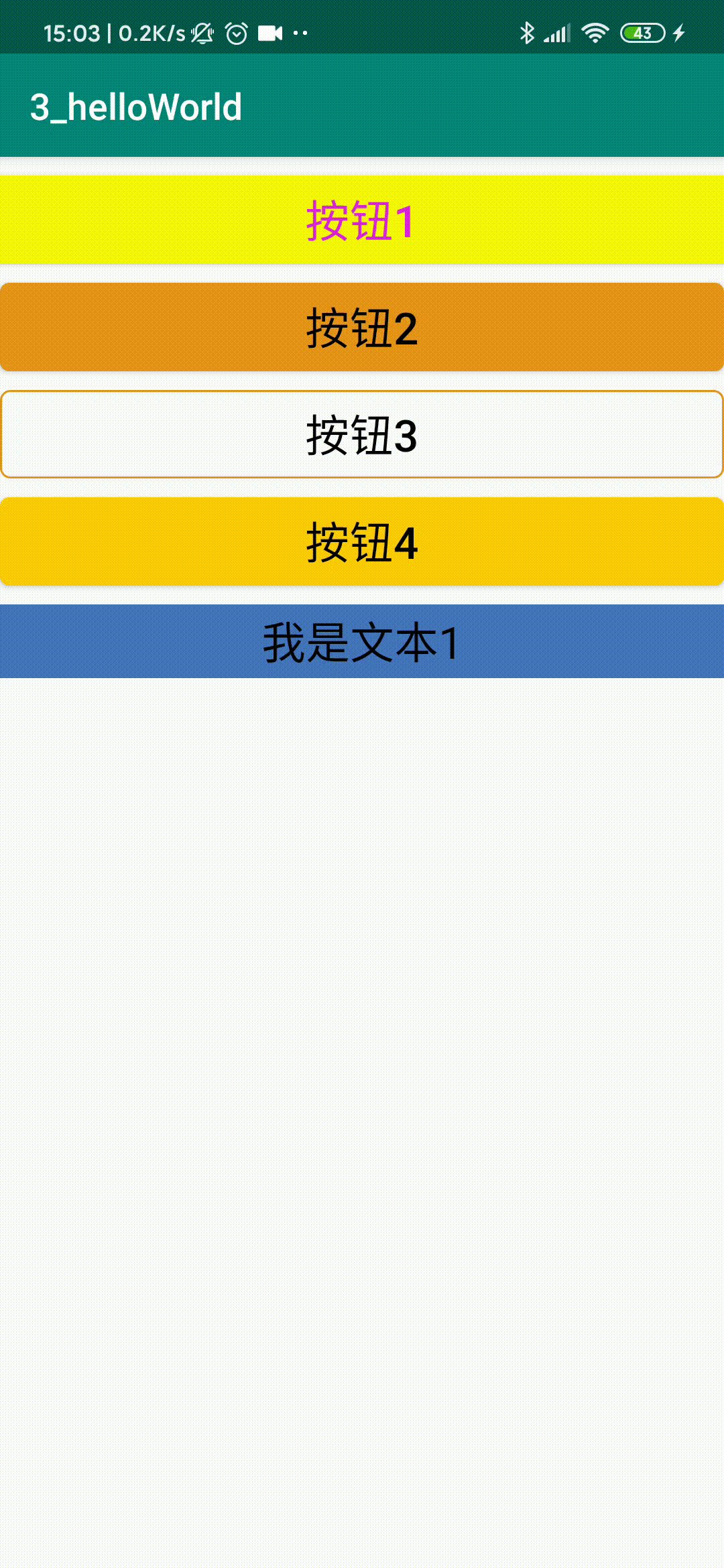
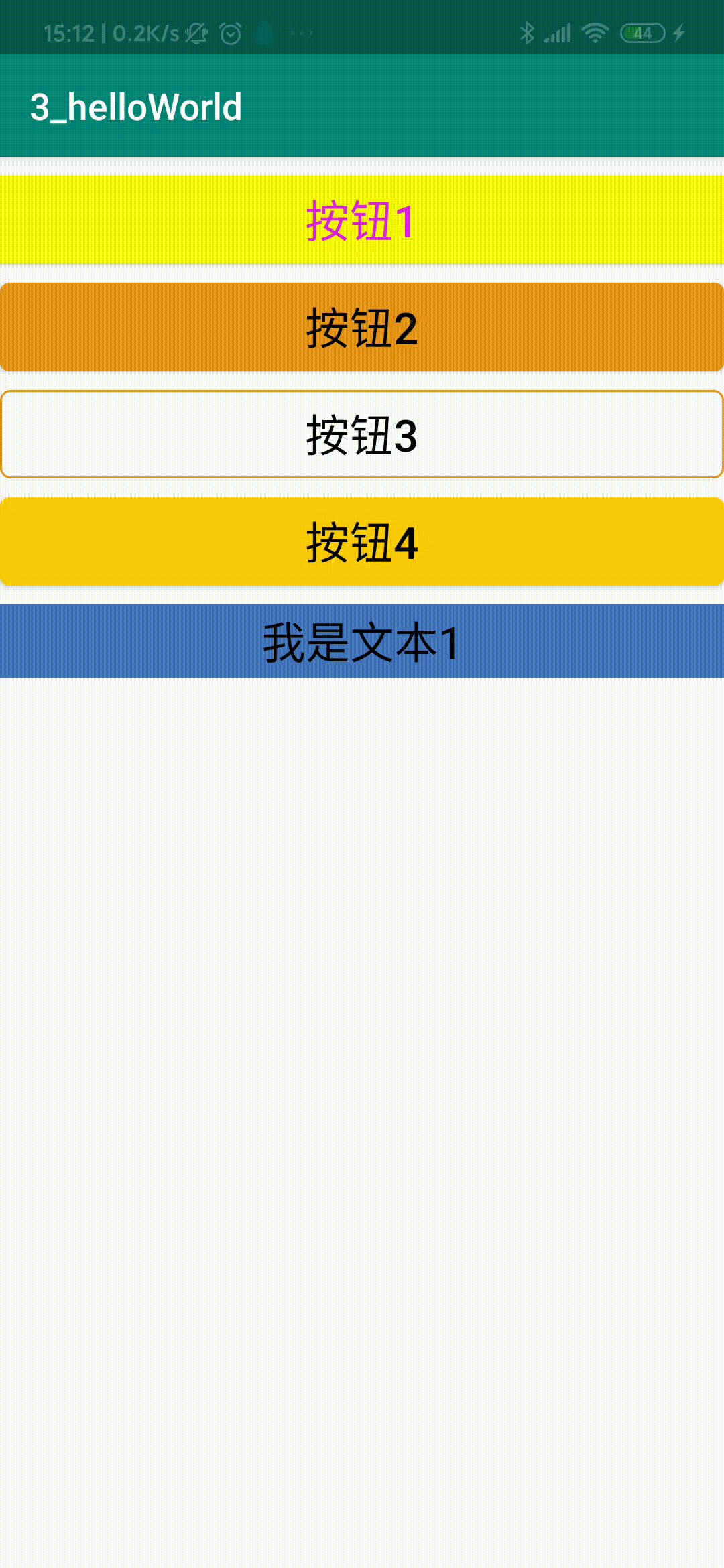
android:layout_marginTop="10dp" />效果展示:

案例2:自定义背景形状
背景形状1:
背景形状设置为矩形的四个角为圆角。
代码:
<!-- 四角是圆状 -->
<Button
android:id="@+id/btn_2"
android:layout_below="@id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn2" />提示:
我们需要在drawable中创建一个bg_btn2的xml文件,用来定义背景形状。操作如下:



效果展示:

背景形状2:
背景形状设置为矩形显示边框。
代码:
<!-- 描边:有边框-->
<Button android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btn_2"
android:text="按钮3"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn3" />提示:
我们需要自定义bg_btn3.xml文件和第一个创建过程相同

效果展示:

案例3:自定义按压效果
自定义按压效果:
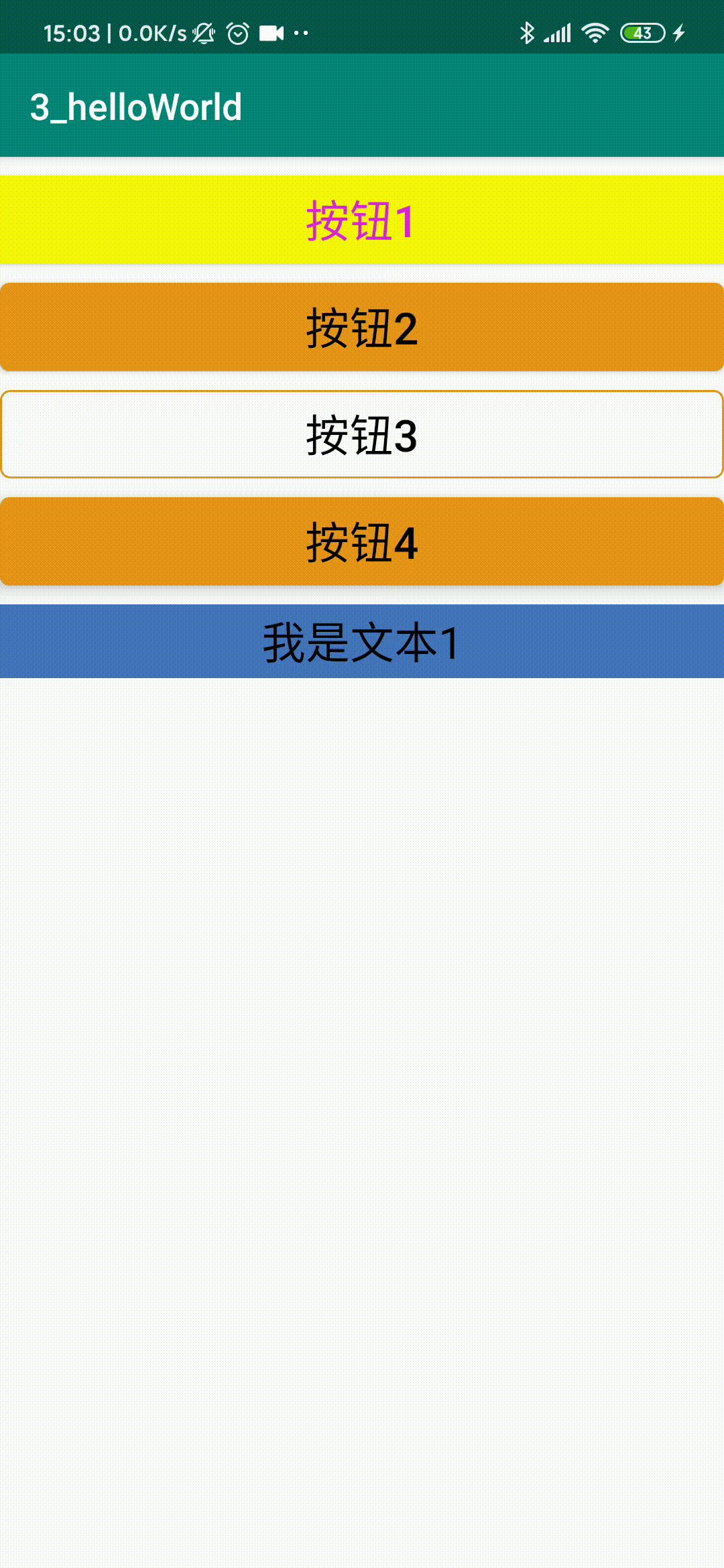
当按压按钮的时候,按钮会变色。
代码:
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btn_3"
android:text="按钮4"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn4"
android:onClick="showToast" 点击回调函数
/>提示1:
我们需要自定义一个bg_btn4.xml文件,此时新建的时候,选择selector,如下:

在文件中写上如下内容:

提示2:
我们还需要在对应的.java中,加上如下代码:

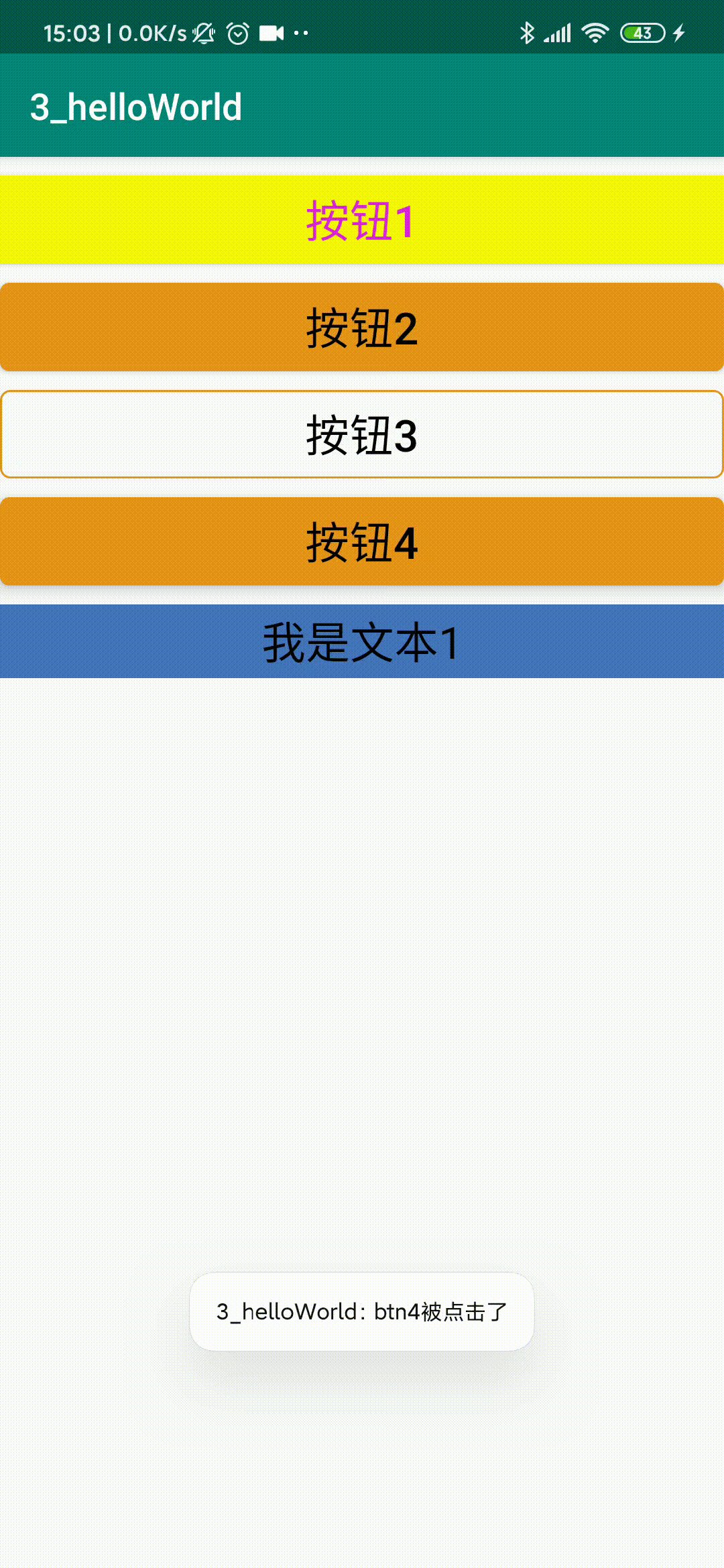
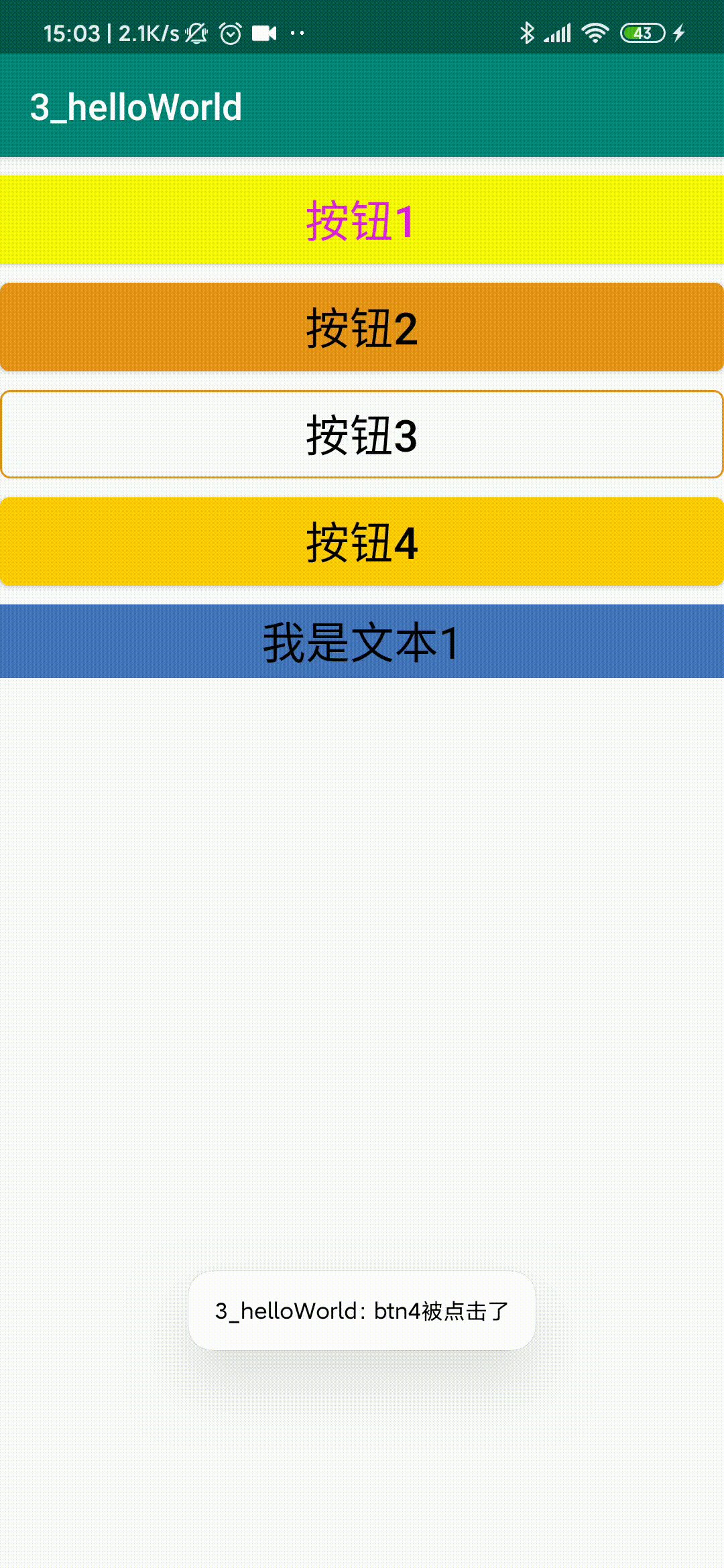
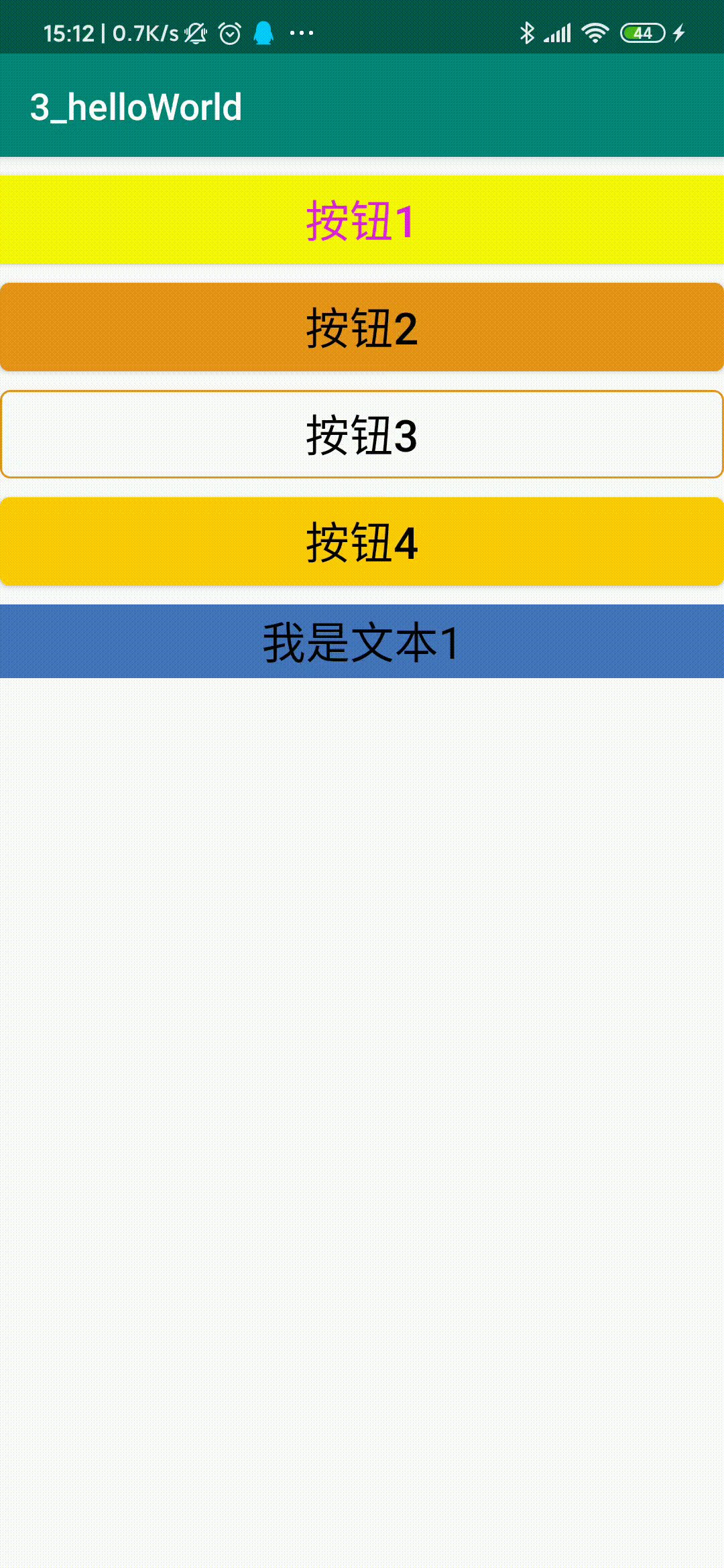
效果展示:点击按键,背景变色,同时底下出现:btn4被点击了

案例4:点击事件
案例3的点击事件底下出现文字就是一个点击事件。
实现: TextView控件,实现点击事件
代码:
<TextView
android:id="@+id/tv_11"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@+id/btn_4"
android:text="我是文本1"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="#4474BB"
android:gravity="center" />提示:在对应的.java文件中,书写如下代码:

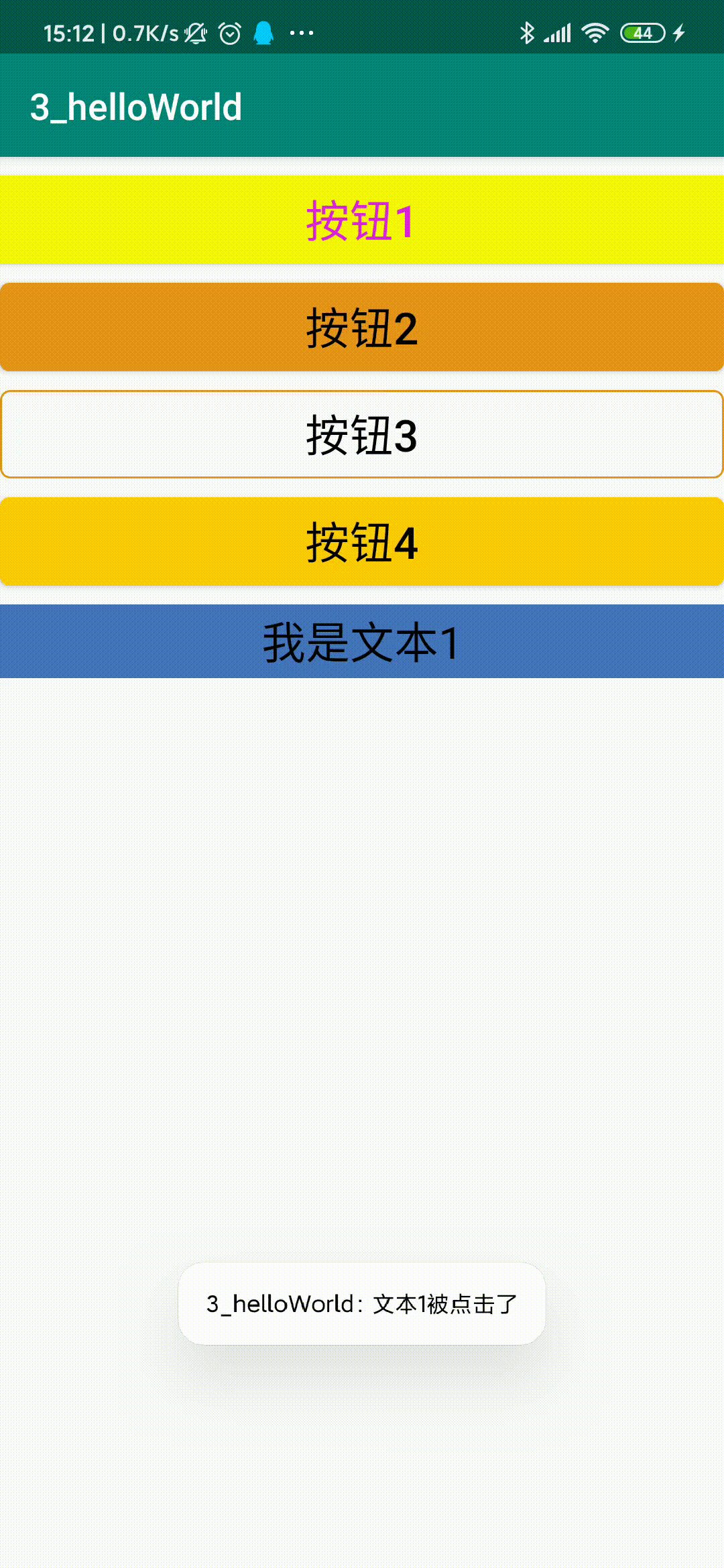
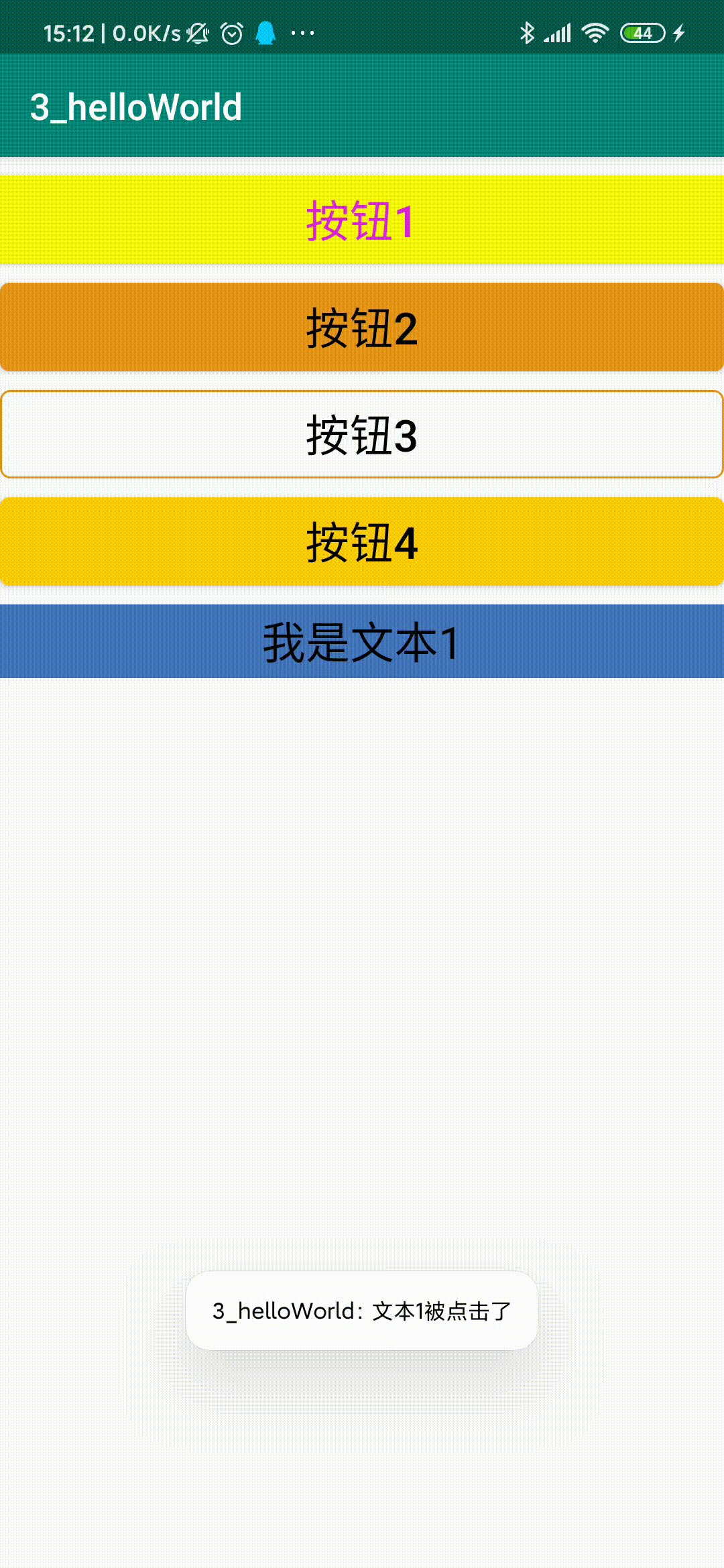
效果展示:点击文本,显示:文本1被点击了

案例汇总展示代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ButtonActivity">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:textColor="#DD22DD"
android:textSize="24sp"
android:background="#F7F709"
android:layout_marginTop="10dp"
/>
<!-- 四角是圆状 -->
<Button
android:id="@+id/btn_2"
android:layout_below="@id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn2"
/>
<!-- 描边:有边框-->
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btn_2"
android:text="按钮3"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn3"
/>
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btn_3"
android:text="按钮4"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn4"
android:onClick="showToast"
/>
<TextView
android:id="@+id/tv_11"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@+id/btn_4"
android:text="我是文本1"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:background="#4474BB"
android:gravity="center"
/>
</RelativeLayout>完结,撒花…
Button学习就到这里,更多Android Studio知识持续更新中
作者:皮皮猫吖





















