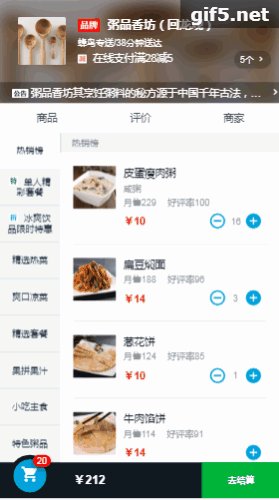
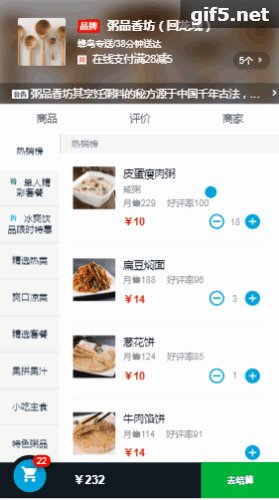
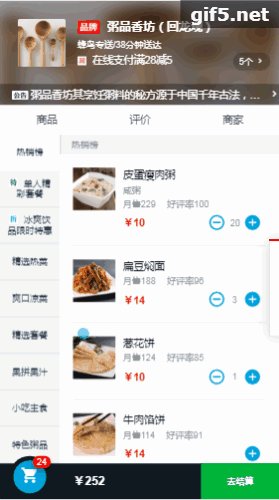
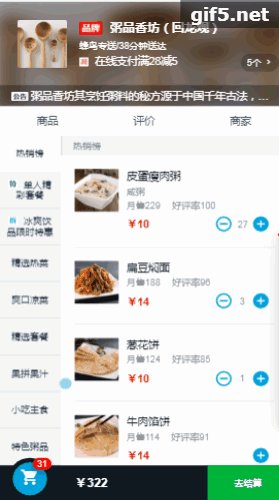
在移动端经常会有加入购物车,小球飞入的动画效果,具体如下图,图片略微拙劣,我自己截自己写的小效果的,,,

一:小球的html代码如下:
<!-- 加入购入车按钮的小球动画实现 -->
<div class="ball-container">
<transition v-on:after-enter="afterEnter" v-on:enter="enter" v-on:before-enter="beforeEnter" name="drop" v-for="(litterBall,indexBall) in balls" :key="indexBall">
<div v-show="litterBall.show" class="ball">
<div class="inner" :class="indexBall">
</div>
</div>
</transition>
</div>
* 小球用的 transition标签包住的,在上面写上vue的javascript动画生命钩子
v-on:before-enter="beforeEnter" (动画进入前)
v-on:enter="enter"(动画进入时)
v-on:after-enter="afterEnter" (动画进入完后)
二:js部分
2.1 在data里面加上小球的数据,这里准备了比较多的,可以在有人点着玩的时候,很快速的点也尽量不出现bug:
export default {
name:"goods",
data(){
return {
......, //别的数据
balls:[//小球
{show:false,index:0},
{show:false,index:1},
{show:false,index:2},
{show:false,index:3},
{show:false,index:4},
{show:false,index:5},
{show:false,index:6},
{show:false,index:7},
{show:false,index:8},
{show:false,index:9},
{show:false,index:10},
{show:false,index:11}
],
dropBall:[] //已经在下降的小球存在这里
}
}
2.2 在methods 中写入加入购物车的加号点击时候的小球部分的方法,把点击的元素存在data的balls中,便于后面获取其位置,把小球展示出来:
methods:{
...... //别的一些方法
, drop(el){//小球动画方法,el就是加号按钮元素
for(var i=0;i<this.balls.length;i++){
if(!this.balls[i].show){//把小球show为false的变成true,展示出来
let ball = this.balls[i];
ball.show = true; //这里这样写他继承的this.balls的值也会变成true
ball.el = el; //把这个球的位置保留下来
this.dropBall.push(ball); //把这个已经drop的球放到dropBall中
//console.log(this.dropBall,222)
return //结束循环和函数,不会让循环再往后执行了
}
}
},
..... //别的一些方法
}
2.3 在 metholds中写入 transition动画的几个javascript生命钩子函数方法:
methods:{
....... //别的方法省略,具体看github上有源代码
, beforeEnter(els){
let count = this.dropBall.length -1 ; //获取要下降中的小球个数
let ball = this.dropBall[count]; //获取最新点击成show:true的小球
let rect = ball.el.getBoundingClientRect(); //getBoundingClientRect()可以获取到元素对象和窗口的相对上下左右的距离
var rect2 = els.getBoundingClientRect();
let x = rect.left - 18 ; //点击元素的左边距离 - 下面购物车左边的距离,就是小球要运动的X轴距离
let y =-(window.innerHeight - rect.top -32) ;//窗口的高度 - 点击元素离窗口的高度 - 购物车底部的padding,margin高度,就是小球要运动的y轴距离,且是向下运动,所以是负值
//els.style.display ="";
els.style.opacity = 1;
els.style.webkitTransform = `translate3d(0,${y}px,0)`;
els.style.transform = `translate3d(0,${y}px,0)`; //外层做纵轴运动
//内层做横轴运动
let inner = els.getElementsByClassName('inner')[0];
inner.style.webkitTransform = `translate3d(${x}px,0,0)`;
inner.style.transform = `translate3d(${x}px,0,0)`;
},
enter(els,done){
var _this = this;
let hh = els.offsetHeight; //手动获取这个值,触发浏览器重绘
_this.$nextTick(function(){
//内层做横轴运动
els.style.opacity = "0";
let inner = els.getElementsByClassName('inner')[0];
Velocity(els,{translate3d:"translate3d(0,0,0)"},{duration:600}); //这里引入了第三方动画插件,需要先 npm i velocity-animate --save ,和 引入 import Velocity from 'velocity-animate'Velocity(inner,{translate3d:"translate3d(0,0,0)"},{duration:600,complete:function(){
done();
}
});
});
},
afterEnter(els){
let ball = this.dropBall.shift();
if(ball){
ball.show = false;
els.style.display = "none"; //这个很重要
}
},
...... //一些别的方法
}
三:css部分
/*用的stylus编译 */
.ball-container
.ball
position fixed
left 32px
bottom 22px
z-index 900
transform translate3d(0,0,0)
transition all 0.6s cubic-bezier(0.49,-0.29,0.75,0.41) //这个很重要,要变成曲线就需要这个贝赛尔曲线
.inner
width 16px
height 16px
border-radius 100%
background rgb(0,160,220)
transition all 0.6s linear
transform translate3d(0,0,0)





















