Layouts 布局
控件名称 | 控件说明 |
Vertical Layout | 垂直布局 |
Horizontal | 水平布局 |
Grid Layout | 网格布局 |
Form Layout | 表单布局 |
首先我们来看看采用布局和没有采用布局的对比效果
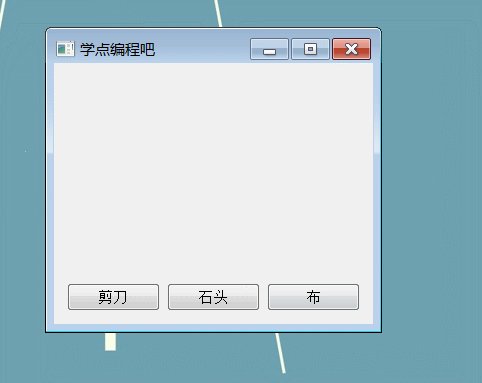
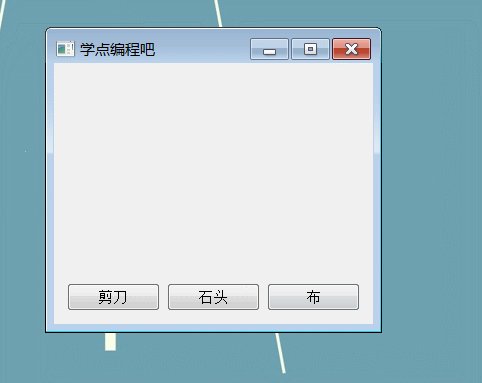
- 没有采用布局的效果:
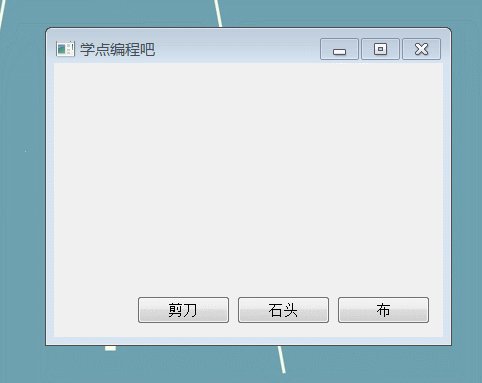
采用布局的效果:
通过对比我们知道采用了布局之后能够让我们的程序在使用上更加美观,不会随着窗体的大小发生改变而改变,符合我们的使用习惯。
QHBoxLayout 水平布局
QVBoxLayout 垂直布局
QHBoxLayout和QVBoxLayout是基本的布局类,它们在水平和垂直方向上排列小部件。
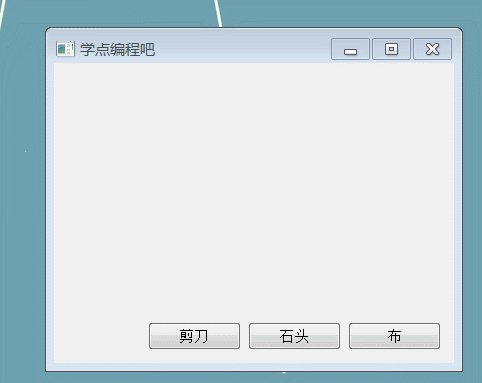
想像一下,我们想在右下角放置三个按钮。 要创建这样一个布局,我们使用一个水平和一个垂直方框。 为了创建必要的空间,我们添加一个拉伸因子。
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QHBoxLayout, QVBoxLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
self.setGeometry(300,300,400,300)
self.setWindowTitle('学点编程吧')
bt1 = QPushButton('剪刀', self)
bt2 = QPushButton('石头', self)
bt3 = QPushButton('布', self)
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(bt1)
hbox.addWidget(bt2)
hbox.addWidget(bt3)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())执行效果如下:

细心的同学可能会发现: addStretch(1),这个函数如何确定其中的参数大小,这里简单的说一下。
addStretch 函数的作用是在布局器中增加一个伸缩量,里面的参数表示 QSpacerltem 的个数,默认值为 0 ,会讲你放在 layout 中的控件压缩默认的大小。例如用 addStretch 函数实现将 QHBoxLayout 的布局器的空白控件分配。
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QHBoxLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
self.setGeometry(300,300,400,300)
self.setWindowTitle('学点编程吧')
bt1 = QPushButton('剪刀', self)
bt2 = QPushButton('石头', self)
bt3 = QPushButton('布', self)
hbox = QHBoxLayout()
hbox.addStretch(1) #增加伸缩量
hbox.addWidget(bt1)
hbox.addStretch(1)#增加伸缩量
hbox.addWidget(bt2)
hbox.addStretch(1)#增加伸缩量
hbox.addWidget(bt3)
hbox.addStretch(6)#增加伸缩量
self.setLayout(hbox)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())执行效果如下:

其中四个 addStretch() 函数用于在 button 按钮间增加伸缩量,伸缩量的比例为 1:1 :1 :6,意思就是将 button 意外的控件地方安舍定的比例等分为9份按照设定的顺序放入布局期中。
QGrid Layout 网格布局
网格布局将位于其中的窗口部件放入一个网格状的容器中, Grid Layout 需要将提供给她的控件划分成 行 和列,并把每个窗口部件插入并管理到正确的单元格。
网格布局是这样工作的:他计算了位于其中的空间,然后将他们合理的划分成若干个行( row )和 列 ( column ),并把每个由它管理的窗口部件放置在合适的单元格之中,这里所指的单元( cell )即是指由行和列交叉所划分出来的控件。
坐标分别是这样的:

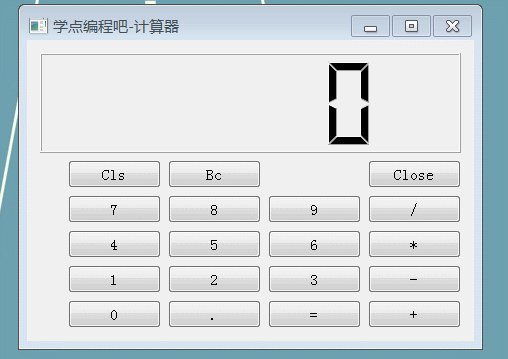
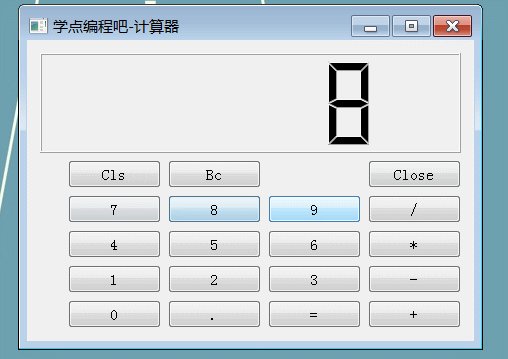
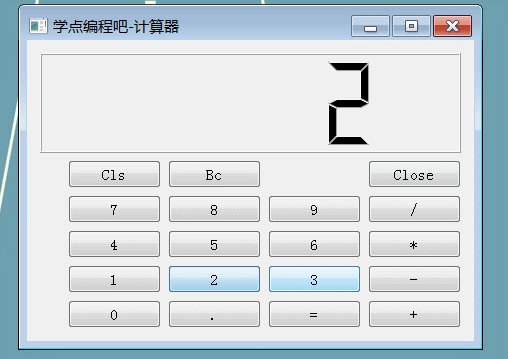
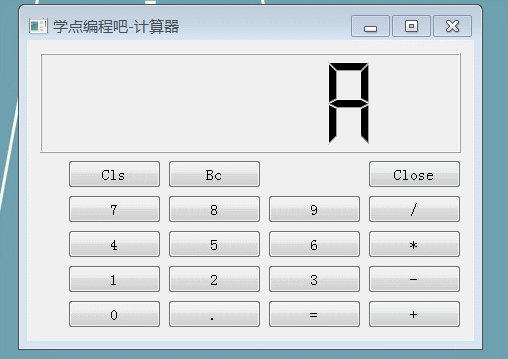
下面这个例子就是蚕蛹网格布局制作的一个计算器界面,当然在功能上按下按钮只是能显示而已,不能进行具体的计算。
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QGridLayout, QLCDNumber)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
grid = QGridLayout()
self.setLayout(grid)
self.setGeometry(300,300,400,300)
self.setWindowTitle('学点编程吧-计算器')
self.lcd = QLCDNumber()
grid.addWidget(self.lcd,0,0,3,0)
grid.setSpacing(10)
names = ['Cls', 'Bc', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i,j) for i in range(4,9) for j in range(4,8)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
button.clicked.connect(self.Cli)
self.show()
def Cli(self):
sender = self.sender().text()
ls = ['/', '*', '-', '=', '+']
if sender in ls:
self.lcd.display('A')
else:
self.lcd.display(sender)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())执行的效果如下:

QForm Layout 表单布局
QFormLayout管理输入型控件和关联的标签组成的那些Form表单。
QFormLayout是一个方便的布局类,其中的控件以两列的形式被布局在表单中。左列包括标签,右列包含输入控件,例如:QLineEdit、QSpinBox、QTextEdit等。
下面这个例子就是说明表单布局是怎么用的.
#coding = 'utf-8'
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QApplication, QFormLayout, QLabel, QLineEdit, QTextEdit)
class Example(QWidget):
def __init__(self):
super().__init__()
self.Init_UI()
def Init_UI(self):
self.setGeometry(300,300,300,200)
self.setWindowTitle('学点编程吧')
formlayout = QFormLayout()
nameLabel = QLabel("姓名")
nameLineEdit = QLineEdit("")
introductionLabel = QLabel("简介")
introductionLineEdit = QTextEdit("")
formlayout.addRow(nameLabel,nameLineEdit)
formlayout.addRow(introductionLabel,introductionLineEdit)
self.setLayout(formlayout)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
app.exit(app.exec_())执行的效果如下:

总结:
控件名称 | 控件说明 |
Vertical Layout | 垂直布局 |
Horizontal | 水平布局 |
Grid Layout | 网格布局 |
Form Layout | 表单布局 |





















