通过上述作者知道了一些东西
以下是我自己试验了一下,可行,重点是从作者那里知道了动起来
在开始实现路径(path)描边动画前,先要明白stroke-dasharray 和stroke-dashoffset这两个概念。
Stroke Dash Array
在SVG中也可以像CSS中那样指定边框为虚线要用到属性stroke-dasharray。stroke-dasharray属性的参数,是一组用逗号分割的数字组成的序列。需要注意的是,这里的数字必须用逗号分割,虽然也可以插入空格,但是数字之间必须用逗号分开。每一组数字,第一个用来表示实线,第二个用来表示空白。
如果只有一个数字5,则表示会先画5px实线,紧接着是5px空白,然后又是5px实线,从而形成虚线。
比如我有一条200px的线,我把stroke-dasharray的指定为200,它就表示先画200px实线,紧接着是200px空白,然后又是200px实线,从而形成虚线。

Stroke Dash Offset
stroke-dashoffset属性表示路径从开始位置的偏移量。比如在下面我定义了stroke-dasharray的值为5、10、30、10表示5px的虚线、10px的空白、30px的虚线、10px的空白,如此循环。然后,通过改变它的stroke-dashoffset的值来看看会发生什么:
从图片中可以看到,通过调整stroke-dashoffset的值,可以重新设置路径开始的位置。在上面的实例中,我设置stroke-dashoffset的值为15px,可以看到路径移动了15px的距离。
动态改变偏移值
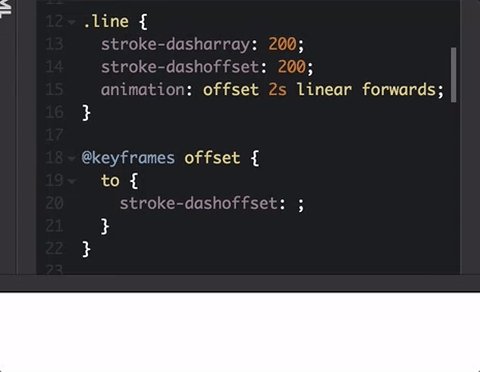
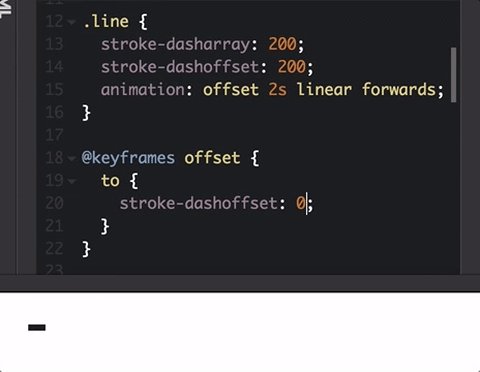
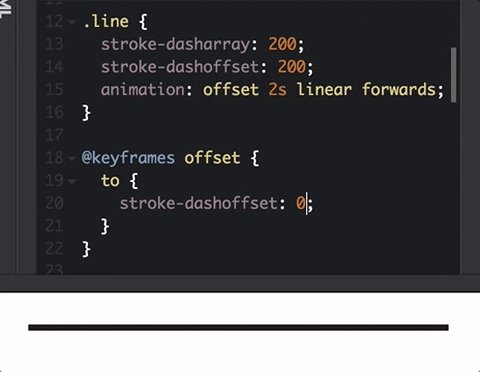
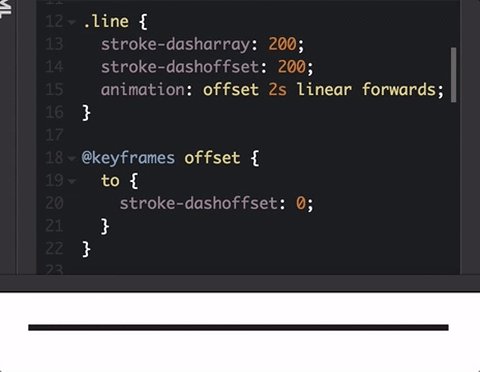
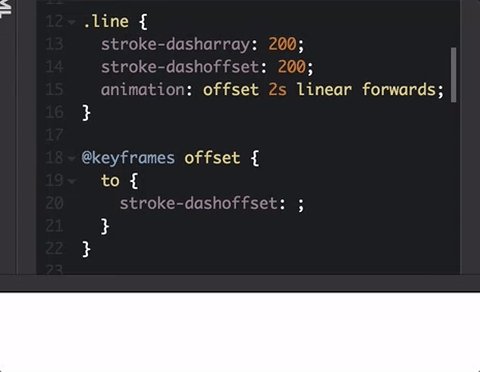
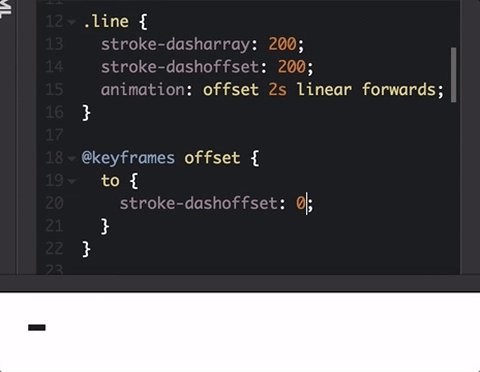
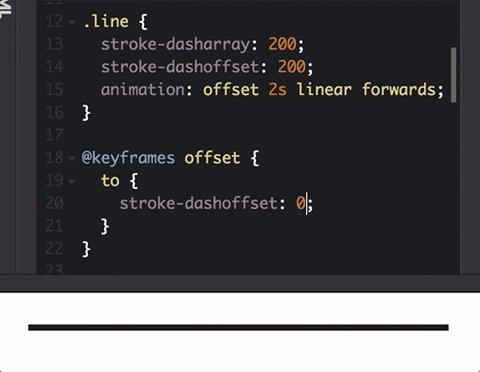
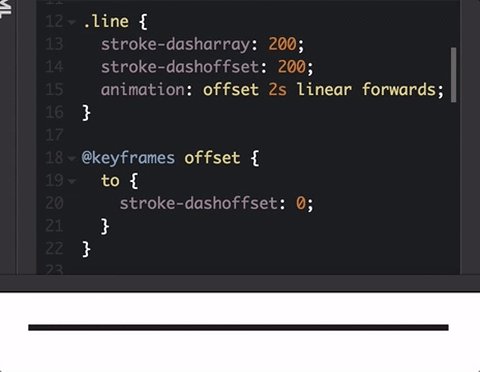
我们把路径的stroke-dasharray和stroke-dashoffset都设置为200px的值,会发现什么也看不到了,因为路径的虚线和空白距离都是一样的,而stroke-dashoffset的值也是200px,即表示路径从开始的位置偏移了200px的值(记住路径的偏移是从左边的原点开始的),所以就看到一片空白。
如果使用CSS3的来动态改变路径的偏移值即从200px到0,就会看到路径就像是用笔慢慢画出来的。

stroke-dasharray:73.50196075439453;stroke-dashoffset: 73.50196075439453;
这俩个意思,如果不写这俩个path可动不起来啊
以下我自己试验了一番,代码可用,简单易懂!Nxj!!!svg出现了一个新的概念:viewBox
SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示
viewBox="x, y, width, height" // x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度
1.当viewbox中的width和height1是svg宽高的一半时,相当于svg会被放大一倍
2.当viewbox中的width和height1是svg宽高的二倍时,相当于svg会被缩小一倍
就是相当于把viewbo所选的区域在SVG中绘制满!!!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
@-webkit-keyframes animatePath {
to {
stroke-dashoffset: 0;
}
}
@keyframes animatePath {
to {
stroke-dashoffset: 0;
}
}
body{
background: #000000;
}
#div1{
width: 400px;
height: 400px;
background: white;
margin: 0 auto;
}
path {
stroke-dasharray: 73.50196075439453;/*这俩个不写的话,不知道起始点也无法确认起始线,因此必须写这个才能配合上方的animatePath改变起始点,绘制出效果!*/
stroke-dashoffset: 73.50196075439453;
}
.svg-icon path {
stroke: rgba(255, 0, 215, 0.9);
fill: none;
stroke-width: 1;
animation: animatePath 2s 0.5s forwards;
}
</style>
</head>
<body>
<div id="div1">
<svg xmlns="http://www.w3.org/2000/svg" class="svg-icon " width="100%" height="100%" viewBox="0 0 20 20">
<path d="M0,20 a10,8 0 0,1 20,0z M10,0 a4,4 0 0,1 0,8 a4,4 0 0,1 0,-8" >
</path>
</svg>
</div>
</body>
</html>























