一,新建项目
npx react-native init ximalaya --template react-native-template-typescript二,多环境配置
在android和ios的开发中,无法使用proscess.env.NODE_ENV的方式区分环境,需要使用一个包来实现:
react-native-config
官网地址:
https://js.coach/package/react-native-config

注意,修改了buid.gradle文件后需要重新运行项目才能生效。

三,绝对路径配置
主要是为了解决文件层次过深,使用相对路径一级一级寻找太过麻烦的问题。
使用的包:
babel-plugin-module-resolver
官网:https://www.npmjs.com/package/babel-plugin-module-resolver babel.config.js文件:
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver', //对这个插件的配置
{
root: ['./src'], //从这个目录开始配置
alias: {
//使用对应的标识符来映射对应的路径
'@/utils': './src/utils',
'@/pages': './src/pages',
'@/navigator': './src/navigator',
'@/models': './src/models',
'@/config': './src/config',
'@/components': './src/components',
'@/assets': './src/assets',
},
},
],
],
};
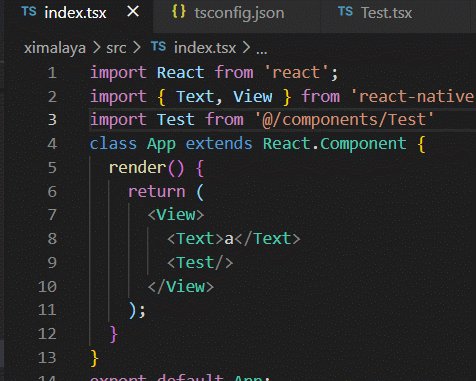
这样实际使用的时候:就可以直接使用自己配置好的映射标识符路径来完成了:

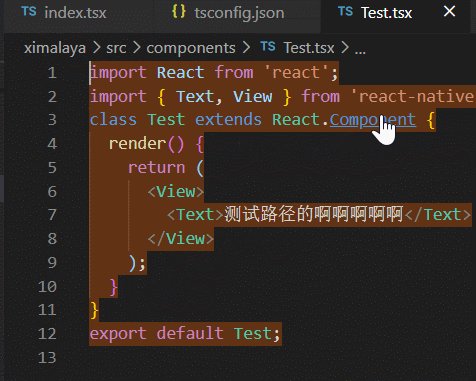
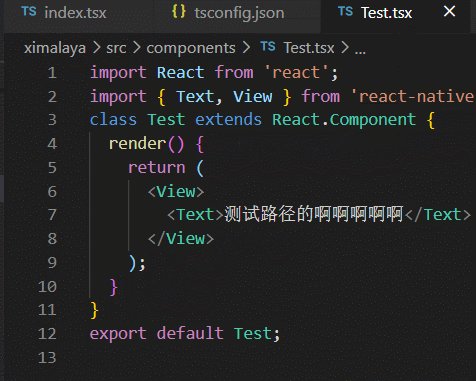
但是注意到页面虽然显示正确,说明按照这个路径已经正确地引入模块了,但是编辑器 依旧报错,这是因为ts还不识别这个模块路径的写法。
需要在tsconfig.json中进行配置。

"baseUrl": "./src", /* Base directory to resolve non-absolute module names. */
"paths": {
"@/assets/*":["assets/*"], //表示使用@/assets/来取代./src/assets/
"@/components/*":["components/*"],
"@/config/*":["config/*"],
"@/navigator/*":["navigator/*"],
"@/models/*":["models/*"],
"@/pages/*":["pages/*"],
"@/utils/*":["utils/*"],
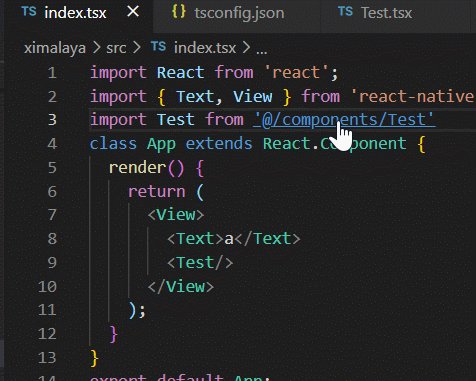
},这时候,按住ctrl+鼠标左键点击,甚至可以直接跳转到该文件:

四,接口文档
1,原因分析
平时开发过程中,因为是前后端分离的,有时前端自己mock数据写完之后,发现后端给的接口,不一致,就需要额外的工作量来修改。
2,下载安装mongodb,node我已经安装好了,就不安装了
官网地址:https://www.mongodb.com/try/download/community
3,接下来进行Yapi的内网部署
官网:https://hellosean1025.github.io/yapi/devops/index.html
npm install -g yapi-cli --registry https://registry.npm.taobao.org

初始化管理员账号成功,账号名:"admin@admin.com",密码:"ymfe.org"
部署成功,请切换到部署目录,输入: "node vendors/server/app.js" 指令启动服务器, 然后在浏览器打开 http://127.0.0.1:3001 访问登陆账号和密码就是上面生成的,注册登陆:

4,yapi的基本使用























