Android中Snackbar的介绍以及使用
介绍
Snackbar可以说是Toast的升级版,不仅有显示信息的功能,还可以添加一个Action,实现点击功能,可以右滑删除。
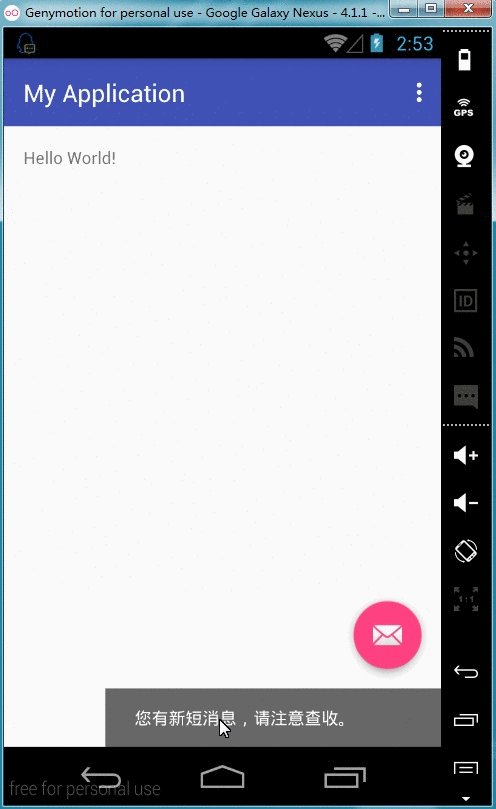
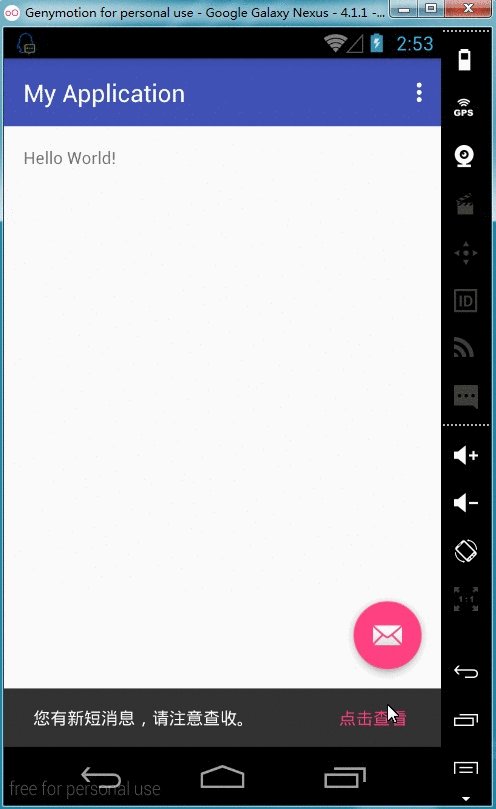
效果图

Snackbar是Android Support Design Library库支持的一个控件,使用的时候需要一个控件容器用来容纳Snackbar.官方推荐使用CoordinatorLayout这个另一个Android Support Design Library库支持的控件容纳。因为使用这个控件,可以保证Snackbar可以让用户通过向右滑动退出。
XML布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
……
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>使用
在点击事件里添加弹出Snackbar
Snackbar.make(view, "您有新短消息,请注意查收。", Snackbar.LENGTH_INDEFINITE)
.setAction("点击查看", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "TODO 查看消息", Toast.LENGTH_SHORT).show();
}
}).show();方法介绍
- make()
public static Snackbar make(@NonNull View view, @NonNull CharSequence text, int duration)和Toast使用方法类似,第一个参数是一个view,这里是CoordinatorLayout,第二个参数是提示的内容,第三个参数是显示的时常
Snackbar.LENGTH_INDEFINITE 是一直显示,只有右滑或者点击事件以后,可以移除
Snackbar.LENGTH_SHORT 和Toast的显示时长属性一样
Snackbar.LENGTH_LONG 和Toast的显示时长属性一样
- setAction()
public Snackbar setAction(CharSequence text, final OnClickListener listener)第一个参数是可点击文字内容
第二个参数是文字的点击事件
- show()
public void show()显示Snackbar
样式设定
修改Action字体颜色
public Snackbar setActionTextColor(@ColorInt int color)使用的时候直接”点”出来设置一个颜色即可
Snackbar.make(view, "您有新短消息,请注意查收。", Snackbar.LENGTH_LONG)
.setAction("点击查看", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "TODO 查看消息", Toast.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.RED).show();修改描述文字的颜色
Snackbar.class并没有给我们提供接口让我们来修改描述文字的字体颜色,如果一定要改也不是没有办法,可以获取TextView实例以后,修改字体颜色,然后再show()出来。
定义一个修改Snackbar描述文字颜色的方法(修改字体大小等属性也是同理,很简单,不一一举例了)
public void setSnackbarMessageTextColor(Snackbar snackbar, int color) {
View view = snackbar.getView();
((TextView) view.findViewById(R.id.snackbar_text)).setTextColor(color);
}getView()是获取到Snackbar的布局,snackbar_text是描述文字的TextView的Id,没有为什么,源码就是这样定义的,下面是Snackbar的布局
<?xml version="1.0" encoding="utf-8"?>
<!--
~ Copyright (C) 2015 The Android Open Source Project
~
~ Licensed under the Apache License, Version 2.0 (the "License");
~ you may not use this file except in compliance with the License.
~ You may obtain a copy of the License at
~
~ http://www.apache.org/licenses/LICENSE-2.0
~
~ Unless required by applicable law or agreed to in writing, software
~ distributed under the License is distributed on an "AS IS" BASIS,
~ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
~ See the License for the specific language governing permissions and
~ limitations under the License.
-->
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/snackbar_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="@dimen/design_snackbar_padding_vertical"
android:paddingBottom="@dimen/design_snackbar_padding_vertical"
android:paddingLeft="@dimen/design_snackbar_padding_horizontal"
android:paddingRight="@dimen/design_snackbar_padding_horizontal"
android:textAppearance="@style/TextAppearance.Design.Snackbar.Message"
android:maxLines="@integer/design_snackbar_text_max_lines"
android:layout_gravity="center_vertical|left|start"
android:ellipsize="end"/>
<Button
android:id="@+id/snackbar_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/design_snackbar_extra_spacing_horizontal"
android:layout_marginStart="@dimen/design_snackbar_extra_spacing_horizontal"
android:layout_gravity="center_vertical|right|end"
android:paddingTop="@dimen/design_snackbar_padding_vertical"
android:paddingBottom="@dimen/design_snackbar_padding_vertical"
android:paddingLeft="@dimen/design_snackbar_padding_horizontal"
android:paddingRight="@dimen/design_snackbar_padding_horizontal"
android:visibility="gone"
android:textColor="?attr/colorAccent"
style="?attr/borderlessButtonStyle"/>
</merge><!-- From: file:/usr/local/google/buildbot/repo_clients/https___googleplex-android.googlesource.com_a_platform_manifest.git/mnc-sdk-release/frameworks/support/design/res/layout/design_layout_snackbar_include.xml -->使用
Snackbar snackbar = Snackbar.make(view, "您有新短消息,请注意查收。", Snackbar.LENGTH_LONG)
.setAction("点击查看", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "TODO 查看消息", Toast.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.RED);
setSnackbarMessageTextColor(snackbar,Color.GREEN);
snackbar.show();修改后的效果






















