前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 前言
- 一、Echart是什么
- 二、ECharts入门教程
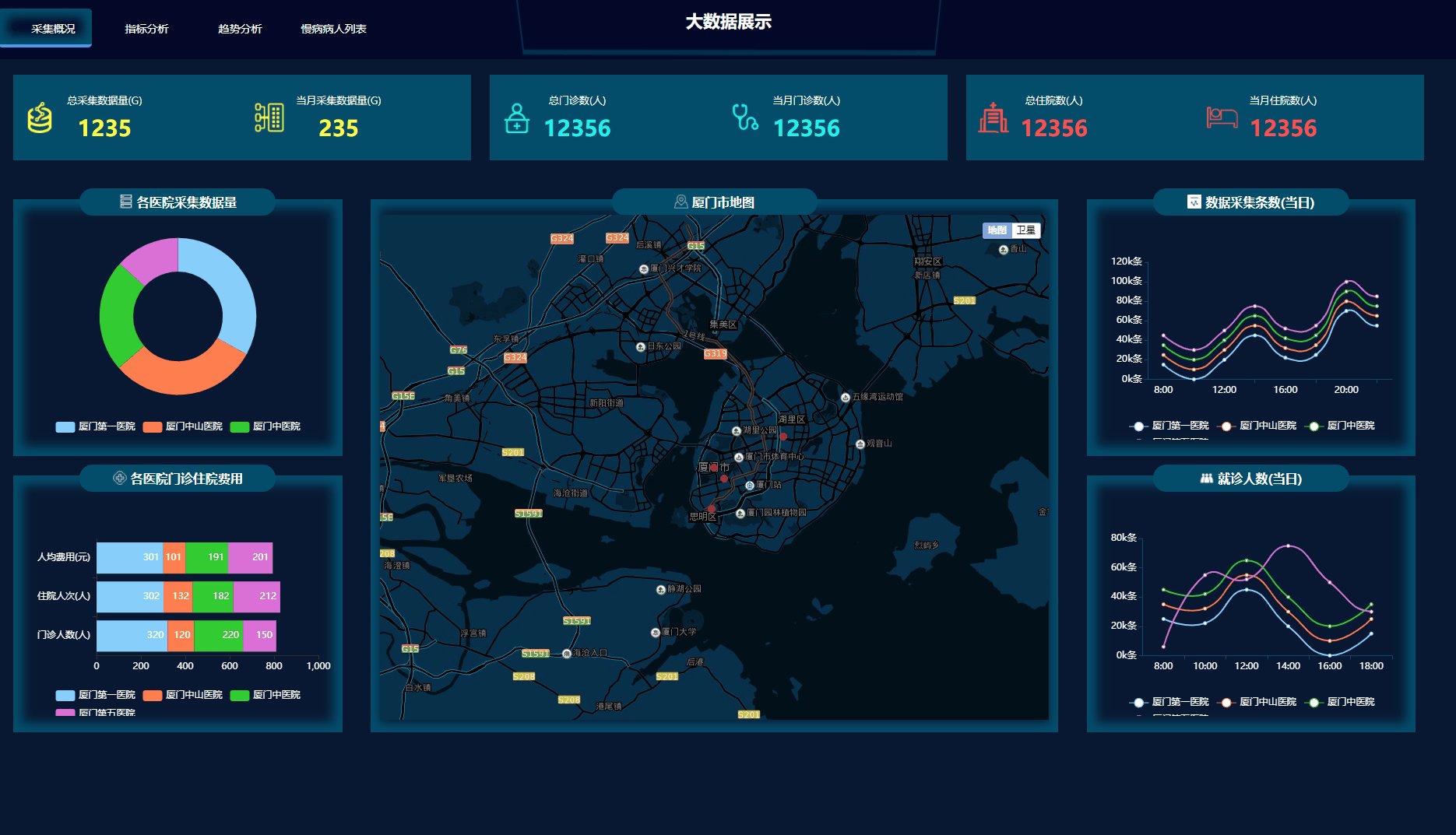
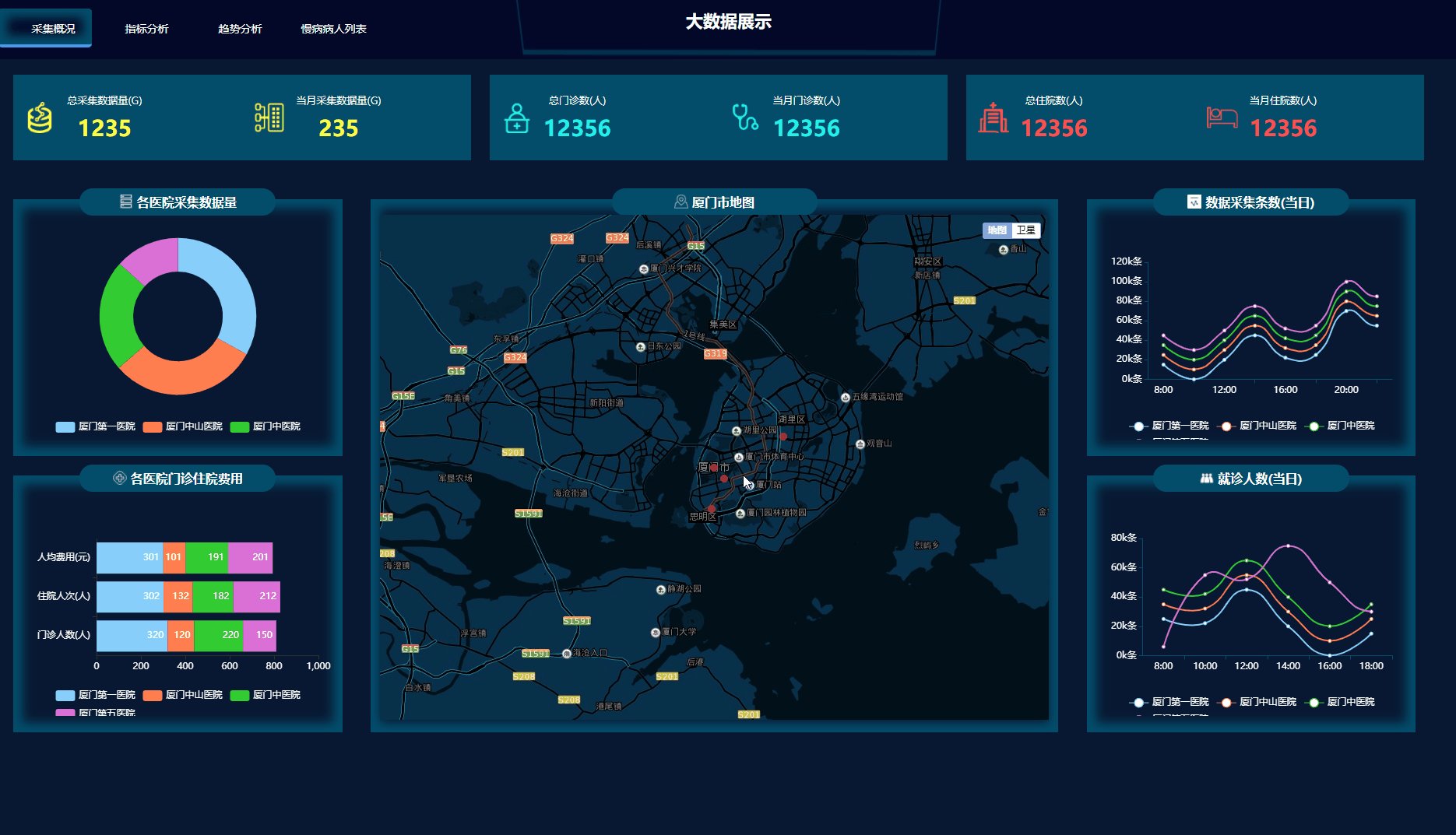
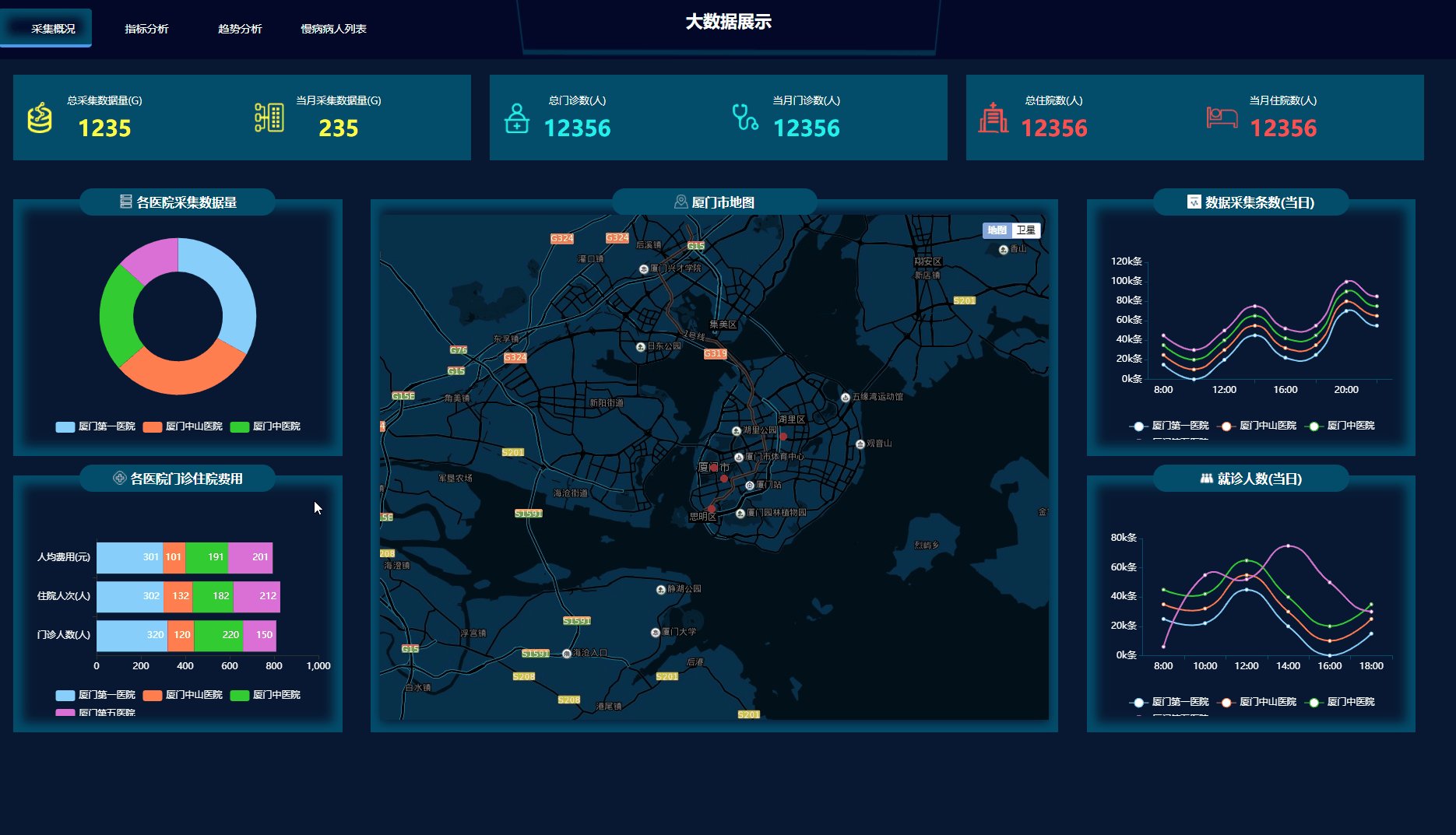
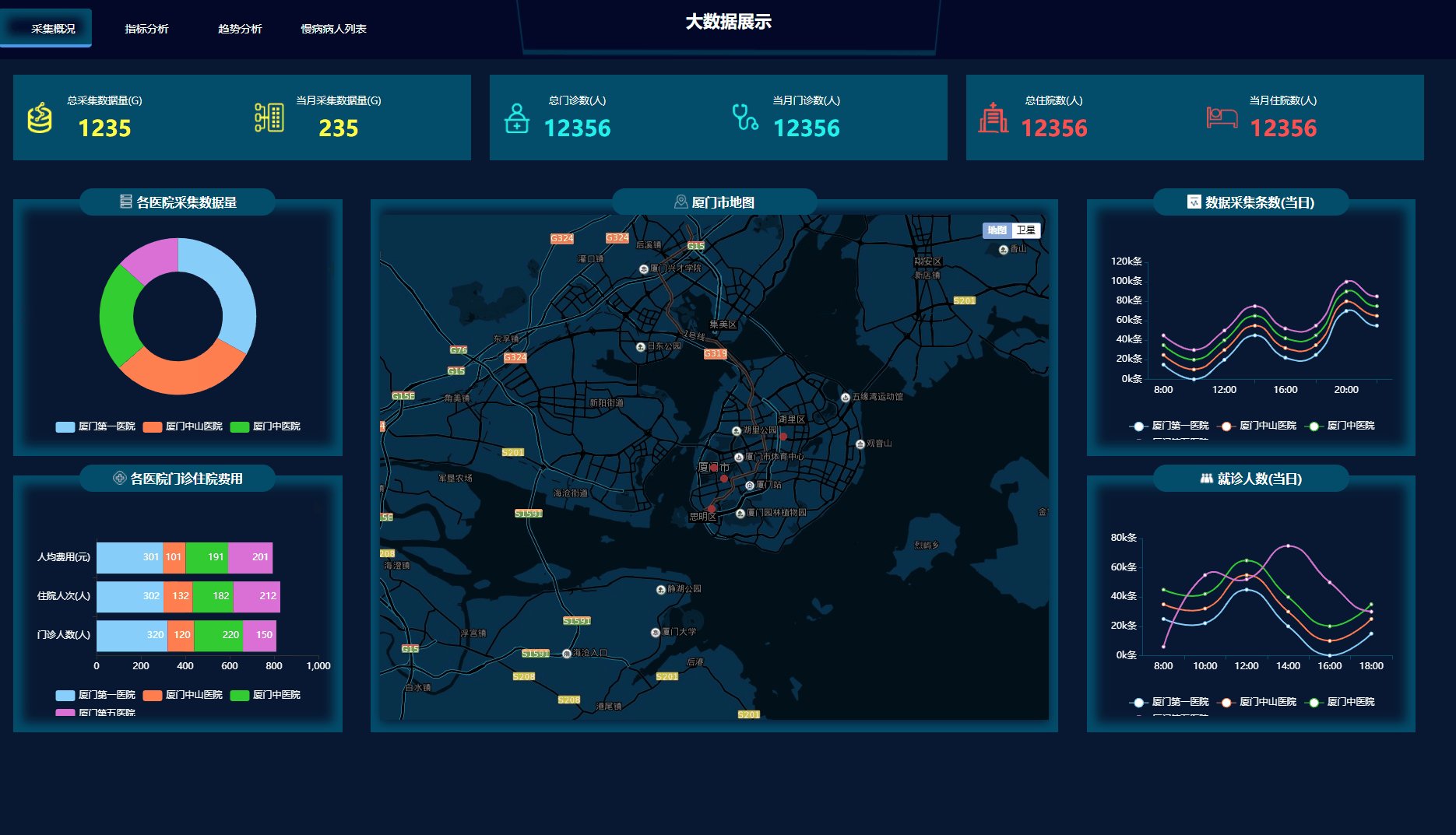
- 三、作品演示
- 四、代码实现
- 1.HTML
- 2.CSS
- 3.JavaScript
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
5 分钟上手ECharts
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据可视化demo</title>
<link href="styles/common.css" rel="stylesheet">
<script src="scripts/Plugin/jquery-3.3.1.min.js"></script>
<script src="scripts/Plugin/echarts.min.js"></script>
<script src="scripts/Plugin/bmap.min.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=LelFSt6BfykGf8m3PB5zr8LaXAG2cMg6"></script>
<script src="scripts/common.js"></script>
<script src="scripts/index.js"></script>
<script src="scripts/Plugin/laydate/laydate.js"></script>
</head>
<body>
<!--顶部-->
<header class="header left">
<div class="left nav">
<ul>
<li class="nav_active"><i class="nav_1"></i><a href="index.html">采集概况</a></li>
<li><i class="nav_2"></i><a href="quota.html">指标分析</a></li>
<li><i class="nav_3"></i><a href="trend.html">趋势分析</a></li>
<li><i class="nav_4"></i><a href="chronic.html">慢病病人列表</a></li>
</ul>
</div>
<div class="header_center left" style="position:relative">
<h2><strong>大数据展示</strong></h2>
</div>
<div class="right nav text_right">
<ul></ul>
</div>
</header>
<!--内容部分-->
<div class="con left">
<!--数据总概-->
<div class="con_div">
<div class="con_div_text left">
<div class="con_div_text01 left"><img src="images/info_1.png" class="left text01_img" />
<div class="left text01_div">
<p>总采集数据量(G)</p>
<p>1235</p>
</div>
</div>
<div class="con_div_text01 right"><img src="images/info_2.png" class="left text01_img" />
<div class="left text01_div">
<p>当月采集数据量(G)</p>
<p>235</p>
</div>
</div>
</div>
<div class="con_div_text left">
<div class="con_div_text01 left"><img src="images/info_3.png" class="left text01_img" />
<div class="left text01_div">
<p>总门诊数(人)</p>
<p class="sky">12356</p>
</div>
</div>
<div class="con_div_text01 right"><img src="images/info_4.png" class="left text01_img" />
<div class="left text01_div">
<p>当月门诊数(人)</p>
<p class="sky">12356</p>
</div>
</div>
</div>
<div class="con_div_text left">
<div class="con_div_text01 left"><img src="images/info_5.png" class="left text01_img" />
<div class="left text01_div">
<p>总住院数(人)</p>
<p class="org">12356</p>
</div>
</div>
<div class="con_div_text01 right"><img src="images/info_6.png" class="left text01_img" />
<div class="left text01_div">
<p>当月住院数(人)</p>
<p class="org">12356</p>
</div>
</div>
</div>
</div>
<!--统计分析图-->
<div class="div_any">
<div class="left div_any01">
<div class="div_any_child">
<div class="div_any_title"><img src="images/title_1.png">各医院采集数据量</div>
<p id="pieChart1" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title"><img src="images/title_2.png">各医院门诊住院费用</div>
<p id="histogramChart" class="p_chart"></p>
</div>
</div>
<div class="div_any02 left ">
<div class="div_any_child div_height">
<div class="div_any_title any_title_width"><img src="images/title_0.png">厦门市地图</div>
<div id="mapChart" style="width:97.5%;height:95%;display: inline-block;padding-left: 1.25%;padding-top:2.2%"></div>
</div>
</div>
<div class="right div_any01">
<div class="div_any_child">
<div class="div_any_title"><img src="images/title_3.png">数据采集条数(当日)</div>
<p id="lineChart" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title"><img src="images/title_4.png">就诊人数(当日)</div>
<p id="lineChart2" class="p_chart"></p>
</div>
</div>
</div>
<div id="el-dialog" class="">
<div class="xc_layer"></div>
<div class="popBox" id="printView">
<div class="ttBox"><span class="tt" id="reportTitle">第一医院</span><img src="images/close.png" style="width: 30px;float: right;cursor: pointer;" title="关闭弹窗" class="close" /></div>
<div class="txtBox" id="el-dialog_body">
<div style="height:100%;width: 98%;margin-left: 1%;">
<div class="left div_any01" style="width: 64%;">
<div class="div_any_child">
<div class="div_any_title">
<div type="text" class="demo-input" id="date1" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="images/title_4.png">门诊住院人次</div>
<p id="lineChart3" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title">
<div type="text" class="demo-input" id="date2" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="images/title_7.png">医疗费用</div>
<p id="lineChart4" class="p_chart"></p>
</div>
</div>
<div class="left div_any01" style="width: 32%;">
<div class="div_any_child">
<div class="div_any_title">
<div type="text" class="demo-input" id="date3" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="images/title_18.png">病人年龄段分布</div>
<p id="pieChart2" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title">
<div type="text" class="demo-input" id="date4" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="images/title_20.png">医疗费用组成</div>
<p id="pieChart3" class="p_chart"></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>2.CSS
/*URL: */
body::-webkit-scrollbar {
display: none;
}
.BMap_cpyCtrl {
display: none;
}
.anchorBL {
display: none;
}
.yui-toast-mask {
position: fixed;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0);
top: 0;
left: 0;
z-index: 1000;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
.yui-toast-mask .yui-toast {
background: rgba(0, 0, 0, 0.5);
min-height: 3rem;
min-width: 3rem;
border-radius: .5rem;
margin: 0 auto;
overflow: hidden;
color: #FFFFFF;
font-size: 14px;
padding: 10px;
max-height: 90%;
max-width: 90%;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}3.JavaScript
function callResourceAdapter(f, g, d, e, a) {
if (d == null) {
d = {}
}
if (f == null) {
f = "POST"
}
function c(i) {
var j = i;
if (j.msgCode == "800") {
if (e && typeof(e) == "function") {
e(j.rows, j.map, j.vo, j.msg)
}
}
if (j.msgCode == "801") {
showToast(j.msg)
}
if (j.msgCode == "900") {
var h = "系统错误,请联系管理员";
if (j.msg) {
h = j.msg
}
showToast(h);
if (a && typeof(a) == "function") {
a()
}
}
}
function b(h) {
showToast("无法连接至服务器,请稍后再试");
if (a && typeof(a) == "function") {
a()
}
}





















