AdapterView是ViewGroup的子类,可包含多个列表项,用于显示一组数据。其addView方法被禁用,数据提供通过适配器对象去完成。下图是AdapterView的继承树:

需要说明的是AbsListView和AbsSpinner这两个直接子类的区别是AbsListView显示的列表项被单击时,被单击的列表项不会有啥变化,而AbsSpinner被选中项会特殊显示。
ListView
ListView是Android中最重要的控件之一。ListView允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。ListView是一套视图组件。通常以列表的形式在客户端显示一些列表选项。一个ListView,通常有三个重要的构成部分:ListView控件本身、ListView中的Item界面布局和需要在ListView中显示的数据。
ListView的工作过程:
ListView显示的时候,首先会去调用适配器适配器,适配器去数据源读取数据并根据item布局组织成一个item view对象返回在ListView中显示。关于ListView的用法及示例请点击这里
GridView
GridView是AbsListView的子类,它可以用网格的形式来显示列表项。
属性名 | Java方法 | 作用 |
ColumWidth | setColumWidth(int) | 设置列宽度 |
Gravity | setGravity(int) | 设置对齐方式 |
horizontalSpacing | setHorizontalSpacing(int) | 设置各元素之间的水平间距 |
verticalSpacing | setVerticalSpacing(int) | 设置各元素之间的垂直间距 |
numColumns | setNumColumns(int) | 设置列数 |
stretchMode | setStretchMode(int) | 设置拉伸模式 |
关于numColumns这个属性,我们用来设置每一行显示的列数,但我们经常会给这个属性设置为自适应,就是能显示几列就显示几列。值为auto_fit。
关于stretchMode这个属性,它的作用是为了界面美观,因为可能我们控件的尺寸不足以填满整个屏幕,就会在一块区域出现空白,是非常影响美观的,这个属性可以帮我们去拉伸控件的尺寸,以及边距等等。使界面看起来更美观。关于值的说明见下表:
属性值 | 作用 |
NO_STRETCH | 不拉伸 |
STRETCH_SPACING | 仅拉伸元素之间的间距 |
STRETCH_SPACING_UNIFORM | 表格元素本身,元素之间的间距一起拉伸 |
STRETCH_COLUMN_WIDTH | 仅拉伸元素表格本身 |
下图是GridView的一个效果图:

代码如下:
activity_main.xml
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="auto_fit"
android:stretchMode="spacingWidth"
android:columnWidth="60dp"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
>
</GridView>item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleType="fitCenter"
android:id="@+id/ivImage"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvName"
android:layout_gravity="center_horizontal"/>
</LinearLayout>MainActivity.java
public class MainActivity extends AppCompatActivity {
private GridView view;
private SimpleAdapter adapter;
private List<HashMap<String,Object>> getData(){
List<HashMap<String,Object>> list=new ArrayList<HashMap<String,Object>>();
int[] images={R.mipmap.a,R.mipmap.b,R.mipmap.c,R.mipmap.d,R.mipmap.e,R.mipmap.f
,R.mipmap.g,R.mipmap.h,R.mipmap.i,R.mipmap.j,R.mipmap.k};
for(int i=0;i<images.length;i++){
HashMap<String,Object> map=new HashMap<String, Object>();
map.put("name","动物"+(i+1));
map.put("image",images[i]);
list.add(map);
}
return list;
}
private void setupView(){
view= (GridView) findViewById(R.id.gv);
String[] from={"image","name"};
int[] to={R.id.ivImage,R.id.tvName};
//加载适配器
adapter=new SimpleAdapter(this,getData(),R.layout.item,from,to);
//设置适配器
view.setAdapter(adapter);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupView();
}
}Spinner
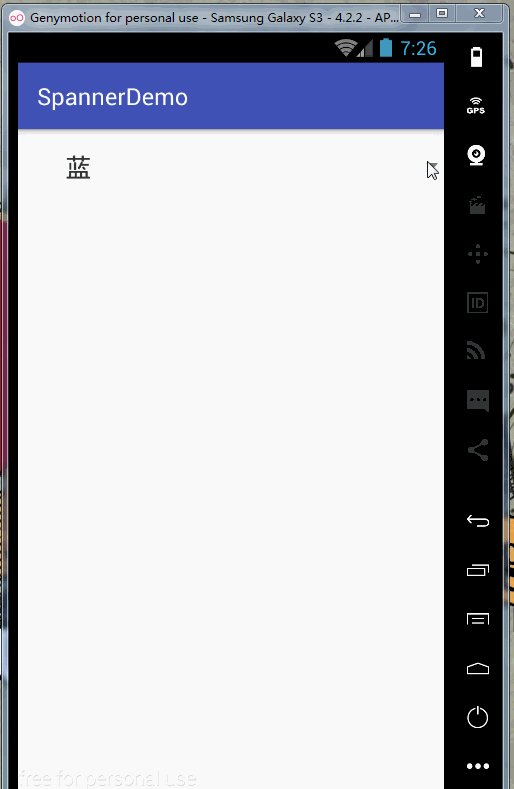
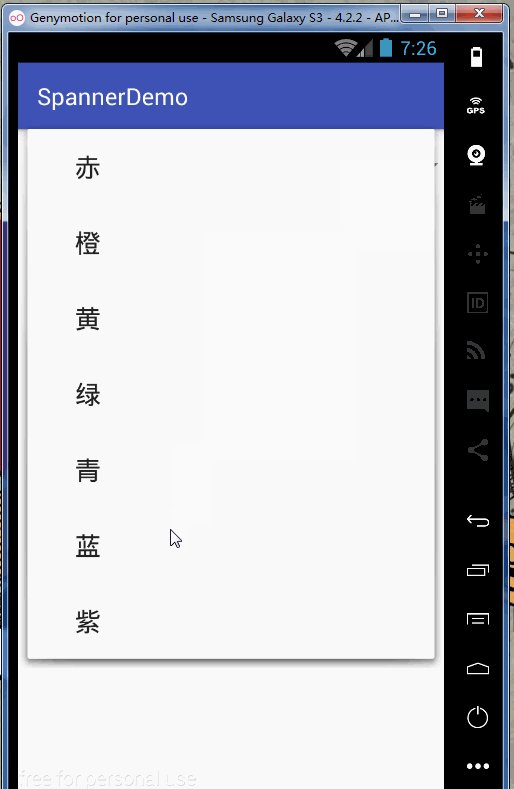
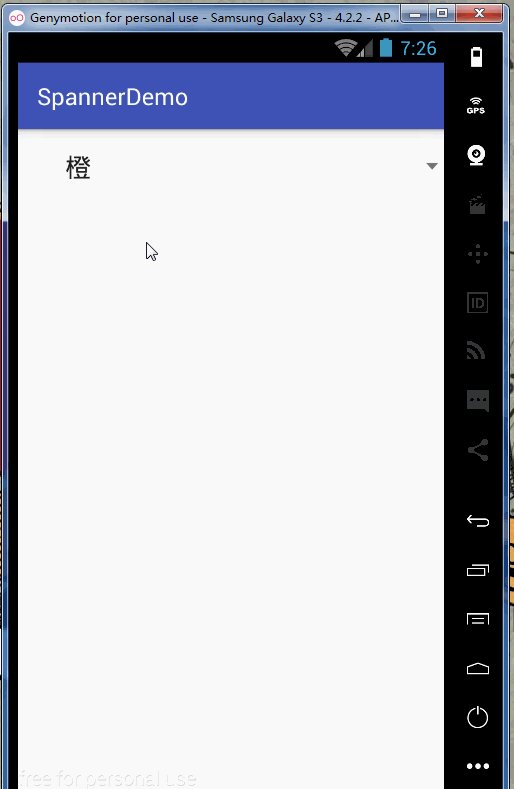
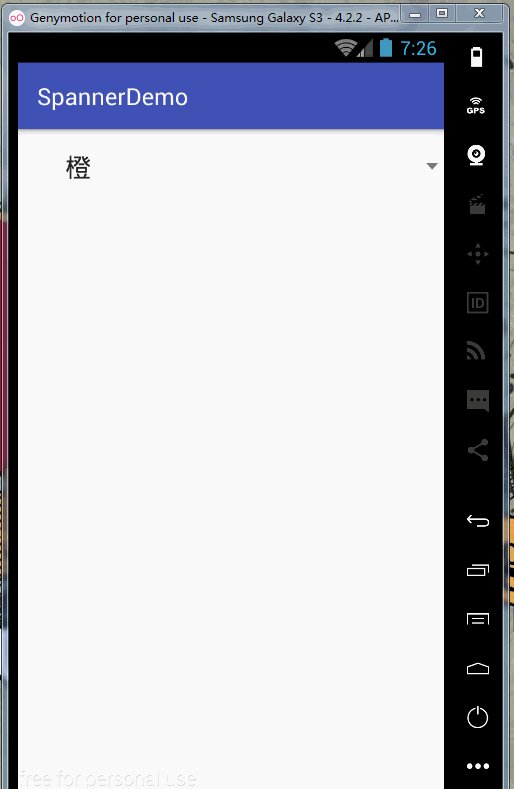
Spinner是AbsSpinner的子类,通常称为下拉列表。其界面主要由两部分构成:内容显示区和下拉提示列表。其核心事件是列表项选中事件。被选中的列表项会在显示区显示。我们通过一个例子来说明它的用法。下图是运行效果图:

下面是代码实现:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner">
</Spinner>
</LinearLayout>MainActivity.java
public class MainActivity extends AppCompatActivity {
private Spinner spinner;
private ArrayAdapter adapter;
private void setupView(){
spinner= (Spinner) findViewById(R.id.spinner);
String[] colors={"赤","橙","黄","绿","青","蓝","紫"};
adapter=new ArrayAdapter(this,android.R.layout.simple_expandable_list_item_1,colors);
spinner.setAdapter(adapter);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupView();
}
}






















