vue antvG6产品流程图
- 效果展示
- 准备工作
- demo地址:[vue-antvg6地址](https://gitee.com/shuaizi010/vue-antvg6.git)
- 详细介绍
- 1 安装vue-admin-template
- 2进入目录 安装所需包
- 3 安装必备库,antv/g6,insert-css
- 4新建页面配置路由
- 5流程图页面代码
- 参考地址
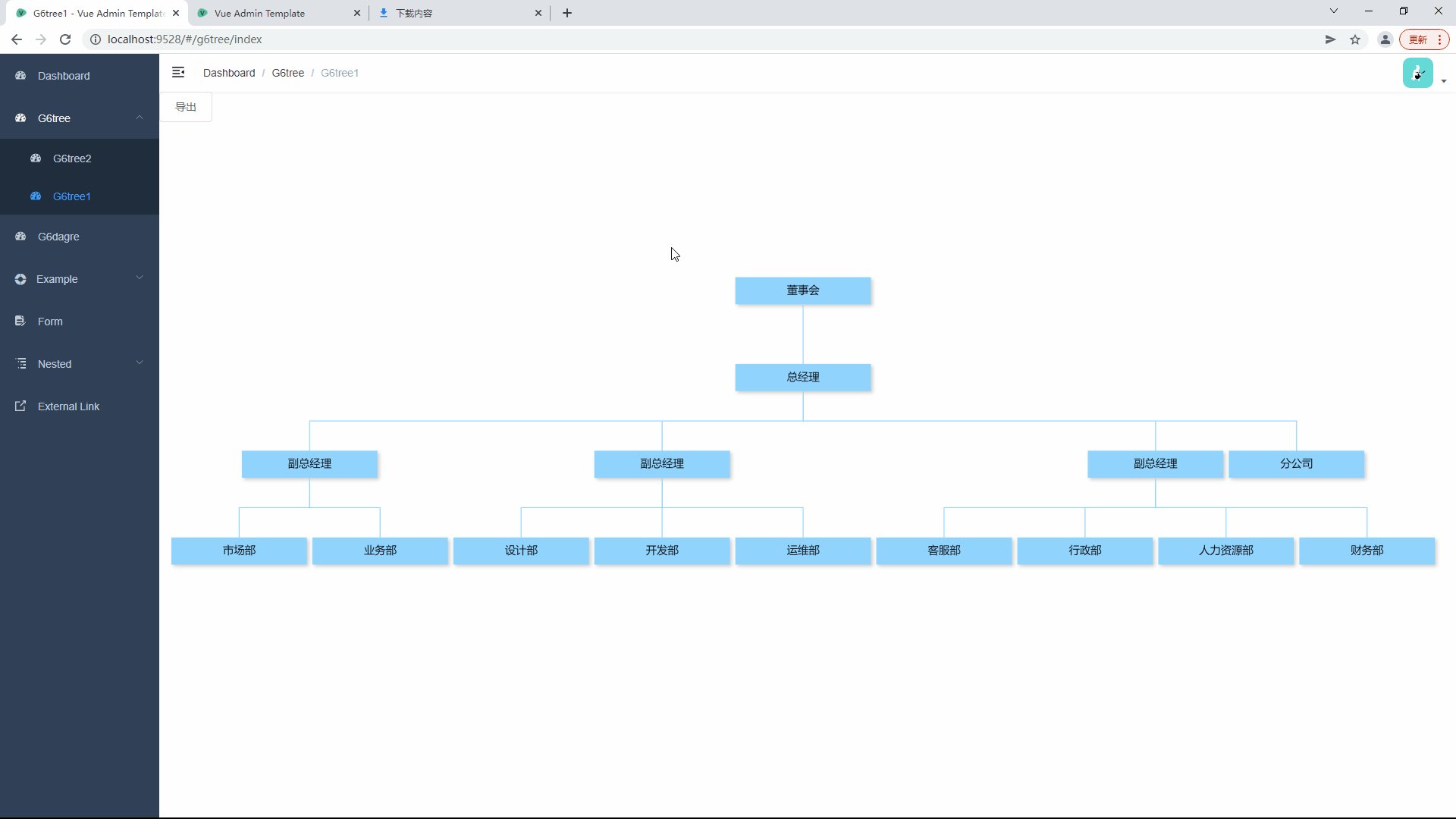
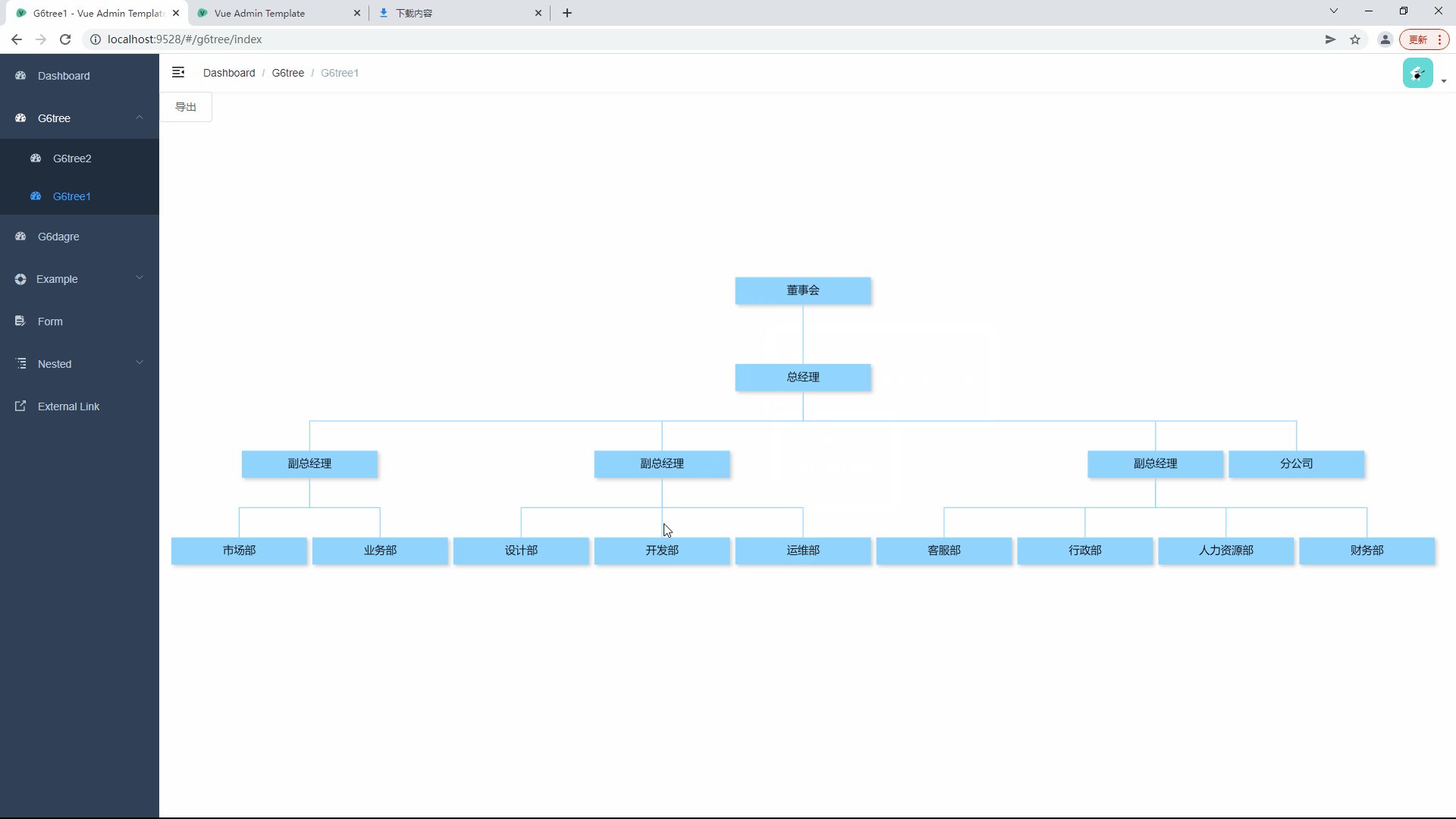
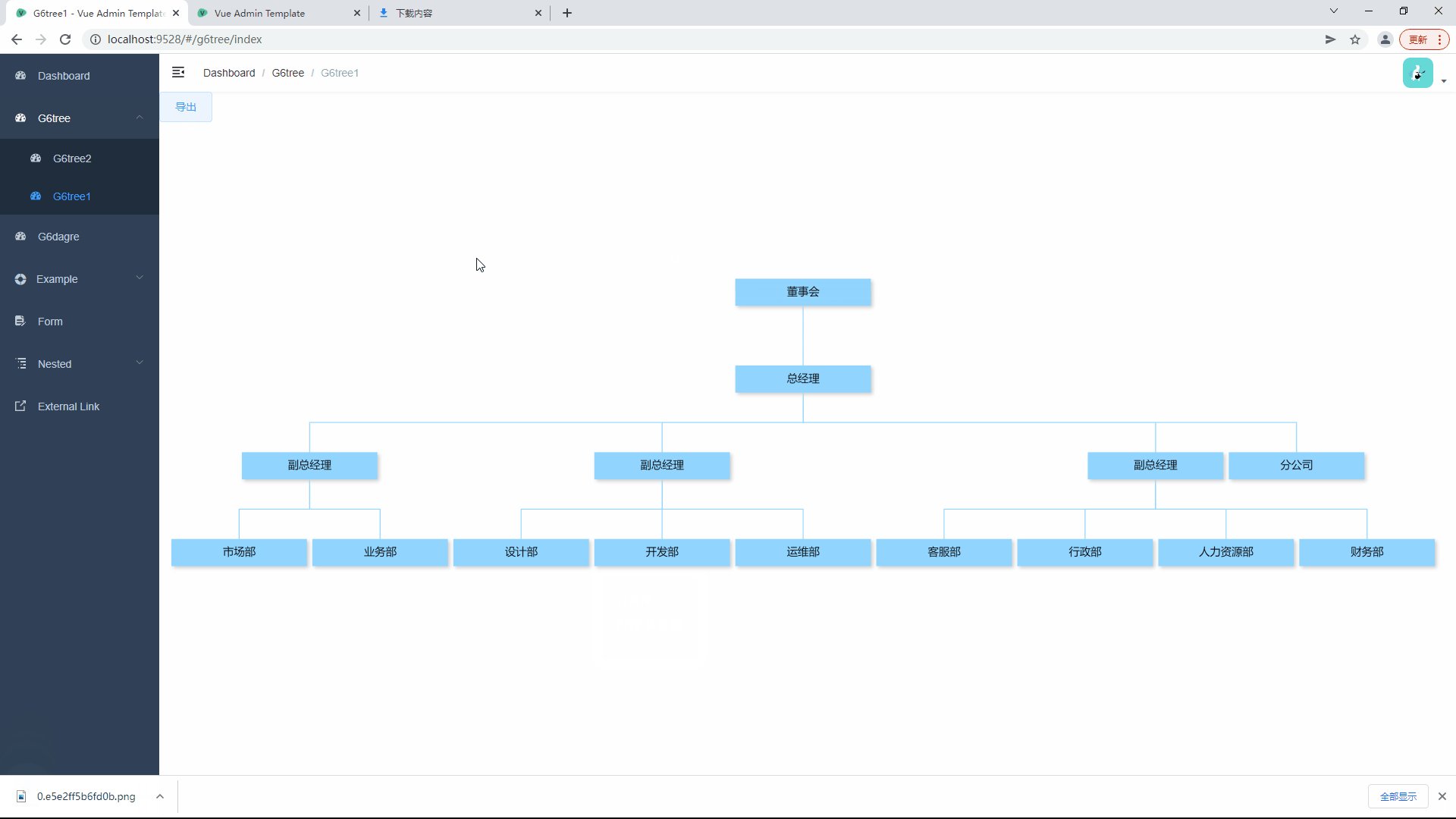
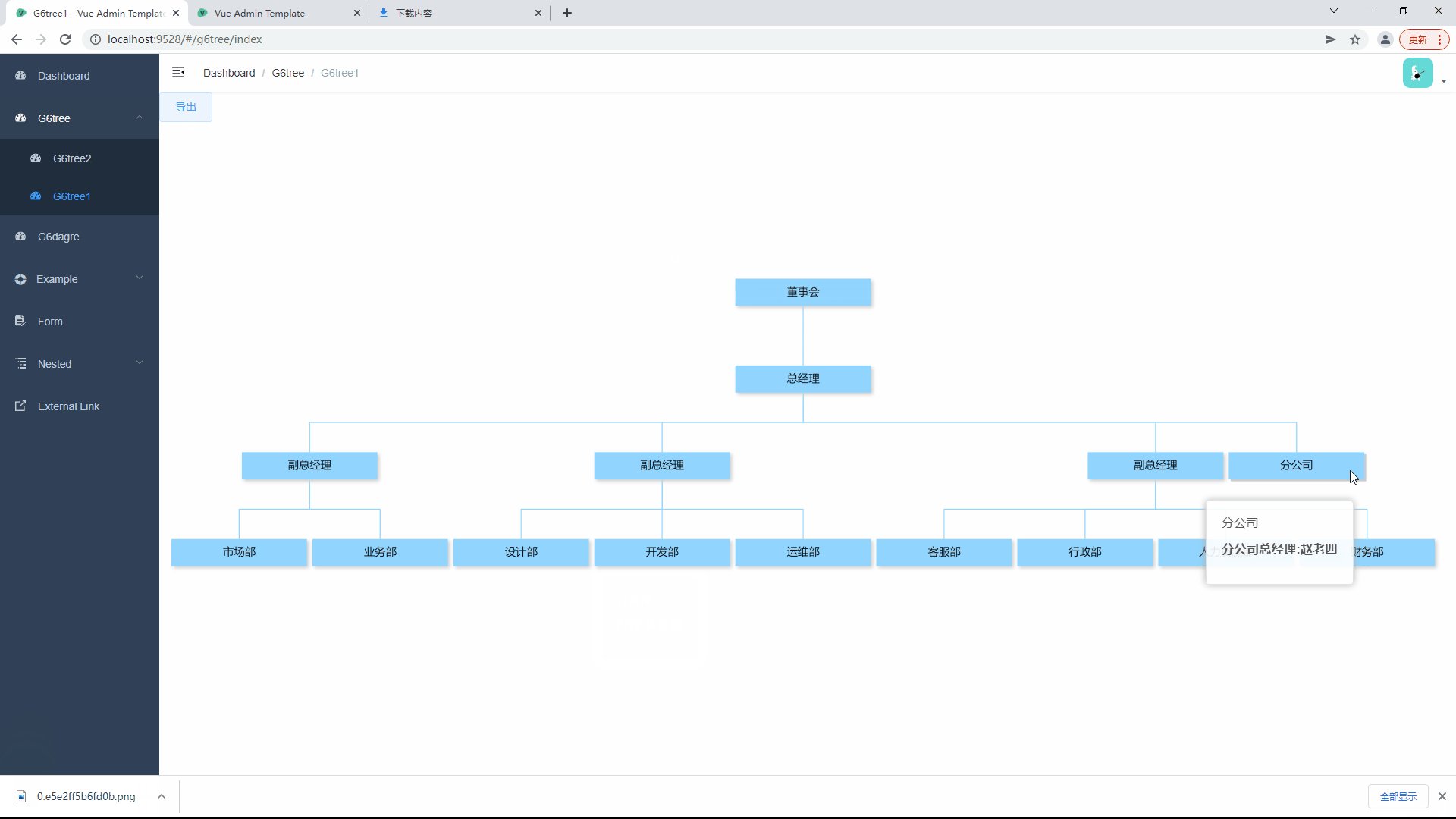
效果展示

antvg6组织架构图
准备工作
如果你已经安装步骤完成相关安装,可直接创建页面复制代码
也可可直接下载我的demo
demo地址:vue-antvg6地址
vue-antvg6简易包
git clone https://gitee.com/shuaizi010/vue-antvg6.git
cd 项目目录
npm install
详细介绍
我是用panjiachen的vue-admin-tempalte,来做例子的框架,在上面做示例页面
1 安装vue-admin-template
git clone https://github.com/PanJiaChen/vue-admin-template.git2进入目录 安装所需包
cd vue-admin-template
npm install3 安装必备库,antv/g6,insert-css
npm install @antv/g6 --save
npm install insert-css4新建页面配置路由
在src/router/index.js加入自己定义的路由
{
path: '/g6tree',
component: Layout,
redirect: '/g6tree/index2',
name: 'G6tree',
meta: { title: 'G6tree', icon: 'dashboard' },
children: [{
path: 'index2',
name: 'G6tree2',
component: () => import('@/views/g6tree/index2'),
meta: { title: 'G6tree2', icon: 'dashboard' }
},{
path: 'index',
name: 'G6tree1',
component: () => import('@/views/g6tree/index'),
meta: { title: 'G6tree1', icon: 'dashboard' }
}]
},5流程图页面代码
参考地址
###页面代码
index.vue
<template>
<el-row :gutter="10" class="container">
<el-col :span="2">
<el-button type="" @click="downloadImage">导出</el-button>
</el-col>
<el-col :span="24">
<div class="whr100" id="treeDiv"></div>
</el-col>
</el-row>
</template>
<script>
import G6 from "@antv/g6";
import insertCss from "insert-css";
var graph = {};
insertCss(`
.g6-component-tooltip {
max-width: 600px;
max-height: 500px;
overflow-y: auto;
position: absolute;
left: -150px;
z-index: 5;
border: 1px solid #e2e2e2;
border-radius: 4px;
font-size: 14px;
color: #545454;
background-color: rgba(255, 255, 255, 0.9);
padding: 20px 20px;
box-shadow: rgb(174, 174, 174) 0px 0px 10px;
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
.tooltip-header{
font-size:16px;
}
`);
export default {
name: "g6tree",
data() {
return {
treeData: {},
};
},
created() {
//获取tree数据
this.treeData = require("@/assets/treeData3.json");
this.$nextTick(() => {
this.treeInit();
});
},
methods: {
treeInit() {
const that = this;
//弹出层
const tooltip = new G6.Tooltip({
getContent(e) {
var tooltipHtml = "";
const model = e.item.getModel();
tooltipHtml =
`
<div class="tooltip-header" >` +
model.label +
`</div>
<div class="tooltip-content" ><h3>` +
model.conf[0].label +
":" +
model.conf[0].value +
`</h3>` +
`</div> `;
return tooltipHtml;
},
itemTypes: ["node"],
offsetX: 1,
offsetY: 0,
fixToNode: false,
offset: 10,
});
// G6增加自定义节点信息;
G6.registerNode(
"rNode",
{
drawShape: (cfg, group) => {
const { style, size } = cfg;
const rect = group.addShape("rect", {
attrs: {
...style,
x: -size[0] / 2,
y: -size[1] / 2,
width: size[0],
height: size[1],
fill: "#91d5ff",
},
name: "rect",
});
return rect;
},
},
"rect"
);
const defaultEdgeStyle = {
stroke: "#91d5ff",
// 箭头
// endArrow: {
// path: "M 0,0 L 12, 6 L 9,0 L 12, -6 Z",
// fill: "#91d5ff",
// d: -20,
// },
};
G6.registerEdge("flow-line", {
draw(cfg, group) {
const startPoint = cfg.startPoint;
const endPoint = cfg.endPoint;
const { style } = cfg;
const shape = group.addShape("path", {
attrs: {
stroke: style.stroke,
endArrow: style.endArrow,
path: [
["M", startPoint.x, startPoint.y],
["L", startPoint.x, (startPoint.y + endPoint.y) / 2],
["L", endPoint.x, (startPoint.y + endPoint.y) / 2],
["L", endPoint.x, endPoint.y],
],
},
});
return shape;
},
});
const treeDiv = document.querySelector("#treeDiv");
const width = treeDiv.scrollWidth;
const height = treeDiv.scrollHeight || 800;
graph = new G6.TreeGraph({
plugins: [tooltip],
container: "treeDiv",
linkCenter: true,
width,
height,
pixelRatio: 2,
modes: {
// 内置行为参考 https://antv-g6.gitee.io/zh/docs/manual/middle/states/defaultBehavior
default: ["collapse-expand", "drag-canvas", "zoom-canvas", "drag-node"],
},
// 设置一些状态时节点变化
nodeStateStyles: {
mouseenter: {
// 鼠标划入样式设置
shadowColor: "#CCC",
shadowBlur: 1,
},
clicked: {
// 选中样式设置
stroke: "#409EFF",
lineWidth: 2,
shadowColor: "#409EFF",
shadowBlur: 1,
},
},
// 节点类型及样式
defaultNode: {
size: [150, 30],
type: "rNode",
style: {
// 节点阴影颜色和宽度
shadowColor: "#CCC",
shadowBlur: 10,
// 阴影偏移量
shadowOffsetX: 5,
shadowOffsetY: 5,
// 边框颜色和宽度
stroke: "",
lineWidth: 0,
},
},
// 连线类型及样式
defaultEdge: {
type: "flow-line",
style: defaultEdgeStyle,
},
//布局和绘图类型
layout: {
type: "compactBox",
direction: "TB",
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 40;
},
getHGap: function getHGap() {
return 70;
},
},
});
graph.read(this.treeData);
graph.fitView();
if (typeof window !== "undefined")
window.onresize = () => {
this.$nextTick(() => {
if (!graph || graph.get("destroyed")) return;
if (!treeDiv || !treeDiv.scrollWidth || !treeDiv.scrollHeight) return;
graph.changeSize(treeDiv.scrollWidth, treeDiv.scrollHeight);
graph.render();
graph.fitView();
});
};
// 鼠标移入节点 node:mouseenter
graph.on("node:mouseenter", (evt) => {
const { item } = evt;
graph.setItemState(item, "mouseenter", true);
// // 获得当前鼠标操作的目标节点
// const node = item;
// // 获得目标节点的所有相关边
// const edges = node.getEdges();
// // 将所有相关边的 running 状态置为 true,此时将会触发自定义节点的 setState 函数
// edges.forEach((edge) => graph.setItemState(edge, "running", true));
});
// 鼠标移出节点 node:mouseleave
graph.on("node:mouseleave", (evt) => {
const { item } = evt;
graph.setItemState(item, "mouseenter", false);
// // 获得当前鼠标操作的目标节点
// const node = item;
// // 获得目标节点的所有相关边
// const edges = node.getEdges();
// // 将所有相关边的 running 状态置为 false,此时将会触发自定义节点的 setState 函数
// edges.forEach((edge) => graph.setItemState(edge, "running", false));
});
},
downloadImage() {
graph.downloadFullImage(Math.random().toString(16));
},
},
};
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.whr100 {
height: 100%;
width: 100%;
position: relative;
}
</style>json数据
{
"id": "1",
"dataType": "100",
"label": "董事会",
"conf": [
{
"label": "董事会成员",
"value": "王大拿 王二拿 王三拿"
}
],
"children": [
{
"id": "2",
"dataType": "200",
"label": "总经理",
"conf": [
{
"label": "姓名",
"value": "刘大根儿"
}
],
"children": [
{
"id": "3",
"dataType": "300",
"label": "副总经理",
"conf": [
{
"label": "姓名",
"value": "大聪明"
}
],
"children": [
{
"id": "7",
"dataType": "400",
"label": "市场部",
"conf": [
{
"label": "经理",
"value": "牛利群"
}
]
},
{
"id": "8",
"dataType": "400",
"label": "业务部",
"conf": [
{
"label": "经理",
"value": "郑乾"
}
]
}
]
},
{
"id": "4",
"dataType": "300",
"label": "副总经理",
"conf": [
{
"label": "姓名",
"value": "大明白"
}
],
"children": [
{
"id": "9",
"dataType": "400",
"label": "设计部",
"conf": [
{
"label": "经理",
"value": "任美丽"
}
]
},
{
"id": "10",
"dataType": "400",
"label": "开发部",
"conf": [
{
"label": "经理",
"value": "步佳班"
}
]
},
{
"id": "11",
"dataType": "400",
"label": "运维部",
"conf": [
{
"label": "经理",
"value": "杨功头"
}
]
}
]
},
{
"id": "5",
"dataType": "300",
"label": "副总经理",
"conf": [
{
"label": "姓名",
"value": "大能耐"
}
],
"children": [
{
"id": "13",
"dataType": "400",
"label": "客服部",
"conf": [
{
"label": "经理",
"value": "高大紧"
}
]
},
{
"id": "14",
"dataType": "400",
"label": "行政部",
"conf": [
{
"label": "经理",
"value": "蒋公章"
}
]
},
{
"id": "15",
"dataType": "400",
"label": "人力资源部",
"conf": [
{
"label": "经理",
"value": "钊仁才"
}
]
},
{
"id": "12",
"dataType": "400",
"label": "财务部",
"conf": [
{
"label": "经理",
"value": "程有财"
}
]
}
]
},
{
"id": "6",
"dataType": "300",
"label": "分公司",
"conf": [
{
"label": "分公司总经理",
"value": "赵老四"
}
],
"children": []
}
]
}
]
}





















