目录
1.事件
1.1事件绑定的两种方式 eventName(fn)、on(eventName,fn)
1.2事件解绑 off()
2.事件冒泡和默认行为
2.1事件冒泡
2.2默认行为
3.事件自动触发
4.自定义事件
4.1 满足自定义事件的条件
5. 事件命名空间
5.1 满足自定义事件的条件
5.2 注意事项
6.事件委托
7.bind()
8.one()方法
1.事件
1.1事件绑定的两种方式 eventName(fn)、on(eventName,fn)
eventName(fn):推荐
编码效率高,但是部分事件 jQuery 没有实现因此不能添加
例如:$("button").click(function() {});
on(eventName,fn):
所有js事件都可以添加
例如:$("button").on('click', function() {});
注意:可以添加多个相同/不同类型的事件,不会覆盖
常用事件名:
- 单击:click()
- 双击:dbclick()
- 鼠标进入(移入):mouseenter()
- 鼠标离开(移出):mouseleave()
- 文本框获得焦点:focus()
- 失去焦点:blur()
- 移入:mouseover()
- 移出:mouseout()
- 移入/移除:hover(fn,fn),第一个fn监听移入,第二个fn监听移出;若只接收一个fn,则表示既监听移入也监听移出
$(function() {
$("div").hover(function() {
console.log("移入");
});
}, function() {
console.log("移出");
});mouseover/mouseout事件,子元素移入移出也会触发父元素的事件
mouseenter/mouseleave事件,子元素移入移出不会触发父元素的事件--推荐注意:
(1)jq可以同一个元素添加多个不同类型的事件,并且不想触发不影响。
(2)jq可以同一个元素添加多个相同类型的事件,并且执行的顺序是按照添加的顺序。
(3)jq中对于事件的绑定还允许链式声明,不必重复获取jq对象。且链式声明时除最后一个绑定函数末尾加分号表示绑定结束外,其余函数后均不必写任何内容。
<script>
//链式声明
$('.div1').click(function() {
console.log('第一个的单击事件');
}).click(function() {
console.log('第二个单击事件');
}).dblclick(function() {
console.log('双击事件');
});
</script>

jQuery规定事件绑定不存在覆盖问题,事件的实际执行顺序会按照事件绑定的顺序逐个执行
1.2事件解绑 off()
通过on()方法给jQuery添加监听事件;通过off()方法取消jQuery事件监听
描述:通过on方法来为jq对象添加事件监听、通过off方法来为jq对象取消事件监听
语法:jq对象.on('事件名',回调函数)/jq对象.off('事件名')
注意:
- off方法在取消事件时如果不传参,则会移除所有事件
- off方法如果传递一个参数,则取消的是一类事件,而不是一个事件
- off方法如果传递两个参数,则移除的是指定类型的指定事件
<div class="div1"></div>
<div class="div2"></div><script src="js/jquery-1.12.3.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid;
margin-top: 10px
}
</style>$(function() {
// 获得元素
var $div1 = $('.div1');
var $div2 = $('.div2');
$div1.on('click', function() {
console.log('div1通过on方法绑定的事件');
});
//或
// function test() {
// console.log('div1通过on方法绑定的事件');
// }
// $div1.on('click', test);
$div1.on('click', function() {
console.log('再一次单击事件');
});
$div2.on('click', function() {
$div1.off('click');
console.log('div1通过off方法取消绑定的事件');
})
});
当单击div1和div2区域后:

此时再次单击div1区域后会发现并无任何输出
2.事件冒泡和默认行为
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: skyblue;
}
.son {
width: 100px;
height: 100px;
background: orange;
}<div class="father">
<div class="son"></div>
</div>
<a href="http:www.baidu.com">百度</a>
<form action="http:www.taobao.com">
<input type="text">
<input type="submit">
</form>2.1事件冒泡
$(function() {
$(".son").click(function(e) {
e = e || window.e;
console.log("son");
e.stopPropagation(); //阻止事件冒泡方式1
// return false; //阻止事件冒泡方式2
});
$(".father").click(function() {
console.log("father");
});
});2.2默认行为
$(function() {
$("a").click(function(e) {
e = e || window.e;
console.log("注册框");
e.preventDefault(); //阻止事件默认行1
// return false; //阻止事件默认行为2
});
});3.事件自动触发
trigger():如果利用trigger自动触发事件,则会触发事件冒泡和默认行为
triggerHandler():如果利用triggerHandler自动触发事件,则不会触发事件冒泡和默认行为
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: skyblue;
}
.son {
width: 100px;
height: 100px;
background: orange;
}<div class="father">
<div class="son"></div>
</div>
<a href="http:www.baidu.com">百度</a>
<form action="http:www.taobao.com">
<input type="text">
<input type="submit">
</form>$(function() {
$(".son").click(function() {
alert("son");
});
$(".father").click(function() {
alert("father");
});
// .trigger("click");//自动触发方式1
// .triggerHandler("click"); //自动触发方式2
// $(".son").trigger("click");
// $(".son").triggerHandler("click");
$("input[type='submit']").click(function() {
alert("submit");
});
$("input[type='submit']").trigger("click");
$("input[type='submit']").triggerHandler("click");
});4.自定义事件
4.1 满足自定义事件的条件
- 1.只能以 on(eventName,fn) 形式来绑定事件
- 2.通过事件的自动触发(trigger/triggerHandler)来触发
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: skyblue;
}
.son {
width: 100px;
height: 100px;
background: orange;
}<div class="father">
<div class="son"></div>
</div>$(function() {
//1.只能以 on(eventName,fn) 形式来绑定事件
$(".son").on("myClick", function() {
alert("son");
});
// 2.通过事件的自动触发来触发
$(".son").trigger("myClick");
});5. 事件命名空间
5.1 满足自定义事件的条件
- 1.只能以 on(eventName,fn) 形式来绑定事件
- 2.通过事件的自动触发(trigger/triggerHandler)来触发
5.2 注意事项
利用 trigger 触发子元素带命名空间的事件,那么父元素带相同命名空间的事件也会被触发,而父元素没有命名空间的不会被触发
利用 trigger 触发子元素不带命名空间的事件,那么子元素所有相同类型的事件和父元素所有相同类型的事件都会被触发
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: skyblue;
}
.son {
width: 100px;
height: 100px;
background: orange;
}<div class="father">
<div class="son"></div>
</div>$(function() {
//1.只能以 on(eventName,fn) 形式来绑定事件
$(".son").on("click.zs", function() {
alert("click1");
});
$(".son").on("click.ls", function() {
alert("click2");
});
//2.只触发指定事件
$(".son").trigger("click.zs");
});6.事件委托
<ul>
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
</ul>
<button>新增</button>$(function() {
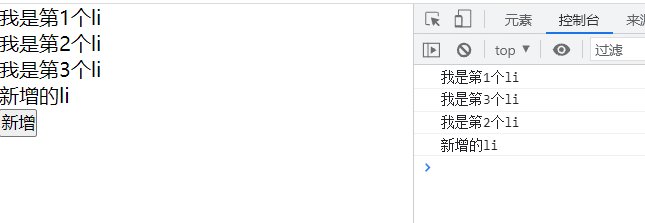
$("button").click(function() {
$("ul").append("<li>新增的li</li>");
});
//在jQuery中,如果通过核心函数找到的元素不止一个,
//那么在添加事件的时候jQuery会遍历所有找到的元素, 给所有找到的元素添加事件
//将li的click事件委托给ul去监听
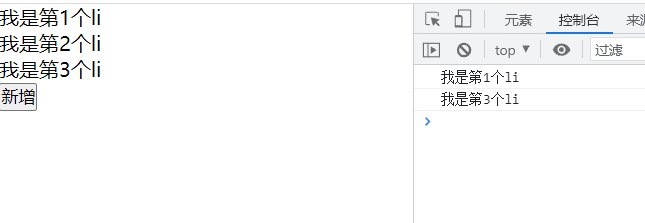
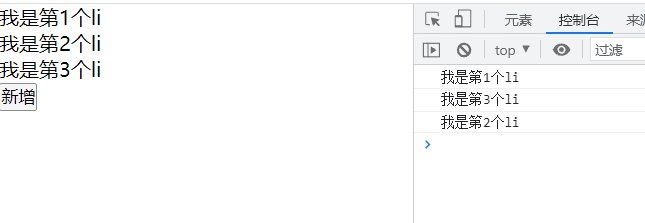
$("ul").delegate("li", "click", function() {
console.log($(this).html());
});
});
7.bind()
通过bind()方法给jQuery添加监听事件
优势:能够给一个jQuery对象一次性添加多个监听事件,事件名用空格隔开
语法:jq对象.bind('事件1 事件2...',回调函数);
<div class="div1"></div>
<div class="div2"></div><script src="js/jquery-1.12.3.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid;
margin-top: 10px
}
</style><script>
//获取元素
var $div1 = $('.div1');
var $div2 = $('.div2');
var num = 0;
//将num加入到html页面中
$div2.html(num);
$div1.bind('mouseenter mouseleave', function() {
num++;
//将num加入到html页面中
$div2.html(num);
})
</script>

bind还可以采用JSON形式的参数来给jq对象添加事件监听
说明:给jq对象一次性添加多个事件,并各自拥有不同的回调函数
语法:jq对象.bind(JSON参数格式);
<script>
// 获取元素
var $div1 = $('.div1');
$div1.bind({
click: function() {
console.log('单击事件');
},
dblclick: function() {
console.log('双击事件');
},
mouseenter: function() {
console.log('鼠标进入事件');
},
mouseleave: function() {
console.log('鼠标离开事件');
},
})
</script>
当鼠标指针不断进入、离开div1区域时:

当鼠标单击、双击div1区域时:

8.one()方法
描述:通过one方法添加的事件监听是'一次性的',只能执行一次
语法:jq对象.one('事件名',回调函数);
<script>
//获得元素
var $div1 = $('.div1');
$div1.one('click', function() {
console.log('单击事件');
})
</script>
当第一次单击div1区域时:

当再次单击div1区域时会发现并无任何输出























