由于已经学习到css最后部分才开始想起写一些自己的体会,有助于理解记忆,因此顺序会有点乱,请大家见谅,日后都写完之后我会同意调整好次序!
首先,在 CSS 中可以使用多种属性来水平对齐元素。
(1)使用margin属性来水平对齐
可通过将左右外边距设置为“auto”,来对齐块元素,意思也就是均等的分配可用的外边距,然后再设定块级元素的宽度即可。例子可见
margin-left:auto;
margin-right:auto;
(2)使用postion属性进行左右对齐
设置好绝对位置absolute,然后设置左右边距,比如right:0px,则表示右对齐。
但需要注意的是,使用绝对属性会使得块级元素消失在正常流中《关于流的概念可以看css/float属性加深理解》,这样会出现遮住正常流中的元素
(3)使用float属性进行左右对齐
这也是本人最喜欢的对齐方式。
float:right;唯一注意的是:当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:
其实以上三种设置属性的方法都可以去实现左右对齐的工具,但是我选择第三种(个人原因,就是想自己去设计的时候不会纠结选哪一种)
还有一个问题就是:当像这样对齐元素时,对 <body> 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。因此在咱们使用float属性的时候要注意以上两点,第一点就是声明记得写上,第二点最好设置内外边距的值。
下面看一个完整的html文本:
<!DOCTYPE html> <span style="color:#FF0000;"><!--这里要注意写上声明-></span>
<html>
<head>
<style> <span style="color:#FF0000;"> <!--都是基本格式标签-></span>
body
{
margin:0;
padding:0; <span style="color:#FF0000;"> <!--设置内外边距的大小是个好习惯,结合float属性用->
}</span>
.right
{
float:right;
width:300px;
background-color:#b0e0e6;
}
</style>
</head>
<body>
<div class="right">
<p><b>注释:</b>当使用 float 属性进行对齐时,请始终包含 !DOCTYPE 声明!如果省略,则会在 IE 浏览器中产生奇怪的结果。</p>
</div>
</body>
</html> <span style="color:#FF0000;"> <!--对块级元素进行分块-></span>
上面文本可以直接拷贝到w3school或者自己用文本编译器编辑完改成.html格式打开就可以了,自己亲手去试一下看看效果。(代码自己一定要亲手去敲,才能熟练!!切记切记!!建议下载一个文本编辑器notepad++就不错)
下面顺便再对内外边距的概念进行复习与理解。
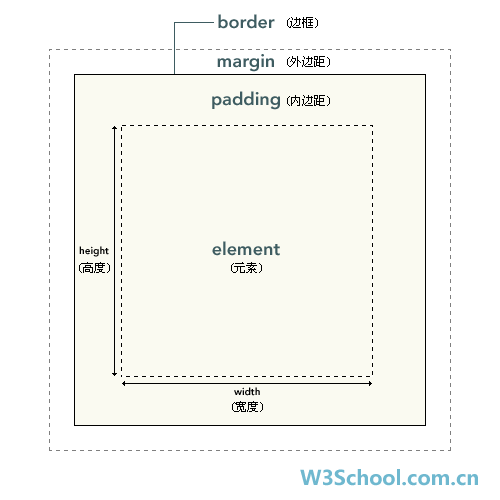
首先框模型是html+css里的比较重要的一个概念:包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如下图所示:

图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。























