SSM 实训笔记 -09- 使用 Spring MVC + JDBC Template 实现登录(maven)
本篇内容:
(1)使用 Spring MVC 替代原来的令人脑壳儿疼的 Servlet。
(2)先看下 Spring MVC 对比 Servlet 的简化程度:

(3)项目的功能和之前一样:
- 登录、查询、删除、添加

一、创建数据库,插入数据
(建议名称一致)
(1)安装 MySQL 请百度或参考:MySQL 安装 + 入门大全 + 常用命令合集
(2)打开 cmd ,登录 mysql 的 root 用户,创建 studb 数据库,创建表 tb_user :

(3)显示表结构,插入 3 条用户数据:

(4)数据库 studb,表 tb_user 创建好了。
二、创建项目、配置
(1)创建项目就不多说了,请参考:Spring 笔记 -05- 创建 Maven Web 项目 + Tomcat 及目录结构配置
(2)上面的创建项目内容全部需要
(如果看过上一篇请不要忽略 pom 配置)
(3)配置 Maven 的 pom.xml 文件,添加 Spring MVC 和 Spring JDBC Template 依赖:
<!--上一篇没有加-->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.1.3.RELEASE</version>
</dependency>
<!--上移一篇加过 context jdbc-->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-context -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.1.3.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-jdbc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.1.3.RELEASE</version>
</dependency>(4)在 resources 下创建 啊 applicationContext.xml 文件:

(5)填写如下配置,自行修改为自己的数据库信息:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--相当于 conn 数据库数据源-->
<bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<property name="url" value="jdbc:mysql://localhost:3306/studb?serverTimezone=UTC"></property>
<property name="username" value="root"></property>
<property name="password" value="xiaopengwei"></property>
<property name="driverClassName" value="com.mysql.cj.jdbc.Driver"></property>
</bean>
<!--产生实例-->
<bean id="jdbcTemplate" class="org.springframework.jdbc.core.JdbcTemplate">
<property name="dataSource" ref="dataSource"></property>
</bean>
</beans>(6)下面需要先做一件事,就是在 js 目录中,引入 Bootstrap3 和 jQuery
注意:只能是 Bootstrap3 版本:
配置步骤:
- 安装 Node.js ,因为要使用 npm
- 在项目中 js 目录,右键 Open in Explorer 可以打开该目录,并复制
- 在 cmd 进入项目的 js 目录
- 使用命令:
npm install bootstrap3npm install jQuery三、项目源代码:
先根据目录结构创建好项目,准备粘贴代码。
整体项目目录结构:
前端页面:

后端目录及文件:

WEB-INF 下面的文件的配置
(1)web.xml 文件的配置:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>(2)springmvc-servlet.xml 文件:
(名称很重要,必须以这个样式命名,【web.xml 中的】-servlet,不然的话需要进行配置)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!--指向 UserControllor 的那个包,会自动扫描-->
<context:component-scan base-package="com.servlet"></context:component-scan>
</beans>前端页面源代码:
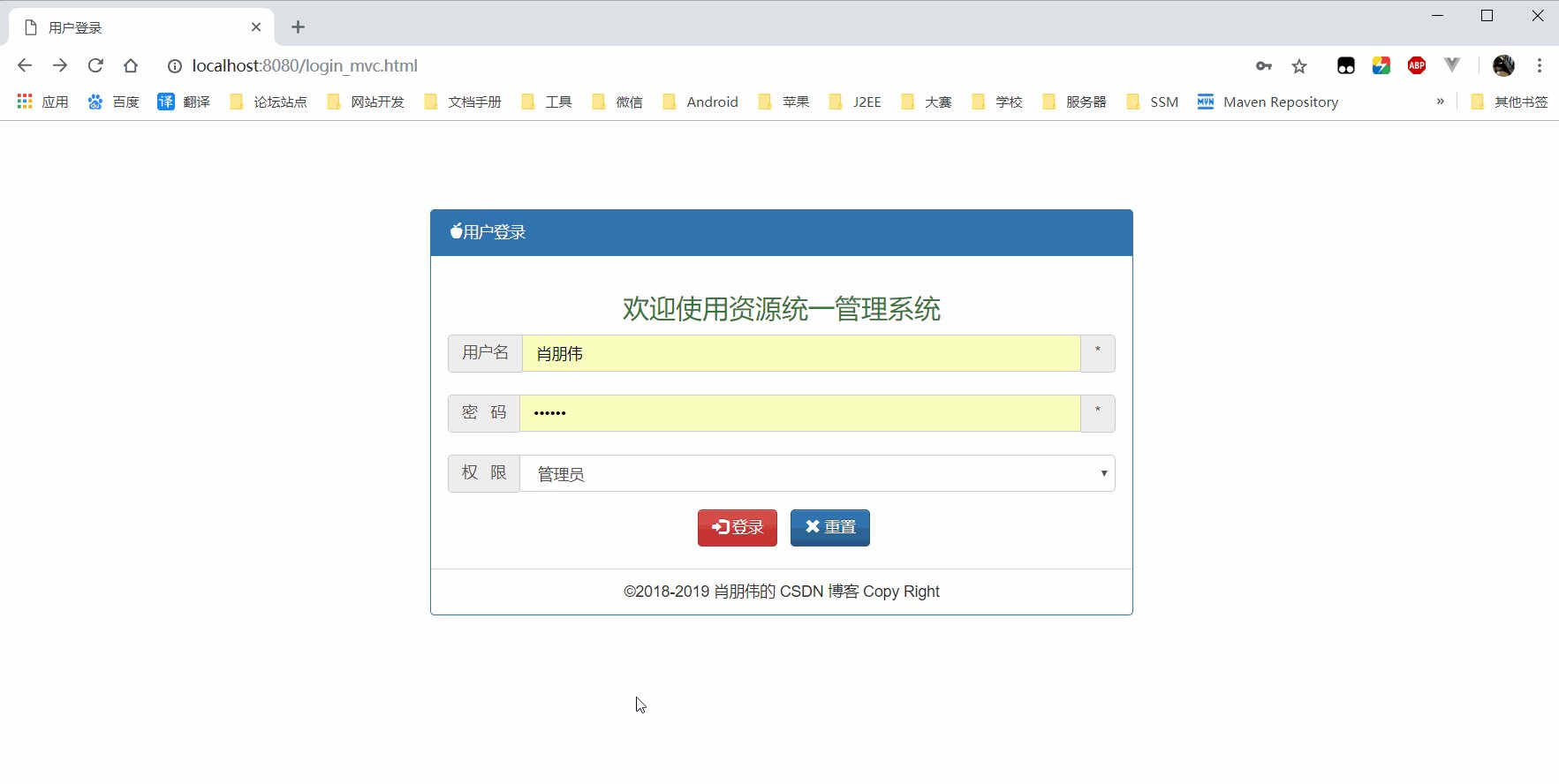
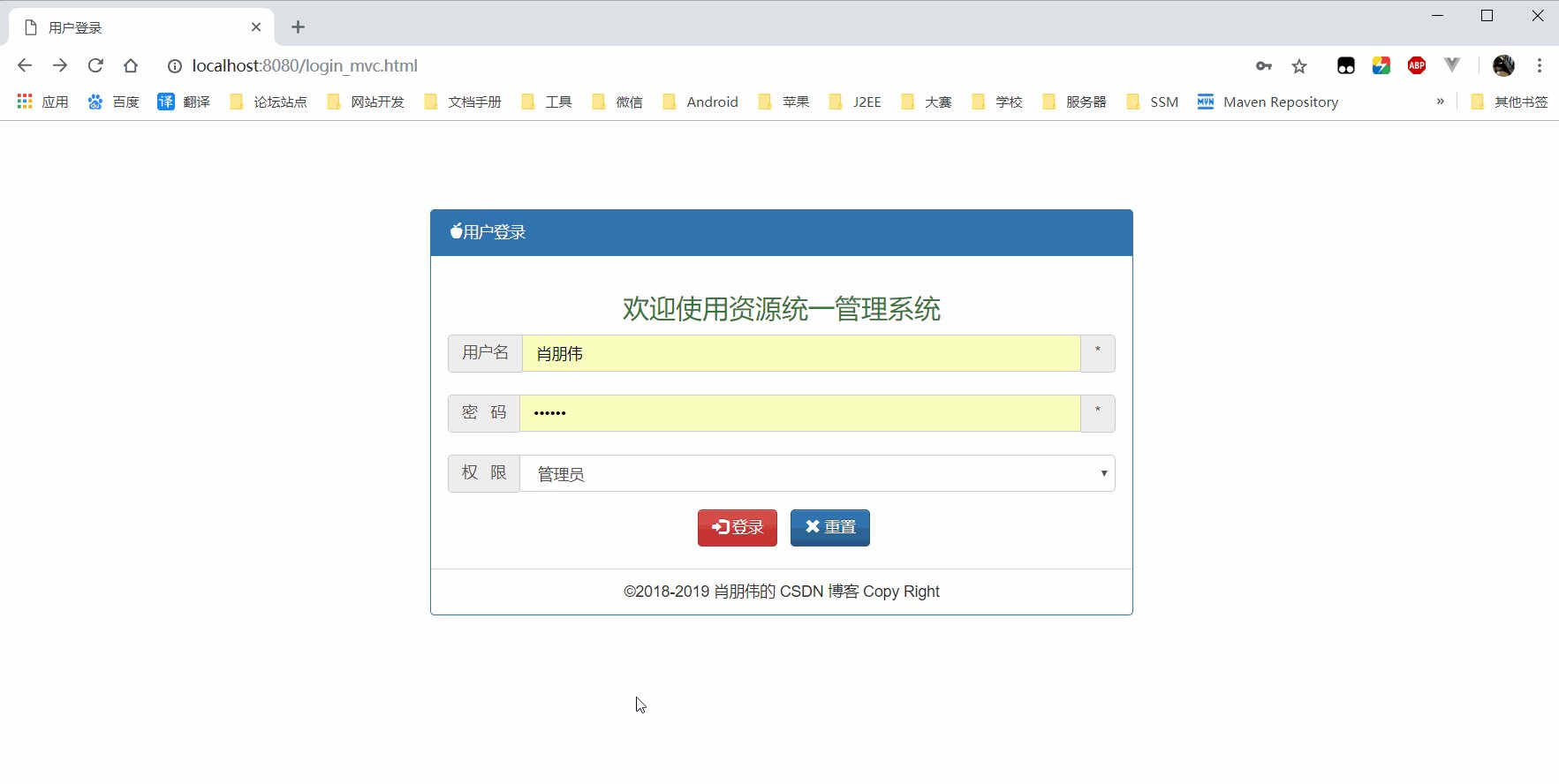
(1)login_mvc.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
function login() {
var uname = $("#uname").val();
var upwd = $("#upwd").val();
if (uname == null || uname == "") {
$("#unameMsg").html("用户名不能为空!");
return;
} else
$("#unameMsg").html("");
if (upwd.length == 0) {
$("#upwdMsg").html("密码不能为空!");
return;
} else
$("#upwdMsg").html("");
if (upwd.length < 6 || upwd.length > 12) {
$("#upwdMsg").html("密码应该在 6-12 位之间!");
return;
} else
$("#upwdMsg").html("");
$.ajax({
url: "login.do",
method: "get",
data: $("#loginForm").serialize(),
success: function (result) {
if (result == "true") {
// findUserInfoForAjax.html
window.location.href = "index.html";
} else {
$("#loginMsg").html("登录失败,请重试!");
}
},
error: function () {
alert("请求服务器失败!");
}
});
}
</script>
</head>
<body>
<br><br>
<br><br>
<form name="loginForm" id="loginForm">
<div class="center-block" style="width: 45%;height: 350px">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="glyphicon glyphicon-apple"></span>用户登录
</div>
<div class="panel-body">
<div class="text-success" align="center">
<h3>欢迎使用资源统一管理系统</h3>
</div>
<div class="input-group">
<label class="input-group-addon">用户名</label>
<input class="form-control" type="text" id="uname" name="uname" placeholder="请输入用户名">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="unameMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">密 码</label>
<input class="form-control" type="password" id="upwd" name="upwd" placeholder="请输入密码">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="upwdMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">权 限</label>
<select id="role" name="role" class="form-control ">
<option value="admin">管理员</option>
<option value="teacher">教师</option>
<option value="student">学生</option>
</select>
</div>
</div>
<div align="center">
<label id="loginMsg" style="color: red"></label>
<a href="javascript:login()" class="btn btn-danger"><span
class="glyphicon glyphicon-log-in"></span> 登录</a>
<a href="javascript:loginForm.reset()" class="btn btn-primary"><span
class="glyphicon glyphicon-remove"></span> 重置</a>
</div>
<br>
<div class="panel-footer">
<div align="center">
©2018-2019 肖朋伟的 CSDN 博客 Copy Right
</div>
</div>
</div>
</div>
</form>
</body>
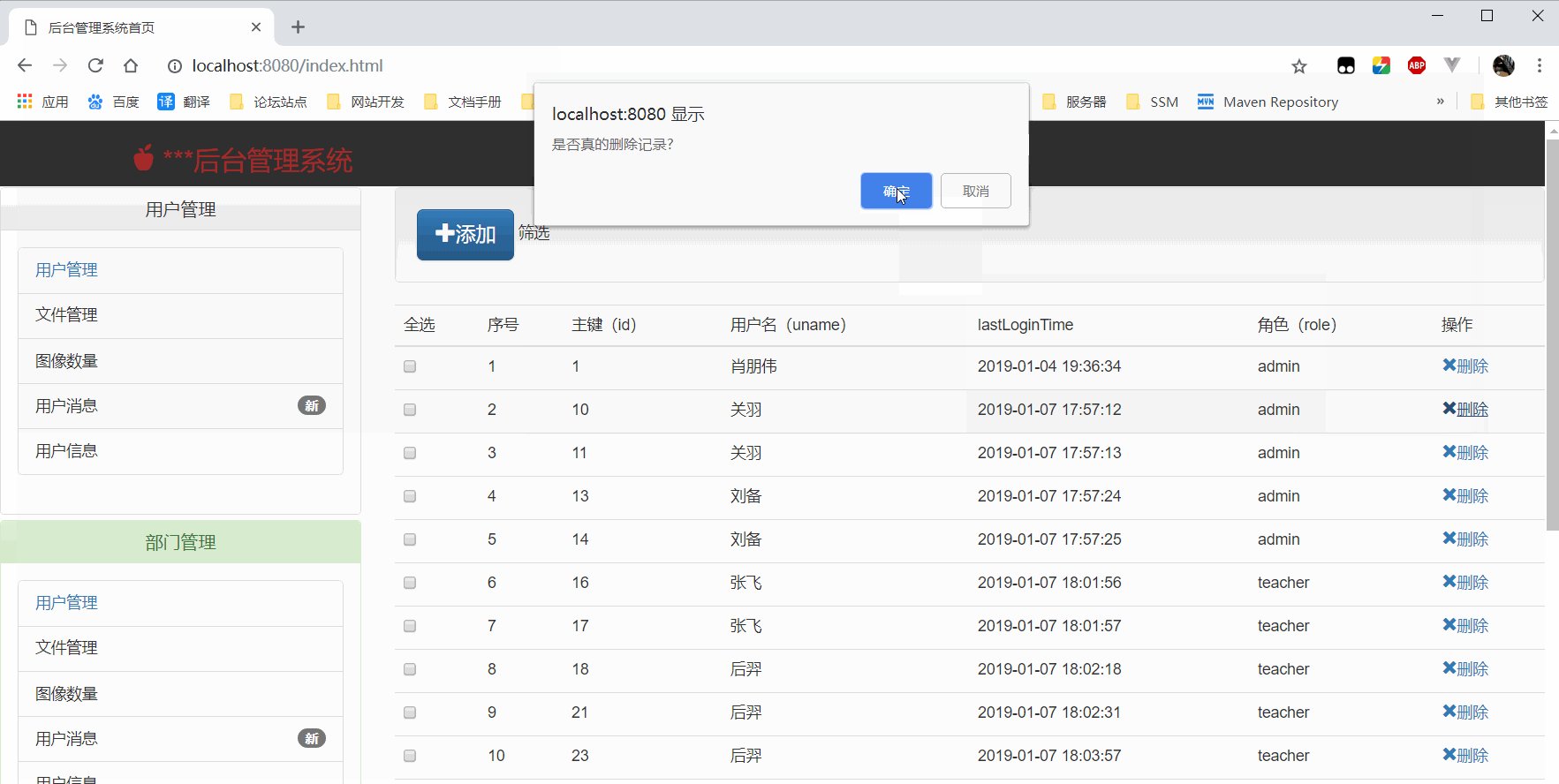
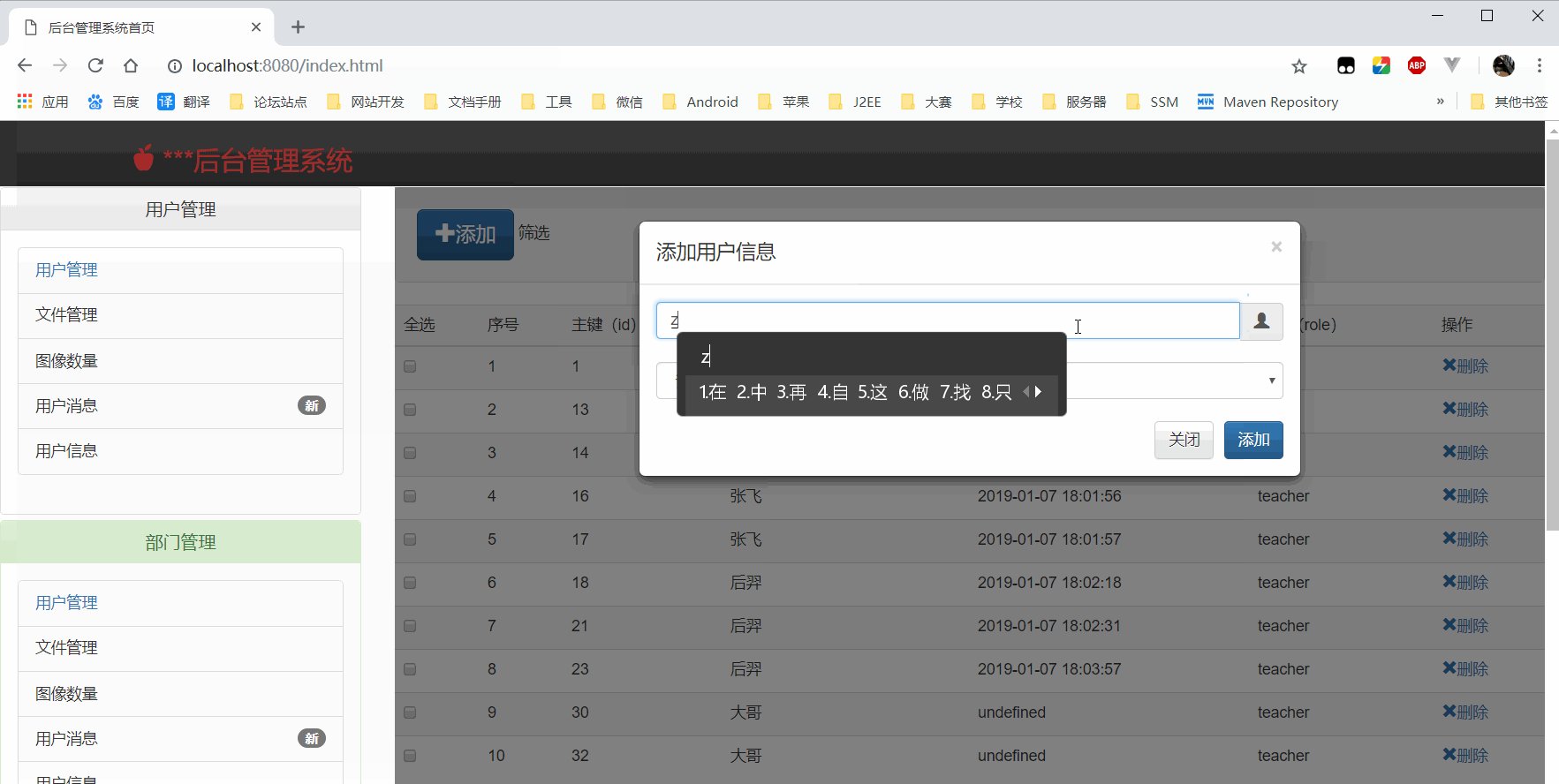
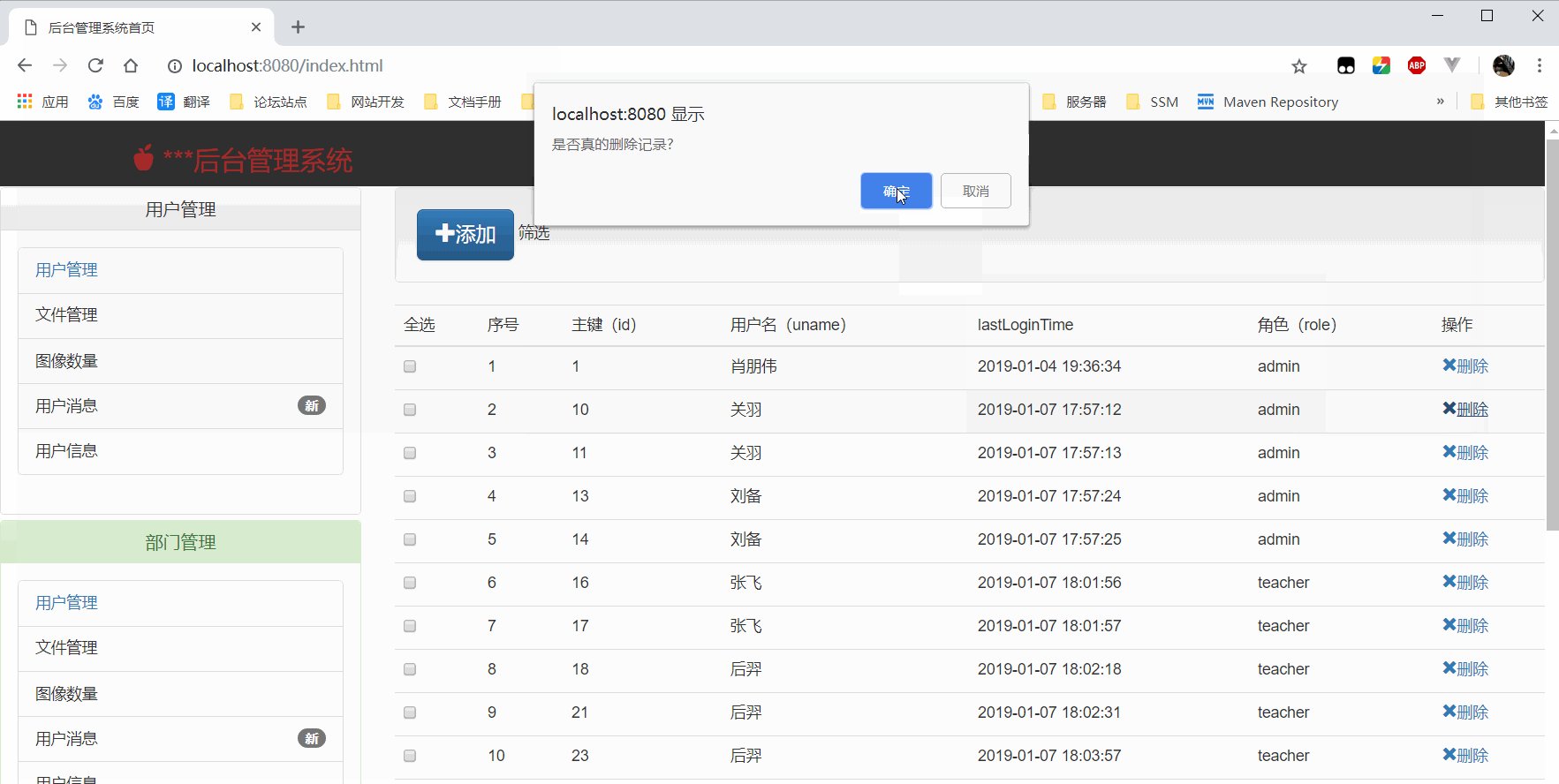
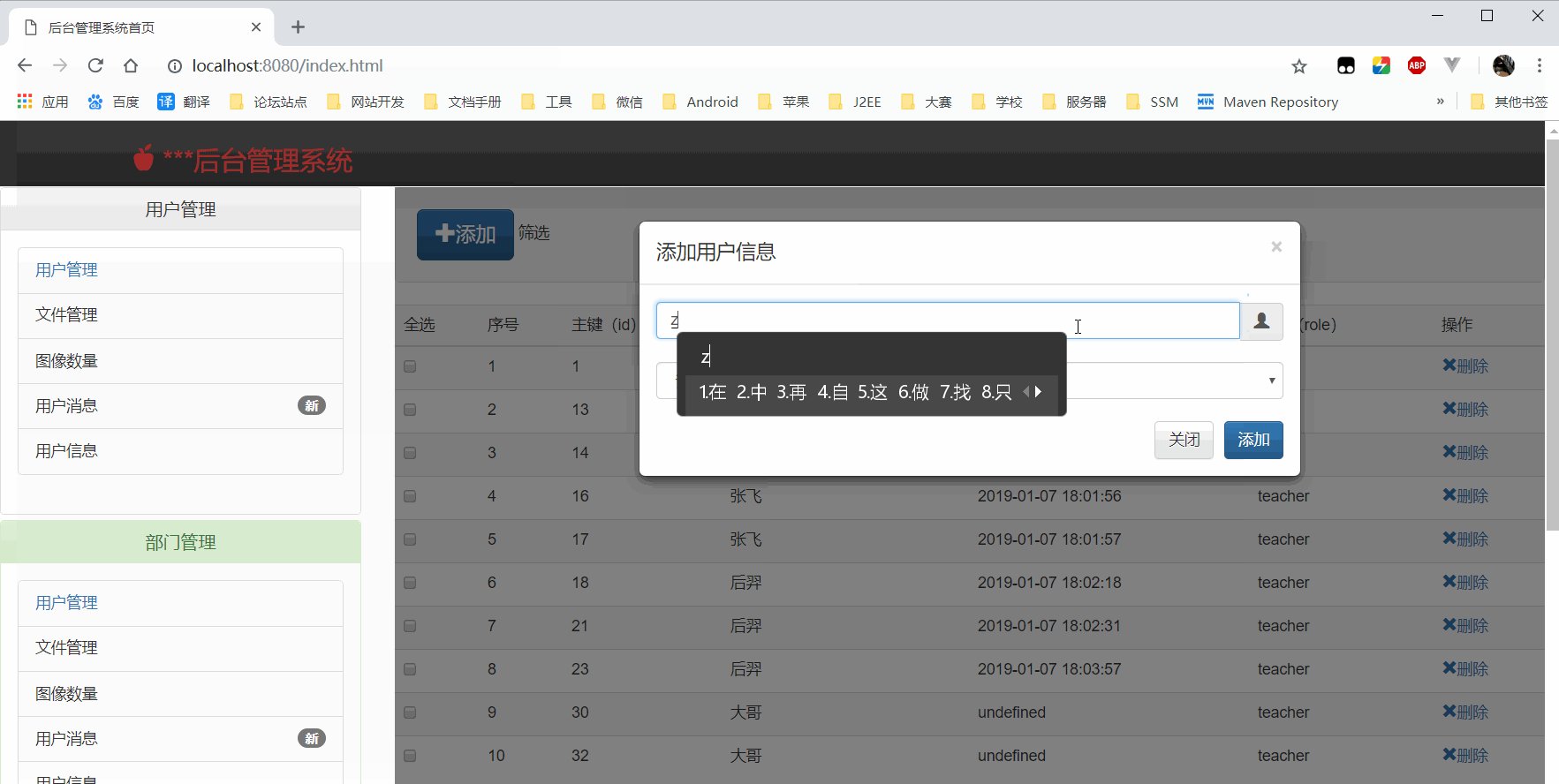
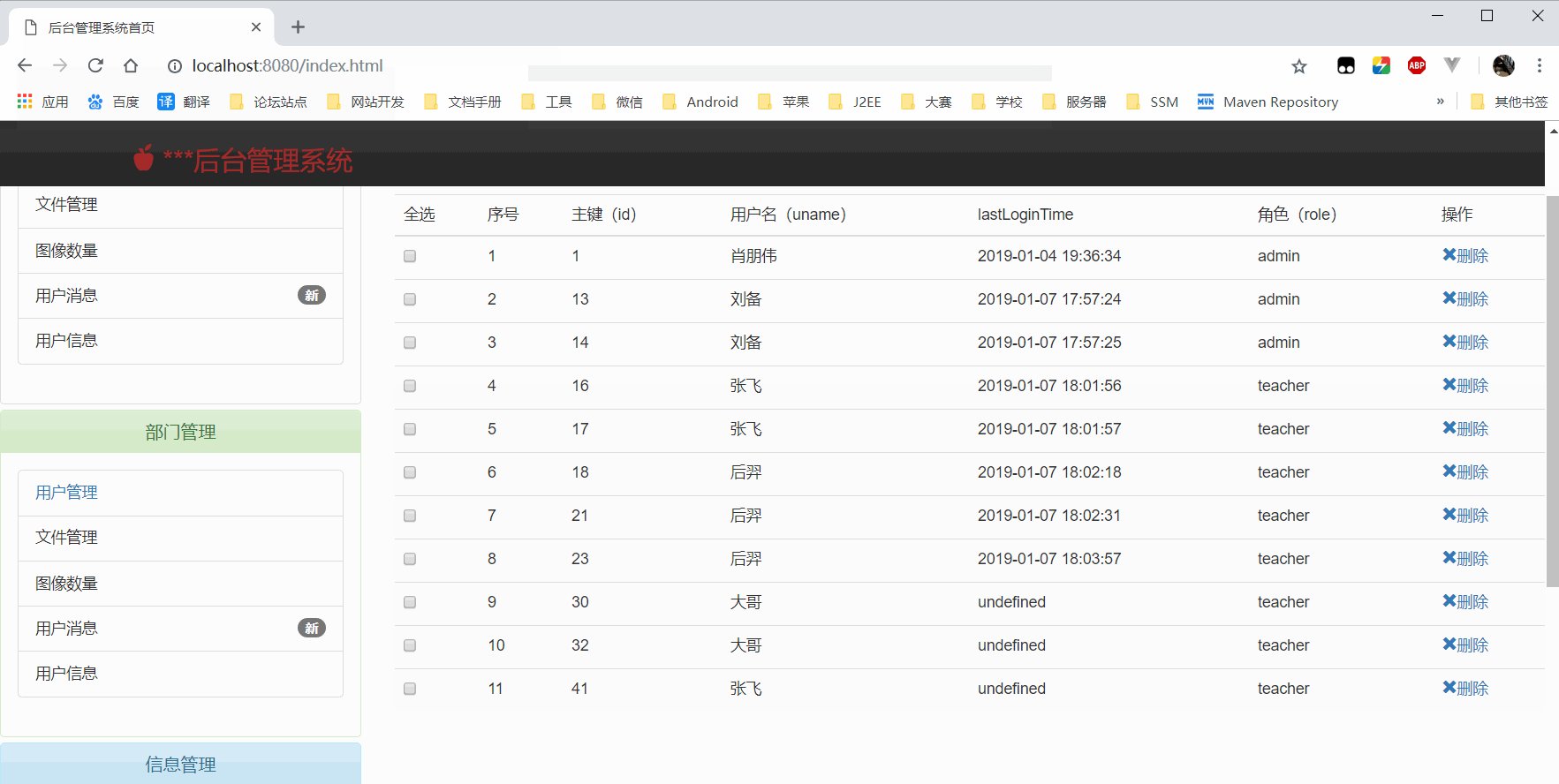
</html>(2)findUserInfoForAjax.html 前端展示数据页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>findUserInfoForAjax</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="js/node_modules/bootstrap3/dist/js/bootstrap.min.js"></script>
<script>
function addUserInfo() {
$.post("deleteUserByIdServlet",{"uname":$("#uname").val(),"role":$("#role").val()},function (data) {
if (data == "true"){
alert("添加成功!");
findAllUser();
} else {
alert("添加失败!");
}
});
}
function showAddModal() {
$("#myModal").modal("show");
}
//删除
function deleteUserById(id) {
$.ajax({
url:"deleteUserByIdServlet",
data:{"id":id},
success:function (result) {
if (result=="true"){
findAllUser();
} else {
alert("删除记录失败!");
}
},error:function () {
alert("访问服务器失败")
}
})
}
//查询
function findAllUser() {
$.ajax({
// url:"http://10.2.21.34:8080/StudentSystem/userServletForAjax",
url:"userServletForAjax",
method:"get",
success:function (result) {
var obj = JSON.parse(result);
var str = "";
$.each(obj,function (index,row,ee) {
// <td>"+row.upwd+"</td>
str+="<tr><td><input type='checkbox' value='"+row.id+"'></td><td>"+(index+1)+"</td><td>"+row.id+"</td><td>"+row.uname+"</td><td>"+row.lastLoginTime+"</td><td>"+row.role+"</td><td>"
+"<a href='javascript:deleteUserById(\""+row.id+"\")' title='删除' onclick='return confirm(\"是否真的删除记录?\")'><span class='glyphicon glyphicon-remove'></span>删除</a></td></tr>"
});
$("#alluser").html(str);
},
error:function () {
alert("服务器请求失败")
}
})
}
findAllUser();
</script>
</head>
<body>
<div class="well">
<a class="btn btn-primary btn-lg" onclick="showAddModal()"><span class="glyphicon glyphicon-plus"></span>添加</a>
<span>筛选</span>
</div>
<table class="table table-striped table-hover">
<tr>
<td>全选</td>
<td>序号</td>
<td>主键(id)</td>
<td>用户名(uname)</td>
<!--<td>upwd</td>-->
<td>lastLoginTime</td>
<td>角色(role)</td>
<td>操作</td>
</tr>
<tbody id="alluser">
</tbody>
</table>
<!-- 按钮触发模态框 -->
<!--<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>-->
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">添加用户信息</h4>
</div>
<div class="modal-footer">
<div>
<!--输入框内容-->
<div class="input-group">
<input id="uname" type="text" class="form-control" placeholder="请输入用户名">
<span class="glyphicon glyphicon-user input-group-addon"></span>
</div>
<br>
<select id="role" name="role" class="form-control ">
<option value="">请选择</option>
<option value="admin">管理员</option>
<option value="teacher">教师</option>
<option value="student">学生</option>
</select>
</div>
<br>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="addUserInfo()">添加</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
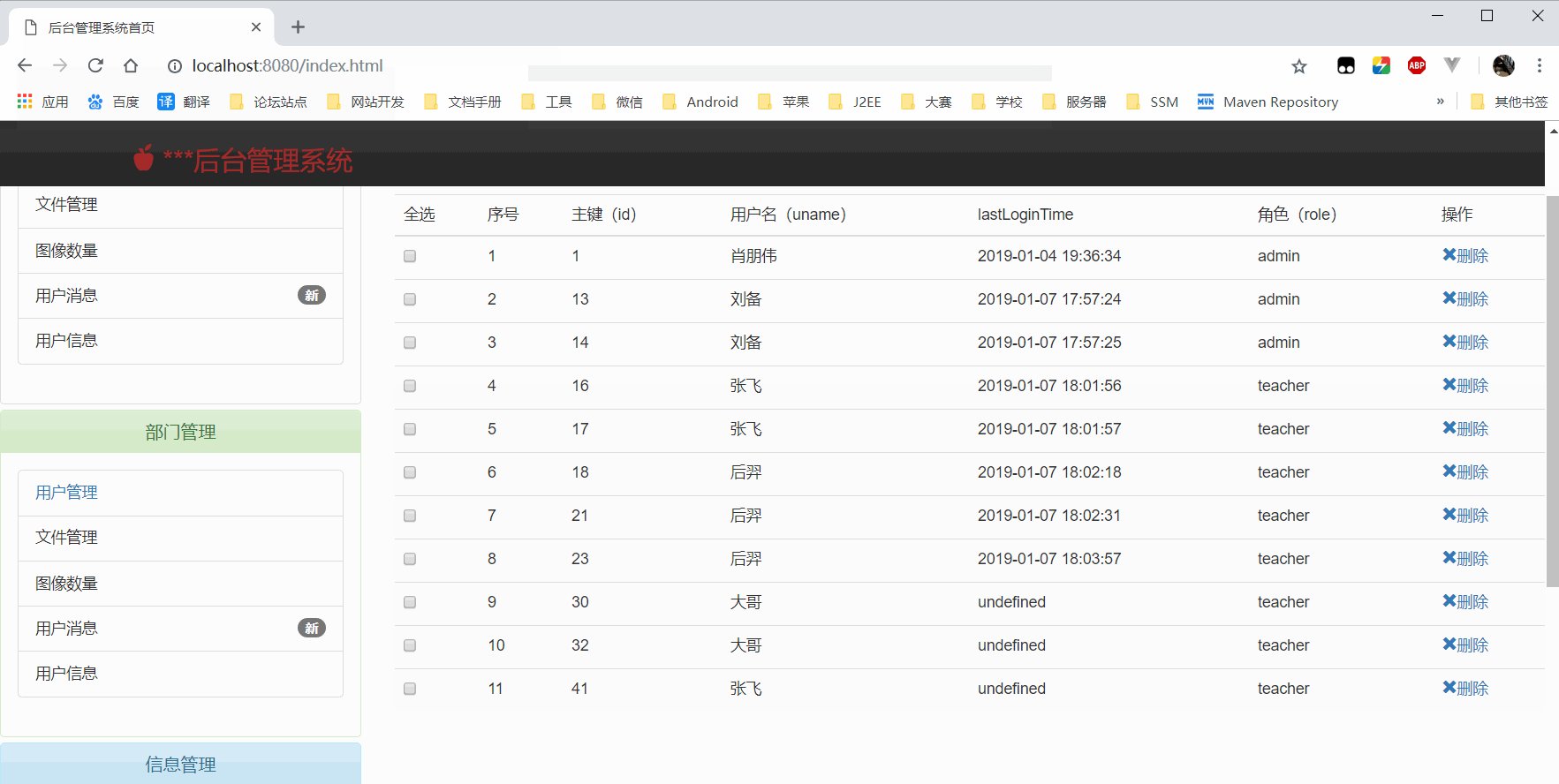
</html>(3)index.html 前端首页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理系统首页</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script src="js/node_modules/bootstrap3/dist/js/bootstrap.min.js"></script>
</head>
<body>
<!--登录导航栏-->
<div class="nav navbar-fixed-top navbar-inverse">
<h3 style="color: brown" class="col-lg-offset-1"><label class="glyphicon glyphicon-apple"></label> ***后台管理系统</h3>
</div>
<div class="row">
<!--中间,左边-->
<div class="col-lg-3 col-md-3 col-sm-3">
<br><br><br>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
<h4 class="panel-title" align="center">
用户管理
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
<h4 class="panel-title" align="center">
部门管理
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
<h4 class="panel-title" align="center">
信息管理
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseFour">
<h4 class="panel-title" align="center">
权限管理
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#collapseFour').collapse({
toggle: true
})
});
$(function () {
$('#collapseTwo').collapse('show')
});
$(function () {
$('#collapseThree').collapse('toggle')
});
$(function () {
// $('#collapseOne').collapse('hide')
$('#collapseOne').collapse('show')
});
</script>
</div>
<div class="col-lg-9 col-md-9 col-sm-9">
<br><br><br>
<iframe name="subpage" frameborder="0" src="index.jsp" style="width: 100%;height: 80em"></iframe>
</div>
</div>
<!--row-->
<!--底部栏-->
<div align="center" class="navbar-fixed-bottom" style="background-color: lavender">
© 2018-2019 肖朋伟
</div>
</body>
</html>后台页面源代码:
(4)pojo/User.java 文件:
package com.pojo;
//用来存放用户登录时,输入输出的信息
public class User {
private int id;
private String uname;
private String upwd;
private String lastLoginTime;
private String role;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getUpwd() {
return upwd;
}
public void setUpwd(String upwd) {
this.upwd = upwd;
}
public String getLastLoginTime() {
return lastLoginTime;
}
public void setLastLoginTime(String lastLoginTime) {
this.lastLoginTime = lastLoginTime;
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
}(5)service/UserService.java 文件:
package com.service;
//服务层,给控制层提供服务
import com.dao.UserDAO;
import com.dao.UserDAO_JT;
import com.pojo.User;
import java.util.List;
public class UserService {
//使用模板的添加
public boolean addUserInfo(User user){
int i = dao_jt.addUserInfo(user);
if (i>0)
return true;
else
return false;
}
//DBUtils 方法
//UserDAO dao = new UserDAO();
//使用 jdbc Template
UserDAO_JT dao_jt = new UserDAO_JT();
//使用 jdbc Template 删除
public boolean deleteUserById(String id){
int i = dao_jt.deleteUserById(id);
if (i>0){
return true;
}else {
return false;
}
}
/*存用户数据,DBUtils 方法
public List<User> findAllUser(){
return dao.findAllUser();
}
*/
//使用 jdbc Template 查询
public List<User> findAllUser(){
// return dao_jt.findAllUser();
return dao_jt.findAllUser();
}
//登录,使用DBUtils 方法
//参数,处理 User 对象,返回 True 或 False
/*
public boolean login(User user){
int temp = dao.login(user);
if (temp == 0)
return false;
else
return true;
}*/
public boolean login(User user){
int temp = dao_jt.login(user);
if (temp == 0)
return false;
else
return true;
}
}(6)dao/UserDAO_JT.java 文件:
package com.dao;
import com.dbutil.DBUtils;
import com.pojo.User;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.List;
public class UserDAO_JT {
//使用模板的添加
public int addUserInfo(User user){
ClassPathXmlApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
JdbcTemplate jt = (JdbcTemplate) ac.getBean("jdbcTemplate");
String sql = "insert into tb_user(uname,upwd,role) values(?,md5(?),?)";
int roNum = jt.update(sql, user.getUname(), "000000", user.getRole());
return roNum;
}
//使用模板 的删除
public int deleteUserById(String id){
ClassPathXmlApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
JdbcTemplate jdbcTemplate = (JdbcTemplate) ac.getBean("jdbcTemplate");
String sql = "delete from tb_user where id=?";
int update = jdbcTemplate.update(sql,new String[]{id});
return update;
}
//使用模板 的查询
public List<User> findAllUser(){
ClassPathXmlApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
JdbcTemplate jdbcTemplate = (JdbcTemplate) ac.getBean("jdbcTemplate");
String sql = "select * from tb_user";
//System.out.println("执行。。。");
// List<User> userList = jt.queryForList(sql,User.class);
List<User> userList = jdbcTemplate.query(sql, new Object[]{}, new BeanPropertyRowMapper<User>(User.class));
if(null!=userList&&userList.size()>0){
User user = userList.get(0);
}
//下面不会执行
System.out.println("执行。。。");
return userList;
}
//使用 模板的登录,待完善
public int login(User user){
ClassPathXmlApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
JdbcTemplate jdbcTemplate = (JdbcTemplate) ac.getBean("jdbcTemplate");
String sql = "select * from tb_user where uname=? and upwd=md5(?)";
//System.out.println("111");
List<User> maps = jdbcTemplate.query(sql,new BeanPropertyRowMapper<User>(User.class),new String[]{user.getUname(),user.getUpwd()});
//System.out.println("222");
return maps.size();
}
}(7)servlet/UserControllor.java 文件:
package com.servlet;
import com.pojo.User;
import com.service.UserService;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class UserControllor {
@RequestMapping("/login")
@ResponseBody
public String login(User user){
UserService userService = new UserService();
boolean login = userService.login(user);
return String.valueOf(login);
}
}()applicationContext.xml 文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--相当于 conn 数据库数据源-->
<bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<property name="url" value="jdbc:mysql://localhost:3306/studb?serverTimezone=UTC"></property>
<property name="username" value="root"></property>
<property name="password" value="xiaopengwei"></property>
<property name="driverClassName" value="com.mysql.cj.jdbc.Driver"></property>
</bean>
<!--产生实例-->
<bean id="jdbcTemplate" class="org.springframework.jdbc.core.JdbcTemplate">
<property name="dataSource" ref="dataSource"></property>
</bean>
</beans>四、运行调试