
作者 新茗 蚂蚁金服·数据体验技术团队
TL;DR G2Plot
背景
饼图,或称饼状图,是一个划分为几个扇形的圆形统计图表。在饼图中,每个扇形的弧长(以及圆心角和面积)大小,表示该种类占总体的比例,且这些扇形合在一起刚好是一个完全的圆形。
作为最常见的图表之一,饼图大量的用于各行各业的报告中。例如,研报中经常会出现市场份额的分析。据中金公司研报,2017 年我国的餐饮业营收额中,火锅占到 22%,其次是自助餐(12%)、川菜(8%)、小吃快餐(8%)、西餐(6%)。这 5 种类型的餐饮,营收额占到了整个市场的 56%,尤其以火锅占据绝对优势。

体验细琢
在实际的业务场景下,由于业务数据的千差万别,我们遇到了很多可视化展示的问题,其中在饼图中, label 问题较为凸显,有时甚至影响数据洞察。
inner 数据标签布局
功能增强: label offset 可设置百分比,表示内置标签与圆弧距离 N%
体验细琢:label 标签遮挡躲避,当 label 标签发生遮挡时

outer 数据标签的碰撞躲避

outer 数据标签的溢出隐藏 & 省略

布局算法
根据 AntV 设计原则,饼图的 label 布局算法主要有以下几个创新点:
1)BBox 计算,像素级别碰撞检测,保证精确性;
2)碰撞偏移时,取偏离距离最小的方向作为目标方向,提高标签信息的有效性
3)碰撞偏移处理后,仍残存的遮挡或溢出标签,默认会进行隐藏,保证美观性;
下面拿 inner 布局为例,简单介绍下算法的处理过程
inner label 算法
算法方案
- 为了保证美观的目的,标准的 label 中心位置连接起来,其实是一个圆状轨道,每个 label 都在圆心和圆弧的中心连接轨道上
- 当 label 发生遮挡的时候,会对 label 做一个偏移处理,保证 label 始终在圆心和圆弧的中心连接轨道上,与对应的饼图切片关联起来

执行过程
可以看到 label 在碰撞遮挡时的处理过程

体验增强
增强一:合并极小项
合并项的明细数据,可以在 tooltip 显示,便于看全数据(此方案适用于数据总量不多不少,尾部数据占比较小且明细数据也有洞察价值的情况)。
该功能在 DeepInsight 中可以开启使用了,后续会沉淀到 G2Plot 中

增强二:多 label 类型组合
同时,对于 标签信息的位置,提供多种 label 类型组合,让信息传达更加明确
敬请期待

最后
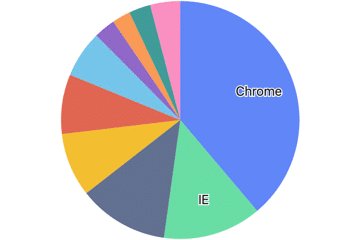
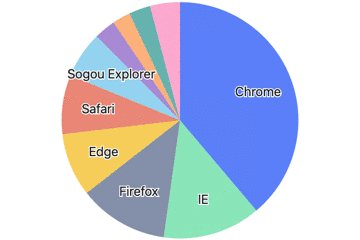
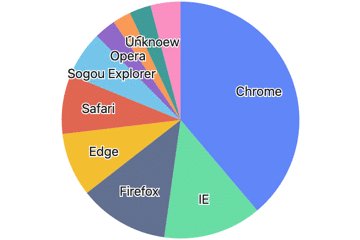
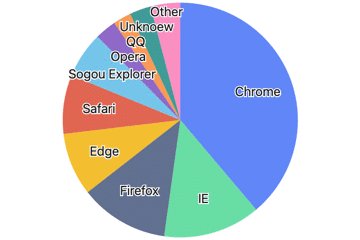
饼图优化前后的一个对比情况如下:


上述对于饼图的优化点,都沉淀在** G2Plot 中,并且完全开源。G2Plot 是基于 G2 图形语法基础上,形成的一套注重图表细节体验、易用性的上统计图表库,从中提炼的 AntV 设计原则 **是基于 Ant Design 设计体系衍生的,具有数据可视化特性的指导原则。它遵循 Ant Design 设计价值观的同时,对数据可视化领域的进一步解读,如色彩、字体的指引。
我们经过大量的项目实践和经验总结,总结了以下四条核心原则,并以重要等级进行排序,四条原则相辅相成且呈递进关系,希望你在设计时也可以采纳:
- 准确:从数据转化到可视表达时不歪曲,不误导,不遗漏,忠实反映数据里包含的信息。
- 有效:信息传达有重点,克制不冗余,避免信息过载,用最适量的数据-油墨比(Data-ink Ratio)表达对用户最有用的信息
- 清晰:表现方式清楚易读,具条理性,可以帮助用户快速达成目标,在最少的时间内获取更多的信息。
- 美:对数据的完美表达,合理利用视觉元素进行艺术创作,不过度修饰,给用户优雅的体验。





















