一,移动端Icon替换
1. Android修改应用图标
通过Android Studio:Flutter中android模块,右键选择“ New ===> Image Asset”:

随后打开对应图标,调整大小:

此时会自动为你在不同的分辨率下生成对应的图标:

调整AndroidManifest文件:
android:name="io.flutter.app.FlutterApplication"
android:icon="@mipmap/ic_launcher"
android:label="studyapp"
android:roundIcon="@mipmap/ic_launcher_round"> <!-- 添加对于圆形 Icon 支持 -->
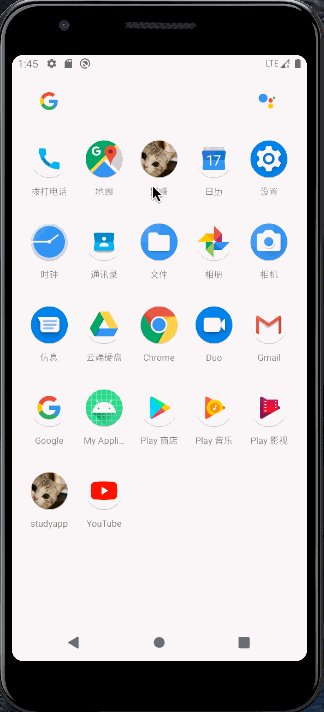
运行Flutter到Android设备查看效果即可:

2. iOS修改应用图标
找了个图标生成网站:
添加对应的图标选择生成的一些基本参数,这里感觉默认就够用了:

随后选择初始化开始生成:

随后查看效果,生成速度很快〜

接下来用Xcode:对应的ios模块,替换对应资源:
下载已生成的图标,选择iOS图标资源复制到以下地址中:
- ios ===> Runner ===> Assets.xcassets ===> AppIcon.appiconset

随后替换Contents.json文件即可。
运行查看效果:

俩者一对比,还是Android好,哈哈哈〜
二,移动端启动页处理
1. Android修改启动页
步骤1:为Android Style中新增全屏样式:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Fullscreen Style -->
<style name="FullScreenTheme" parent="@android:style/Theme.Black.NoTitleBar">
<item name="android:windowFullscreen">true</item>
</style>
<!-- Theme applied to the Android Window while the process is starting -->
<style name="LaunchTheme" parent="FullScreenTheme">
<!-- Show a splash screen on the activity. Automatically removed when
Flutter draws its first frame -->
<item name="android:windowBackground">@drawable/launch_background</item>
</style>
<!-- Theme applied to the Android Window as soon as the process has started.
This theme determines the color of the Android Window while your
Flutter UI initializes, as well as behind your Flutter UI while its
running.
This Theme is only used starting with V2 of Flutter's Android embedding. -->
<style name="NormalTheme" parent="FullScreenTheme">
<item name="android:windowBackground">@android:color/white</item>
</style>
</resources>
查看下面截图可看详细目录地址:

步骤2:修改launch_background文件
先把UI给你提供的启动页图片对应的放在drawable中。
随后开启定义你的启动页图片:
<?xml version="1.0" encoding="utf-8"?><!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<item>
<bitmap
android:gravity="fill"
android:src="@drawable/launch_image" />
</item>
</layer-list>
第三步:运行查看效果
效果如下,我这是随便反编译一个Apk拿到的启动图:

2. iOS修改启动页
这块我觉得iOS还蛮不错的,很容易,替换下面的三张图就好:

效果都一样,这里就不放置效果图咯。
有个坑点就是少用模拟器,模拟器运行发现有重置的白屏,实际运行真机则没有这个问题。郁闷了我。
三,修改应用名称
1.修改Android应用名称
按照如下地址,打开AndroidManifest并修改应用程序下一句android:label内容即可:
- android ===> app ===> src ===> main ===> AndroidManifest
2.修改iOS应用名称
按照如下地址修改info.plist中的CFBundleName值:
- ios ===> Runner ===> Info.plist ===> CFBundleName
最后
Flutter作为跨平台开发技术,Flutter以其美观,快速,高效,开放等优势迅速俘获人心,希望Flutter生态越来越好(flutter开发App效率真的很高,开发体验也是很好的)。
Android学习是一条漫长的道路,我们要学习的东西不仅仅只有表面的 技术,还要深入底层,弄明白下面的 原理,只有这样,我们才能够提高自己的竞争力,在当今这个竞争激烈的世界里立足。
人生不可能一帆风顺,有高峰自然有低谷,要相信,那些打不倒我们的,终将使我们更强大,要做自己的摆渡人。
本文已收录GitHub,我把自己这段时间整理的Android最重要最热门的学习方向资料也放在了我的GitHub,里面还有不同方向的自学编程路线、面试题集合/面经、及系列技术文章等。
资源持续更新中,欢迎大家一起学习和探讨。





















