一、JS运行原理
(1)进程与线程
- 进程:是计算机中的程序关于某数据集合上的一次运行活动(正在运行中的程序),是系统进行资源分配和调度的基本单元;
- 多进程:启动多个进程(程序),多个进程可以一块来执行多个任务;
- 单线程:进程内一个相对独立的,课调度的执行单元,在同属的一个进程共享者进程中的资源;(线程是进程当中的基本单位。同一时间,只能作一件事情)
- 多线程:启动一个进程,在一个进程内部启动多个线程,这样,多个线程也可以一块执行多个任务;(也是通过调度来做的,如同多进程能做多任务一样,多线程也能做多任务)
举例:
- 工厂的资源 -> 系统分配的内存(独立的一块内存)
- 工厂之间的相互独立 -> 进程之间相互独立(不能访问其它进程的资源)
- 多个工人协作完成任务 -> 多个线程在进程中协作完成任务
- 工厂内有一个或多个工人 -> 一个进程由一个或多个线程组成
(2)浏览器的运行原理
browser进程,第三方插件进程,GPU进程,浏览器渲染引擎进程(浏览器内核);
浏览器渲染引擎进程(浏览器内核)是多线程的:
- js引擎线程(单线程)避免DOM冲突
- GUI 线程 (互斥)
- http 网络请求线程(webAPIs)
- 定时触发线程
- 浏览器事件处理进程
问1:数据量大(计算、渲染)了会怎样?
渲染:GUI
计算:SSR(服务端渲染技术)、webworker(申请JS引擎线程子线程、不允许访问DOM)
问2:数据量小了会怎样?
采用异步
(3)JS的运行原理
js引擎线程(单线程)、可以异步执行(事件驱动的方式模拟的异步)
不同的环境基于异步的事件驱动模型可能会不同
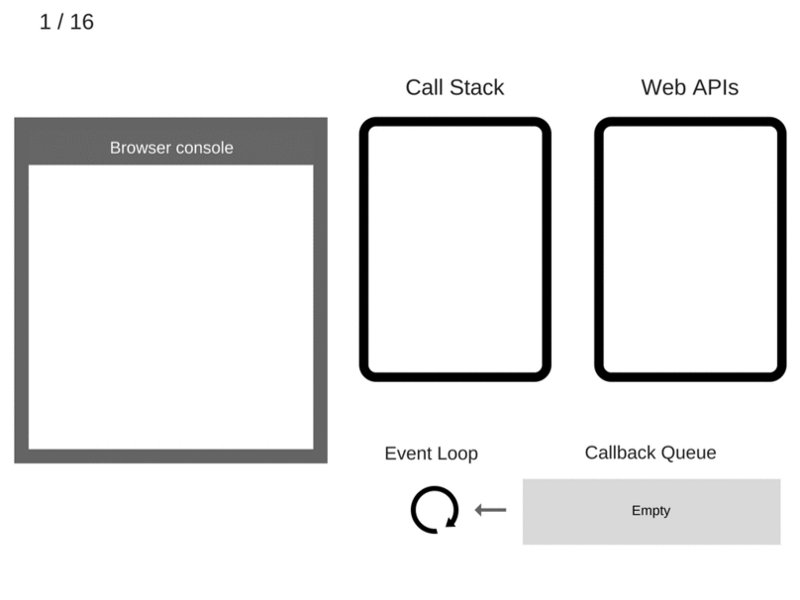
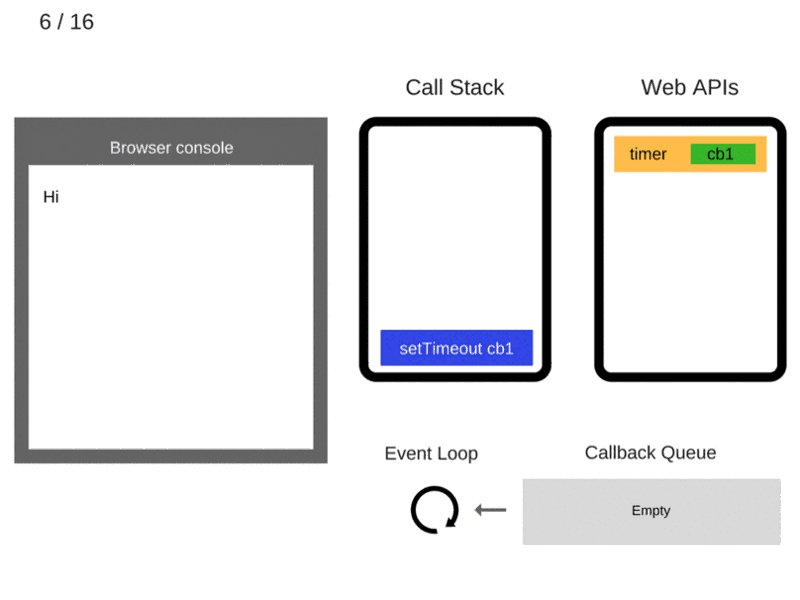
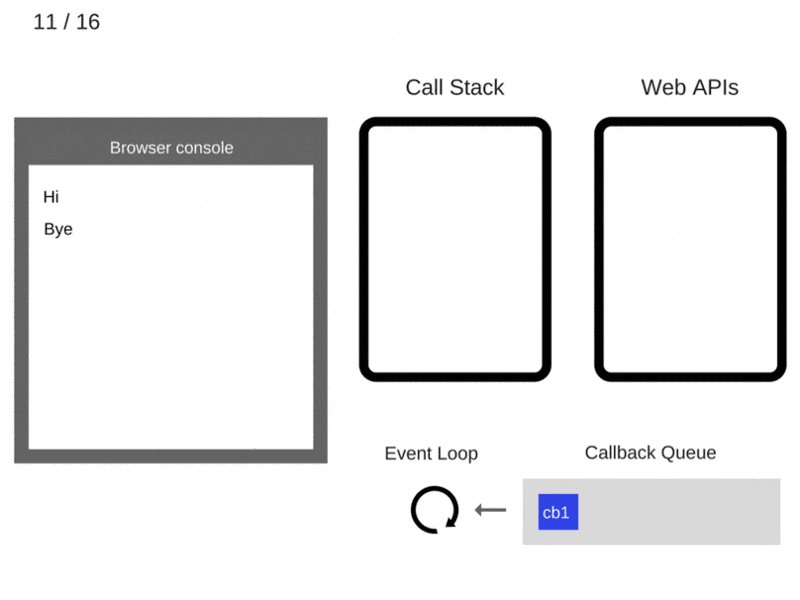
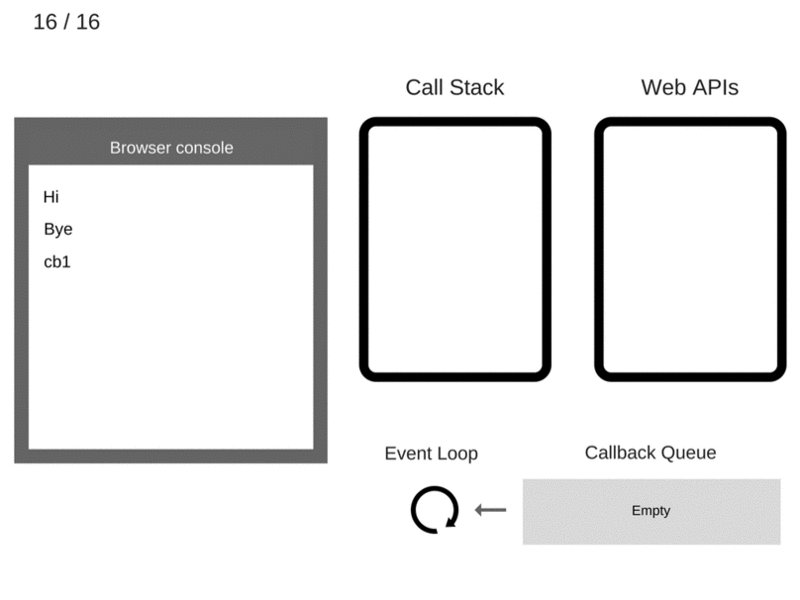
事件驱动模型:


Web APIs 存放异步线程,注册回调函数并挂起,然后当主线程执行完毕后,将注册的回调函数放入任务队列,然后事件轮循会查看主线程,如果是空的话就抽取任务队列的第一个任务推入到主线程,然后执行,一直到任务队列为空























