一、前言
Qt中的动态换肤技术是非常一流的,直接调用qApp->setStyleSheet(qss);就可以对整个应用程序进行换肤,如果样式表内容不多,或者对应的贴图不对,效率还是蛮好的,不过据说有些人写了几千行的样式表,加载起来能够明显感觉卡顿,毕竟此时全部刷新加载重绘,是非常耗CPU的,这种情况就需要避免尽量统一样式表,能合并的就合并,当然,在性能比较好的电脑上,这个基本上遇不到的,也感觉不到的,好比现在的手机相比于十年前的手机,现在动不动都6GB内存了,比起以前256MB内存的时候,不知道爽了多少倍,软件上已经优化不了的事情,靠硬件升级到来的优化体验还是非常棒的。
在设置样式表的过程中,有时候会忘记对某些控件进行背景颜色的设置,我一般喜欢采用qApp->setPalette();来弥补这个缺陷,调用此方法以后,整体的背景颜色被统一设置成了一样的,统一美观。
二、功能特点
软件模块
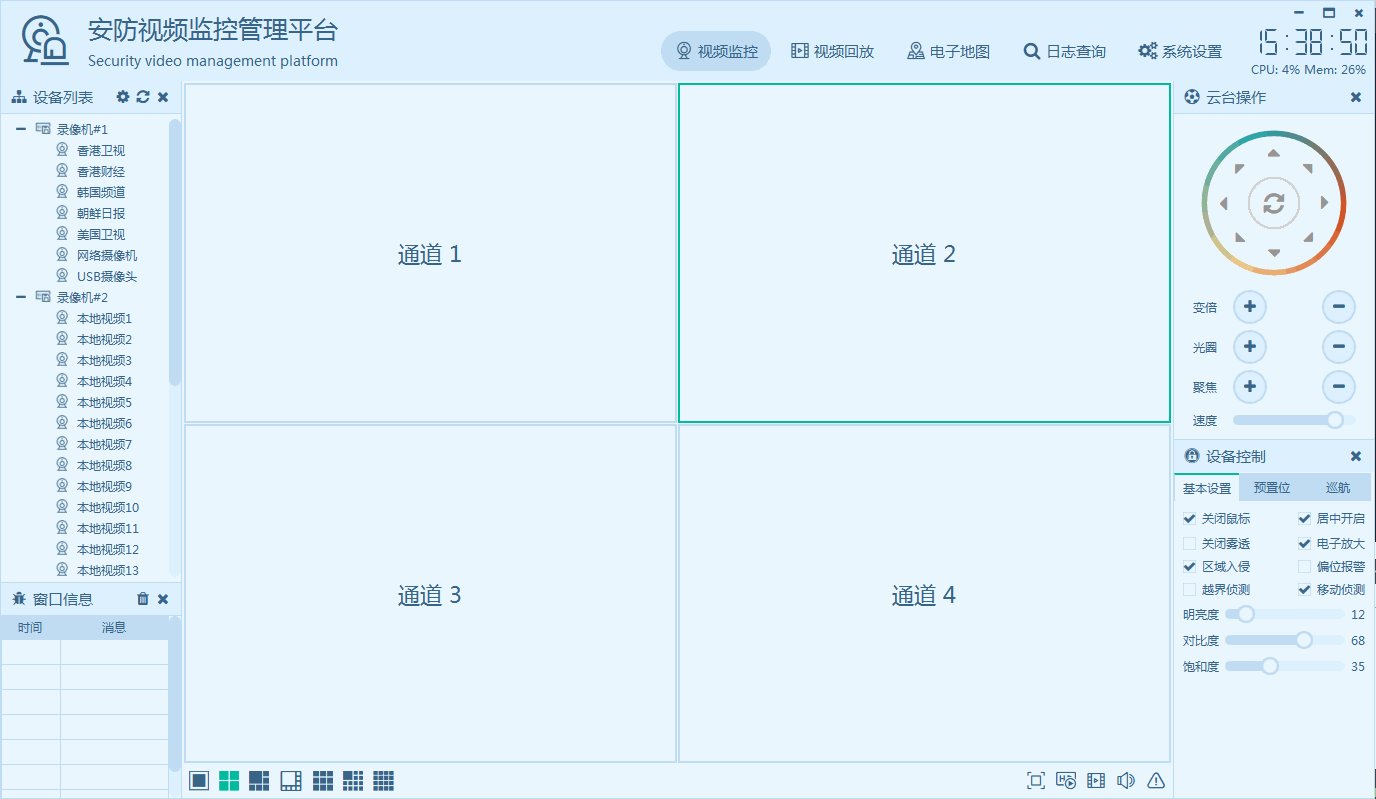
- 视频监控模块,各种停靠小窗体子模块,包括设备列表、图文警情、窗口信息、云台控制、预置位、巡航设置、设备控制、悬浮地图、网页浏览等。
- 视频回放模块,包括本地回放、远程回放、设备播放、图片回放、视频上传等。
- 电子地图模块,包括图片地图、在线地图、离线地图、路径规划等。
- 日志查询模块,包括本地日志、设备日志等。
- 系统设置模块,包括系统设置(基本设置、视频参数、数据库设置、地图配置、串口配置等)、录像机管理、摄像机管理、轮询配置、用户管理等。
基础功能
- 支持各种视频流(rtsp、rtmp、http等)、视频文件(mp4、rmvb、avi等)、本地USB摄像机播放。
- 支持多画面切换,包括1、4、6、8、9、13、16、25、36、64画面切换。
- 支持全屏切换,多种切换方式包括鼠标右键菜单、工具栏按钮、快捷键(alt+enter全屏,esc退出全屏)。
- 支持视频轮询,包括1、4、9、16画面轮询,可设置轮询分组(轮询预案)、轮询间隔、码流类型等。
- 支持onvif协议,包括设备搜索、云台控制、设备控制(图片参数、校对时间、系统重启,抓拍图片等)。
- 支持权限管理,不同的用户可以对应不同的模块权限,比如删除日志、关闭系统等。
- 数据库支持多种,包括sqlite、mysql、sqlserver、postgresql、oracle、人大金仓等。
- 本地USB摄像机支持设置分辨率、帧率等参数。
- 所有停靠模块都自动生成对应的菜单用来控制显示和隐藏,在标题栏右键可以弹出。
- 支持显示所有模块、隐藏所有模块、复位普通布局、复位全屏布局。
- 双击设备弹出实时预览视频,支持图片地图、在线地图、离线地图等。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 删除视频支持鼠标右键删除、悬浮条关闭删除、拖曳到视频监控面板外删除等多种方式。
- 图片地图上设备按钮可自由拖动,自动保存位置信息。百度地图上可以鼠标单击获取经纬度信息,用来更新设备位置。
- 视频监控面板窗体中任意通道支持拖曳交换,瞬间响应。
- 封装了百度地图,视图切换,运动轨迹,设备点位,鼠标按下获取经纬度等。
- 双击节点、拖曳节点、拖曳窗体交换位置等操作,均自动更新保存最后的播放地址,下次软件打开自动应用。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 支持视频截图,可指定单个或者对所有通道截图,底部小工具栏也有截图按钮。
- 支持超时自动隐藏鼠标指针、自动全屏机制。
- 支持onvif云台控制,可上下左右移动云台摄像机,包括复位和焦距调整等。
- 支持任意onvif摄像机,包括但不限于海康、大华、宇视、天地伟业、华为等。
- 可保存视频,可选定时存储或者单文件存储,可选存储间隔时间。
- 可设置视频流通信方式tcp+udp,可设置视频解码是速度优先、质量优先、均衡等。
- 可设置软件中文名称、英文名称、LOGO图标等。
- 存储的视频文件支持导出到指定目录,支持批量上传到服务器。
特色功能
- 主界面采用停靠窗体模式,各种组件以小模块的形式加入,可自定义任意模块加入。
- 停靠模块可拖动任意位置嵌入和悬浮,支持最大化全屏,支持多屏幕。
- 双重布局文件存储机制,正常模式、全屏模式都对应不同的布局方案,自动切换和保存,比如全屏模式可以突出几个模块透明显示在指定位置,更具科幻感现代化。
- 原创onvif协议机制,采用底层协议解析(udp广播搜索+http请求执行命令)更轻量易懂易学习拓展,不依赖任何第三方组件比如gsoap。
- 原创数据导入导出机制,跨平台不依赖任何组件,瞬间导出数据。
- 内置多个原创组件,宇宙超值超级牛逼,包括数据导入导出组件(导出到xls、pdf、打印)、数据库组件(数据库管理线程、自动清理数据线程、万能分页、数据请求等)、地图组件、视频监控组件、文件多线程收发组件、onvif通信组件、通用浏览器内核组件等。
- 自定义信息框+错误框+询问框+右下角提示框(包含多种格式)等。
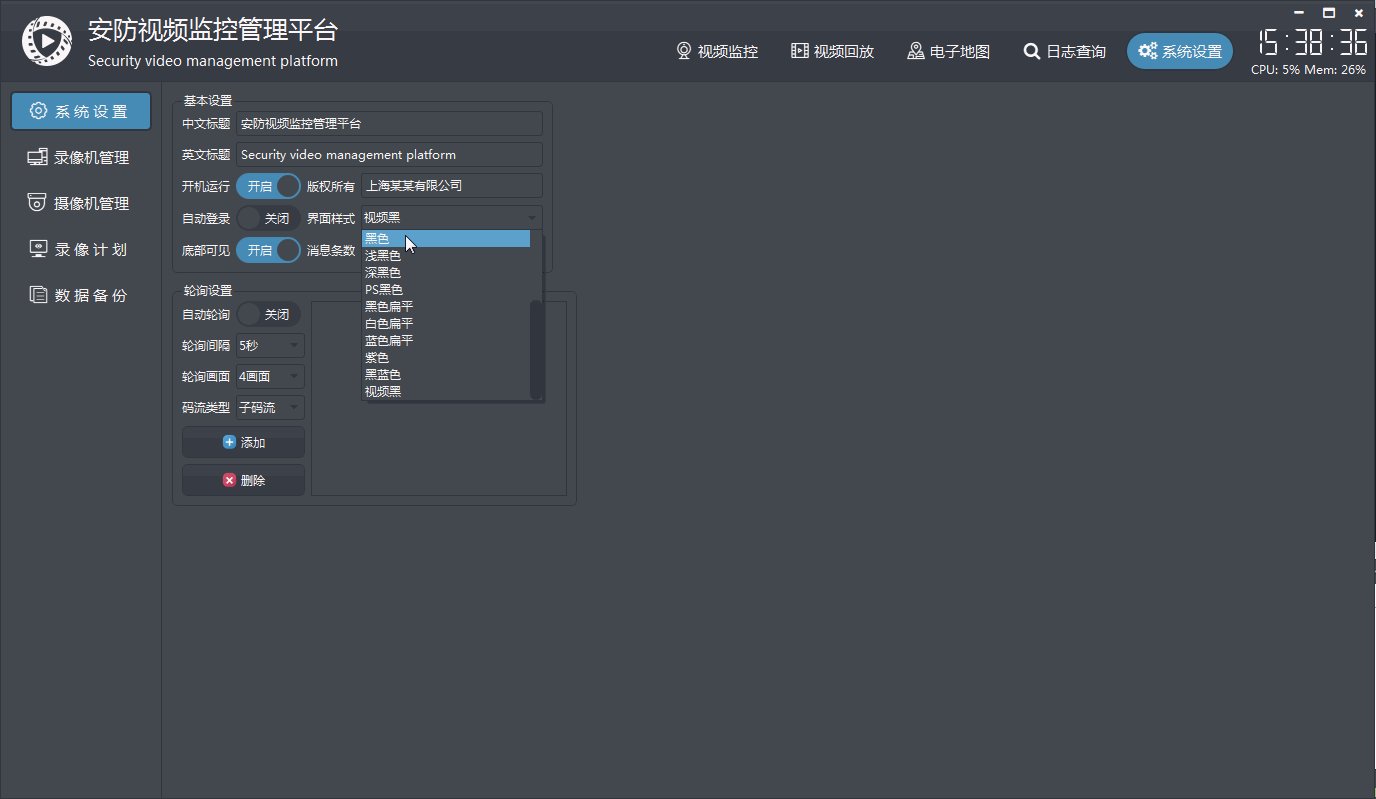
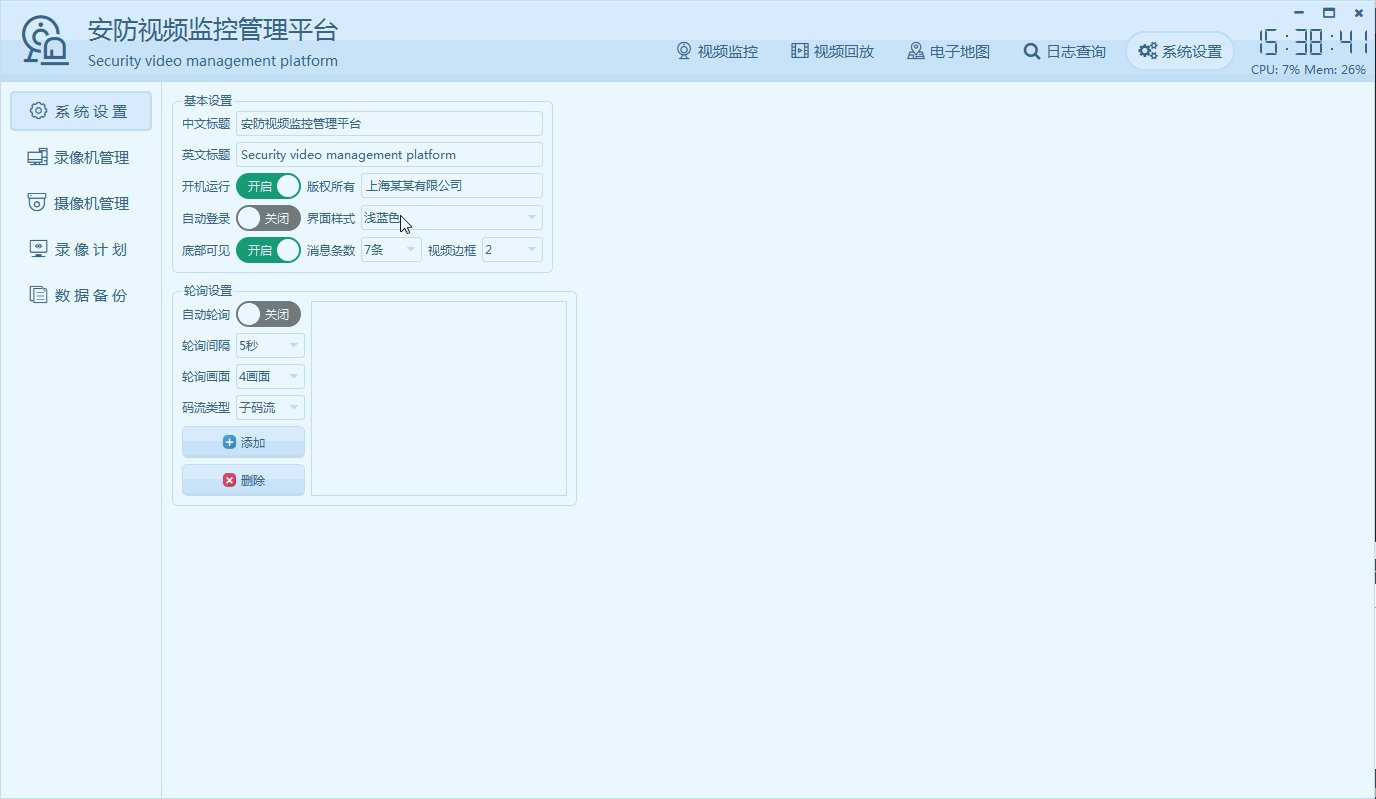
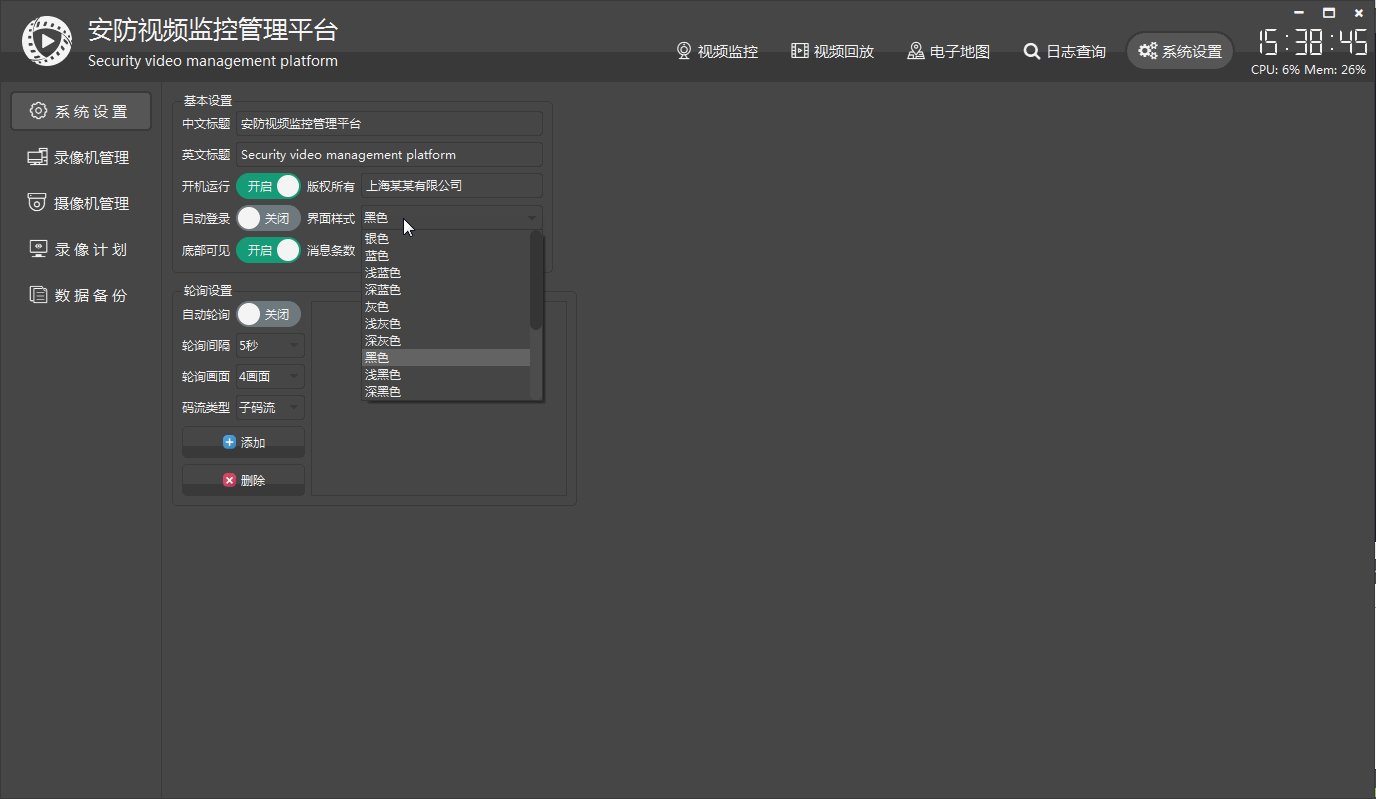
- 精美换肤,高达17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
- 视频控件悬浮条可以自行增加多个按钮,监控界面底部小工具栏也可自行增加按钮。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。可选主码流、子码流。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 可选多种内核自由切换,ffmpeg、vlc、mpv等,均可在pro中设置。推荐用ffmpeg,跨平台最多,默认提供好了linux和mac平台上编译好的库。
- 支持硬解码,可设置硬解码类型(qsv、dxva2、d3d11va等)。
- 默认采用opengl绘制视频,超低的CPU资源占用,支持yuyv和nv12两种格式绘制,很牛逼。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,比如增加自定义模块,增加运行模式、机器人监控、无人机监控、挖掘机监控、检察院审判监控等。
- 支持xp、win7、win10、linux、mac、各种国产系统(UOS、中标麒麟、银河麒麟等)、嵌入式linux等系统。
- 注释完整,项目结构清晰,超级详细完整的使用开发手册,精确到每个代码文件的功能说明,不断持续迭代版本。
三、体验地址
体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_video_system.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
四、效果图

五、核心代码
void AppInit::initStyle()
{
QFile file(App::StyleName);
if (file.open(QFile::ReadOnly)) {
QString qss = QLatin1String(file.readAll());
file.close();
QUIHelper::getQssColor(qss, QUIConfig::TextColor, QUIConfig::PanelColor, QUIConfig::BorderColor, QUIConfig::NormalColorStart,
QUIConfig::NormalColorEnd, QUIConfig::DarkColorStart, QUIConfig::DarkColorEnd, QUIConfig::HighColor);
//追加样式
QStringList list;
//主背景
list.append(QString("QWidget#widgetMain{background:%1;}").arg(QUIConfig::BorderColor));
//logo
list.append(QString("#labLogoCn{font-size:%1px;}#labLogoEn{font-size:%2px;}")
.arg(QUIConfig::FontSize + 13).arg(QUIConfig::FontSize + 2));
//右上角菜单
list.append(QString("QWidget#widgetMenu>QPushButton{border-radius:0px;padding:0px;margin:1px 1px 2px 1px;}"));
//视频画面
list.append(QString("VlcWidget,FFmpegWidget,EasyPlayerWidget,VideoWidget{font-size:%1px;qproperty-borderWidth:%2;qproperty-borderColor:%3;qproperty-focusColor:%4;}")
.arg(QUIConfig::FontSize + 10).arg(App::VideoBorder * 2).arg(QUIConfig::BorderColor).arg(QUIConfig::HighColor));
//画面分割栏
list.append(QString("QWidget#widgetTool>QPushButton{background:transparent;border:none;}"));
list.append(QString("QWidget#widgetTool>QPushButton:hover{color:%1;}").arg(QUIConfig::HighColor));
list.append(QString("QWidget#widgetTool>QPushButton:pressed{color:%1;}").arg(QUIConfig::TextColor));
list.append(QString("QWidget#widgetTool>QPushButton:checked{color:%1;}").arg(QUIConfig::HighColor));
//顶部导航按钮,可以自行修改圆角角度
int topBtnRadius = 20;
list.append(QString("QWidget#widgetBtn>QPushButton{font-size:%1px;background:transparent;border:none;border-radius:%2px;}")
.arg(QUIConfig::FontSize + 3).arg(topBtnRadius));
list.append(QString("QWidget#widgetBtn>QPushButton:checked,QWidget#widgetBtn>QPushButton:hover{background:%1;border:2px solid %2;}")
.arg(QUIConfig::DarkColorEnd).arg(QUIConfig::BorderColor));
//左侧导航按钮,可以自行修改圆角角度
int leftBtnRadius = 5;
list.append(QString("QWidget[flag=\"btn\"]>QPushButton{min-height:%1px;max-height:%1px;}").arg(30));
list.append(QString("QWidget[flag=\"btn\"]>QPushButton{font-size:%1px;background:transparent;border:none;border-radius:%2px;}")
.arg(QUIConfig::FontSize + 3).arg(leftBtnRadius));
list.append(QString("QWidget[flag=\"btn\"]>QPushButton:checked,QWidget[flag=\"btn\"]>QPushButton:hover{background:%1;border:2px solid %2;}")
.arg(QUIConfig::DarkColorEnd).arg(QUIConfig::BorderColor));
//面板框
list.append(QString("QFrame[flag=\"btn\"]{background:%1;}").arg(QUIConfig::BorderColor));
list.append(QString("QFrame[flag=\"btn\"]>QPushButton{font-size:%1px;font-weight:bold;}")
.arg(QUIConfig::FontSize + 3));
//云台圆形按钮
list.append(QString("#widgetAB>QPushButton{border-width:2px;border-radius:%1px;min-width:%2px;max-width:%2px;min-height:%2px;max-height:%2px;}").arg(17).arg(20));
//左侧导航栏及按钮图标大小
list.append(QString("QLineEdit#txtCard,QLabel#labTip,QLabel#labCard,QLabel#labTime{font-weight:bold;font-size:%1px;min-height:%2px;qproperty-alignment:AlignCenter;}").arg(QUIConfig::FontSize + 2).arg(28));
list.append(QString("QWidget[flag=\"navbtn\"] QPushButton,QFrame[flag=\"navbtn\"] QPushButton{qproperty-iconSize:%1px;min-width:%2px;}").arg(App::BtnIconSize).arg(App::BtnMinWidth));
//选项卡
list.append(QString("QTabWidget::pane{border:0px;}QTabBar::tab{min-width:%1px;min-height:%2px;}").arg(48).arg(20));
//树状控件
list.append(QString("QTreeView{padding:5px 0px 5px 10px;border-width:0px;}"));
//文本框控件
list.append(QString("QTextEdit,QTextEdit:hover,QTextEdit:focus{border-width:0px;border-radius:0px;}"));
//分隔条背景颜色
list.append(QString("QSplitter{qproperty-handleWidth:1px;}QSplitter::handle{background:%1;}").arg(QUIConfig::BorderColor));
//根据不同的样式设置不同,云台控件
if (App::StyleName == ":/qss/blackblue.css") {
list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Blue;}"));
} else if (App::StyleName.contains("black")) {
list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Black;}"));
} else if (App::StyleName == ":/qss/blackblue.css") {
list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Blue;}"));
} else if (App::StyleName == ":/qss/darkblue.css") {
list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Blue;}"));
} else if (App::StyleName == ":/qss/purple.css") {
list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Purple;}"));
} else {
list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_White;}"));
}
//云台控件鼠标进入+按下颜色设置
list.append(QString("GaugeCloud{qproperty-pressColor:%1;qproperty-enterColor:%2;}")
.arg(QUIConfig::HighColor).arg("#47CAF6"));
//视频回放控件
list.append(QString("VideoPlayback{qproperty-bgColor:%1;qproperty-videoBgColor:%1;"
"qproperty-textColor:%2;qproperty-videoTextColor:%2;qproperty-videoDataColor:%3;}")
.arg(QUIConfig::PanelColor).arg(QUIConfig::TextColor).arg(QUIConfig::HighColor));
//开关按钮
bool black = (App::StyleName.contains("black") || App::StyleName.contains("darkblue") || App::StyleName.contains("purple"));
if (App::StyleName.contains("darkblue") || App::StyleName.contains("darkblack") || App::StyleName.contains("purple") || App::StyleName.contains("blackblue") || App::StyleName.contains("blackvideo")) {
list.append(QString("SwitchButton{min-width:%1px;max-width:%1px;min-height:%2px;max-height:%2px;"
"qproperty-bgColorOn:%3;qproperty-bgColorOff:%4;"
"qproperty-textColorOn:%5;qproperty-textColorOff:%5;"
"qproperty-sliderColorOn:%6;qproperty-sliderColorOff:%6;}")
.arg(App::SwitchBtnWidth).arg(App::SwitchBtnHeight)
.arg(black ? QUIConfig::DarkColorEnd : QUIConfig::NormalColorEnd)
.arg(black ? QUIConfig::NormalColorEnd : QUIConfig::DarkColorEnd)
.arg(QUIConfig::TextColor).arg(QUIConfig::PanelColor));
} else {
list.append(QString("SwitchButton{min-width:%1px;max-width:%1px;min-height:%2px;max-height:%2px;"
"qproperty-bgColorOn:%3;qproperty-bgColorOff:%4;"
"qproperty-textColorOn:%5;qproperty-textColorOff:%5;"
"qproperty-sliderColorOn:%6;qproperty-sliderColorOff:%6;}")
.arg(App::SwitchBtnWidth).arg(App::SwitchBtnHeight)
.arg(QColor(21, 156, 119).name()).arg(QColor(111, 122, 126).name())
.arg(QColor(250, 250, 250).name()).arg(QColor(255, 255, 255).name()));
}
//导航标题栏
list.append(QString("NavTitle{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-borderColor:%3;min-height:%4px;}")
.arg(QUIConfig::NormalColorStart).arg(QUIConfig::TextColor).arg(QUIConfig::BorderColor).arg(32));
list.append(QString("NavTitle{qproperty-iconNormalColor:%1;qproperty-iconHoverColor:%2;qproperty-iconPressColor:%3;}")
.arg(QUIConfig::TextColor).arg(QUIConfig::HighColor).arg(QUIConfig::TextColor));
//将新增的样式加到统一样式表中
qss += list.join("");
qApp->setPalette(QPalette(QUIConfig::PanelColor));
qApp->setStyleSheet(qss);
if (App::StyleName.contains("gray")) {
App::LogoBg = "config/logo_black.png";
} else if (App::StyleName.contains("blue") || App::StyleName.contains("flatblack")) {
App::LogoBg = "logo.png";
} else if (App::StyleName.contains("black") || App::StyleName.contains("dark")) {
App::LogoBg = "config/logo_white.png";
} else if (App::StyleName.contains("light") || App::StyleName.contains("flat")) {
App::LogoBg = "config/logo_black.png";
} else {
App::LogoBg = "logo.png";
}
}
}























