前言
当我们在开发 web 应用时,经常需要对大量数据进行分页展示,这时候用到的就是分页器。element 是一款流行的前端 ui 框架,它提供了许多有用的工具和组件,其中就包括分页器组件。在本文中,我们将学习如何使用 vue 基于 element 封装一个简单易用的分页器组件,以方便我们在开发中快速应用。
实现思路
1、用到的参数
pageNum: 1 默认第几页pageSize: 10 一页展示几条total: 0
2、用到的事件方法
@size-change="sizeChange" 每页展示几条数据,改变时触发@current-change="currentChange" 页码变化触发:page-sizes="[5, 10, 15, 20]" 每页显示个数选择器的选项设置layout="total, sizes, prev, pager, next, jumper" 组件布局,子组件名用逗号分隔:current-page.sync="pageNum" 当前页数,支持 .sync 修饰符:page-size="pageSize"
3、数据传递的方法
props 父传子$emit
4、实现过程
- 首先定义一个子组件页面用来封装分页,我这边直接用的
element - 在父组件中(使用的页面)引入封装组件(子组件)并注册,然后在页面中使用,在父组件中给标签(注册的组件名)上绑定一个属性, 属性上挂载需要传递的值,通过
props - 在子组件中自定义一个事件,调用这个事件后,子组件通过
this.$emit('自定义事件名',要传递的数据)
代码详解
封装文件 /src/components/paging/index.vue
<template>
<div>
<!-- //分页器封装文件 -->
<el-pagination v-if='total > 0' @size-change="sizeChange" @current-change="currentChange" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :current-page.sync="pageNum" :page-size="pageSize"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
name: "Paging",
data() {
return {
pageNum: 1, //当前页数为第一页
pageSizes: [5, 10, 15, 20], //每页显示多少条
};
},
//子组件接收父组件的值
props: {
total: {
//总数据条数
required: false, //是否必填
default: 0, //默认值为0
},
pageSize: {
required: false, //是否必填
default: 10, //默认显示10条
},
},
watch: {
//监听页数变化
pageNum(val, index) {
if (typeof val === "number") {
this.pageNum = val;
}
},
},
// 事件方法
methods: {
// 每页展示几条变化
sizeChange(val) {
//子组件向父组件传值
this.$emit("sizeChange", val);
},
// 页码变化
currentChange(val) {
//子组件向父组件传值
this.$emit("currentChange", val);
},
},
};
</script>使用文件 /src/views/netelement/index.vue
<template>
<div>
<!-- //表格 -->
<div class="tableBox">
<el-table :data="tableData" stripe border>
<el-table-column type="index" width="50"></el-table-column>
<el-table-column prop="name" label="名称"></el-table-column>
<el-table-column prop="id" label="id"></el-table-column>
<el-table-column prop="createtime" label="编号"></el-table-column>
<el-table-column prop="desc" label="备注"></el-table-column>
<el-table-column prop="updatetime" label="电话号码"></el-table-column>
</el-table>
</div>
<!-- //分页器 -->
<div v-show="total>0" class="pagingBox">
<Paging :pageNum="gather.pageNum" :total="total" :pageSize="gather.pageSize"
@sizeChange="sizeChange" @currentChange="currentChange" />
</div>
</div>
</template>
<script>
import {getFactoryListAsync} from "@/api/commonRequest.js"; //引入接口文件
import Paging from "@/components/paging/index.vue"; //引入封装的分页器文件
export default {
data() {
return {
tableData: [], //表格数据
total: 0, //数据总条数
gather: {
pageNum: 1,//默认第一页
pageSize: 10,//一页展示10条
}
};
},
components: { //一定要注册组件
Paging
},
mounted() {
this.getFactoryListAsync() //定义一个方法调用
},
methods: {
// 调用方法
getFactoryListAsync() {
// 接口方法
getFactoryListAsync(this.gather).then(res => {
if (res.code == '1000') {
// 赋值操作
this.tableData = res.data.rows
this.total = res.data.total
}
})
},
// 点击页码及上一页下一页按钮操作
currentChange(val) {
this.gather.pageNum = val;
this.getFactoryListAsync(); //调用接口方法
},
//每页展示几条按钮操作
sizeChange(val) {
this.gather.pageSize = val;
this.getFactoryListAsync(); //调用接口方法
},
},
};
</script>
<style scoped>
.tableBox {
margin-bottom: 20px;
}
.pagingBox {
text-align: right;
}
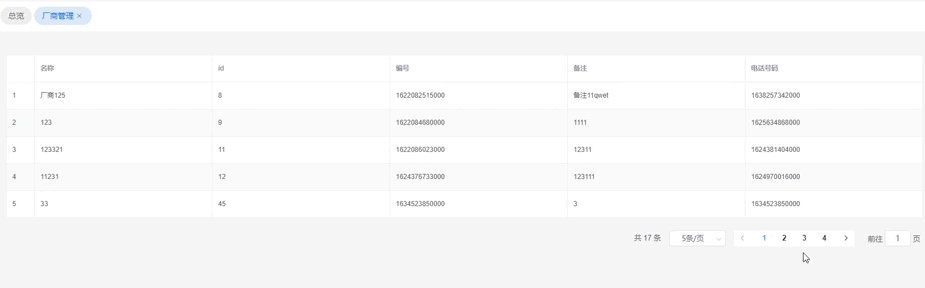
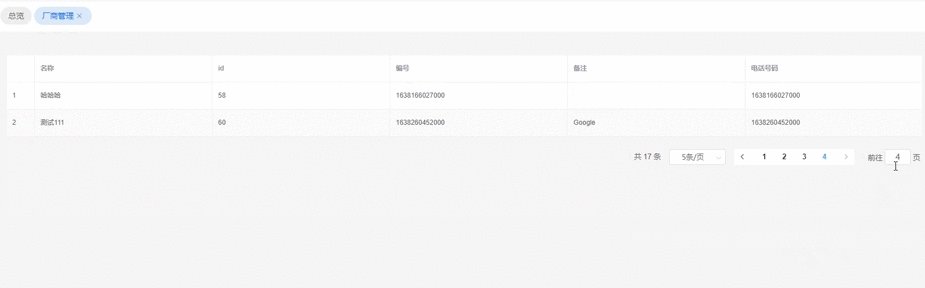
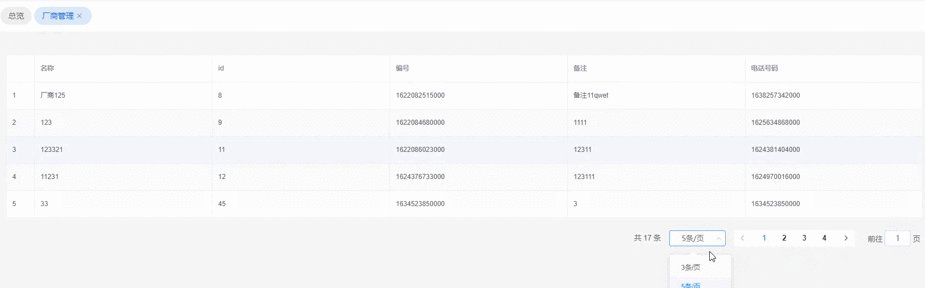
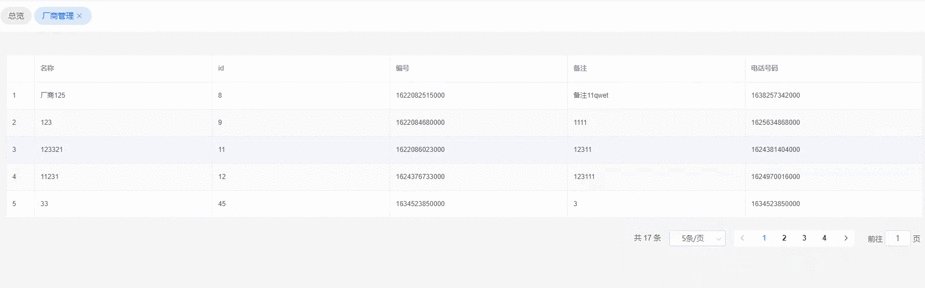
</style>实现效果