文章目录
- 实现效果图
- 前言
- XML布局
- menu文件
- ViewPager的使用
- PagerAdapter(Java)
- Activity中实现
- 上下联动
- 侧滑带动按钮选择
- 点击底部按钮带动页面
- 自定义选中&未选中颜色
- color文件
- 创建color文件
- 结语
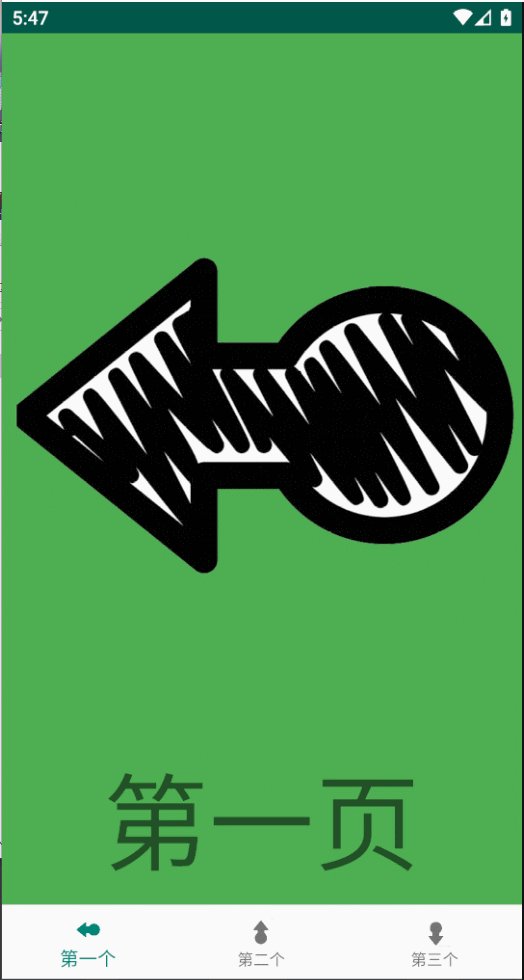
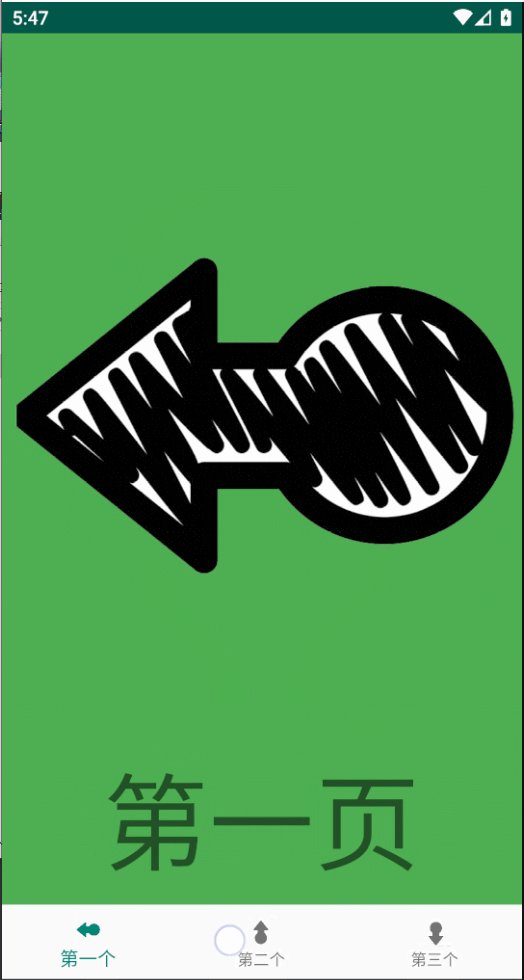
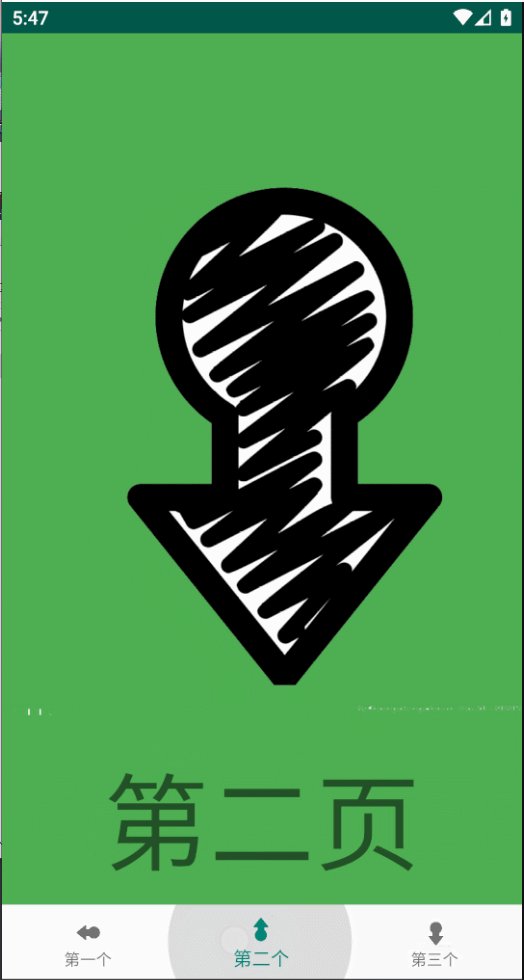
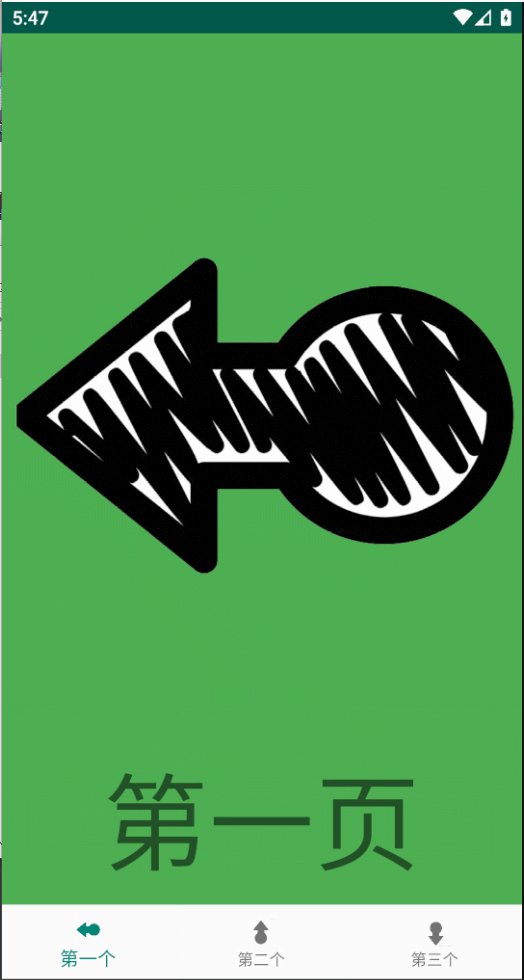
实现效果图

前言
微信相信每个人都用,不得不说微信界面的整洁度、体验感还是挺好的,那么微信底部的导航是怎样实现的呢?怎样做成点击底部导航栏可以进行页面切换、左右划也可以实现同样的效果呢?今天就带大家来仿制一个,高仿哟!
XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bn_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>menu文件
这里我们需要先在 res 目录下新建一个 menu 文件夹来放 menu 文件

然后我们需要新建一个 menu 文件,icon代表底部导航的图标、title代表底部导航的文字
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/first"
android:icon="@mipmap/img_left"
android:title="第一个" />
<item
android:id="@+id/second"
android:icon="@mipmap/img_up"
android:title="第二个" />
<item
android:id="@+id/third"
android:icon="@mipmap/img_down"
android:title="第三个" />
</menu>menu文件写好了以后,记得把他加到XML控件上去:menu
<com.google.android.material.bottomnavigation.BottomNavigationView
app:menu="@menu/bn_view"
android:id="@+id/bn_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />如图所示,这就是加上menu后的效果,这里需要注意的是,你加的icon会自动变成这种只有外观轮廓的样子

ViewPager的使用
想要实现ViewPager,你得现有一个Adapter适配器,这边getItem()方法你需要返回你当前List中和当前position对应的元素(也就是Fragment页面),getCount()就比较简单了,直接返回List的大小就行了。
PagerAdapter(Java)
public class PagerAdapter extends FragmentPagerAdapter {
private List<Fragment> mList;
public PagerAdapter(@NonNull FragmentManager fm, List<Fragment> list) {
super(fm);
mList = list;
}
public PagerAdapter(@NonNull FragmentManager fm, int behavior, List<Fragment> list) {
super(fm, behavior);
mList = list;
}
public PagerAdapter(@NonNull FragmentManager fm) {
super(fm);
}
@NonNull
@Override
public Fragment getItem(int position) {
return mList.get(position);
}
@Override
public int getCount() {
return mList.size();
}
}Activity中实现
只需要在List中随便加入几个Fragment,然后实例化刚刚写的PagerAdapter,最后ViewPager调用 .setAdapter() 方法传入PagerAdapter即可实现一个可以左右侧滑切换界面的效果
注意:你传入多少个Fragment取决于你menu的数量
List<Fragment> list = new ArrayList<>();
// 随便加了三个有内容的Fragment
list.add(new FragmentTabFrag1());
list.add(new FragmentEventBus());
list.add(new FragmentEventBus2());
PagerAdapter adapter = new PagerAdapter(getSupportFragmentManager(), list);
mViewpager.setAdapter(adapter);做完这些,你会发现,上面可以切换界面的做好了,下面的导航也实现了,可是它两却互不相关,你点你的,我滑我的。。。那么接下来就来让它两“心连心”。
上下联动
侧滑带动按钮选择
先实现一下,我ViewPager侧滑,可以改变BottomNavigationView的当前选项
只需给你的ViewPager加上一个PageChangeListener(页面改变监听器),然后在页面改变以后,BottomNavigationView调用.setSelectedItemId()方法,手动对当前选项作出对应的改变,就实现了!
mViewpager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
mBnView.setSelectedItemId(R.id.first);
break;
case 1:
mBnView.setSelectedItemId(R.id.second);
break;
case 2:
mBnView.setSelectedItemId(R.id.third);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});点击底部按钮带动页面
页面侧滑带动按钮实现了,就剩下按钮带动页面了
这里也是非常的简单,只需要给BottomNavigationView加上一个ItemSelectedListener(子项选择监听器),然后根据子项的改变,然后ViewPager调用.setCurrentItem()方法对当前显示的页面进行更改;点击按钮以后,页面跟着动的效果也就实现了。
mBnView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.first:
mViewpager.setCurrentItem(0);
break;
case R.id.second:
mViewpager.setCurrentItem(1);
break;
case R.id.third:
mViewpager.setCurrentItem(2);
break;
}
return true;
}
});做到这里,效果图中的功能就实现了,只不过颜色可能不是那么令人喜欢,作为一个完美主义,怎能容忍?改颜色!改它!
自定义选中&未选中颜色
color文件
在res目录下创建color文件夹,没办法,它就是这么刁钻,用这个控件创建了2个文件夹
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZOvHJb42-1589884552962)(E:\ASYU\Desktop\color创建.png)]
创建color文件
我这里用了红绿两种颜色,红色是未选中时的颜色,绿色是选中时的颜色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/colorRed" android:state_checked="false" />
<item android:color="@color/colorGreen" android:state_checked="true" />
</selector>然后自然是在XML中加上属性:itemIconTint
<com.google.android.material.bottomnavigation.BottomNavigationView
app:itemIconTint="@color/bn_view"
app:menu="@menu/bn_view"
android:id="@+id/bn_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
结语
我想着有个前言,没个结语好像不太协调。。。
来都来了,点个赞再走呗~
























