列表上放置单选框,实现多选功能。本文精髓都在适配器当中,做了很多的判断要仔细看清楚哦!
对RecyclerView还不熟悉的可以查看一下这篇—Android RecyclerView自定义点击事件和长按事件
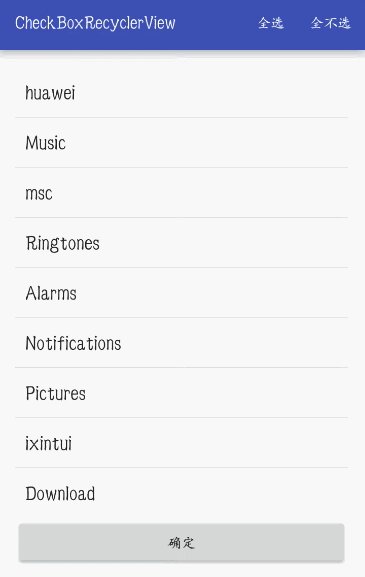
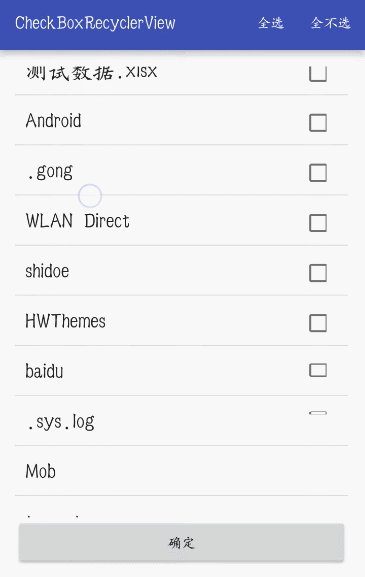
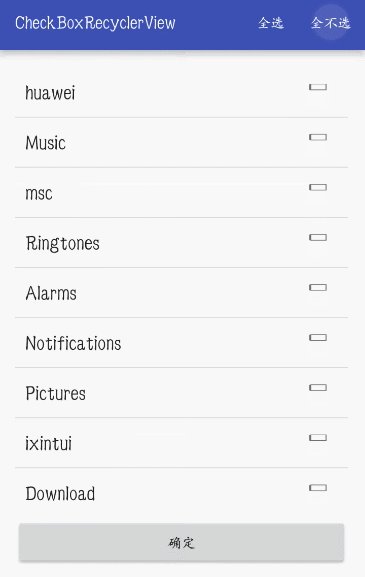
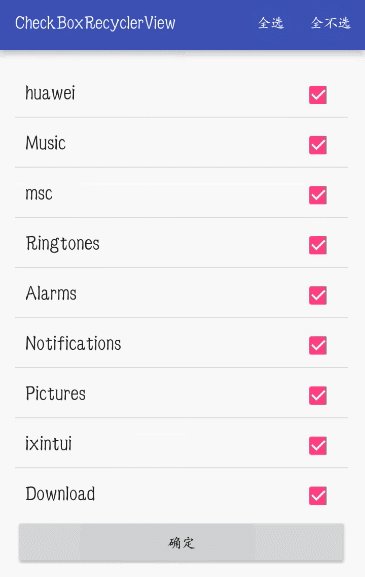
1.我们先来看看实现的效果吧,长按可以将checkBox显示或隐藏,点击确定可以获取到你选中的条目。

2.布局文件就不说了就一个RecyclerView和一个button,添加列表测试数据
/**
* 为列表添加测试数据
*/
private void initData() {
File directory = Environment.getExternalStorageDirectory();
File[] files = directory.listFiles();
list = new ArrayList<>();
for (File file : files) {
list.add(file.getName());
}
}3.设置适配器,编码Item布局设置点击长按事件,如有不懂的请看开头
<!--item的布局,默认将checkbox隐藏-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
<CheckBox
android:id="@+id/cb"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginRight="10dp"
android:visibility="invisible" />
</LinearLayout>4.我们需要使用一个Map< Integer, Boolean>来保存单选框的选中状态,初始时让他全不选如下:
//数据源
private List<String> list;
private Context context;
//是否显示单选框,默认false
private boolean isshowBox = false;
// 存储勾选框状态的map集合
private Map<Integer, Boolean> map = new HashMap<>();
//接口实例
private RecyclerViewOnItemClickListener onItemClickListener;
//构造方法
public ListAdapter(List<String> list, Context context) {
this.list = list;
this.context = context;
initMap();
}
//初始化map集合,默认为不选中
private void initMap() {
for (int i = 0; i < list.size(); i++) {
map.put(i, false);
}
}5.整个Adapter的代码,这里所有的都写了注释也方便大家阅读
/*
* 包名: com.zsy.checkboxrecyclerView
* 文件名: ListAdapter
* 创建者: dell
* 创建时间: 2016/10/25 20:31
* 描述: 在RecyclerView上放置单选框
*/
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder>
implements View.OnClickListener, View.OnLongClickListener {
//数据源
private List<String> list;
private Context context;
//是否显示单选框,默认false
private boolean isshowBox = false;
// 存储勾选框状态的map集合
private Map<Integer, Boolean> map = new HashMap<>();
//接口实例
private RecyclerViewOnItemClickListener onItemClickListener;
public ListAdapter(List<String> list, Context context) {
this.list = list;
this.context = context;
initMap();
}
//初始化map集合,默认为不选中
private void initMap() {
for (int i = 0; i < list.size(); i++) {
map.put(i, false);
}
}
//视图管理
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView title;
private CheckBox checkBox;
private View root;
public ViewHolder(View root) {
super(root);
this.root = root;
title = (TextView) root.findViewById(R.id.tv);
checkBox = (CheckBox) root.findViewById(R.id.cb);
}
}
@Override
public int getItemCount() {
return list.size();
}
//绑定视图管理者
@Override
public void onBindViewHolder(ViewHolder holder, final int position) {
holder.title.setText(list.get(position));
//长按显示/隐藏
if (isshowBox) {
holder.checkBox.setVisibility(View.VISIBLE);
} else {
holder.checkBox.setVisibility(View.INVISIBLE);
}
Animation animation = AnimationUtils.loadAnimation(context, R.anim.list_anim);
//设置checkBox显示的动画
if (isshowBox)
holder.checkBox.startAnimation(animation);
//设置Tag
holder.root.setTag(position);
//设置checkBox改变监听
holder.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//用map集合保存
map.put(position, isChecked);
}
});
// 设置CheckBox的状态
if (map.get(position) == null) {
map.put(position, false);
}
holder.checkBox.setChecked(map.get(position));
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View root = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
ViewHolder vh = new ViewHolder(root);
//为Item设置点击事件
root.setOnClickListener(this);
root.setOnLongClickListener(this);
return vh;
}
//点击事件
@Override
public void onClick(View v) {
if (onItemClickListener != null) {
//注意这里使用getTag方法获取数据
onItemClickListener.onItemClickListener(v, (Integer) v.getTag());
}
}
//长按事件
@Override
public boolean onLongClick(View v) {
//不管显示隐藏,清空状态
initMap();
return onItemClickListener != null && onItemClickListener.onItemLongClickListener(v, (Integer) v.getTag());
}
//设置点击事件
public void setRecyclerViewOnItemClickListener(RecyclerViewOnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
//设置是否显示CheckBox
public void setShowBox() {
//取反
isshowBox = !isshowBox;
}
//点击item选中CheckBox
public void setSelectItem(int position) {
//对当前状态取反
if (map.get(position)) {
map.put(position, false);
} else {
map.put(position, true);
}
notifyItemChanged(position);
}
//返回集合给MainActivity
public Map<Integer, Boolean> getMap() {
return map;
}
//接口回调设置点击事件
public interface RecyclerViewOnItemClickListener {
//点击事件
void onItemClickListener(View view, int position);
//长按事件
boolean onItemLongClickListener(View view, int position);
}
}6.为我们的RecyclerView设置Item的点击/长按事件,点击选中/不选中
adapter.setRecyclerViewOnItemClickListener(new ListAdapter.RecyclerViewOnItemClickListener() {
@Override
public void onItemClickListener(View view, int position) {
//点击事件
//设置选中的项
adapter.setSelectItem(position);
}
@Override
public boolean onItemLongClickListener(View view, int position) {
//长按事件
adapter.setShowBox();
//设置选中的项
adapter.setSelectItem(position);
adapter.notifyDataSetChanged();
return true;
}
});7.顶部菜单的全选功能
Map<Integer, Boolean> map = adapter.getMap();
for (int i = 0; i < map.size(); i++) {
map.put(i, true);
adapter.notifyDataSetChanged();
}8.顶部菜单的全不选功能
Map<Integer, Boolean> m = adapter.getMap();
for (int i = 0; i < m.size(); i++) {
m.put(i, false);
adapter.notifyDataSetChanged();
}9.点击确定按钮获取我们选中的item项目
//获取你选中的item
Map<Integer, Boolean> map = adapter.getMap();
for (int i = 0; i < map.size(); i++) {
if (map.get(i)) {
Log.d("TAG", "你选了第:" + i + "项");
}
}总得来说还是比较简单,主要就是使用Map将CheckBox的选中状态进行保存。





















