
继上一篇<<让前端小姐姐愉快地开发表单>>,我们解决了“愉快”,今天接着讲“效率”哈
<( ̄︶ ̄)>。
表单,其实就是对一个数据的可视化描述,以友好的形式展现给用户,达到收集用户填写的信息的目的
今天我们抛开传统的表单开发方式,来了解下崭新的高效的开发表单的方式(看完也许能让你从此脱离枯燥无味的表单开发生涯)
╰( ̄▽ ̄)╭
- 表单开发第一步:清晰你的数据结构
以下就是今天要开发的表单的数据结构,不复杂,但也不简单
{
firstname: 'daniel',
lastname: 'xiao',
fullname: 'daniel.xiao',
gender: 'man',
language: [ 'english', 'chinese' ],
birthday: '',
luckyNum: 9,
luckyColor: '',
email: 'danieldx666@126.com',
favoriteMusics: [
{
type: '',
score: 5
}
],
remarks: ''
}
- 表单开发第二步:生成 ncform schema
也许你会有疑问,ncform 是什么鬼啊?别急哈,接着往下看就是了。接下来基本都是动图,会看得比较轻松。最后会给出相关链接的,方便你去体验一下
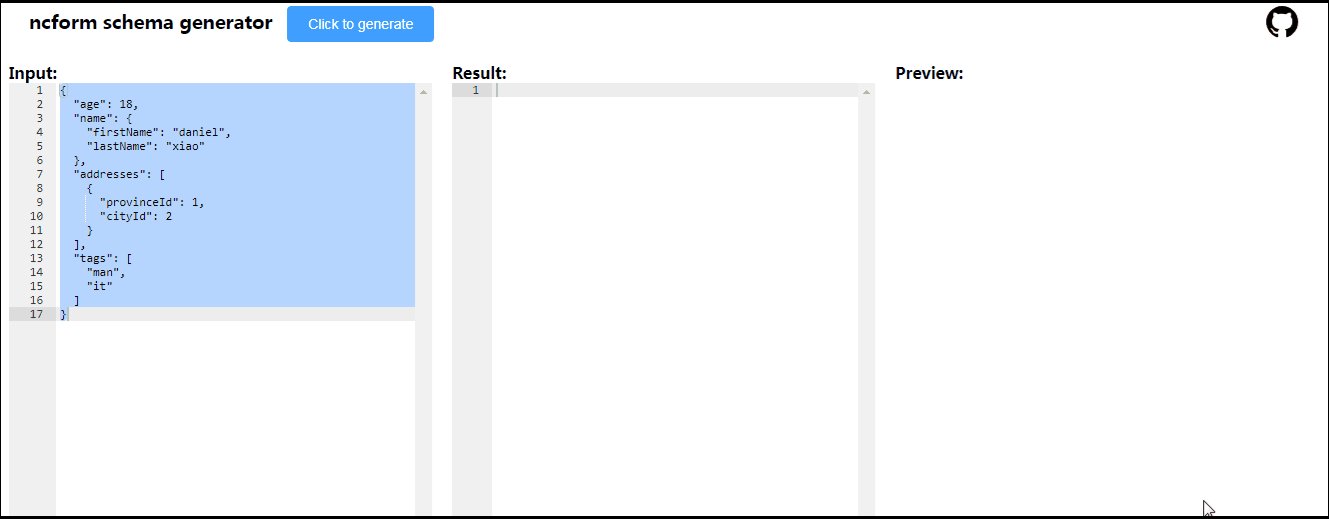
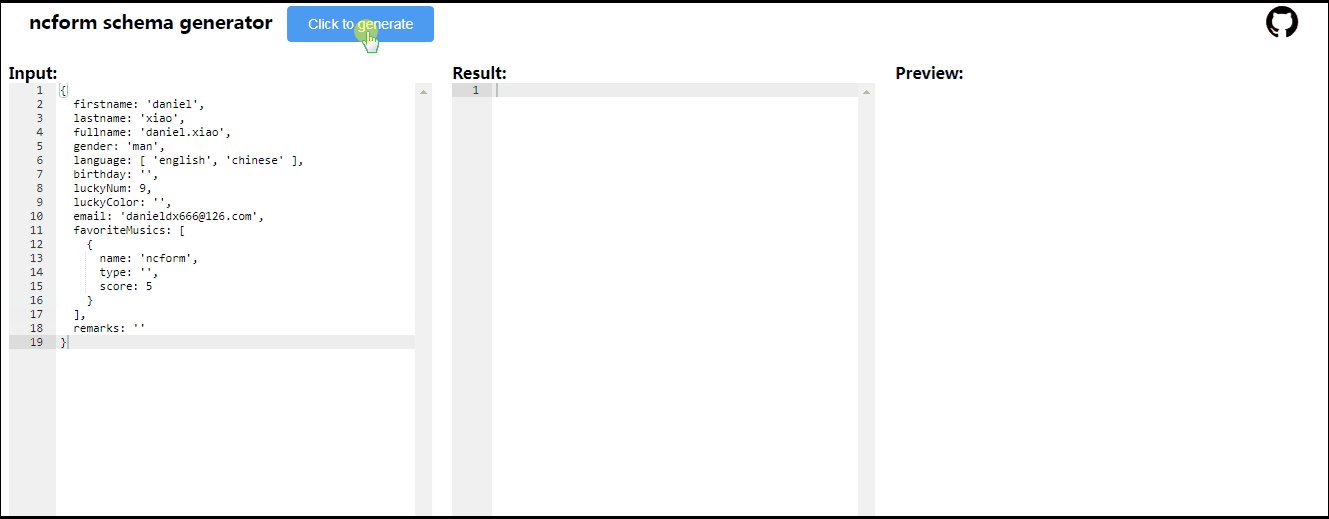
我们通过 ncform schema 生成器 ,可以快速生成 ncform schema 的基本结构

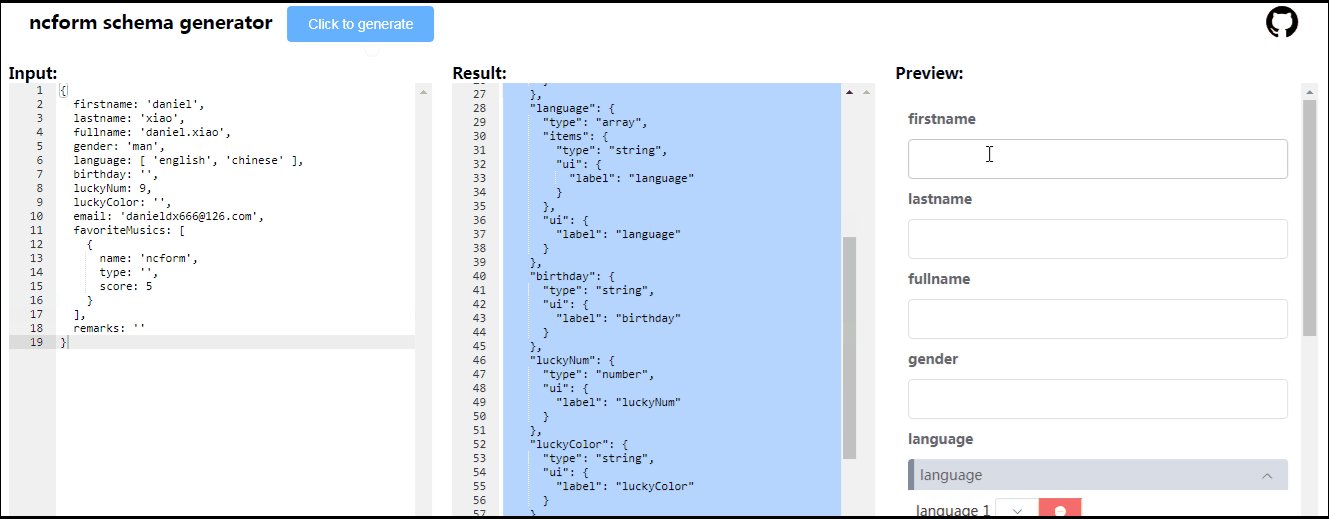
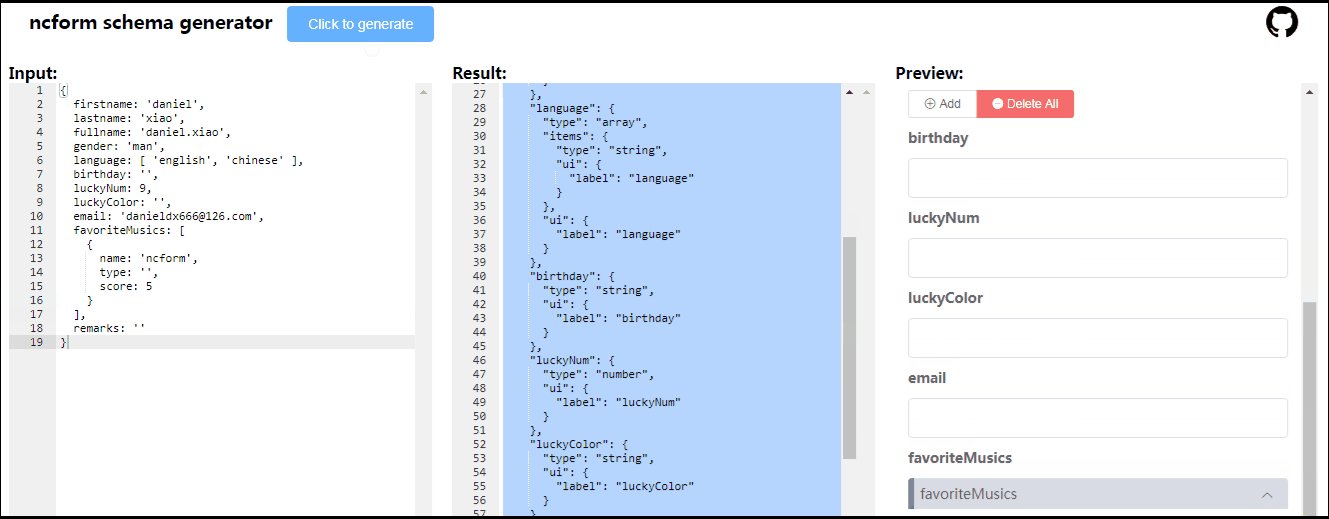
OK,不到几秒,唰的一下,一个表单就生成了。
当然凑合着用还是可以的,但我们不将就,开始优化之旅吧 <( ̄︶ ̄)↗[GO!]
ncform 提供了 playground,你可以把生成的 ncform schema 复制到 playground 进行优化。以下演示都是在 playground 进行的
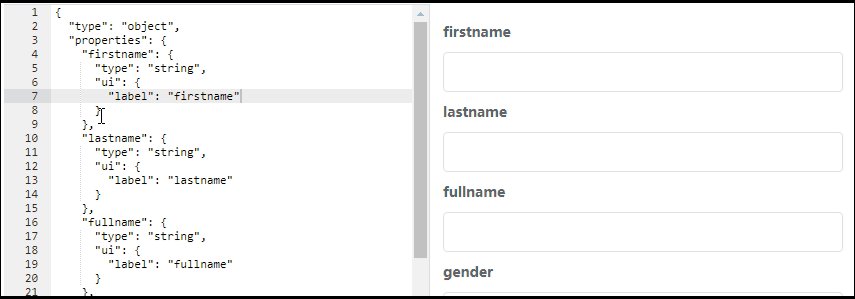
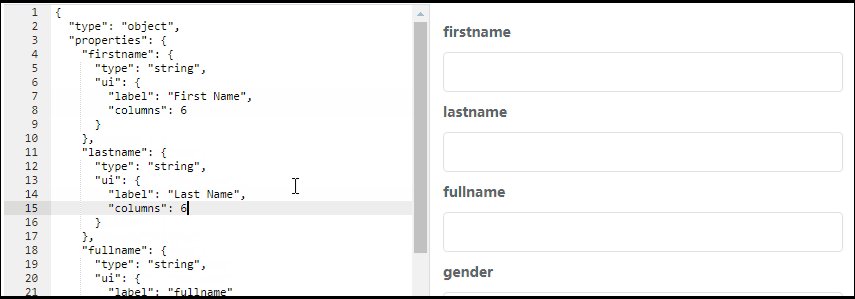
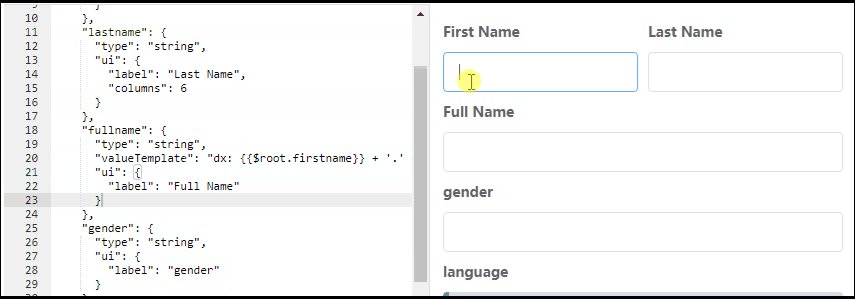
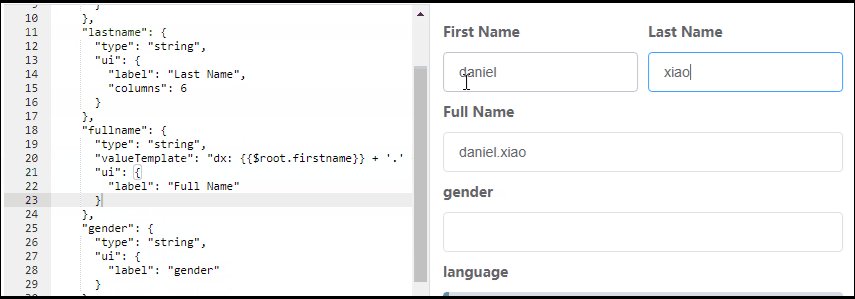
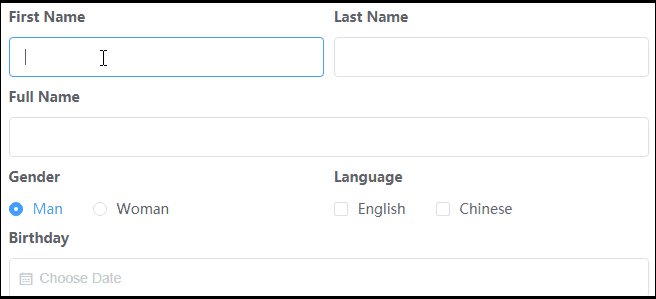
- 优化 name 字段:能让用户填少点就填少点

// 以下是修改后的相关字段的配置信息
"firstname": {
"type": "string",
"ui": {
"label": "First Name",
"columns": 6
}
},
"lastname": {
"type": "string",
"ui": {
"label": "Last Name",
"columns": 6
}
},
"fullname": {
"type": "string",
"valueTemplate": "dx: {{$root.firstname}} + '.' + {{$root.lastname}}",
"ui": {
"label": "Full Name"
}
},
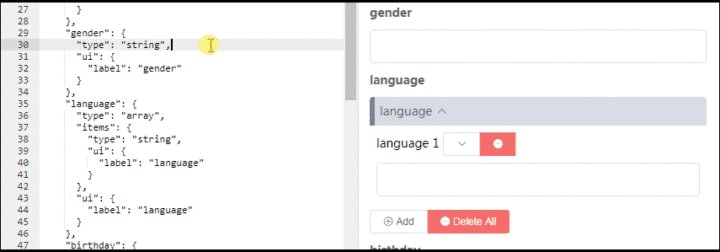
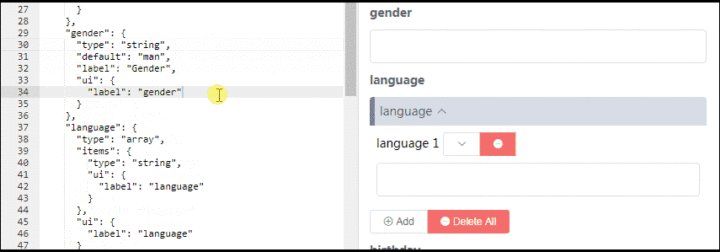
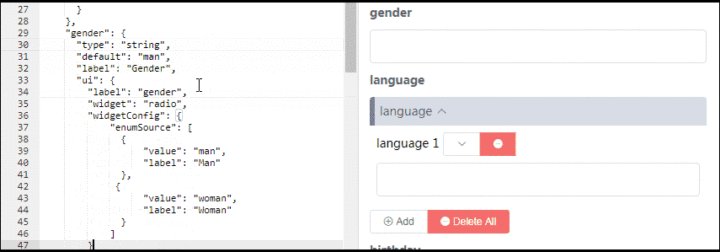
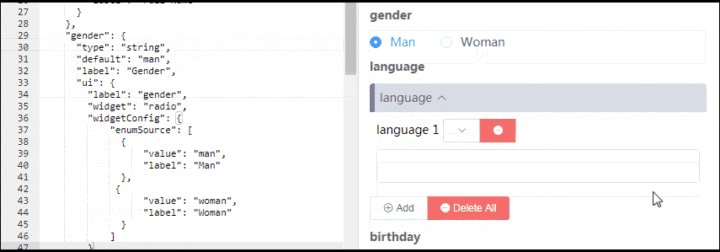
- 优化 gender 字段:二选一当然用单选框最适合

// 以下是修改后的相关字段的配置信息
"gender": {
"type": "string",
"default": "man",
"ui": {
"label": "Gender",
"widget": "radio",
"widgetConfig": {
"enumSource": [
{
"value": "man",
"label": "Man"
},
{
"value": "woman",
"label": "Woman"
}
]
}
}
},
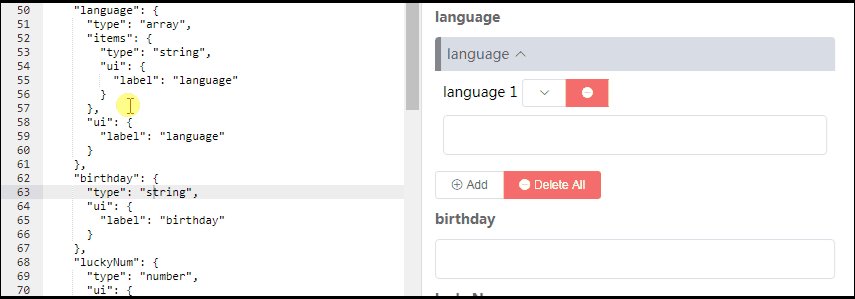
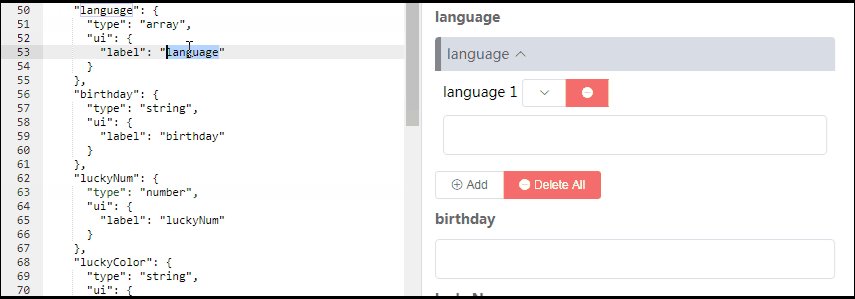
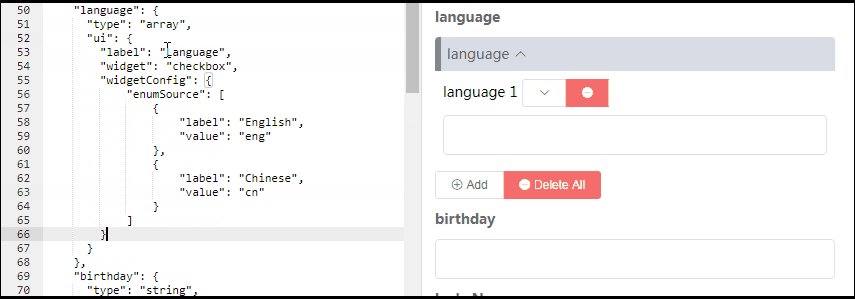
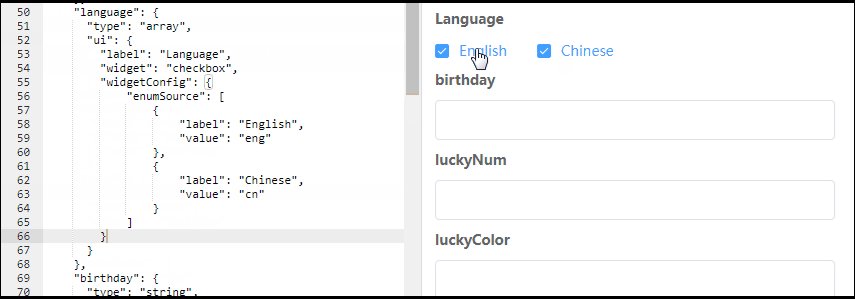
- 优化 language 字段:项不多且多选,复选框是个不错的选择

// 以下是修改后的相关字段的配置信息
"language": {
"type": "array",
"ui": {
"label": "Language",
"widget": "checkbox",
"widgetConfig": {
"enumSource": [
{
"label": "English",
"value": "eng"
},
{
"label": "Chinese",
"value": "cn"
}
]
}
}
},
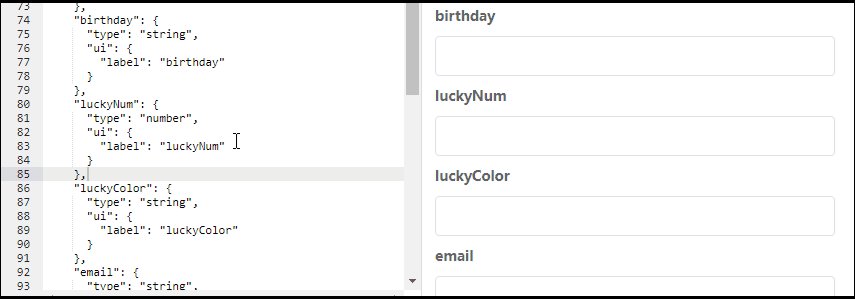
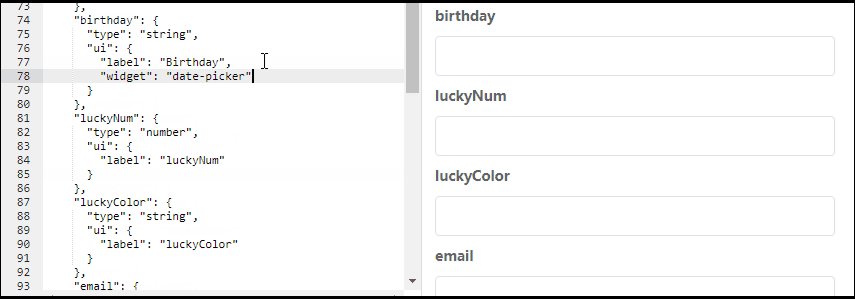
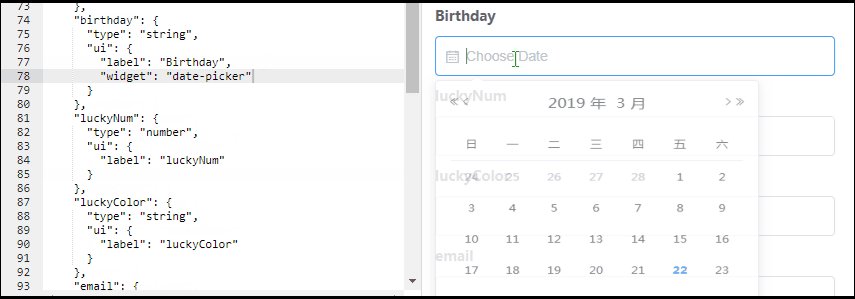
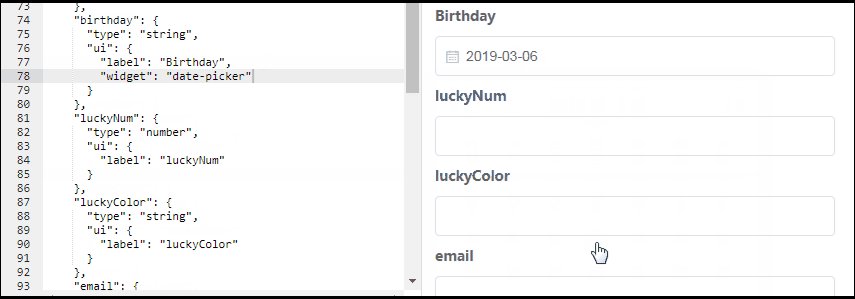
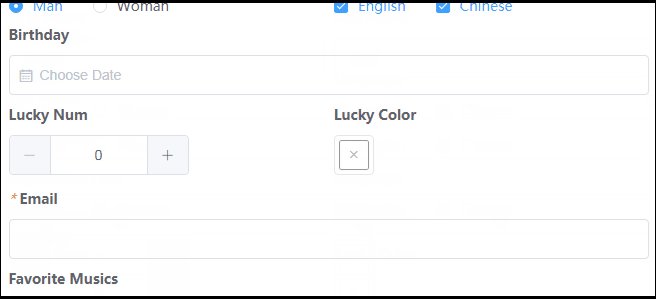
- 优化 birthday 字段:日期我们就来个日期选择器吧

// 以下是修改后的相关字段的配置信息
"birthday": {
"type": "string",
"ui": {
"label": "Birthday",
"widget": "date-picker"
}
},
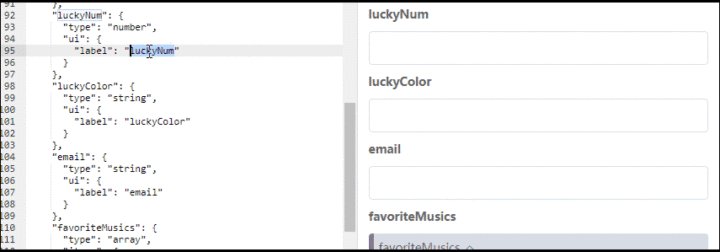
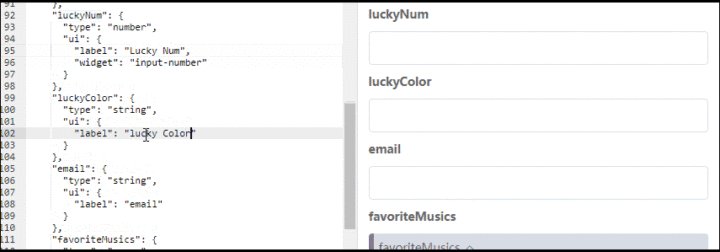
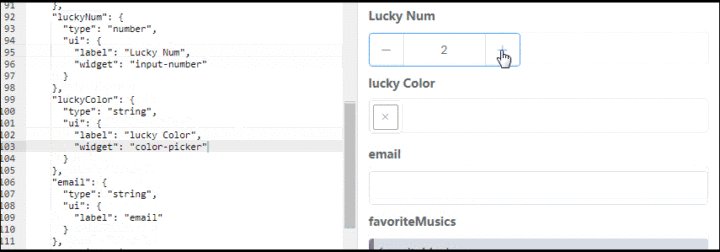
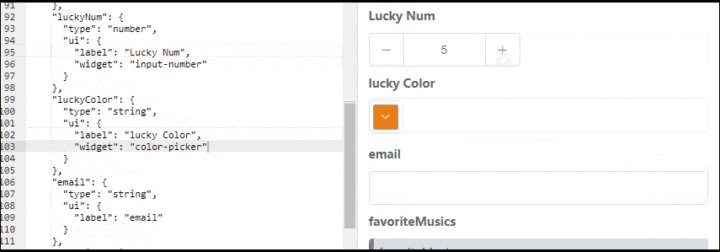
- 优化 luckyNum 和 luckyColor:对于数字和颜色,也是有对应的控件滴

// 以下是修改后的相关字段的配置信息
"luckyNum": {
"type": "number",
"ui": {
"label": "Lucky Num",
"widget": "input-number"
}
},
"luckyColor": {
"type": "string",
"ui": {
"label": "lucky Color",
"widget": "color-picker"
}
},
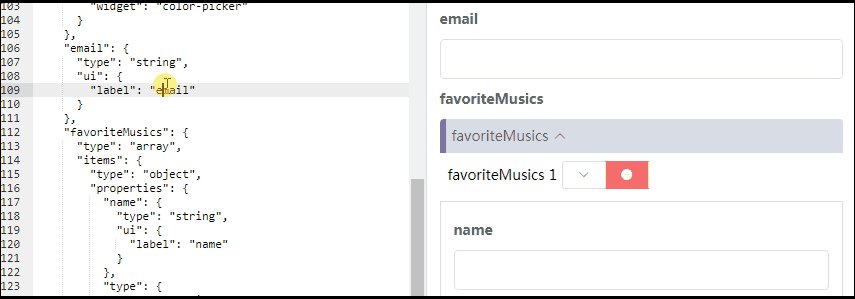
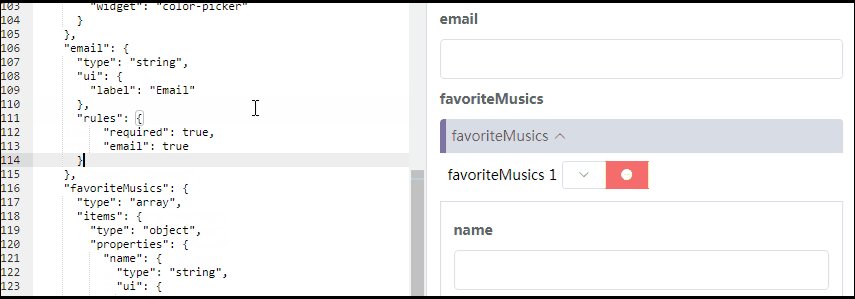
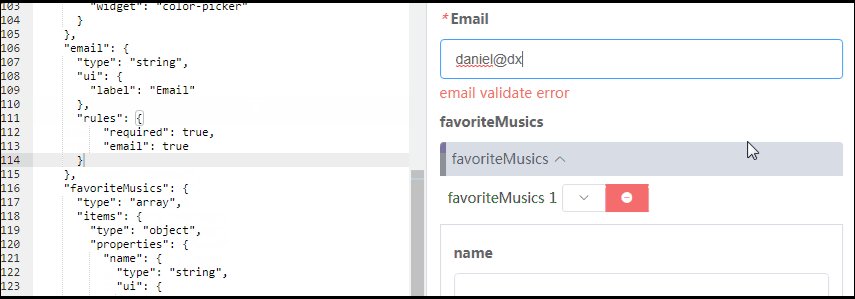
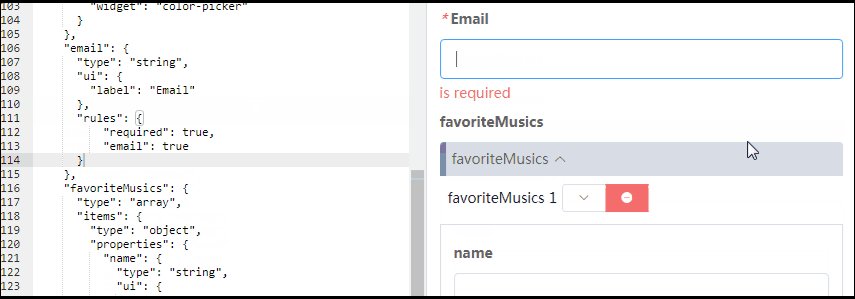
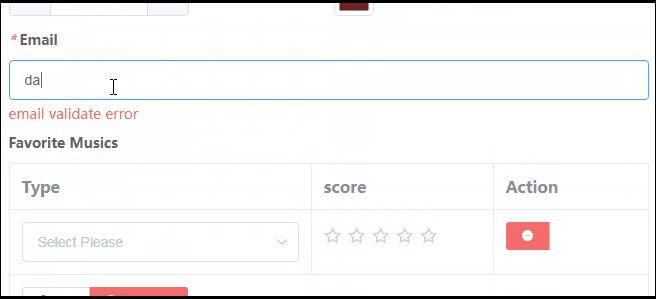
- 优化 email 字段:对于邮件,加个邮件格式验证规则是有必要滴。再画蛇添足一下吧,来个必填,呵呵。

// 以下是修改后的相关字段的配置信息
"email": {
"type": "string",
"ui": {
"label": "Email"
},
"rules": {
"required": true,
"email": true
}
},
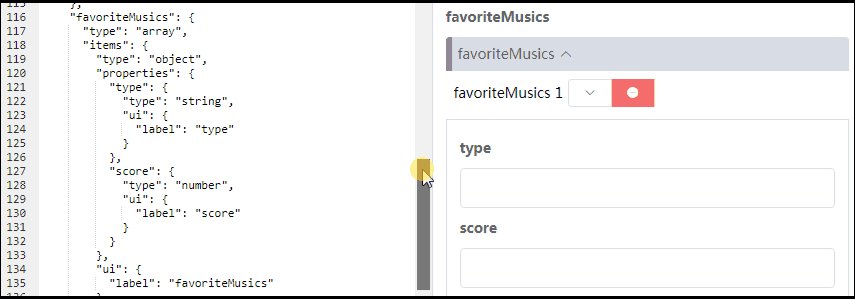
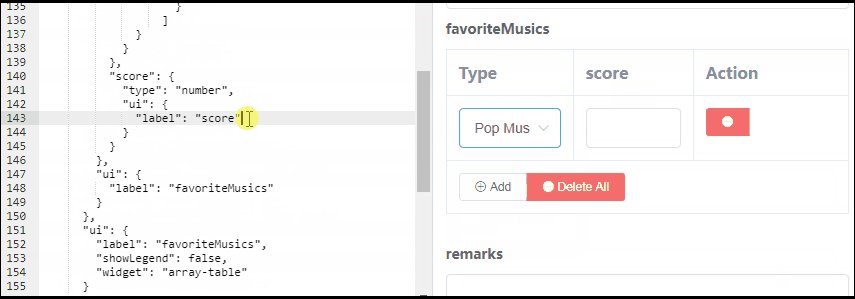
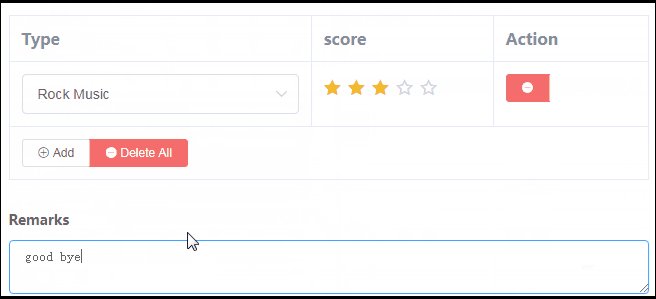
- 优化 favoriteMusics 字段:可添加项的数组类,用表格展示形式还是挺nice的
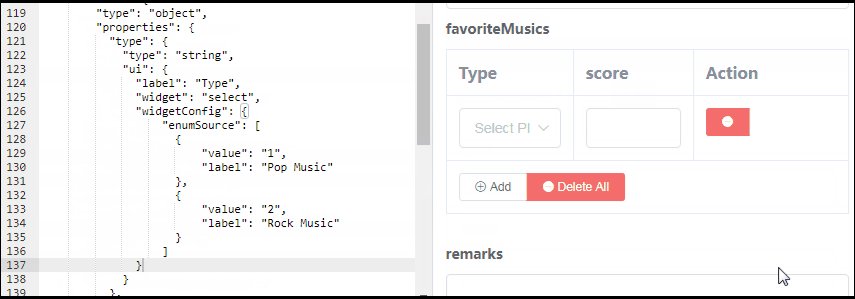
- 优化 type 字段:音乐类型会有很多项,所以用下拉框好点
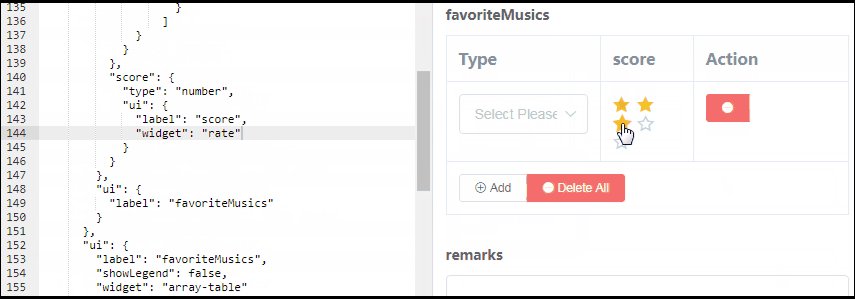
- 优化 score 字段:打分类的,给几颗星感觉还不错

// 以下是修改后的相关字段的配置信息
"favoriteMusics": {
"type": "array",
"items": {
"type": "object",
"properties": {
"type": {
"type": "string",
"ui": {
"label": "Type",
"widget": "select",
"widgetConfig": {
"enumSource": [
{
"value": "1",
"label": "Pop Music"
},
{
"value": "2",
"label": "Rock Music"
}
]
}
}
},
"score": {
"type": "number",
"ui": {
"label": "score",
"widget": "rate"
}
}
},
"ui": {
"label": "favoriteMusics"
}
},
"ui": {
"label": "favoriteMusics",
"showLegend": false,
"widget": "array-table"
}
},
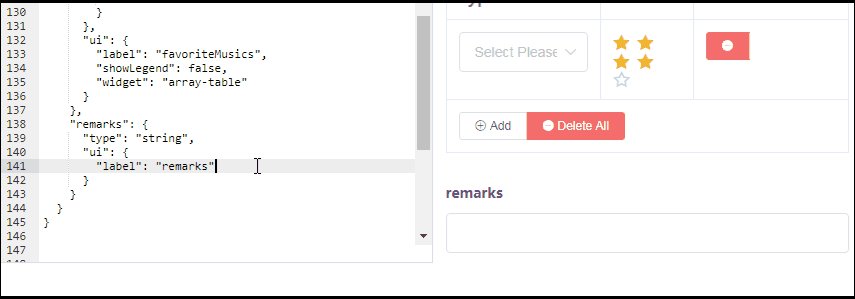
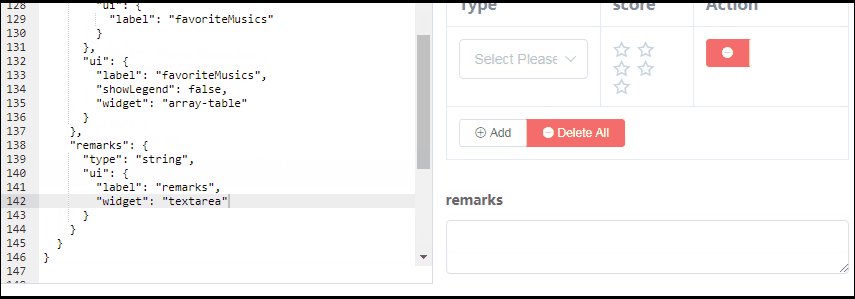
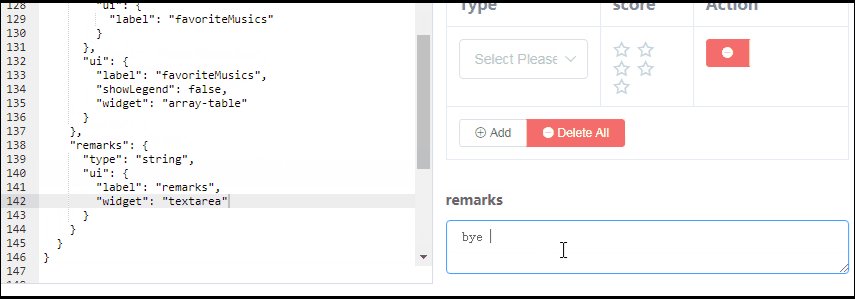
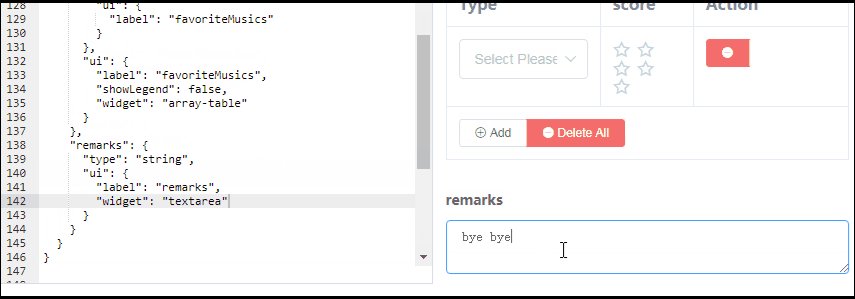
- 优化 remarks 字段:备注啰哩啰嗦的人可能会写得比较多,所以文本框最好了

// 以下是修改后的相关字段的配置信息
"remarks": {
"type": "string",
"ui": {
"label": "remarks",
"widget": "textarea"
}
}
看到这里,这个表单的 ncform schema 已经搞定了,来个大合照吧 ♪(^∇^*)

广告时间:ncform v1.0.0 正式发布了(喜欢的同学给加个星呗 O(∩_∩)O)
主要更新特性: 1. 充分测试:该大版本加入了大量的自动化测试来保障项目的质量。 2. 自动支持dx表达式:用户自定义的widget的widgetConfig自动支持dx表达式,对开发者更加友好了。
附上相关链接:
- ncform
- ncform schema 生成器
- ncform playground
- ncform 标准组件
写在最后,也许有“爱钻牛角尖”的你会有疑问,一分钟真的能搞定?
哎呀,我承认有广(夸)告(大)成分啦。一分钟不行,5分钟总是可以的啦 ~(@^_^@)~
tags: vue, form, json-schema, generator





















