本节:vue3+ts的搭建
一、vue3+ts的搭建
这篇别人写的文章更清晰:


打开就可以看到,这样就创建成功了

二、引入ant design
(1) 在项目终端,输入这行命令:安装ant design
npm i --save ant-design-vue(2)在main.ts文件里面引入和使用ant
import Antd from 'ant-design-vue';//引入
import 'ant-design-vue/dist/antd.css';
const app: any = createApp(App)//把app的类型调成any
app.use(router).use(Antd).mount('#app');//挂载使用ps:又遇到问题

在eslintrc.js文件里面
里面加上这段代码把那个检测的关掉:
"rules":{
"@typescript-eslint/no-explicit-any":["off"]
},
开启一下代码自动补全功能:

发现还是不行,就又安装了这个插件就可以了

修改任何配置文件都要重启项目,再重启动一下,警告就可以消失了。
三、创建页面,搭建路由
(1)安装VUE vscode snippets,也是可以快速生成vue代码

(2)在view里面创建页面,vb t可以快速搭建框架

(3)在router里面添加地址

(4)在app.vue里面删掉一些默认样式,去掉一些默认的边框,

四、写一个登录页面

引入组件,然后对应文档改成自己要的属性就可以了,理解组件里面自带的很多属性来调整。
自 3.0 版本以后,Form.Item 不再劫持子元素,而是通过 provider / inject 依赖注入的方式进行自动校验,这种方式可以提高组件性能,子元素也不会限制个数,同样子元素也可以是进一步封装的高级组件。这可能就是ts的意义。


五、安装axios,封装axios
在终端输入:安装axios
npm install axios六、创建request文件夹,创建index.ts文件,封装axios

import axios from "axios";
//创建axios实例
const service = axios.create({
baseURL: "https://www.fastmock.site/mock/bf1fcb3c2e2945669c2c8d0ecb8009b8/api",
timeout: 5000,//超时时间
headers: {//编译语言
"Content-type" : "application/json;charset=utf-8"
}
})
//请求拦截
//就是你请求接口的时候,我会先拦截下来,对你的数据做一个判断,或者携带个token给你
service.interceptors.request.use((config) => {//请求的数据
config.headers = config.headers || {} // 没有数据的话就设置为空设置为数据
if(localStorage.getItem("token")){//先确保登录
config.headers.token = localStorage.getItem("token") || ""
}
return config//必须返回出去,不然请求发不出去
})
//响应拦截:后端返回来的结果
service.interceptors.response.use((res) => {
const code : number = res.data.code//code是后端的状态码
if(code != 200){
return Promise.reject(res.data)
//Promise.reject(res.data)可以返回失败的数据
}
return res.data//返回成功的数据
},(err) => {
console.log(err)//错误信息的处理
})
//因为别的地方要用,所以就把实例暴露出去,导出
export default service写着写着发现,使用ant 跟不上视频教程的element,但是我决定还是先跟视频,了解一下vue3和typescript的基本先。所以以下又是element的写法。
1.登录页面
(1).使用数据,要先解构才能使用。
因为return返回的就是一个对象,data也是对象,如果不解构就是对象包含对象,这是错误的

(2).创建一个type文件夹,创建一个login.ts的文件,里面写接口,写类。
写好类之后,引入,实例化,return回要用的数据。

/**
* 表单数据接口
*/
export interface ILoginData{//写接口,ILoginData接口名
username: string
password: string
}
export class LoginData{//写类 LoginData是类名
ruleForm: ILoginData = {//使用的对象
username: "",
password: ""
}
}(3)安装axios,,创建request文件夹,创建index.ts文件封装axios
import axios from "axios";
//创建axios实例
const service = axios.create({
baseURL: "https://www.fastmock.site/mock/bf1fcb3c2e2945669c2c8d0ecb8009b8/api",
timeout: 5000,//超时时间
headers: {//编译语言
"Content-type" : "application/json;charset=utf-8"
}
})
//请求拦截
//就是你请求接口的时候,我会先拦截下来,对你的数据做一个判断,或者携带个token给你
service.interceptors.request.use((config) => {//请求的数据
config.headers = config.headers || {} // 没有数据的话就设置为空设置为数据
if(localStorage.getItem("token")){//先确保登录
config.headers.token = localStorage.getItem("token") || ""
}
return config//必须返回出去,不然请求发不出去
})
//响应拦截:后端返回来的结果
service.interceptors.response.use((res) => {
const code : number = res.data.code//code是后端的状态码
if(code != 200){
return Promise.reject(res.data)
//Promise.reject(res.data)可以返回失败的数据
}
return res.data//返回成功的数据
},(err) => {
console.log(err)//错误信息的处理
})
//因为别的地方要用,所以就把实例暴露出去,导出
export default service(4)写各个接口的封装,在request文件夹创建api.ts文件
//我要用到的一些接口
import service from "@/request/index";
import {ILoginData} from "@/type/login"; //引入接口
// 登录接口
export function login(data: ILoginData) {//接口ILoginData接口的变量名
return service({
url: "/login",
method: "POST",
data
})
}
// 商品列表接口
export function getGoodsList(){
return service({
url: "/getGoodsList",
method: "GET"
})
}
// 用户列表接口
export function getUserList(){
return service({
url: "/getUserList",
method: "GET"
})
}
// 角色列表接口
export function getRoleList(){
return service({
url: "/getRoleList",
method: "GET"
})
}
// 权限列表接口
export function getAuthorityList(){
return service({
url: "/getAuthorityList",
method: "GET"
})
}(5)在表单点击登录的时候,再次进行一次验证,如果账号密码不正确,则无法登录跳转页面。
1.在表单上进行ref绑定,绑定这整个表单的所有数据 ,ref="ruleFormRef",一点击传送的也是整个表单的数据

2.引入模块,实例化模块,进行表单判断

3.localStorage.setItem,将token保存到localStorage,并且进行路由跳转。
(1)路由跳转的引入和实例化和路由跳转;使用 localStorage.setItem,将token保存到localStorage: localStorage.setItem("token", res.data.token);

4.表单的提交与重置

最后,整个登录页面的代码:
<template>
<div class="login-box">
<div style="padding-top: 100px;width: 500px;margin:0 auto;background-color:white;border-radius:5px;height:300px;padding-top:50px;padding-left: 80px;">
<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="70px"
>
<div style="text-align:center;margin-bottom: 30px;"> <h2>后台管理系统</h2></div>
<el-form-item style="width:400px" label="用户名:" prop="username">
<el-input v-model="ruleForm.username" type="text" autocomplete="off" />
</el-form-item>
<el-form-item style="width:400px" label="密码:" prop="password">
<el-input v-model="ruleForm.password" type="password" autocomplete="off"/>
</el-form-item>
<el-form-item>
<el-button class="login-btn" type="primary" @click="submitForm(ruleFormRef)">登录</el-button>
<el-button class="login-btn" @click="resetForm(ruleFormRef)">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script lang="ts">//ts中有一个类型推断
// ref有个value属性,可以获取值
import { defineComponent, reactive,toRefs,ref } from 'vue'
import { LoginData } from '../type/login'
import type { FormInstance } from 'element-plus'
import { login } from '../request/api'
import { useRouter } from 'vue-router'
export default defineComponent({
setup () {
const data = reactive(new LoginData());//调用这个类,然后实例化对象
const router = useRouter();// 等于$router
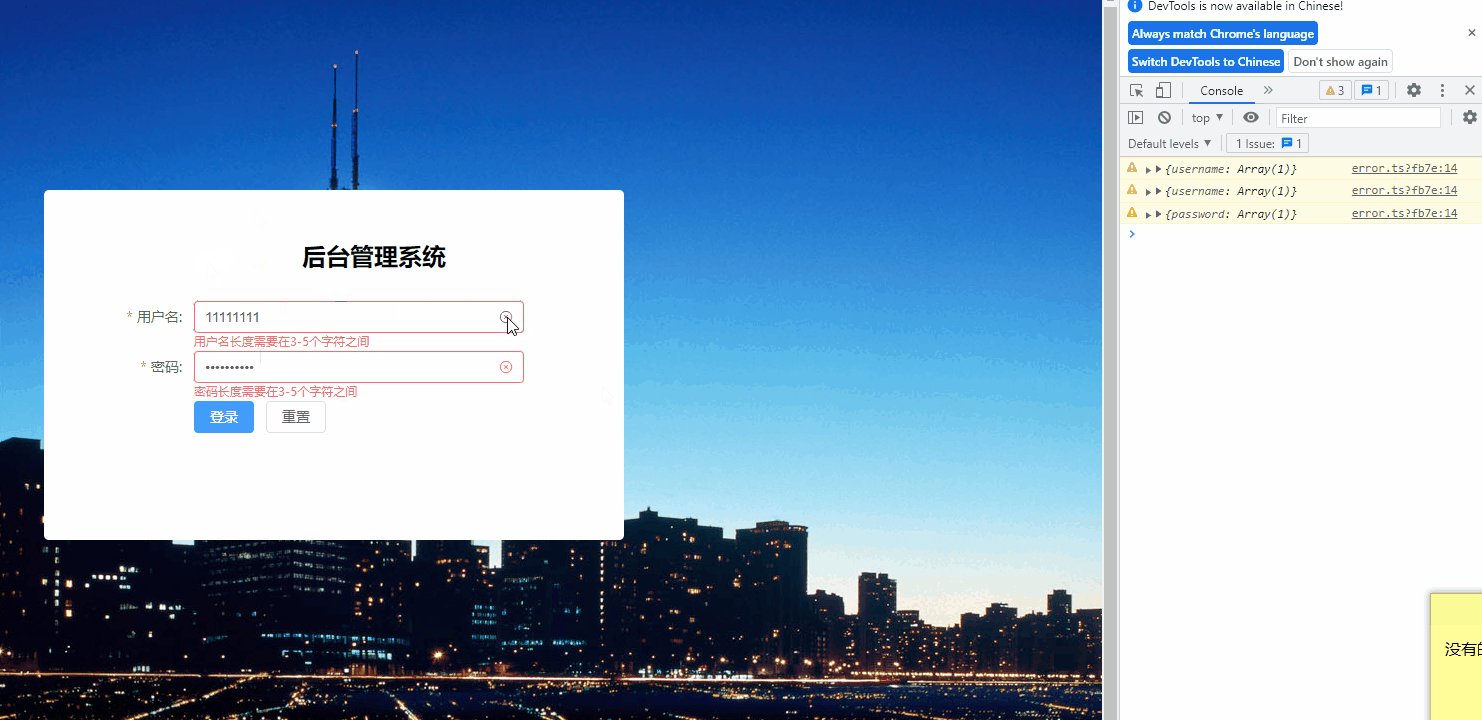
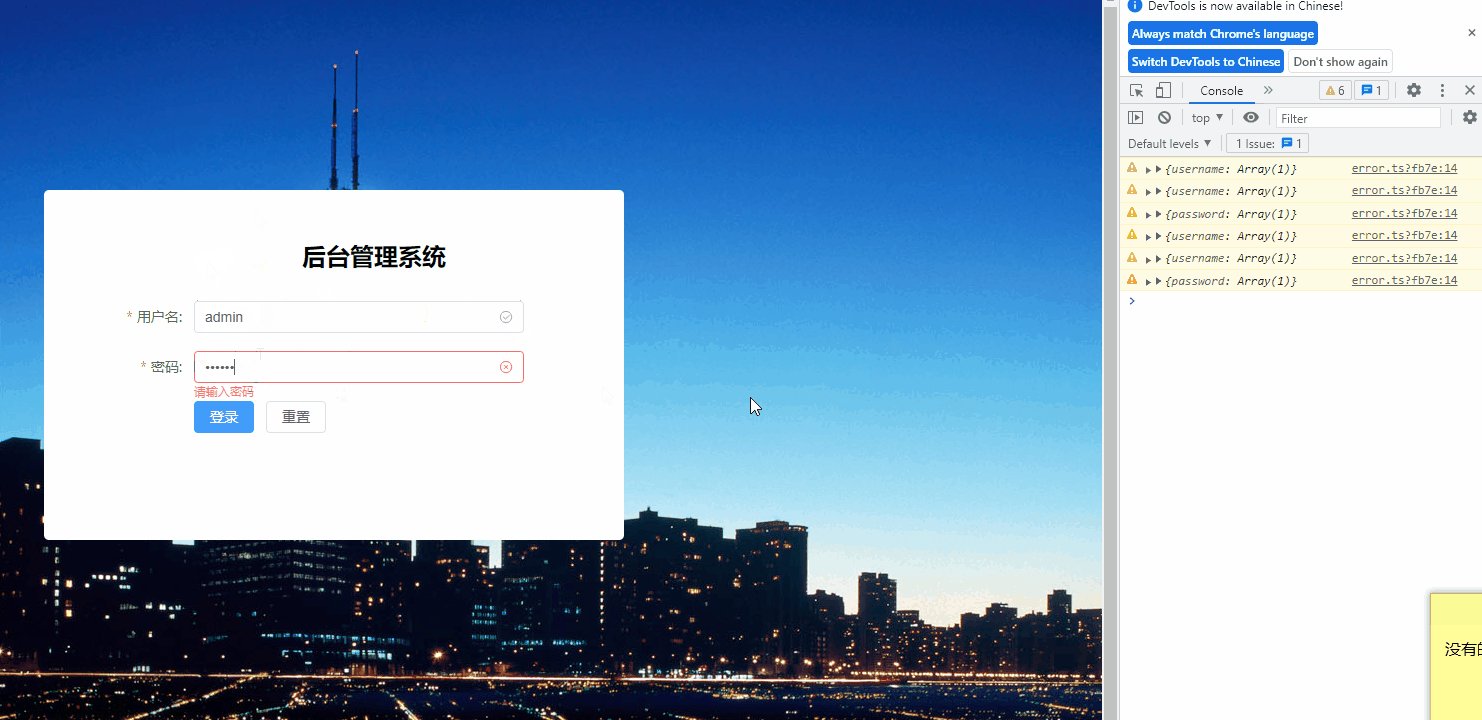
// 表单输入规则
const rules = {
username: [
{
required: true, //是否必须字段
message: "请输入用户名", // 触发的提示信息
trigger: "blur" // 触发时机: 当失去焦点时(光标不显示的时候),触发此提示
},
{
min: 3, // 最小字符书
max: 5, // 最大字符数
message: "用户名长度需要在3-5个字符之间", // 触发的提示信息
trigger: "blur"
}
],
password: [
{
required: true, //是否必须字段
message: "请输入密码", // 触发的提示信息
trigger: "blur" // 触发时机: 当失去焦点时(光标不显示的时候),触发此提示,就会进行校验
},
{
min: 3, // 最小字符书
max: 6, // 最大字符数
message: "密码长度需要在3-5个字符之间", // 触发的提示信息
trigger: "blur"
}
]
}
//登录
const ruleFormRef = ref<FormInstance>()//ref获取这个表单的所有值
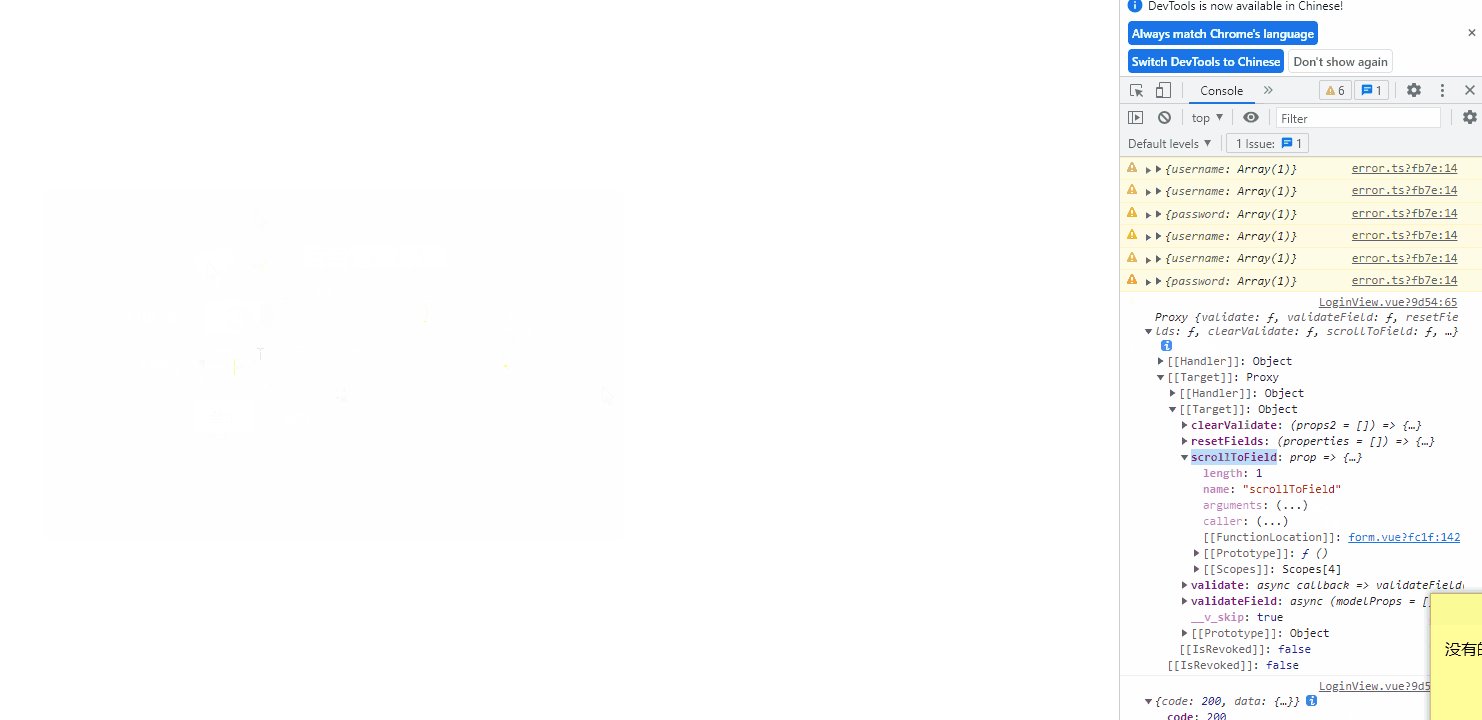
// formEl获取到的是一整个原型,里面有很多方法和属性
// 比如 formEl.resetFields()就可以直接清空表单,具体可以看element的文档
const submitForm = (formEl: FormInstance | undefined) => {
if (!formEl) return//没有就返回
// 验证表单,valid是一个布尔类型
formEl.validate((valid) => {
if (valid) {//如果为true,则调用接口,完成登录
login(data.ruleForm).then((res) => {
console.log(res)
//使用 localStorage.setItem,将token保存到localStorage
// res.data.token是后端返回的信息
localStorage.setItem("token", res.data.token);
// 并且跳转到首页
router.push('/')
});
} else {
console.log('error submit!')
return false
}
})
console.log(formEl);
}
// 重置
const resetForm = () => {
data.ruleForm.username = "";
data.ruleForm.password = "";
};
// const resetForm = (formEl: FormInstance | undefined) => {
// if (!formEl) return
// formEl.resetFields()
// }
return {...toRefs(data),rules,ruleFormRef,submitForm,resetForm}//要用到的数据都要导出来
}
})
</script>
<style lang='scss' scoped>
.login-box{
width:100%;
height:100%;
background:url("../assets/1.jpg");
padding-top: 200px;
}
</style>






















