目前代码已经基本写完,还有细节没有处理,除配置文件外,一共600多行代码效果如下
vue3中 beforeDestroy变成了beforeUnmount
调试
使用火狐浏览器 F12

然后页面就会出现这个

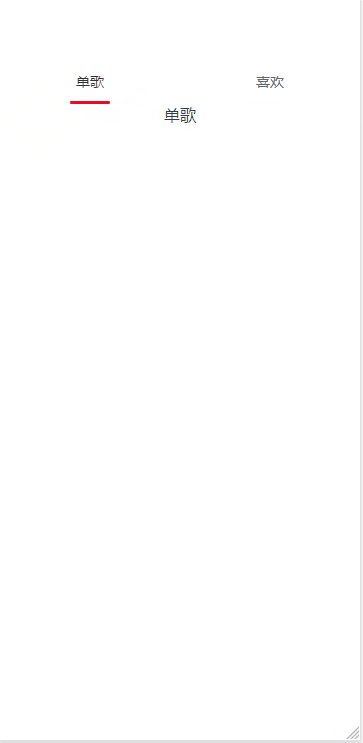
页面布局
搜索栏
使用vant3的搜索 vant3 search 文档入口
<van-search
v-model="value"
shape="round"
background="#4fc08d"
placeholder="请输入搜索关键词"
/>
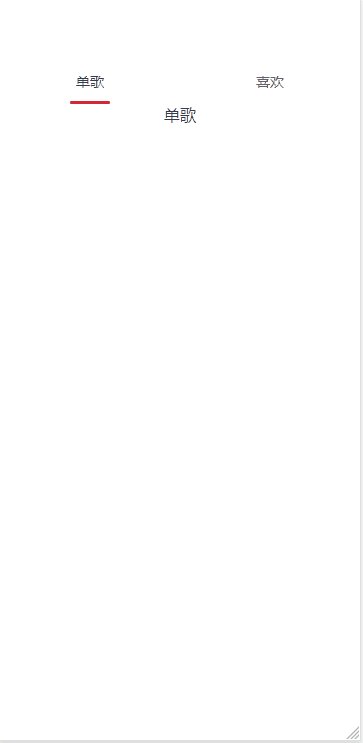
歌曲列表
使用了vant3的tabs标签页 vant3 tabs 文档入口 使用在单歌和喜欢这里

当没有内容的时候展示空状态 使用vant3空状态 vant3 空状态
<van-empty description="我是你的小可爱~" />
底部歌曲简略
默认没有加载 或者加载中都用vant3 图片组件的默认猫咪
让这个猫猫所在的图片不停的旋转
绿色块块将写切割功能

<div
style="width:100%;height: 50px;background-color: #42b983;position: absolute;bottom: 0"
></div>
<van-image
class="transr"
round
width="5rem"
height="5rem"
:src="imgUrl" 默认为https://img.yzcdn.cn/vant/cat.jpeg
></van-image>
</div>旋转样式如下
.transr {
float: left;
animation: rotate 10s linear infinite;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}歌曲播放详细页面
使用scroll来实现歌词滚动
底部的图像滚动和上面的实现方法一样
左上角图标返回歌单

<van-icon
name="arrow-left"
color="#42b983"
style="position: fixed;top:0;left:0;z-index:9999"
size="2rem"
@click="isPlays = false"
/>
<div class="transfr" id="gunDoc">
<p v-for="item in docs" :key="item" style="color: white">
<span :class="{ gop: item.time === isP }">{{ item.doc }}</span>
</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<div style="position: fixed;bottom: 0px;width: 100%">
<van-image
round
width="5rem"
height="5rem"
:src="imgUrl"
id="img"
class="trans"
/>
<van-slider
v-model="value"
active-color="#54967A"
style="width: 100%"
bar-height="8px"
>
<template #button>
<div class="custom-button">{{ value }}</div>
</template>
</van-slider>
<van-icon
:name="isPlay"
size="4rem"
style="position: absolute;left: 41%;top: 10px"
color="#E3EEBC"
@click="playOrpause"
/>
</div>:class="{ gop: item.time === isP }"动态绑定样式 来改变当前歌词样式
由于歌词是带有时间戳的 可以根据时间来判断当前歌词 并让它自己滚动
获取歌词小插曲
本系列上个文章只列了找到的几个接口 传送门 歌词接口也找到了,但是需要伪造referer

GET
https://c.y.qq.com/lyric/fcgi-binfcg_query_lyric_new.fcg?snotallow=歌曲id和播放Id不同,为获取歌曲详情里的songid 需要伪造referer为"https://y.qq.com/portal/player.html"获取的结果为

看到这串字母,首先想到的是base64加密
我们可以拿到在线base64解码去尝试下 网上随便找个都能解
得到

js处理策略为
res为请求返回结果
decodeURIComponent(
escape(atob(JSON.parse(res.data.slice(18, -1)).lyric))
);