React路由的使用
- 一、导引
- 二、使用react-router-dom
- 三、获取路由中的参数
- 1、useLocation
- 2、useParams
- 四、使用usenavigate进行路由切换
- 五、嵌套路由
- 六、404页面
一、导引
使用React路由的目的在于实现SPA(单页面应用),特点是单页面(只有一个html文件)、多组件。
二、使用react-router-dom
注意:这里要区分路由库的版本,我这里的版本是v6
1、安装react-router-dom:npm install react-router-dom
2、在入口文件src/index.js引入路由,并使用路由类型进行包裹
/*src/index.js*/
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import { BrowserRouter as Router } from "react-router-dom";
ReactDOM.render(
<Router>
<App />
</Router>,
document.getElementById('root')
);3、在需要使用路由的组件(RouterDemo)中引入路由
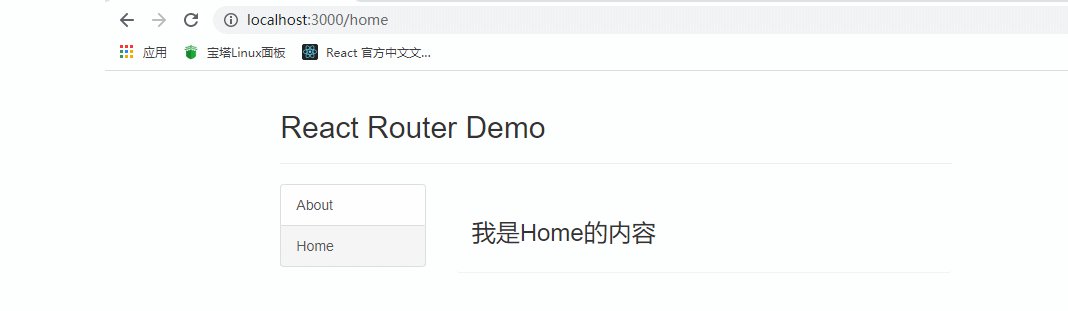
Link标签类似于a标签,to属性表示跳转到哪个组件,名字自定义。
Route标签的作用是注册组件,path属性表示与Link定义的路径相同,element属性表示要显示的组件。注意:v6版本需要在Route标签外包上Routes标签。
/*RouterDemo/index.jsx*/
import React, { Component } from 'react';
import { Link, Route, Routes } from 'react-router-dom';
import Home from './Home';
import About from './About';
export default class RouterDemo extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>React Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{/* react中靠路由链接切换组件 */}
<Link className="list-group-item" to="/about">About</Link>
<Link className="list-group-item" to="/home">Home</Link>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{/* 注册路由 */}
<Routes>
<Route path="/:name" element={<About />} />
<Route path="/home" element={<Home />} />
</Routes>
</div>
</div>
</div>
</div>
</div>
);
}
}/*App.js*/
import React, { Component } from 'react';
import RouterDemo from './components/RouterDemo';
export default class APP extends Component {
render() {
return (
<div id="root">
<RouterDemo />
</div>
);
}
}/*About/index.jsx*/
import React, { Component } from 'react';
export default class About extends Component {
render() {
return <h3>我是About的内容</h3>;
}
}/*Home/indx.jsx*/
import React, { Component } from 'react';
export default class Home extends Component {
render() {
return <h3>我是Home的内容</h3>;
}
}
三、获取路由中的参数
1、useLocation
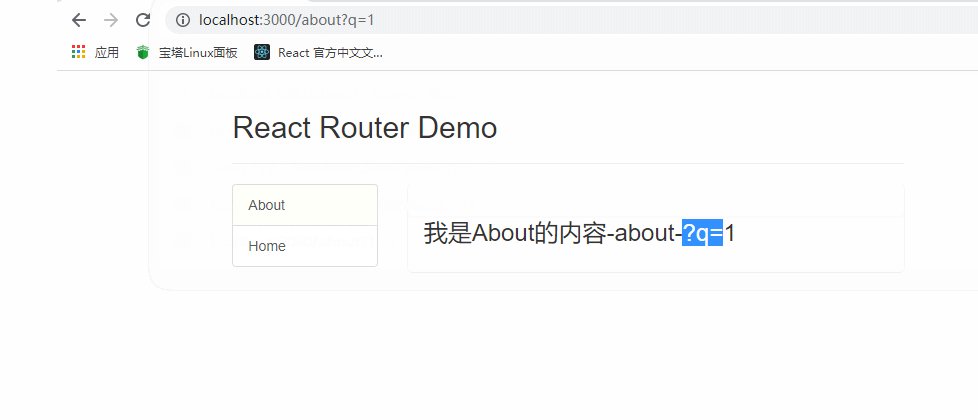
useLocation是获取当前路由的信息。

2、useParams
useParams是获取当前路由中,在Route标签的时候,path属性通过**:key**的方式设置的内容。
/*RouterDemo/index.jsx*/
<Route path="/:name" element={<About />} />
使用方法:
/*About/index.jsx*/
import React from 'react';
import { useLocation, useParams } from 'react-router-dom';
export default function About() {
const location = useLocation();
const param = useParams();
console.log('useLocation', location)
console.log('useParams', param)
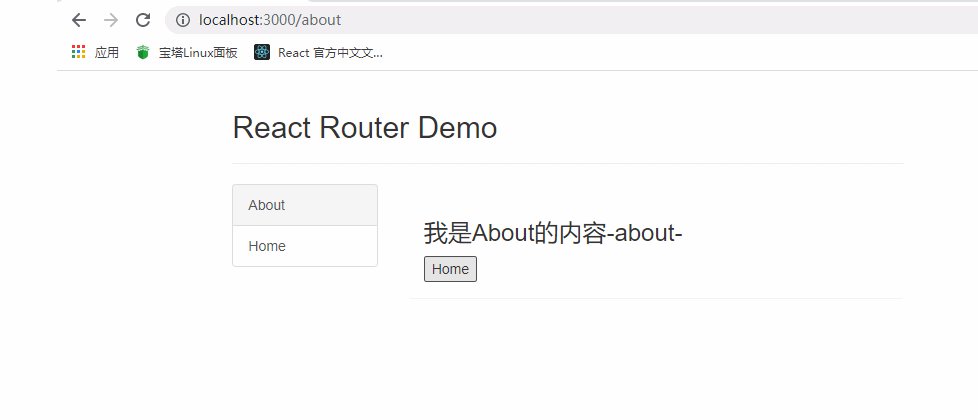
return (<h3>我是About的内容-{param.name}-{location.search ? location.search : ''}</h3>);
}
四、使用usenavigate进行路由切换
假设我们在About路由中添加一个按钮,功能为跳转到Home路由
1、首先我们要从react-router-dom中引入useNavigate;
2、调用:const to = useNavigate();
3、按钮上书写点击事件
/*About/index.jsx*/
<button onClick={() => { to('/Home') }}>Home</button>
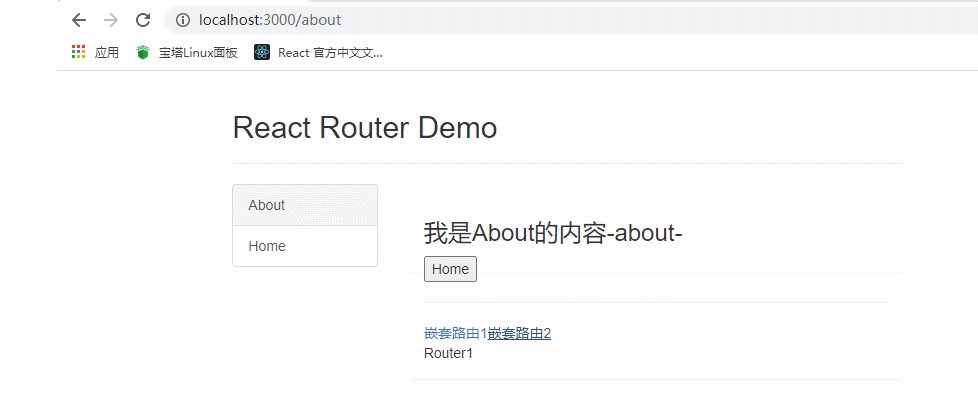
五、嵌套路由
1、首先写好两个嵌套路由,嵌套在About里面

/*About/index.jsx*/
import React from 'react';
import { useLocation, useParams, useNavigate, Link, Routes, Route } from 'react-router-dom';
import Router2 from './router2';
import Router1 from './router1';
export default function About() {
const location = useLocation();
const param = useParams();
const to = useNavigate();
console.log('useLocation', location)
console.log('useParams', param)
console.log('useNavigate', to)
return (
<div>
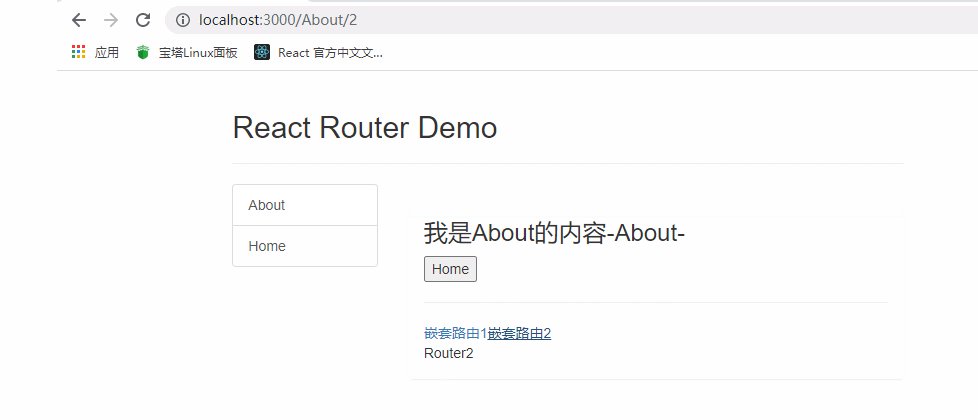
<h3>我是About的内容-{param.name}-{location.search ? location.search : ''}</h3>
<button onClick={() => {
to('/Home')
}}>Home</button>
<hr />
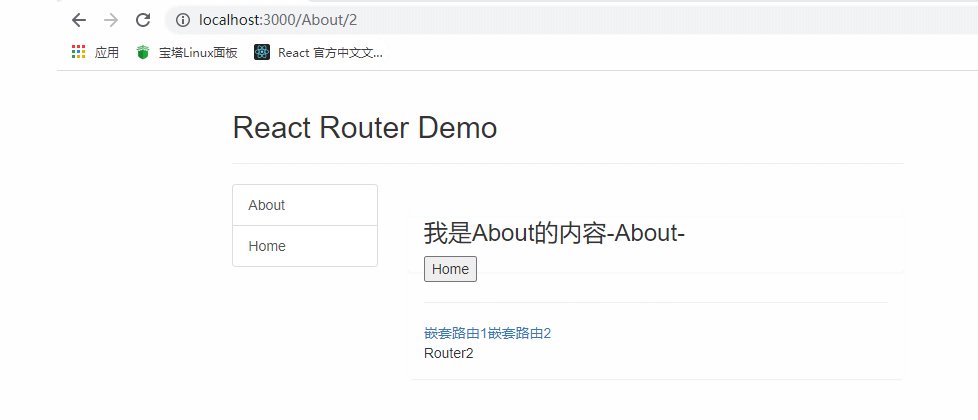
<Link to='/About'>嵌套路由1</Link>
<Link to='/About/2'>嵌套路由2</Link>
<Routes>
<Route path="" element={<Router1 />}></Route>
<Route path="2" element={<Router2 />}></Route>
</Routes>
</div>);
}
//注意Link和Route中的to和path规范
完成!!!
六、404页面
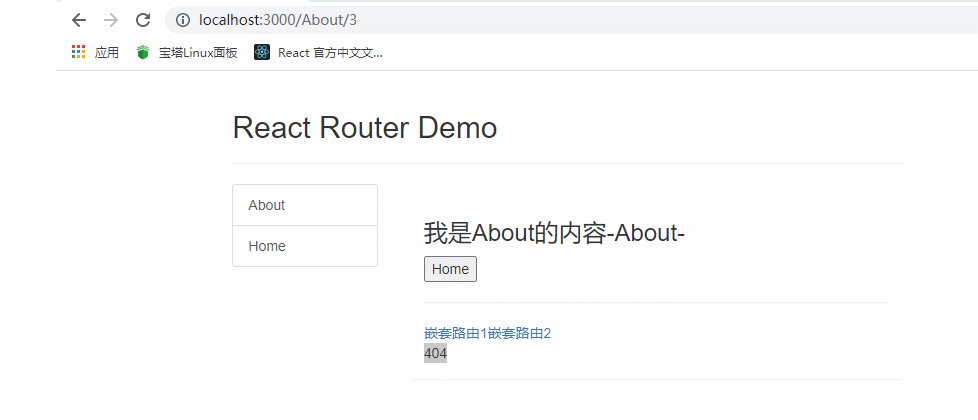
当地址栏找不到相应页面的时候就会跳出404页面
1、首先在RouterDemo文件夹下创建exception文件夹,里面新建404.jsx
2、在About组件中,引入404页面
/*About/index.jsx*/
import React from 'react';
import { useLocation, useParams, useNavigate, Link, Routes, Route } from 'react-router-dom';
import Router2 from './router2';
import Router1 from './router1';
import PageNotFound from '../exception/404';
export default function About() {
const location = useLocation();
const param = useParams();
const to = useNavigate();
console.log('useLocation', location)
console.log('useParams', param)
console.log('useNavigate', to)
return (
<div>
<h3>我是About的内容-{param.name}-{location.search ? location.search : ''}</h3>
<button onClick={() => {
to('/Home')
}}>Home</button>
<hr />
<Link to='/About'>嵌套路由1</Link>
<Link to='/About/2'>嵌套路由2</Link>
<Routes>
<Route path="" element={<Router1 />}></Route>
<Route path="2" element={<Router2 />}></Route>
<Route path="*" element={<PageNotFound />} />
</Routes>
</div>);
}
//注意:404页面的Route中,path='*'表示如果二级路由除了""或者"2"的名字外,就会显示404
完成!!!























