轮盘样式的Fragment菜单选择控件
- 第一步:首先附上GitHub地址
- 第二步:导入smlibrary
- 1.新建一个moudle或者project
- 2.导入simlibrary。
- 我选择直接粘贴导入的方式:
- 3.导入attrs.xml文件:
- 第三步:新建Fragment文件
- 1.先新建四个Fragment用于测试,`删除多余的内容,添加onActivityCreated方法`,其他四个Fragment也如图所示:
- 2.然后再在Fragment文件里面添加如下方法,用于功能的实现,其他Fragment也想对应修改:
- 3.修改Fragment的背景图片,让等下的效果能够看的更明显。
- 第四步:配置xml文件
- 第五步:配置Activity文件
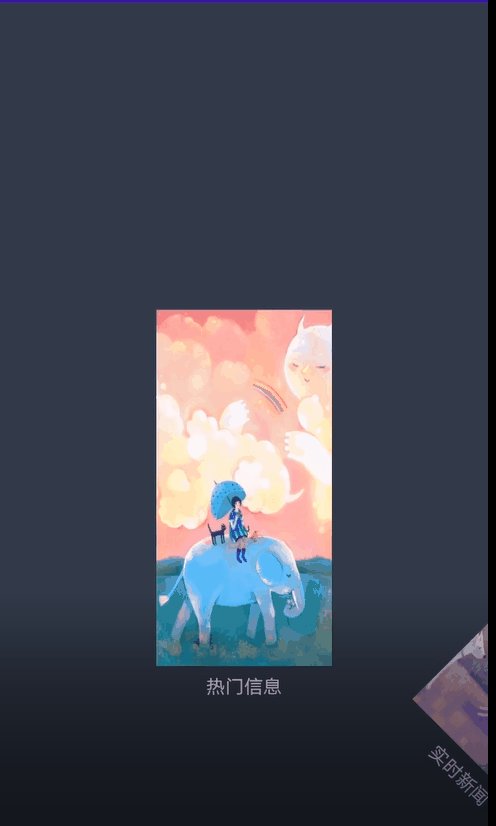
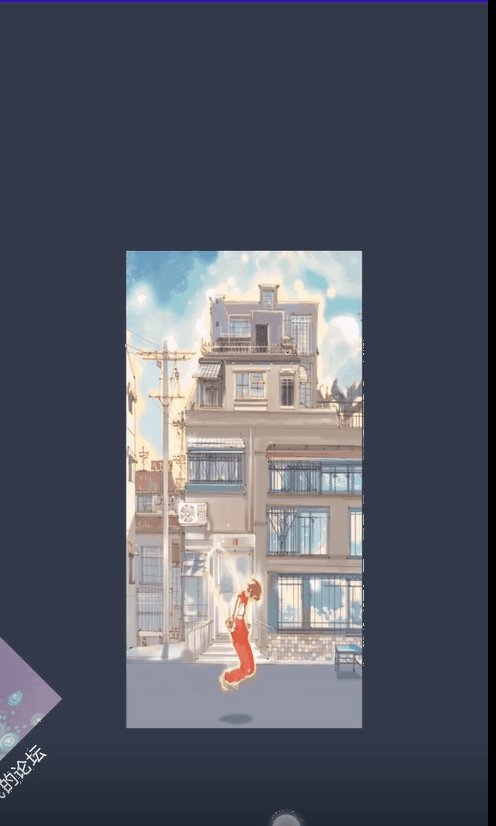
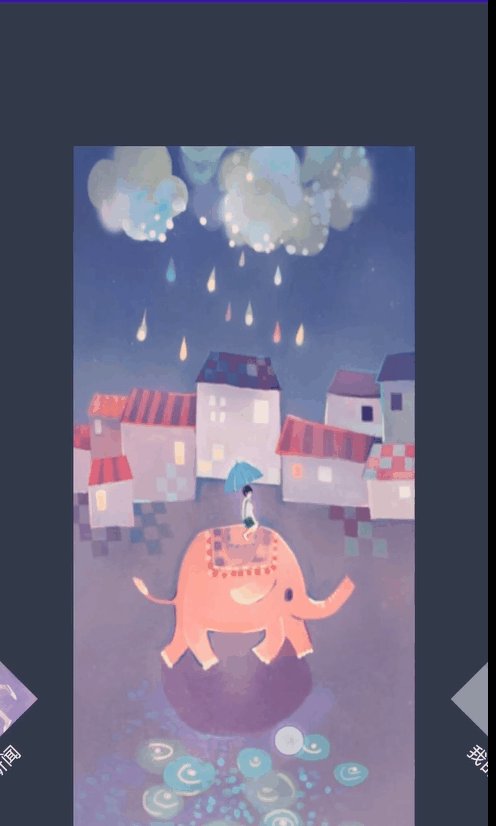
- 第六步:运行看一下效果。
第一步:首先附上GitHub地址
首先,肯定是附上创作这个功能的大佬GitHub地址。大佬有很多原创功能都挺强大的,大家有时间的话可以去学习学习,正所谓我不会写,我还不会用吗,希望多去大佬多多star,废话不多说,步入正题。
先看效果:

第二步:导入smlibrary
1.新建一个moudle或者project
主要用于测试这个功能。

2.导入simlibrary。
也可以在大佬GitHub地址下载文件:GitHub地址。
我选择直接粘贴导入的方式:
导入情况如下图:

3.导入attrs.xml文件:
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- ThumbnailMenu -->
<declare-styleable name="SpinMenu">
<attr name="scale_ratio" format="float" />
<attr name="hint_text_color" format="color"/>
<attr name="hint_text_size" format="dimension"/>
</declare-styleable>
</resources>导入完毕,确定你的文件都没有报红。
第三步:新建Fragment文件
如图所示:

1.先新建四个Fragment用于测试,删除多余的内容,添加onActivityCreated方法,其他四个Fragment也如图所示:

2.然后再在Fragment文件里面添加如下方法,用于功能的实现,其他Fragment也想对应修改:


3.修改Fragment的背景图片,让等下的效果能够看的更明显。
如图所示:

第四步:配置xml文件
解析如下:

代码如下,根据你自己的情况进行修改,可以看一下上面的代码解析:
<?xml version="1.0" encoding="utf-8"?>
<com.example.menu.smlibrary.SpinMenu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/spin_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:hint_text_color="#FFFFFF"
app:hint_text_size="14sp"
app:scale_ratio="0.36"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#333a4a"></FrameLayout>
</com.example.menu.smlibrary.SpinMenu>第五步:配置Activity文件
代码如下:
package com.example.menu;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentPagerAdapter;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.Toast;
import com.example.menu.smlibrary.OnSpinMenuStateChangeListener;
import com.example.menu.smlibrary.SpinMenu;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private SpinMenu spinMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinMenu = (SpinMenu) findViewById(R.id.spin_menu); //初始化SpinMenu
// 设置页面标题
List<String> hintStrList = new ArrayList<>();
hintStrList.add("热门信息"); //命名每个页面的名字
hintStrList.add("实时新闻");
hintStrList.add("我的论坛");
hintStrList.add("我的信息");
spinMenu.setHintTextStrList(hintStrList); //设置页面的名字
spinMenu.setHintTextColor(Color.parseColor("#FFFFFF")); //设置字体为白色
spinMenu.setHintTextSize(14); //设置字体大小
// 设置启动手势开启菜单
spinMenu.setEnableGesture(true);
// 设置页面适配器
final List<Fragment> fragmentList = new ArrayList<>();
fragmentList.add(BlankFragment.newInstance());
fragmentList.add(BlankFragment2.newInstance());
fragmentList.add(BlankFragment3.newInstance());
fragmentList.add(BlankFragment4.newInstance());
FragmentPagerAdapter fragmentPagerAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
};
spinMenu.setFragmentAdapter(fragmentPagerAdapter);
// 设置菜单状态改变时的监听器
spinMenu.setOnSpinMenuStateChangeListener(new OnSpinMenuStateChangeListener() {
@Override
public void onMenuOpened() {
Toast.makeText(MainActivity.this, "SpinMenu opened", Toast.LENGTH_SHORT).show();
}
@Override
public void onMenuClosed() {
Toast.makeText(MainActivity.this, "SpinMenu closed", Toast.LENGTH_SHORT).show();
}
});
}
}第六步:运行看一下效果。
恭喜你,成功了,因为我的手机模拟器突然炸了,所有只能用本机来演示了。虽然效果非常酷炫,还有存在一点弊端,这也是我实践遇到的问题,就是不能和recyclerView的下拉加载一起用,会导致体验效果不是很好。