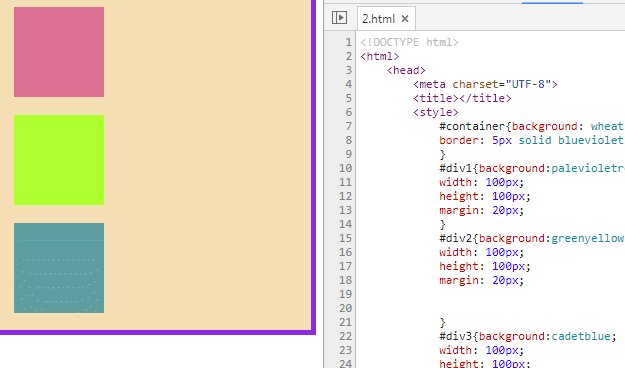
之前说过了CSS有三种基本的布局机制:普通流、浮动和绝对定位。除非专门指定,否则所有的框都在普通流中定位。而普通流中元素框的位置由元素在HTML中的位置决定。
- 相对定位
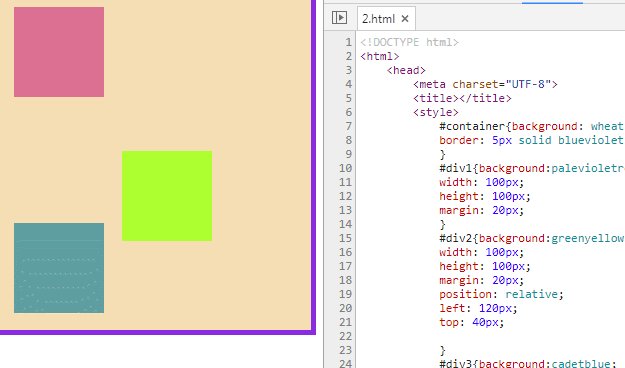
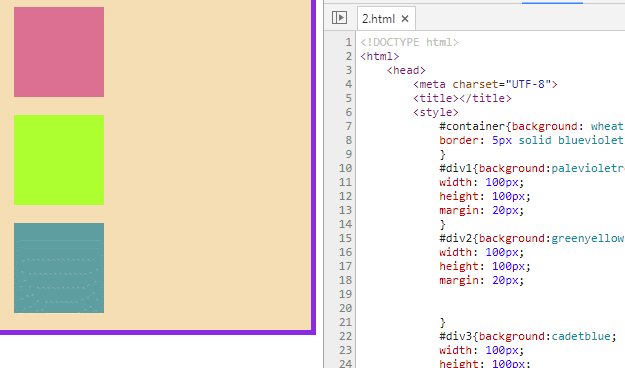
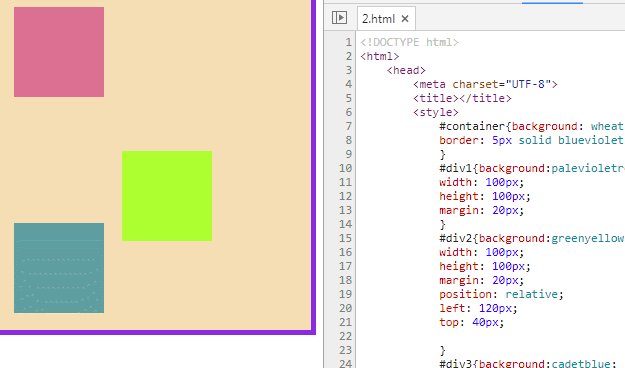
相对定位实际上被看做普通流定位模型中的一部分,因为它是通过设置垂直或者水平位置,让这个元素相对于它原来的位置移动。而且,虽然它从原来位置移走,但是仍然占据原来所占的空间。可以用left,right来控制元素向右,左的移动,可以用top,bottom来控制元素的下,上的移动。需要注意的是:相对定位时,数值型偏移是对于元素自身的,而百分比却是相对于包含块的width与height的。如下图:

- 绝对定位
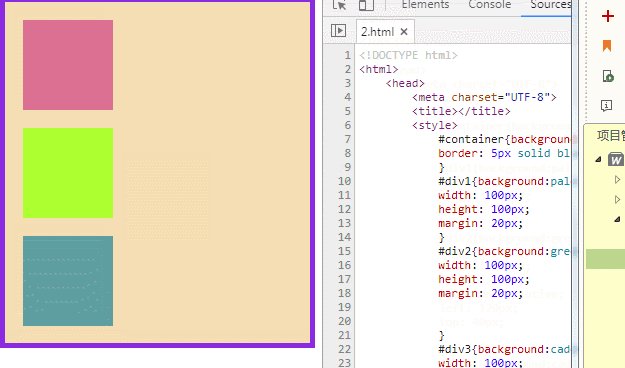
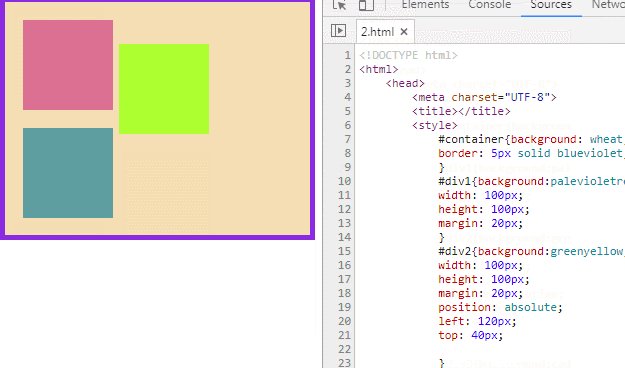
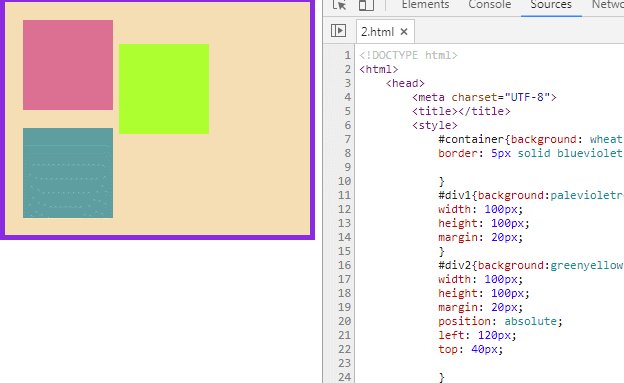
绝对定位是CSS中3种定位机制之一,它会使定位元素与文档流无关,因此不占据空间。文档流中其他元素会像绝对定位的元素不存在时一样布局。

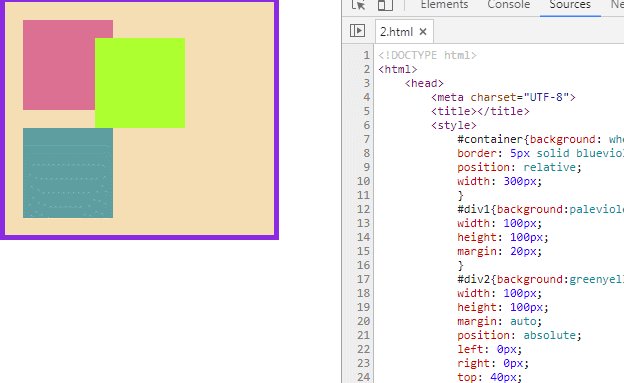
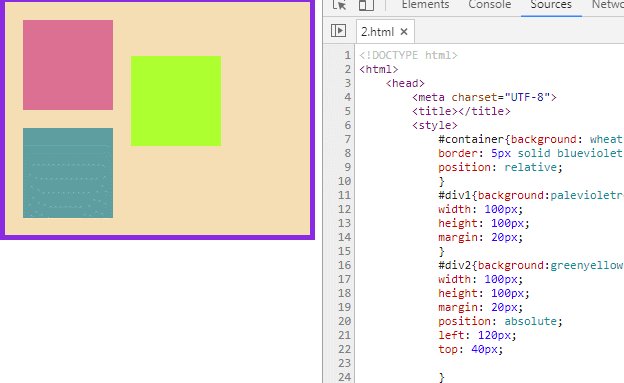
绝对定位元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于初始包含块document。

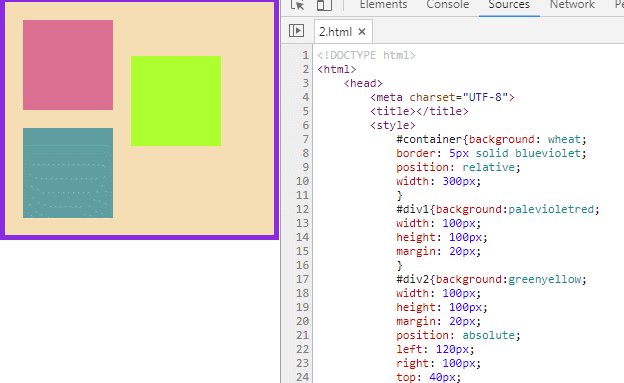
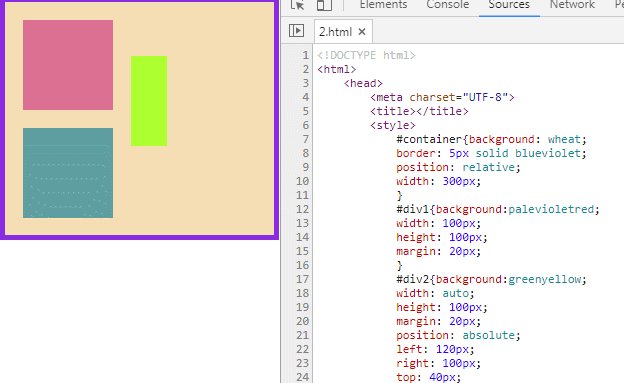
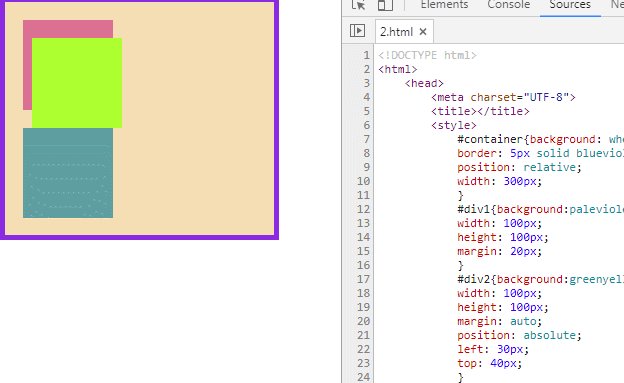
绝对定位元素的伸缩性:当我们把 width 设置为 auto 的时候(或者不设置 ),绝对定位元素会根据其 left 和 right 自动伸缩其大小。top与bottom也是如此。

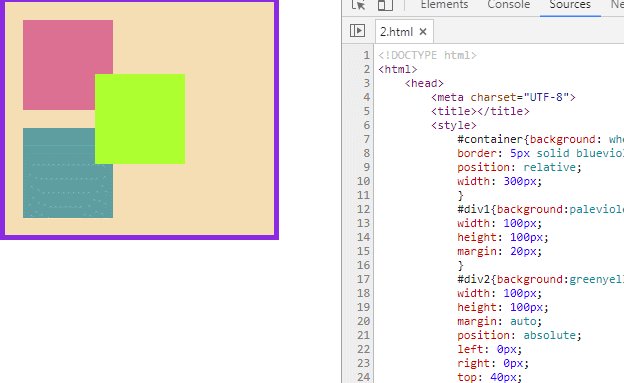
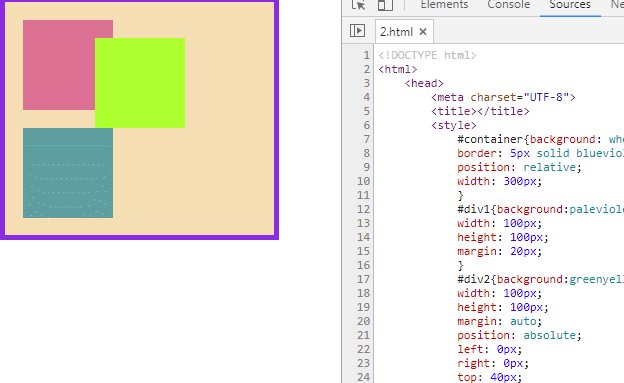
绝对定位元素居中:因为绝对定位元素具有伸缩性,所以如果我们将绝对定位元素的width设置为auto时,同时把left与right设置为0,那么元素就会将其相对的父元素水平填充满。这时如果我们把宽度设置为固定值,margin为auto的前提下,只要 left 和 right 的值相等(或都为0),且不超过其相对元素减去该绝对定位元素 width 的一半,就可以实现水平居中了。

垂直居中也是如此,只要top与bottom的值相等就可以,这样我们的绝对定位元素就做到了垂直水平居中了。