Web 前端学习 之jQuery 案例(表单表格增删)
实现目标
首先来看一下要实现的目标效果

看似是一个很基本的操作,但是要考虑的细节还是比较多的,本次案例仅仅使用jq来完成,在项目中还需要结合后端,但是本质类似
页面源代码
html
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="style/jq表格表单增删.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name:</td>
<td class="inp">
<input type="text" name="empName" id="empName"/>
</td>
</tr>
<tr>
<td class="word">email:</td>
<td class="inp">
<input type="text" name="email" id="email"/>
</td>
</tr>
<tr>
<td class="word">salary:</td>
<td class="inp">
<input type="text" name="salary" id="salary"/>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>css
@CHARSET "UTF-8";
#total {
width: 450px;
margin-left: auto;
margin-right: auto;
}
ul {
list-style-type: none;
}
li {
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float: left;
}
.inner {
width: 400px;
border-style: solid;
border-width: 1px;
margin: 10px;
padding: 10px;
float: left;
}
#employeeTable {
border-spacing: 1px;
background-color: black;
margin: 80px auto 10px auto;
}
th,td {
background-color: white;
}
#formDiv {
width: 250px;
border-style: solid;
border-width: 1px;
margin: 50px auto 10px auto;
padding: 10px;
}
#formDiv input {
width: 100%;
}
.word {
width: 40px;
}
.inp {
width: 200px;
}
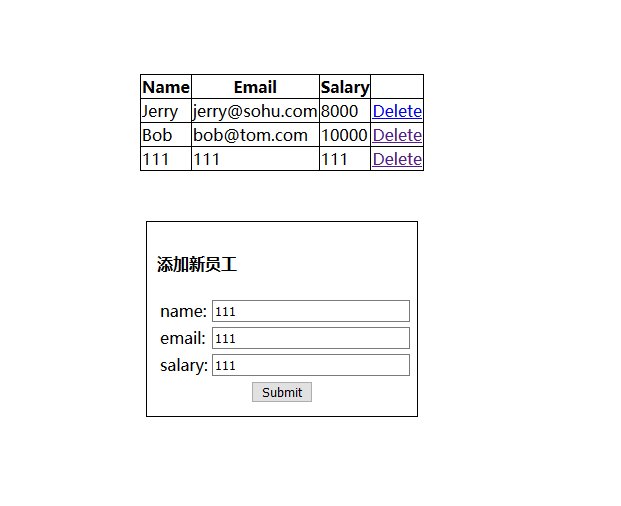
目标实现
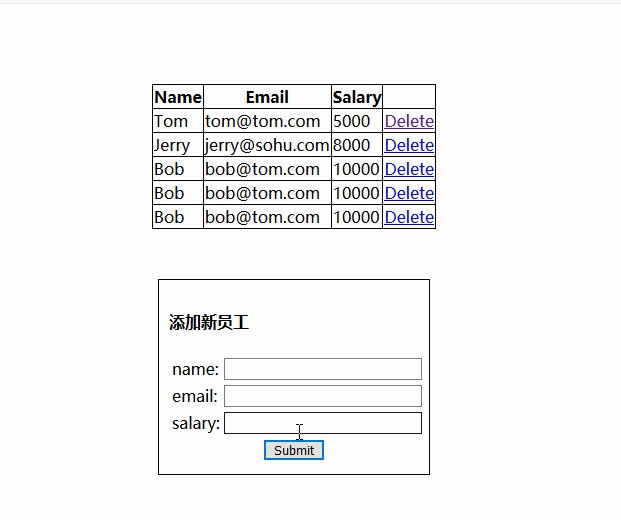
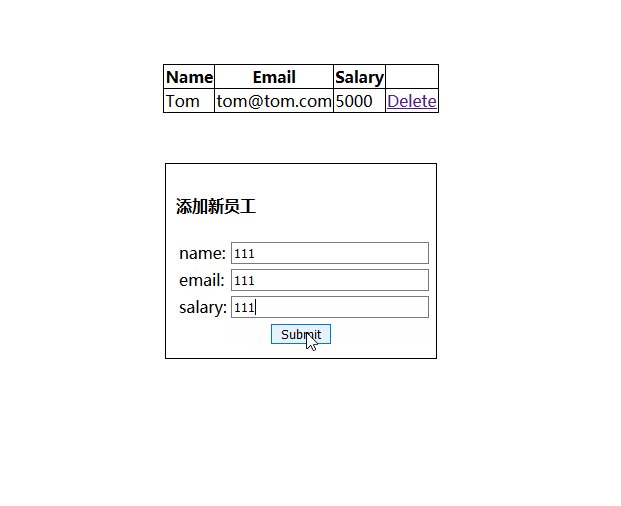
这是一个原始图,下面就一步步来实现目标
submit插入内容
首先我们理解的是插入内容的意思就是在表单的末尾加入内容,也就是如下一堆tr和td组成的部分
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
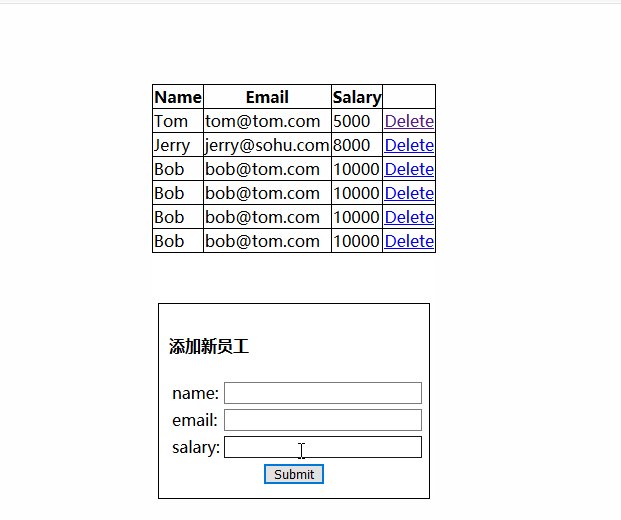
</tr>先最简单的实现添加内容,代码如下
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
$(function () {
// 1.添加员工
$('#addEmpButton').click(function () {
$('#employeeTable').append(' <tr>\n' +
' <td>Bob</td>\n' +
' <td>bob@tom.com</td>\n' +
' <td>10000</td>\n' +
' <td><a href="deleteEmp?id=003">Delete</a></td>\n' +
' </tr>')
})
})
</script>
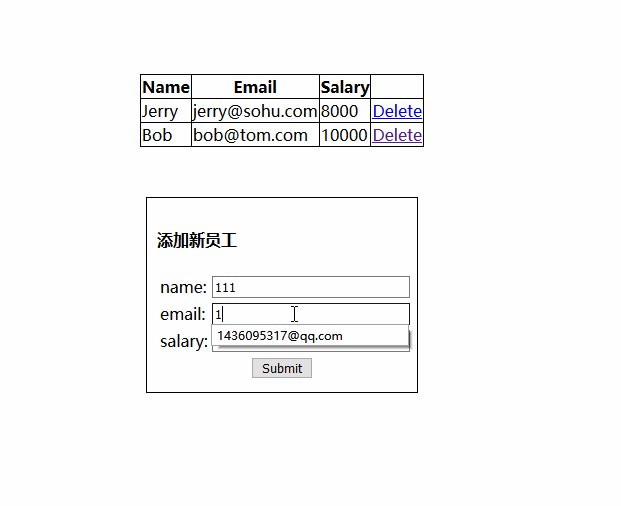
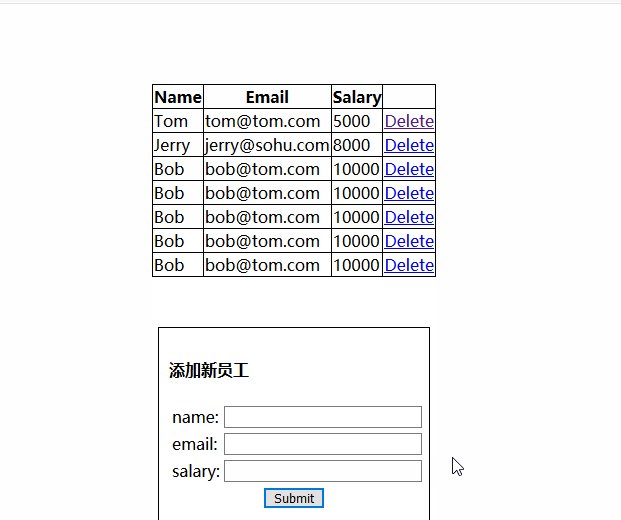
可以看到基本实现了表单添加,下面就是要把添加的内容改成自动获取我们输入的值
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
$(function () {
// 1.添加员工
$('#addEmpButton').click(function () {
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
$('#employeeTable').append(' <tr>\n' +
' <td>' + name + '</td>\n' +
' <td>' + email + '</td>\n' +
' <td>' + salary + '</td>\n' +
' <td><a href="deleteEmp?id=003">Delete</a></td>\n' +
' </tr>')
})
})
</script>这里就不放图了,简单的获取一下val即可
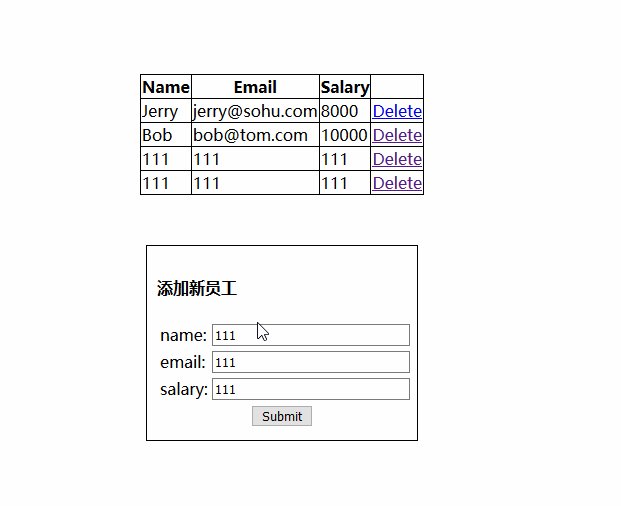
delete删除内容
这里要点击delete来删除改行,并且放回提示信息
$('a').click(function () {
// 获取该行的name属性
var name = $(this).parent().parent().find('td:first').text()
alert(name)
return false
})这里的return false是为了阻止a标签的跳转,上述代码就起到了获取该行name值的作用
$('a').click(function () {
// 获取该行的name属性
var $trObj = $(this).parent().parent()
var name = $trObj.find('td:first').text()
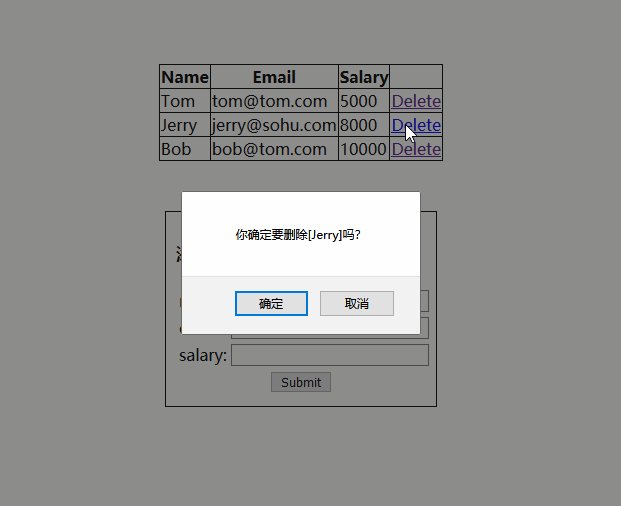
if (confirm("你确定要删除[" + name + "]吗?")) {
$trObj.remove();
}
return false
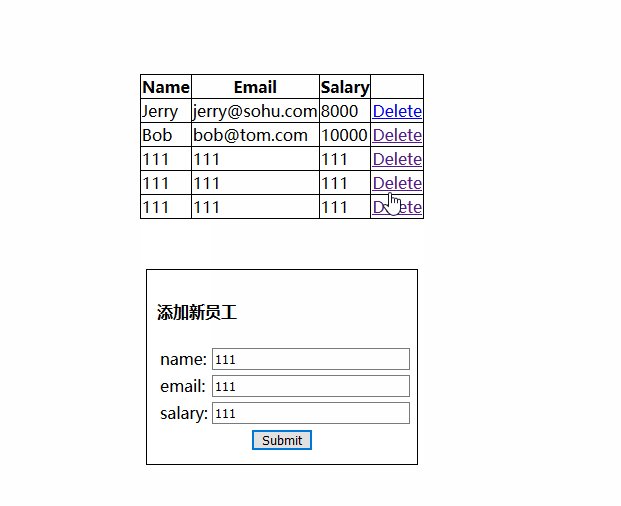
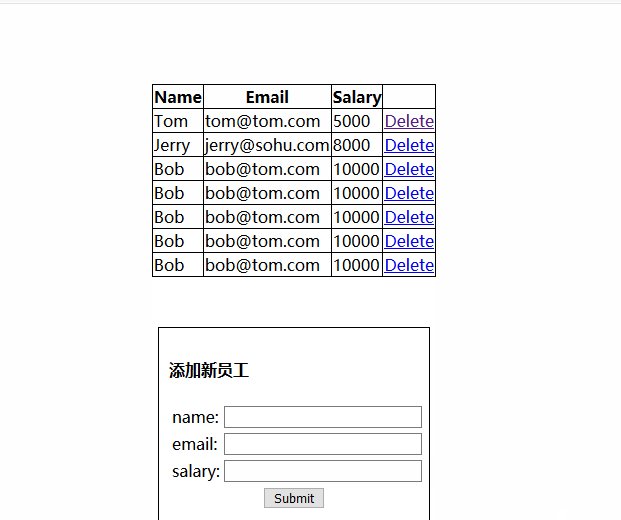
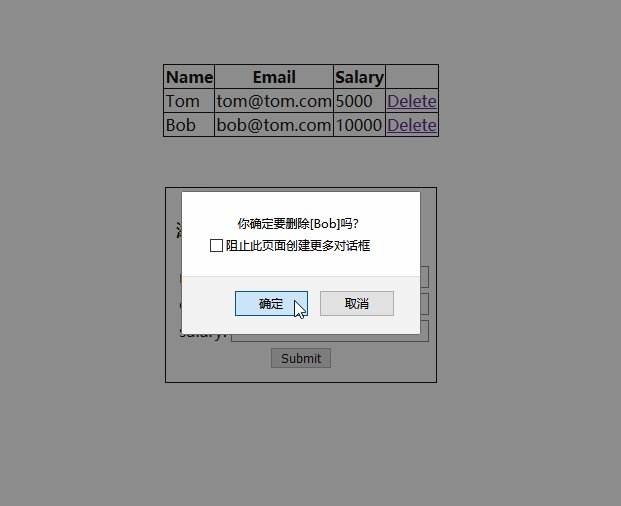
})上述代码简单的实现了删除的操作,但是可以看到,还是有错误
jq的代码对于表格中新增的部分不起作用
这是因为我们的函数在页面加载的时候就已经起作用了,而新增的a标签当时并未在考虑范围内

改进如下,为之前的插入操作新增的a标签绑定方法
$('#addEmpButton').click(function () {
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
$('#employeeTable').append(' <tr>\n' +
' <td>' + name + '</td>\n' +
' <td>' + email + '</td>\n' +
' <td>' + salary + '</td>\n' +
' <td><a href="deleteEmp?id=003">Delete</a></td>\n' +
' </tr>')
$('#employeeTable').find('a').click(function () {
var $trObj = $(this).parent().parent()
var name = $trObj.find('td:first').text()
if (confirm("你确定要删除[" + name + "]吗?")) {
$trObj.remove();
}
return false
})
})这样就实现了操作.不过我们还可以改进,也就是把删除的操作封装
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
var deletFun = function () {
var $trObj = $(this).parent().parent()
var name = $trObj.find('td:first').text()
if (confirm("你确定要删除[" + name + "]吗?")) {
$trObj.remove();
}
return false
}
$(function () {
// 1.添加员工
$('#addEmpButton').click(function () {
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
$('#employeeTable').append(' <tr>\n' +
' <td>' + name + '</td>\n' +
' <td>' + email + '</td>\n' +
' <td>' + salary + '</td>\n' +
' <td><a href="deleteEmp?id=003">Delete</a></td>\n' +
' </tr>')
$('#employeeTable').find('a').click(deletFun)
})
$('a').click(deletFun)
})
</script>这里要注意,封装之后的使用 $('a').click(deletFun) 仅仅使用函数名就好了,千万不要加括号