无论你是经验丰富的专业 Android 开发者,还是初出茅庐的新人,开发应用最忌讳的就是闭门造车。不能把自己圈在自己的思维里,要学会借助外在现有的资源去协助开发,这样既不会让自己固步自封,还能够大大提高工作效率。本文整理了 Android 开发常用的几类工具,包含主流的图片加载,切换效果,下拉刷新,按钮,排版等,让我们一起来看下吧!
1、微信开源的 Android 热修复框架 Tinker
微信开源的 Android 热修复框架 Tinker,支持在无需升级APK的前提下更新 dex, library and resources 文件。

2、强大易用的安卓工具类库 AndroidUtilCode
AndroidUtilCode 是一个强大易用的安卓工具类库,它合理地封装了安卓开发中常用的函数,具有完善的 Demo 和单元测试,利用其封装好的 APIs 可以大大提高开发效率。

3、Android 上的图片加载和缓存库 Glide
Glide 是一个 Android 上的图片加载和缓存库,其目的是实现平滑的图片列表滚动效果。

示例代码:
// For a simple view:
@Override
public void onCreate(Bundle savedInstanceState) {
...
ImageView imageView = (ImageView) findViewById(R.id.my_image_view);
Glide.with(this).load("http://goo.gl/h8qOq7").into(imageView);
}
// For a list:
@Override
public View getView(int position, View recycled, ViewGroup container) {
final ImageView myImageView;
if (recycled == null) {
myImageView = (ImageView) inflater.inflate(R.layout.my_image_view,
container, false);
} else {
myImageView = (ImageView) recycled;
}
String url = myUrls.get(position);
Glide.with(myFragment)
.load(url)
.centerCrop()
.placeholder(R.drawable.loading_spinner)
.crossFade()
.into(myImageView);
return myImageView;
}
4、Android 排版库 FlexboxLayout
FlexboxLayout 是 Android 上实现了类似 CSS Flexible Box Layout Module 效果的界面排版。

示例代码:
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout);
flexboxLayout.setFlexDirection(FlexboxLayout.FLEX_DIRECTION_COLUMN);
View view = flexboxLayout.getChildAt(0);
FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams();
lp.order = -1;
lp.flexGrow = 2;
view.setLayoutParams(lp);
5、Facebook 开源图形库 KeyFrames
KeyFrames 由 Facebook 开源的图形库,其中包含一个脚本,它可以从 AE 文件中提取动画数据,然后为 Android 和 iOS 提供渲染库。

6、Android 切换效果实现 InfiniteCycleViewPager
InfiniteCycleViewPager 具有双向定位和交互效果,可以水平和垂直滚动。

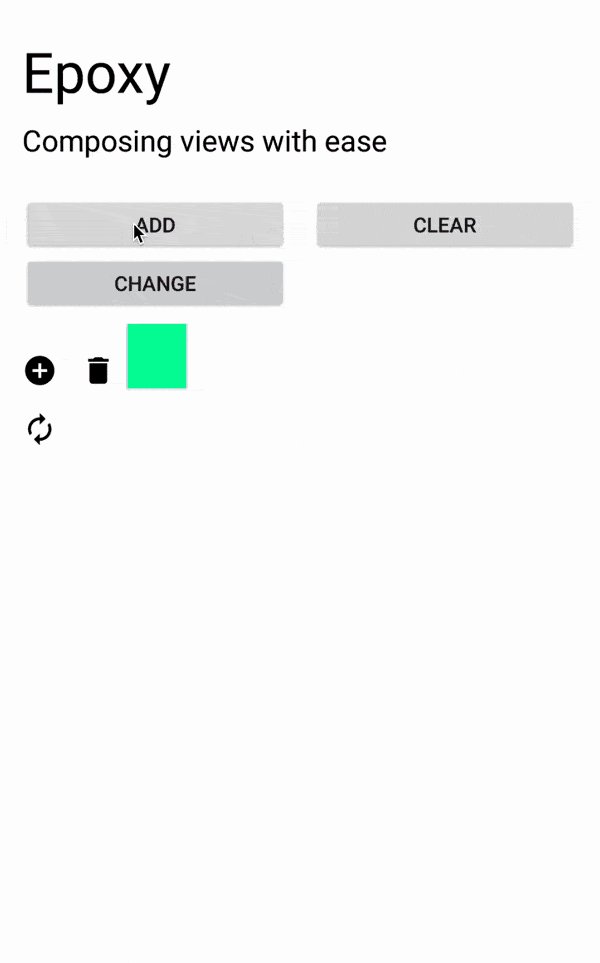
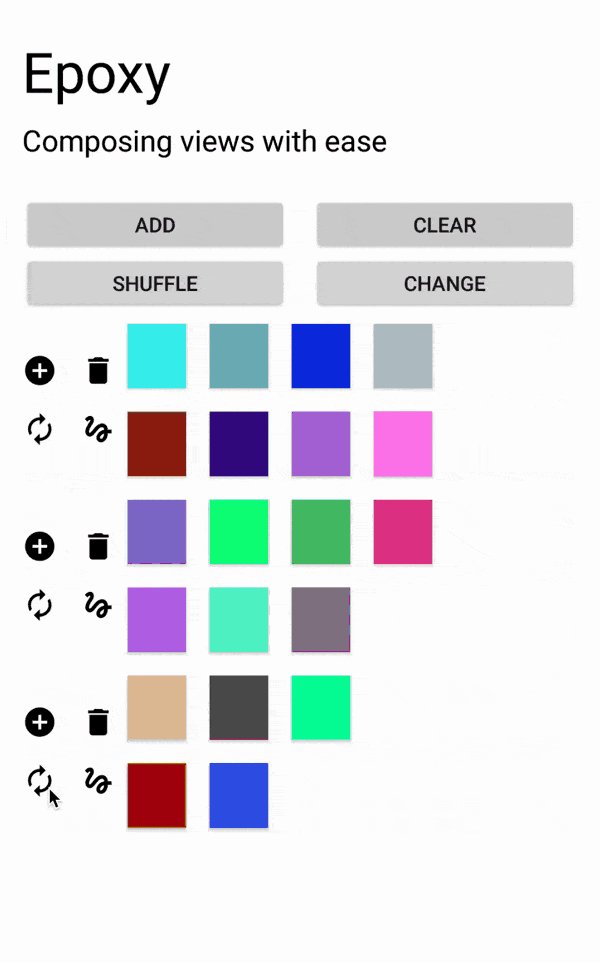
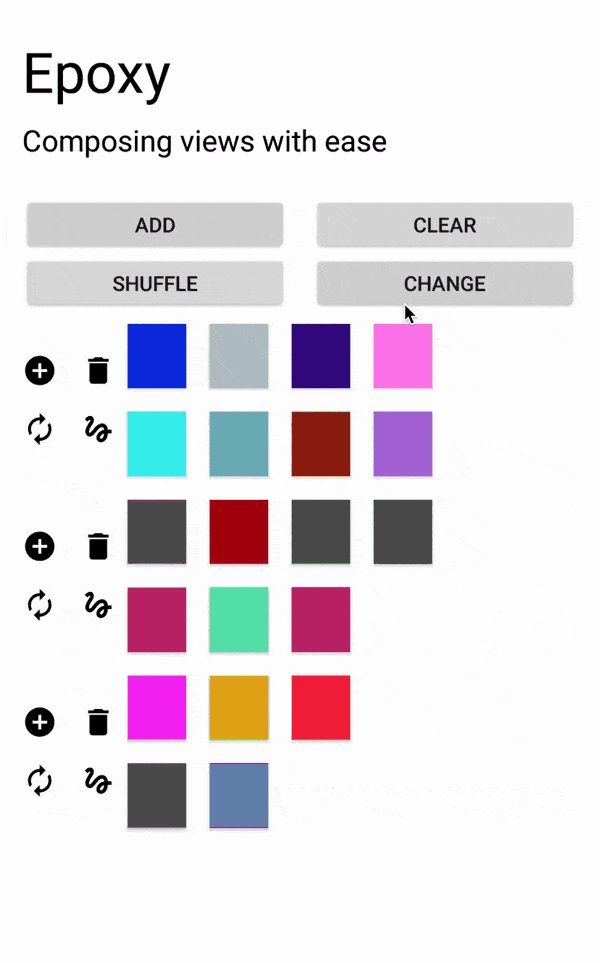
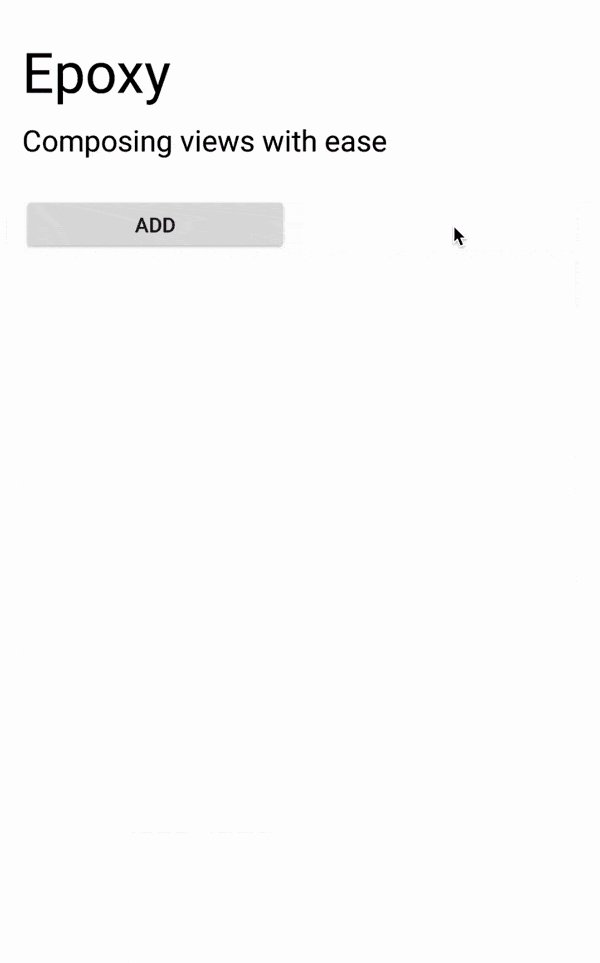
7、基于 RecyclerView 实现的 Android 库 Epoxy
Epoxy 是一个基于 RecyclerView 实现复杂屏幕效果的 Android 库。Epoxy 通过将 ViewHolder、项目类型、项目Id、列数等等抽象成模板,以简化与多视图类型构建屏幕效果。此外,Epoxy 还增加了对于保存视图状态以及自动区分项目变化的支持。

8、卡片式 ViewPager ViewPagerCards
ViewPagerCards,这是一个简单的实现卡片式 ViewPager 效果的 DEMO。该项目支持“碎片”和标准视图,可查看 CardPagerAdapter 和 CardFragmentPagerAdapter 类。

9、Android 开源音频播放器 StylishMusicPlayer
采用了RxJava开发的本地音乐播放器,UI 图标都是 https://material.io 上找的,最终作品颜值如下:























