然后我们来看一下PahtMeasure的源码:
一个是无参数构造,通过setPath设置边的长度
另外一个是直接将serPath传到参数进入

当setPath等于true的时候:
运行结果:日志打印结果为800,表示矩形的长度是800,

当为false的时候,运行结果是:

只获取了三个边的长度:

不管使用哪种构造方法 ,如果对Path进行了调整,


第二个方法:截取:

startD:开始截取的位置: stopD:结束截取的位置
Demo:

mPaint设置的是黑色画笔,mLinePaint设置的是蓝色画笔,测量好了path的长度,然后通过getSegment从200开始,到1000结束,
运行结果:

现在给dst路径先添加一条直线;

然后我们再来看一结果,不受任何影响

如果为StartMoveTo设置成false,

去掉直线设置成false,从路径的最后一个点开始连线,而不是从截取的位置开始连线

3,跳转到下一条跳转路径
//跳转到下一条曲线 pathMeasure.nextContour();

运行结果:长度为800,是矩形的长度,而并没有将圆的长度给计算出来

添加 pathMeasure.nextContour();、表示跳转到下一条曲线:
我们看打印的两个结果:

第二个打印的是圆的长度
4:是否获取成功:getPosTan

返回值:booean
distance:表示距离path起点的长度 0-path
pos 表示当前点在画布上的位置 将数据保存到这里
tan:当前点在曲线上的方向,(当前点pos与x轴切点的点的坐标 ),通过他可以获取到切线与x轴的夹角 将数据保存到这里
Demo:


看一下打印的结果:

pos【0】【1】:200 表示的是:距离path起点长度为0的这个位置他在画布上的x坐标和y坐标:(200,0)
tan 表示的是当前点在曲线上的切线的点 通过这个点可以获取角度等信息:通过使用
double degree= Math.atan2(tan[0],tan[1]) * 180 / Math.PI 计算的是当前切线与x轴夹角的度数



一个小demo:
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PathMeasure;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by ThinkPad on 2019/11/21.
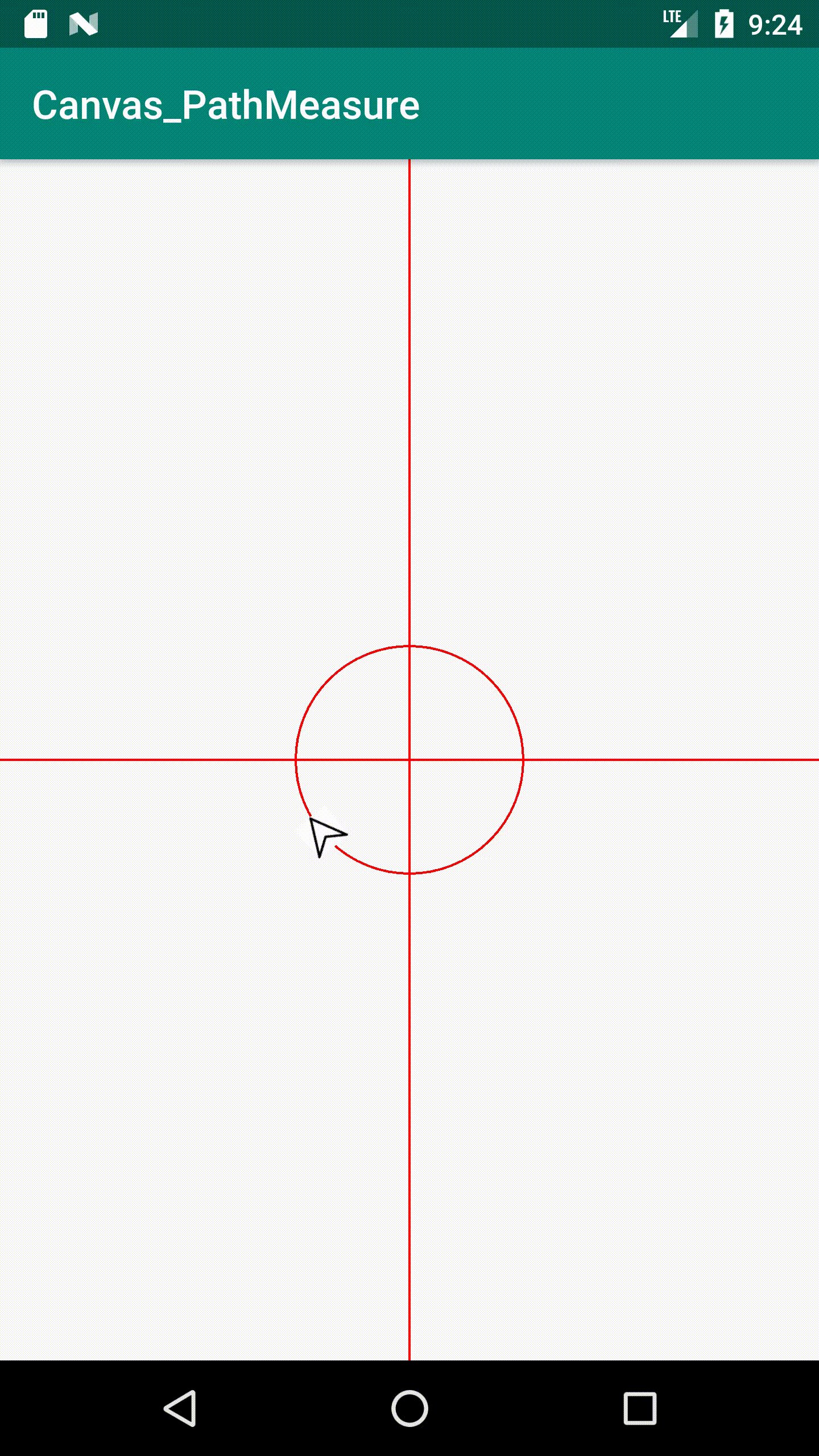
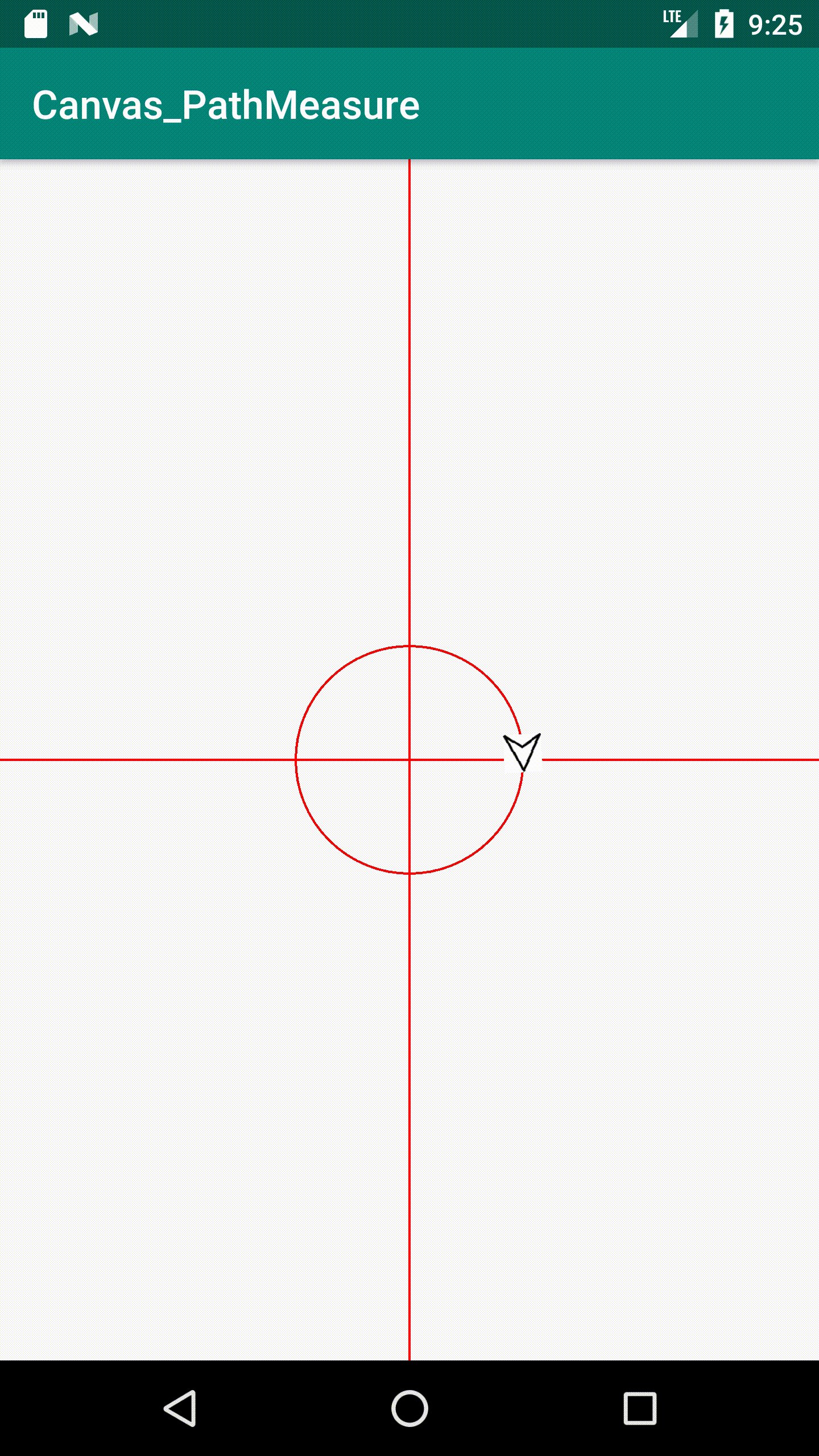
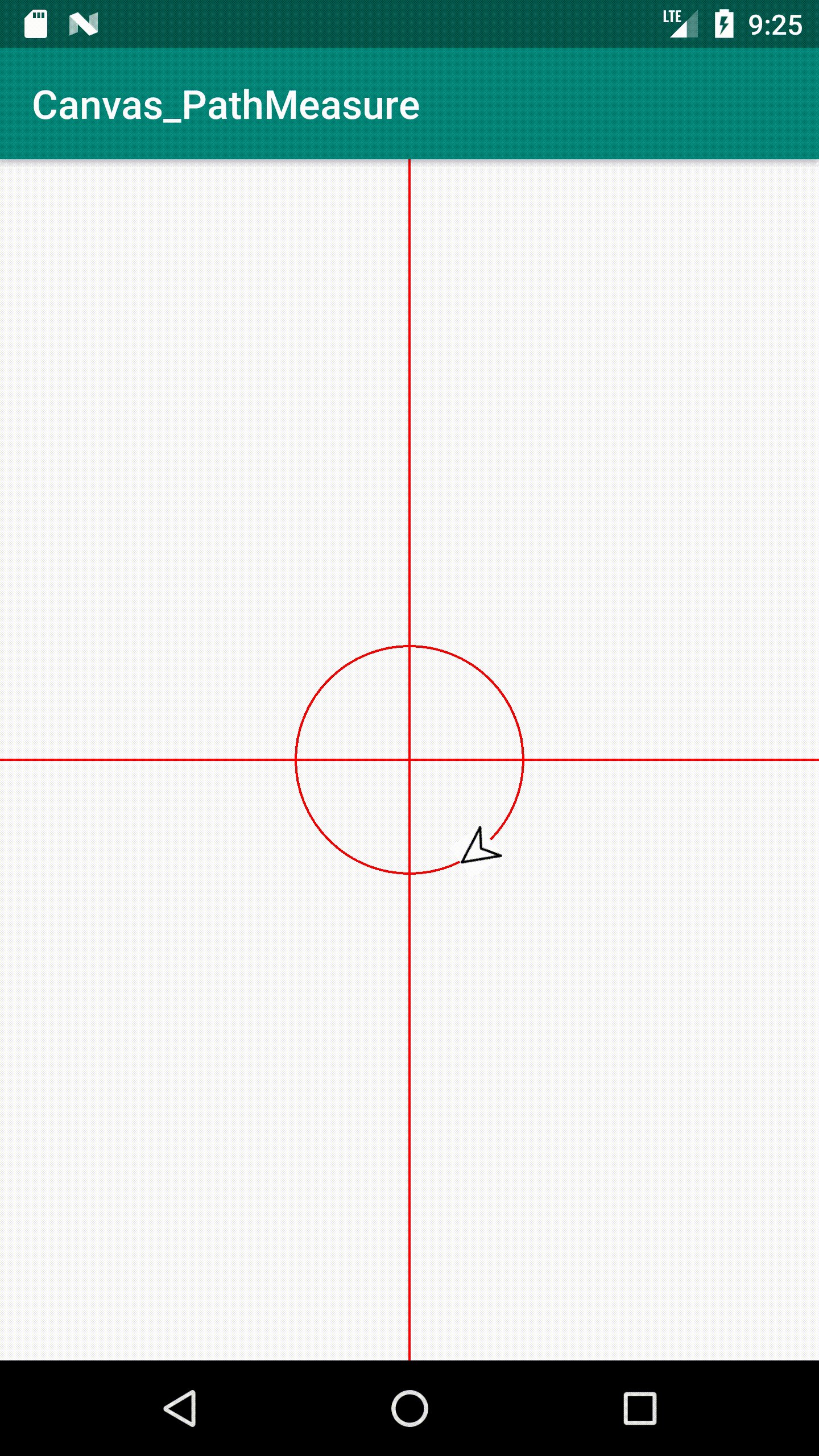
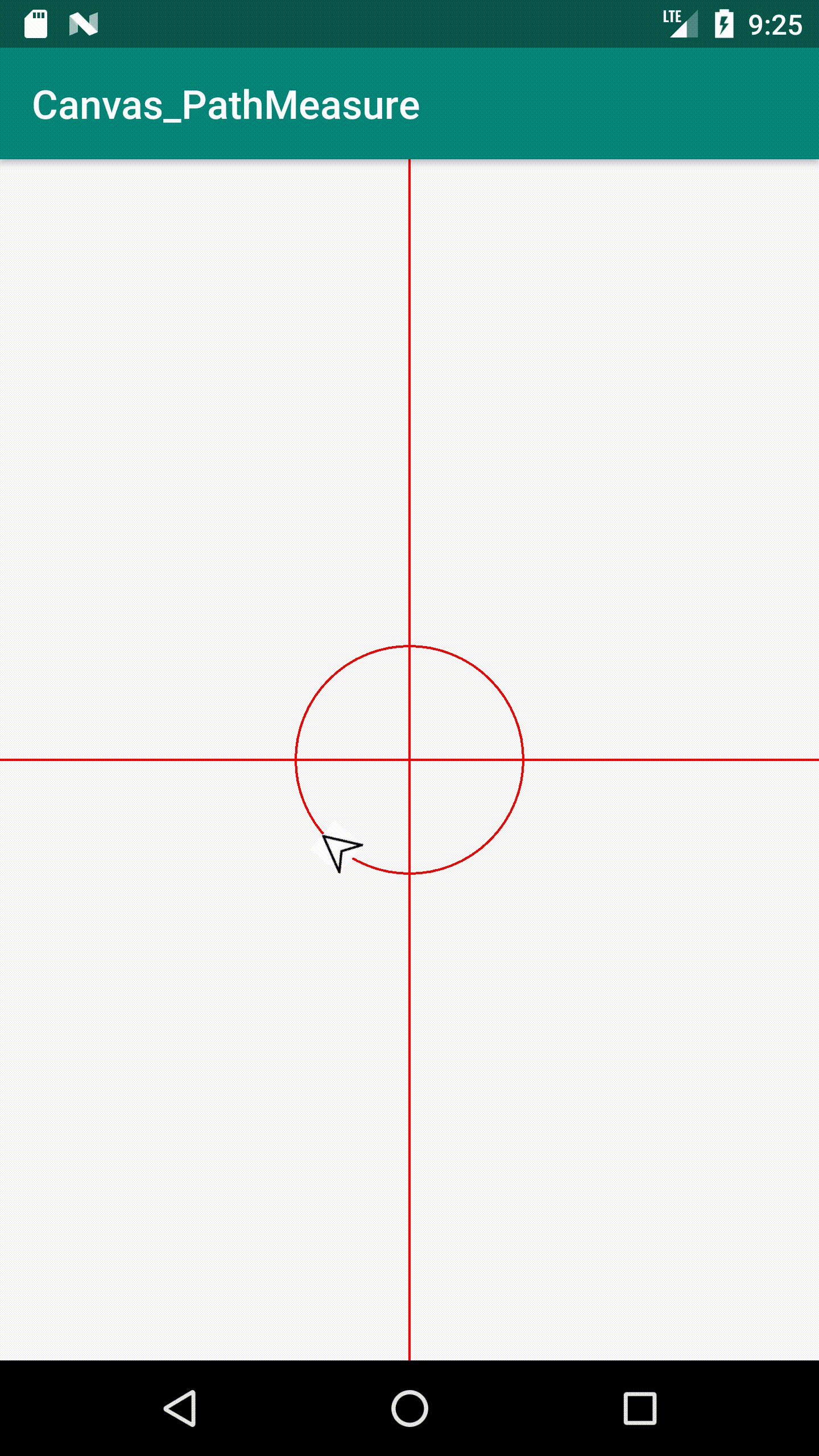
* 先在中心画个圆
* 然后将图片放置到圆上 ===切线的点 不断改变角度
* 然后让这个图片沿着这个圆开始运动 tanslate方法
*
*/
public class PathMeasureDemo extends View{
private Path mPath;
private Paint mPaint;
private Paint mLinePaint;
private Bitmap mBitmap;
private Matrix matrix;
public PathMeasureDemo(Context context) {
super(context);
init();
}
public PathMeasureDemo(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public PathMeasureDemo(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
mPath =new Path();
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(4);
mLinePaint=new Paint();
mLinePaint.setColor(Color.BLACK);
mLinePaint.setStyle(Paint.Style.STROKE);
mLinePaint.setStrokeWidth(4);
BitmapFactory.Options options =new BitmapFactory.Options();
options.inSampleSize = 4;
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.arrow,options);
matrix =new Matrix();
}
private float[] pos =new float[2];
private float[] tan =new float[2];
private float mFloat =0;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(0,getHeight()/2,getWidth(),getHeight()/2,mPaint);//先画一条横线
canvas.drawLine(getWidth()/2,0,getWidth()/2,getHeight(),mPaint);//再画一条竖线
//再画一个圆
//将圆心设置到中心
canvas.translate(getWidth()/2,getHeight()/2);
//再画一个圆
mPath.addCircle(0,0,200,Path.Direction.CW);
canvas.drawPath(mPath,mPaint);//不通过canvans直接画圆
mFloat += 0.01;
if (mFloat >= 1){
mFloat = 0;
}
//然后让图片显示到圆上
//1 最开始显示到某个点上 这个点通过PathMeasure的方法来确定 比如在0.1这个点开始
PathMeasure pathMeasure =new PathMeasure(mPath,false);
//从哪个点开始=pos[] 表示的是表示当前点在画布上的位置 tan[]表示的是(当前点pos与x轴切点的点的坐标)
pathMeasure.getPosTan(pathMeasure.getLength()*mFloat,pos,tan);
double degree = Math.atan2(tan[1],tan[0]) * 180.0 /Math.PI;
matrix.reset();
//将图片根据每次不同的角度 而进行旋转
matrix.postRotate((float)degree,mBitmap.getWidth() /2,mBitmap.getHeight()/2);
//
//将图片的绘制点中心与当前点重合,通过上面我们已经获取到了当前点 所以我们将图片移动到这个位置就好了啊
matrix.postTranslate(pos[0]-mBitmap.getWidth()/2,pos[1]-mBitmap.getHeight()/2);
canvas.drawBitmap(mBitmap,matrix,mPaint);
invalidate();
}
}效果